- 前端笔记:vscode Vue nodejs npm
彳亍261
前端vscode
1VSCode终端中默认cmd默认使用cmd(CommandPrompt),不使用PowerShell解决方式:【vscode配置】:vscode配置终端为cmd1命令面板(Ctrl+shift+p)2输入Terminal:SelectDefaultProfile之后回车3选择cmd(CommandPrompt)即可2npm镜像源配置在中国使用npm时,由于网络问题,经常需要配置镜像源以提高下载速
- [前端笔记——HTML介绍] 3.<head>标签里有什么?
弓早早o_O
前端#前端html
[前端笔记——HTML介绍]3.head标签里有什么?1.标题2.元数据:元素3.在站点增加自定义图标4.HTML中应用CSS和JavaScript5.为文档设定主语言元素的内容不会再浏览器中显示,它的作用是保存页面的一些元数据。接下来介绍几个head中重要的常用元素:1.标题元素可以为文档添加标题。注意和的区别:元素在页面加载完毕时显示在页面中,是为body添加标题的,通常只出现一次,用来标记页
- 前端笔记+面试
huahua1112520
前端笔记面试
一:JS基础部分原型链和原型每个对象都有_proto_属性,并且指向它的原型对象每个构造函数都有它的prototype原型对象prototype原型对象里的constructor指向它的构造函数new一个构造函数会形成它的实例对象深拷贝与浅拷贝涉及堆栈内存、引用类型的区别如何深拷贝:递归拷贝&&利用JSON函数深拷贝JSON.parse(JSON.stringify({对象}))堆栈内存堆内存:接
- 前端笔记(2)
rtrhhthth
一.代码:(1)css样式cssp{color:green;font-size:30px;}-->先天下之忧而忧后天下之乐而乐-->先天下之忧而忧,后天下之乐而乐(2)css语法CSS语法/*CSS的注释,作用和HTML注释类似,只不过它必须编写在style标签中,或者是CSS文件中CSS的语法:选择器声明块选择器:-通过选择器可以选中页面中指定的元素,并且将声明块中的样式应用到选择器对应的元素上
- 前端笔记——JavaScript
ALLIN5
