网页定位(position属性、相对定位、绝对定位、固定定位、z-index、设置透明度)
position属性
- static:默认值,没有定位
- relative:相对定位,相对于自己原来的位置进行偏移
- absolute:绝对定位,以它最近一个已经定位的祖先元素为基准进行偏移
- fixed:固定定位,定位基准是浏览器窗口
<div id="father">
<div id="first">第一个盒子div>
<div id="second">第二个盒子div>
<div id="third">第三个盒子div>
div>
div {
margin:10px;
padding:5px;
font-size:12px;
line-height:25px;
}
#father {
border:1px #666 solid;
padding:0;
}
#first {
background-color:#f2bb6f;
border:1px #B55A00 dashed;
}
#second {
background-color:#003580;
border:1px #0000A8 dashed;
}
#third {
background-color:#f3f3f3;
border:1px #395E4F dashed;
}
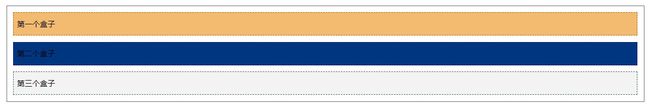
这是没有定位的,也就是默认的static
相对定位
relative属性值,相对自身原来位置进行偏移
偏移设置:top、left、right、bottom
left和top的正负取值方向,这个图反之则是right和bottom,也就是说left:-30px和right:30px效果是一样的
给第一个盒子添加如下代码
#first {
……
position: relative; /*相对定位*/
top: 30px; /*对比坐标图,正值向下偏移*/
left: 30px; /*向右偏移*/
}

(1)设置相对定位的盒子会相对它原来的位置,通过指定偏移,到达新的位置
(2) 设置相对定位的盒子仍在标准文档流中,它对父级盒子和相邻的盒子都没有任何影响
(3) 设置相对定位的盒子原来的位置会被保留下来。
(4) 设置了相对定位的网页元素无论在标准文档流还是在浮动时,都不会对它的父级元素和相邻元素有任何影响,只针对自身原来的位置移动
绝对定位
我们在刚刚的学习,了解到了设置position属性时,需要配合top、right、bottom、left属性来实现元素的偏移量。
没有设置绝对定位
给第一个盒子添加如下代码
position: absolute; /*绝对定位*/
top: 100px;
right: 100px;
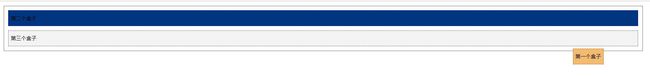
(1)使用了绝对定位的元素(第一个盒子)以它最近一个已经定位的祖先元素为基准进行偏移,如果没有已经定位的祖先元素,那么会以浏览器窗口为基准进行定位。
(2)绝对定位的元素(第一个盒子)从标准文档流中脱离,这意味着它们对其他元素(第二个、第三个盒子)的定位不会造成影响。
固定定位
取值fixed,定位基准是浏览器窗口
<html>
<head lang="en">
<meta charset="UTF-8">
<title>fixed的使用title>
<style>
body{
height: 1000px;
}
div:nth-of-type(1) {
width: 100px;
height: 100px;
background: red;
/*第一个div设置绝对定位*/
position: absolute;
right: 0;
bottom: 0;
}
div:nth-of-type(2) {
width: 50px;
height: 50px;
background: yellow;
/*第二个div设置固定定位*/
position: fixed;
right: 0;
bottom: 0;
}
style>
head>
<body>
<div>div1div>
<div>div2div>
body>
html>
没有拉动滚动条
拉动滚动条,div1动了,div2还在那个位置,这是因为div2设置了固定定位。
相对定位的特性:
- 相对于自己的初始位置来定位。
- 元素发生偏移后,它原来的位置会被保留下来
- 层级提高,可以把标准文档流中的元素及浮动元素盖在下边。
相对定位的使用场景:
- 相对定位在一般情况下很少自己单独使用,都是配合绝对定位使用,为绝对定位创造定位父级而又不设置偏移量
绝对定位的特性:
- 绝对定位是相对于它的父级元素位置来定位的,如果没有设置定位父级,就一直往上找(可以是父级的父级),都没有就相对于浏览器窗口来定位。
- 元素位置发生偏移后,它原来的位置不会被保留下来。
- 层级提高,可以把标准文档流中的元素及浮动的元素盖在下面。
- 设置绝对定位的元素脱离标准文档流。
绝对定位的使用场景:
- 一般情况下,绝对定位用在下拉菜单、焦点轮播图、弹出数字气泡、特别花边等场景。
固定定位的特性:
- 相对浏览器窗口定位。
- 偏移量不会随滚动条移动而移动
固定定位的使用场景:
- 固定定位一般在网页中被用在窗口左右两边的固定广告、返回顶部的图标、吸顶导航栏等
z-index
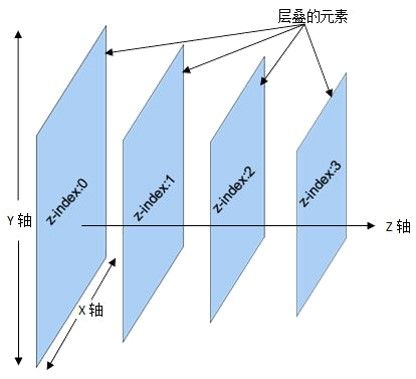
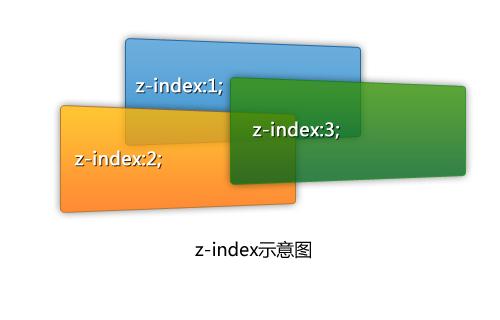
z-index在立体空间中表示垂直于页面方向的Z轴。
在CSS中,z-index属性用于调整元素定义时重叠层的上下位置。上面图片中第三个盒子压住了第二个盒子,第二个盒子压住了第一个盒子。当元素被设置了position属性时,z-index属性可以设置各元素之间的高低重叠关系。z-index属性默认值为0,z-index属性值大的层位于其值小的层上方。
网页元素透明度
| 属性 | 说明 | 举例 |
|---|---|---|
| opacity:x | x值为0~1,值越小越透明 | opacity:0.4; |
| filter:alpha(opacity=x) | x值为0~100,值越小越透明 | filter:alpha(opacity=40); |
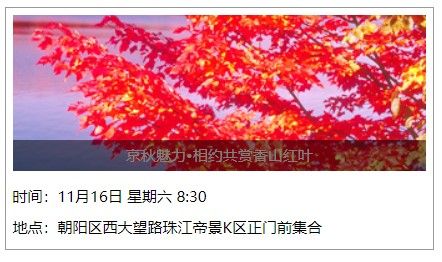
<div id="content">
<ul>
<li><img src="images/maple.jpg" alt="香山红叶" />li>
<li class="tipText">京秋魅力•相约共赏香山红叶li>
<li class="tipBg">li>
<li>时间:11月16日 星期六 8:30li>
<li>地点:朝阳区西大望路珠江帝景K区正门前集合li>
ul>
div>
/*清除无序列表的内、外边距和列表符号*/
ul, li {
padding:0px;
margin:0px;
list-style-type:none;
}
/*设置外层div的宽度、边框样式*/
#content {
width:331px;
overflow:hidden;
padding:5px;
font-size:12px;
line-height:25px;
border:1px #999 solid;
}
/*设置父级的相对定位*/
#content ul {
position:relative;
}
/*设置文本层和透明层的绝对定位、宽度和向下偏移量*/
.tipBg, .tipText {
position:absolute;
width:331px;
height:25px;
top:100px;
}
/*设置文本样式*/
.tipText {
color:#FFF;
text-align:center;
/*z-index:1;*/
}
.tipBg {
/*设置透明层*/
background:#000;
/*opacity:0.5;*/
filter:alpha(opacity=50);
}
文字在这个黑框下面盖住了

设置透明度opacity:0.5;和filter:alpha(opacity=50);
- 先解释一下,这俩效果其实是一样的,为什么设置两个呢?这是浏览器兼容性的问题,因为我们并不确定用户的浏览器,所以就两个都写上.
文字显示出来了,但文字显示的不太清楚,因为它还是在哪个黑框下面。
设置z-index:1把文字的位置提了上来,一般来说如果我们想让某一层显示最上面,直接随便来个z-index:999
- z-index值大的层覆盖值小的层。如果需要设置了绝对定位的层在没有绝对定位的层下方,设置绝对定位的层的
z-index值为负值即可。
总结
- 使用position属性定位网页元素
- position的属性有static、relative、absolute、和fixed,掌握它们的特性、使用方法及使用场景。
- 使用z-index属性设置定位元素的堆叠顺序
- 使用
opacity:x或filter:alpha(opacity=x)方式设置网页元素的透明度