- 如何使用SliverGrid组件
talk_8
一起TalkFlutter吧移动开发Flutter
文章目录1概念介绍2使用方法3示例代码我们在上一章回中介绍了SliverList组件相关的内容,本章回中将介绍SliverGrid组件.闲话休提,让我们一起TalkFlutter吧。1概念介绍我们在本章回中介绍的SliverGrid组件是一种网格类组件,主要用来创建网格类布局,它和GridView组件类似,它们的不同之处在于SliverGrid组件可以被当作一个整体来滑动。我们将在本章回中详细介绍
- HTML基础与进阶技术指南
王奥雷
本文还有配套的精品资源,点击获取简介:HTML是构建网页的基础语言,负责定义网页的内容结构和样式。初学者需要掌握HTML元素、属性、结构等基础知识,并了解HTML5新增的语义化标签,表单元素的使用,布局与定位技术,响应式设计原则,以及如何与JavaScript交互。此外,学习SEO优化和无障碍性设计也是提高网页质量和可访问性的关键。本指南旨在引导初学者从基础到高级技巧,逐步深入理解并实践网页开发。
- 两栏布局、三栏布局、水平垂直居中
子非鱼921
前端面试css前端javascript
文章目录1两栏布局1.1浮动+margin1.2浮动+BFC1.3flex布局1.4左绝父相+margin1.5右绝父相+方向定位2三栏布局2.1子绝父相+margin2.2flex布局2.3浮动+margin2.4圣杯布局2.5双飞翼布局3水平垂直居中3.1绝对定位+translate3.2绝对定位+margin3.3绝对定位+margin3.4flex布局1两栏布局一般两栏布局指的是左边一栏宽
- flex布局实现div内容垂直居中
洪洪呀
csshtmlhtml5
实现内容垂直居中公司名称2021.9.15.flex{/*flex布局*/display:flex;/*实现垂直居中*/align-items:center;/*实现水平居中*/justify-content:center;text-align:justify;}效果图
- 图书管理系统 Axios 源码__获取图书列表
还是鼠鼠
javascriptbootstrapajax前端
目录核心功能源码介绍1.获取图书列表技术要点适用人群本项目是一个基于HTML+Bootstrap+JavaScript+Axios开发的图书管理系统,可用于添加、编辑、删除和管理图书信息,适合前端开发者学习前端交互设计、Axios数据请求以及Bootstrap样式布局。核心功能图书列表渲染通过Axios发送GET请求获取服务器上的图书数据。渲染数据到HTML表格,展示书籍的名称、作者、出版社等信息
- ECharts 样式设置
lsx202406
开发语言
ECharts样式设置引言ECharts是一款功能强大的可视化库,广泛用于数据可视化。样式设置是ECharts中的重要一环,它能够帮助开发者根据需求调整图表的视觉效果,使其更加美观和易于理解。本文将详细介绍ECharts的样式设置,包括主题、颜色、字体、布局等方面的内容。1.ECharts主题ECharts提供了多种主题,用户可以根据自己的喜好和需求选择合适的主题。主题包括:默认主题:这是ECha
- 前端三件套之CSS
邂逅you
前端css
CSS:css基本概念CSS(CascadingStyleSheets,层叠样式表)是用于描述HTML文档的样式的语言。它能控制网页的布局、颜色、字体、间距等,帮助设计者呈现出美观的网页1.1css基本语法CSS的基本语法由选择器(selector)、属性(property)和值(value)三部分组成:selector{property:value;}例如我要给p标签添加一个样式(颜色和字体大小
- 超过80%大厂都在用,Jetpack Compose现代Android界面开发的未来
Calvin880828
现代Android开发jetpackcomposeandroid
超过80%大厂都在用,JetpackCompose现代Android界面开发的未来1.引言JetpackCompose是一款用于构建Android界面的现代化工具包。目前该框架已经相对成熟,大厂包括Google、字节、阿里等大厂都在使用。根据反馈,普遍认为开发效率提高了很多,语法简单直观,受到普遍好评!相较于传统的XML布局文件和Java代码,JetpackCompose采用了声明式的方式来描述U