一、什么是JavaScript?概念:JavaScript是运行在浏览器端的'脚本语言',JavaScript是浏览器解释执行的作用:JavaScript主要解决的是前端与用户交互的问题,包括'使用交互'与'数据交互'。意义:负责'页面行为':部分动画效果、页面与用户的交互、页面功能;二、嵌入页面的三种方式1、行间事件(主要用于事件)2、页面script标签嵌入alert('ok!');3、外部引
- 前端笔记(14)
rtrhhthth
代码:1.新增选择器新增选择器window.onload=function(){varoDiv=document.querySelector('#div1');alert(oDiv);//弹出[objectHTMLDivElement],表示选择了该Div//如果要选择多个元素用querySelectorAllvaraLi=document.querySelectorAll('.listli');
- Web前端笔记 -- CSS①
十八岁讨厌编程
web前端开发#CSScss前端html
文章目录CSS简介HTML的局限性CSS-网页的美容师CSS语法规范CSS代码风格样式格式书写样式大小写空格规范CSS基础选择器CSS选择器的作用选择器分类标签选择器类选择器类选择器-多类名id选择器通配符选择器基础选择器总结CSS字体属性字体系列字体大小字体粗细文字样式字体复合属性字体属性总结CSS文本样式文本颜色对齐文本装饰文本文本缩进行间距文本属性总结CSS的引入方式CSS的三种样式表内部样
- 【Web前端笔记06】CSS常用属性
墨倾许
Web前端学习笔记前端笔记csshtml开发语言
目录一、字体属性1、color字体颜色2、font-size字体大小(默认16px)3、font-weight文本粗细4、font-style字体样式5、font-family指定一个元素的字体二、背景属性1、background-color背景颜色2、background-image:url("img/do.png");背景图片3、background-repeat背景图片是否重复4、backg
- 【Web前端笔记07】CSS选择器
墨倾许
Web前端学习笔记前端笔记csshtml开发语言
目录07CSS选择器一、关系选择器二、伪类选择器三、伪对象选择器四、属性选择器总结07CSS选择器一、关系选择器后代选择器EF{}(所有被E元素包含的F元素,中间用空格隔开)通用兄弟选择器E~F{}(选择E元素之后的所有兄弟元素F,作用于多个元素,用~隔开)相邻兄弟选择器E+F{}(选择紧跟E元素后的F元素,用加好表示,选择相邻的第一个兄弟元素)子代选择器E>F{}(选择所有作为E元素的直接子元素