- CSS 图像、媒体和表单元素的样式化指南
engchina
LINUXcss前端
CSS图像、媒体和表单元素的样式化指南1.替换元素:图像和视频1.1调整图像大小示例代码:调整图像大小1.2使用`object-fit`控制图像显示示例代码:使用`object-fit`2.布局中的替换元素示例代码:Grid布局中的图像3.表单元素的样式化3.1样式化文本输入元素示例代码:样式化文本输入3.2表单元素的继承和盒模型示例代码:表单元素的继承和盒模型4.总结完整示例代码在网页设计中,图
- CSS3盒模型与布局
天涯学馆
大前端&移动端全栈架构css3前端css
盒模型与布局居中对齐文本居中对齐水平居中使用text-align:center;属性在块级元素内使内联元素(如文本、图片等)水平居中。.parent{text-align:center;}垂直居中使用line-height设置为与容器高度相同的值,实现单行文本的垂直居中。.parent{height
- CSS布局和定位应用方案
天涯学馆
大前端&移动端全栈架构css前端
目录浮动布局绝对布局表格布局响应式布局弹性布局网格布局多栏布局浮动布局CSS3浮动布局的核心在于使用float属性将元素移出文档流,通过左右浮动来排列元素,并结合clear属性或清除浮动技巧(如这里的伪元素法)来处理浮动带来的副作用。尽管浮动布局在某些简单布局中依然实用,但对于更复杂的布局需求&#
- HTML5 性能优化和计算机硬件使用
天涯学馆
大前端&移动端全栈架构html5性能优化前端
目录启用硬件加速图像与媒体优化资源加载与缓存CSS与布局优化JavaScript性能优化浏览器兼容性与特性检测启用硬件加速Canvas绘图<
- directx12 3d+vs2022游戏开发第六章 笔记八 绘制几何体
云缘若仙
directx123d3d笔记算法directx123d
1.顶点与输入布局在DirectX123D中,顶点是构建几何体的基本单元,它不仅包含了空间位置信息,还可以存储颜色、法线、纹理坐标等其他属性数据。通过定义不同的顶点结构体,可以创建出满足各种需求的顶点格式。例如,以下结构体定义了一个包含位置和颜色信息的顶点:structVertex{ XMFLOAT3Pos; XMFLOAT4Color;};在这个结构体中,XMFLOAT3类型的Pos
- Android Jetpack Compose快速上手
xiangzhihong8
深入Android应用开发androidandroidjetpack
一、JetpackCompose简介JetpackCompose是Google推出的一个用于构建原生Android界面的工具包,旨在帮助开发者更快、更轻松地在Android平台上构建原生客户端应用。同时,作为全新的声明式的UI框架,JetpackCompose可以使用声明式KotlinAPI取代Android传统的xml布局。那什么是声明式呢?要搞清楚这个问题,我们需要布局开发中的另外一个概念:命
- 使用高德地图MapView
明月照松雪
android
跳过导入高德地图,导入包,直接到使用一、在Activity中使用1、在布局中使用mapview2、在Actvity中初始化地图遇到过的问题:(1)没有在onCreate中调用MapView.onCreate,导致地图是空白(2)onPause里使用了MapView.OnPause,onResume里没有使用MapView.OnResume,导致mapview卡住一动不动(移动地图,缩放手势都不起作
- GIS教程:全国数码商城系统
叁拾舞
Arcgis教程Vue3GIS
文章目录注册高德地图API普通网页中测试地图加载地图添加标记地图配置点标记Marker添加弹框创建vue项目并添加高德地图创建项目加载高德地图项目首页布局封装axios和配置代理服务器获取城市热门信息获取城市区县信息获取区县商城信息获取指定城市区县的经纬度坐标将地图缩放到指定区县将商城添加到地图中点击标记打开信息框添加地图常用控件添加区县边界切换地图样式完整项目下载注册高德地图API详细流程:ht
- 11种著名商业分析模型:战略决定布局,布局决定终局
不会飞的杨
人工智能大数据
简介:编者按:有很多企业做到了近百亿的规模,但依然处于机会成长阶段,其原因为企业的战略选择、决策制定和执行缺乏底层逻辑和数据支撑,也缺乏科学的流程和方法论。盲目的机会主义和短视现象,会导致决策思考与方案执行严重脱节,企业内部难以达成共识,执行变形,甚至资源浪费。要规避这种情况的出现,理性制定决策,可借鉴这11种商业分析模型。全文约7072字,建议阅读时间18分钟。导语阿里云创立于2009年,是阿里
- 搜索引擎快速收录:关键词布局的艺术
百度网站快速收录
搜索引擎百度快速收录网站快速收录
本文来自:百万收录网原文链接:https://www.baiwanshoulu.com/21.html搜索引擎快速收录中的关键词布局,是一项既精细又富有策略性的工作。以下是对关键词布局艺术的详细阐述:一、关键词布局的重要性关键词布局影响着后期页面是否被收录,以及网站在搜索引擎中的排名。合理的关键词布局能够提升网站的可见性,吸引更多的目标用户,从而实现网站流量的增长。二、关键词布局的原则相关性:关键
- 闪存学习_3:闪存SW(软件,software)
炸毛小怪
nandflash学习开发语言闪存flash硬件开发
闪存学习_3:闪存SW(软件,software)一、闪存所需软件1、闪存任务2、闪存执行任务所需软件二、闪存读写1、写请求具有空间局部性2、固定的编程顺序(FPS,FixedProgramSequence)三、闪存转换层FTL详细功能1、针对性能2、针对可靠性3、其他功能4、布局细节四、闪存S/W的重要节点1、垃圾回收(1)何时触发GC(2)坏块选择:(3)每次回收的块数量2、映射模式:3、磨损均
- jmeter工具功能界面布局
一一一一一一一一一一
测试jmeter介绍
一、使用jmeter进行接口测试1.1问题:执行100次50个请求同时请求1.2使用jmeter的解决方案(1)添加【测试计划】(2)基于添加的测试计划添加【线程组】,循环次数设置为100次(3)在【取样器】中基于线程组添加HTTP请求(4)在【监听器】基于线程组添加【察看结果树】(5)在监听器基于线程组添加【聚合报告】二、TestPlan(测试计划)2.1独立运行每个线程组(1)进程:每个正在运
- C++,vector:动态数组的原理、使用与极致优化
智驾
C/C++c++开发语言STL
文章目录引言一、vector的核心原理1.底层数据结构1.1内存布局的三指针模型1.2内存布局示意图2.动态扩容机制2.1动态扩容过程示例3.关键结论4.代码验证内存布局5.总结二、vector的使用方法1.基本操作2.迭代器与范围遍历三、vector的注意事项1.迭代器失效2.性能陷阱3.特殊类型处理四、vector的性能优化技巧1.预分配内存(reserve)2.使用emplace_back替
- DeepSeek的成本优势与行业影响:绿色算力如何重塑AI竞争格局
浅学多思
人工智能大数据创业创新笔记算力新能源
DeepSeek的成本优势与行业影响:绿色算力如何重塑AI竞争格局在AI大模型与绿色数据中心深度融合的背景下,DeepSeek(深度求索)作为中国AI领域的代表性企业,凭借其显著的成本优势迅速崛起。其低成本策略不仅源于技术端的创新,更与新能源算力革命下的战略布局密切相关。本文将从技术路径、能源结构与商业模式三方面解析DeepSeek的成本密码,并探讨其对AI行业的深远影响。一、DeepSeek的成
- [JavaWeb]搜索表单区域
亓才孓
csscss3前端javaweb
一.注意事项设置外边距:margin:(参数可省去部分)上下左右二.源代码Tlias智能学习辅助系统/*导航栏样式*/.navbar{background-color:#b5b3b3;/*灰色背景*/display:flex;/*flex弹性布局*/justify-content:space-between;/*左右对齐*/padding:10px;/*内边距*/align-items:cente
- ajax实现动态及时刷新表格数据_如何利用Python3和PyQt5来实现控件数据动态刷新...