- 前端笔记(6)
rtrhhthth
代码:1.元素的层级元素的层级.box1{width:200px;height:200px;background-color:red;position:relative;z-index:2;opacity:0.5;filter:alpha(opacity=50);}.box2{width:200px;height:200px;background-color:yellow;/*开启绝对定位*/po
- Web前端笔记——表单
墨倾许
Web前端学习笔记前端服务器javascript
目录章节03表单一、Form表单二、表单元素1、表单2、表单元素三、HTML5新增type类型1、email2、url3、search4、tel5、color6、number7、range8、date9、month10、year四、HTML5新增属性1、autofocus属性2、multiple属性3、placeholder属性4、required属性五、实体字符章节03表单一、Form表单表单在
- 【链接目录】
刘恒123456789
jsjqueryvuephpidesqlmysql
推荐链接环境配置PhpStormWindows浏览器插件键盘特殊符号dockerdocker基础Windows10dockerdockerfileLinuxApacheComposerUbuntu后门程序技术Excel压力测试工具GitWampServer前端笔记JavaScript+jQueryLayuiVUESQL笔记MySQLSQLServerRedisPHPPHP笔记PHP设计模式Thin
- web前端笔记整理,从入门到上天,周周更新
weixin_30527551
前端人工智能javascriptViewUI
由于大前端知识点太多,所以一一做了分类整理,详情可见本人博客http://www.cnblogs.com/luxiaoyao/一、HTML1.注释格式:作用:1.解释说明代码的含义(代码量大,后期维护,便于新人交接)2.调试代码2.head内标签//meta:定义关于HTML文档的元信息3s之后刷新3s之后刷新并跳转到百度//title:定义文档的标题网站的标题//link:定义文档与外部资源的关