weixin_39904116
最近笔者在做一个pyqt5的界面,由于在日常生活中,一些实际运用的场合都需要对数据进行实时的刷新,例如对某个数值的监控,水温,室温的监控等等,都需要实时的刷新控件显示的数据。对于实现这样的一种功能,pyqt5在面板生成的同时就固定住了UI中的数据,例如我们产生一个QLineEdit控件,然后布局在面板上,但是控件中的数据是固定的,如果这个数据是实时更新的,想要改变空间中的数据时,就要去刷新面板,p
- 32岁的程序员被裁,Android事件分发机制收藏这一篇就够了,完整版开放下载
2401_89828732
android
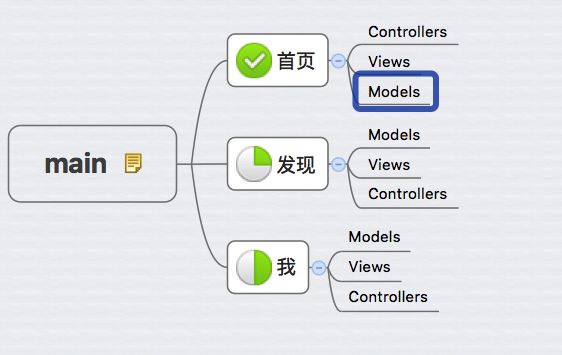
(2)特点低耦合可重用易拓展模块职责划分明确(3)实例android本身的设计结构符合MVC模式。(4)MVC优缺点MVC的优点:MVC模式通过Controller来掌控全局,同时将View展示和Model的变化分离开MVC也有局限性:View层对应xml布局文件能做的事情非常有限,所以需要把大部分View相关的操作移到Controller层的activity中。导致activity相当于充当了2
- 编译汇编链接--从此看懂之后遇到的每一个.ld链接文件
绒绒毛毛雨
MIT6.S081汇编c语言系统架构builderpattern
文章目录〇前言一、预备知识1.源代码文件(.c)➡️可执行文件2.汇编文件(.s)➡️可执行文件3.链接器脚本(.ld)二、基本语法1.ENTRY(程序的入口点)2.MEMORY(系统的内存布局)3.SECTIONS(各个段的布局)o.前置语法讲解.的含义ALIGN语句ASSERT语句PROVIDE语句a.`.text`段b.`.rodata`段c.`.data`段d.`.bss`段4.其他a.O
- 【Unity 渲染插件】GPU Instancer 基于 GPU 实例化技术,旨在解决 Unity 中大量重复对象的渲染瓶颈问题,显著提升游戏性能
Unity游戏资源学习屋
Unity插件
GPUInstancer是一款专注于高性能渲染的Unity插件,基于GPU实例化技术,旨在解决Unity中大量重复对象的渲染瓶颈问题,显著提升游戏性能。通过减少CPU到GPU的数据传输和批处理开销,该插件特别适合渲染复杂的开放世界场景、自然环境、城市布局等需要大量重复物体的场景。核心功能解析实时GPU实例化GPUInstancer能够自动检测和实例化场景中的重复网格对象,将它们的渲染交给GPU实现
- PyQt5中各种控件的功能及属性介绍
就让往事随风去...
Python相关pyqtpython
目录一、PyQt介绍二、导入相关库三、控件功能及属性介绍1.应用程序——`QApplication`2.基本窗口——`QWidget`3.多行文本编辑——`QTextEdit`4.垂直布局——`QVBoxLayout`(`QHoxLayout`为水平)5.可滚动视区——`QScrollArea`6.项目列表——`QListWidget`7.项目列表的项——`QListWidgetItem`8.创建
- 初学可视化PyQt5系列--主要类
万金油笑匠
PyQt5小白学做四旋翼无人机Python数据分析与可视化qt开发语言pythonuipyqt
【初学可视化PyQt5系列】第1章PyQt5简介第2章PyQt5新增功能第3章Hellomyfourrotordrone第4章PyQt5主要类第5章PyQt5使用Qt设计器第6章PyQt5信号与插槽第7章PyQt5布局与管理第8章PyQt5基本小部件第9章PyQt5QDialog类第10章PyQt5QMessageBox类第11章PyQt5多文档界面第12章PyQt5拖放第13章PyQt5数据库处
- 【Python百日基础系列】Day25 - 真机安装Ubuntu20.04服务器版 + Mysql8
岳涛@泰山医院
Dashpythonubuntu
文章目录一、Ubuntu服务器版下载二、制作启动U盘,RAW写入三、笔记本真机安装Ubuntu20.04服务器版3.1设置笔记本U盘启动,插入启动U盘3.2检查安装文件完整性,需要一两分钟3.3选择语言3.4确认语言和布局3.5确认网络连接3.6输入代理地址,默认空着就行3.7确认服务器地址,默认就行3.8设置磁盘,默认就行3.9再次确认磁盘分区,默认就行3.10输入用户名、电脑名和密码3.11安
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23