- 前端笔记(11)
rtrhhthth
代码:(1)函数传参函数传参window.onload=function(){varoDiv=document.getElementById('div1');changeStyle('color','gold');changeStyle('background','red');changeStyle('width','300px');changeStyle('height','300px');ch
- 前端笔记(2)JavaScript面向对象
sullay
javaScript是不是面向对象语言?JavaScript(es6之前)有对象的概念,却没有类的概念,JavaScript对象可以任意添加属性,而java、c++等其他语言却不能。以至于有些人认为JavaScript并非是面向对象的语言,而是基于对象的语言。实际上JavaScript无疑是面向对象的语言,只不多例如java、c++等语言才用的是“类”的方式来描述对象,这也是最为成功的描述对象方式
- 【自学】前端笔记-布局
该用户已疯
document之间是一个容器,可以包含图片、段落、表格等各种html元素-->html标签块级标签:占据一行,换行~行内标签:在一行,不换行嵌套规则块级元素能嵌套行内元素和一部分块级元素行内元素不能嵌套块级元素,只能嵌套行内元素块级元素不能放在标签内特殊块级元素只能包含行内元素,不能包含块级元素,如~、、块级元素与块级元素并列,行内元素与行内元素并列
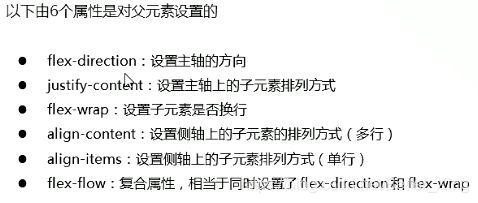
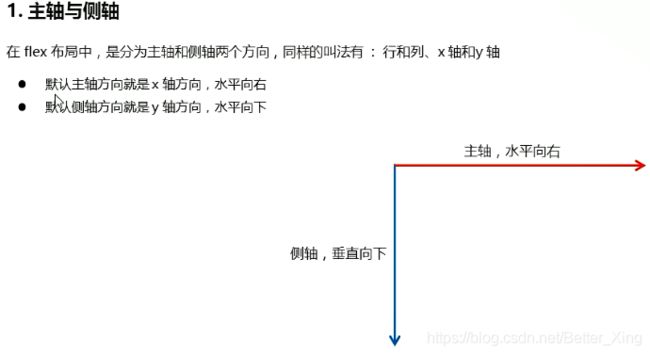
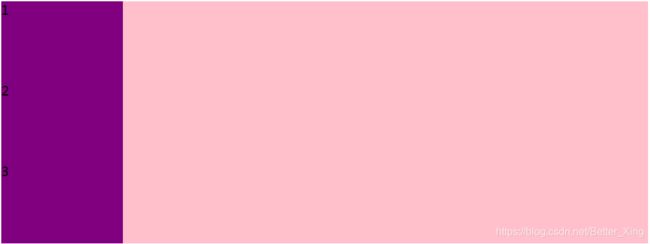
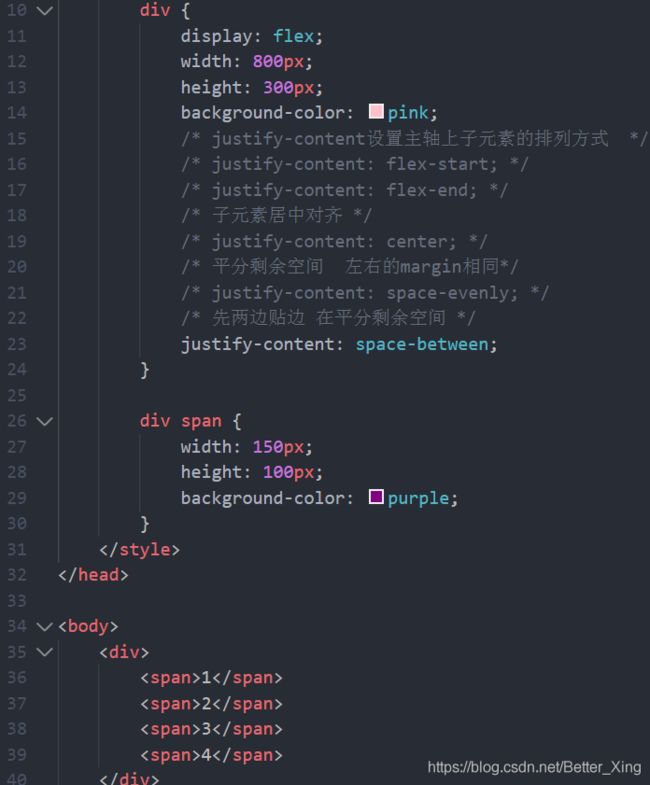
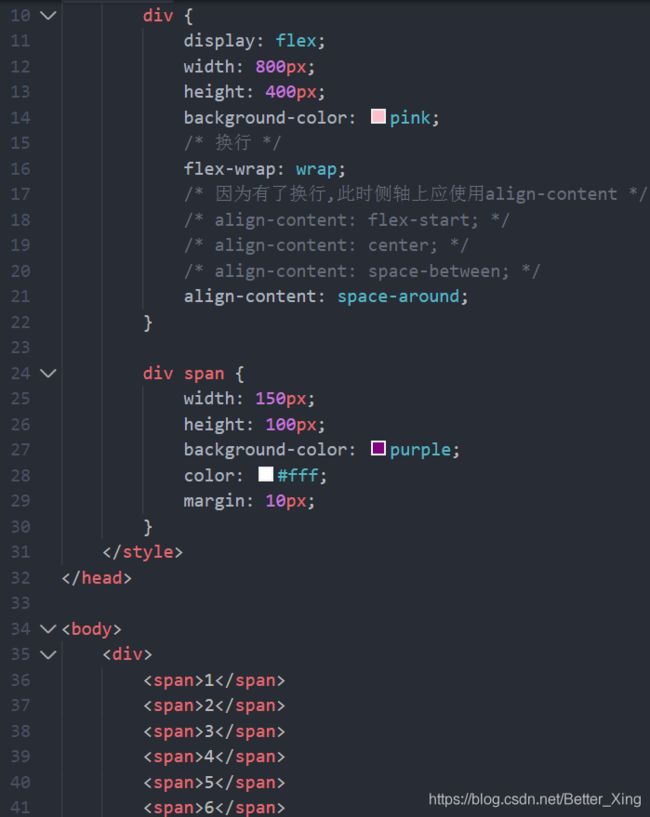
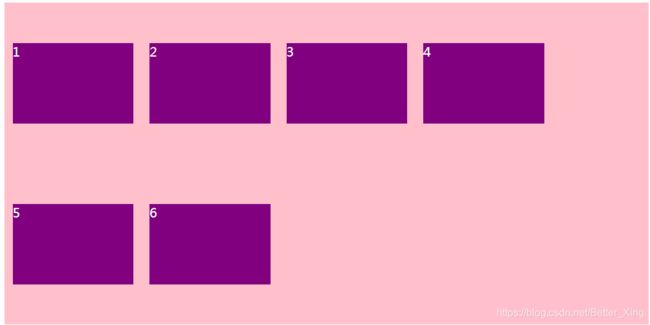
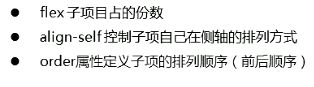
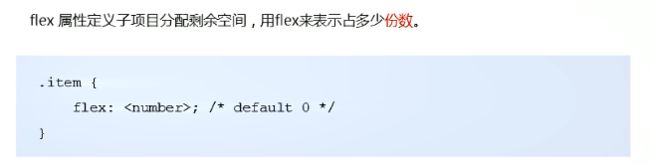
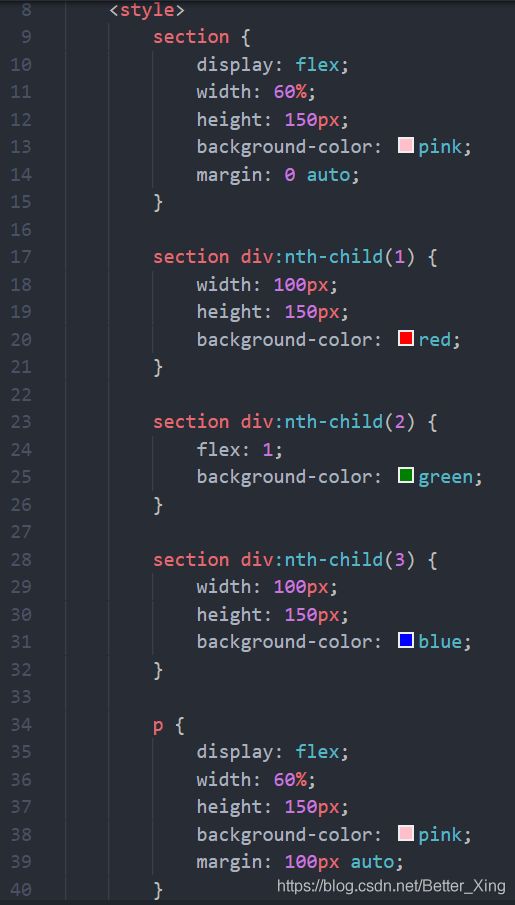
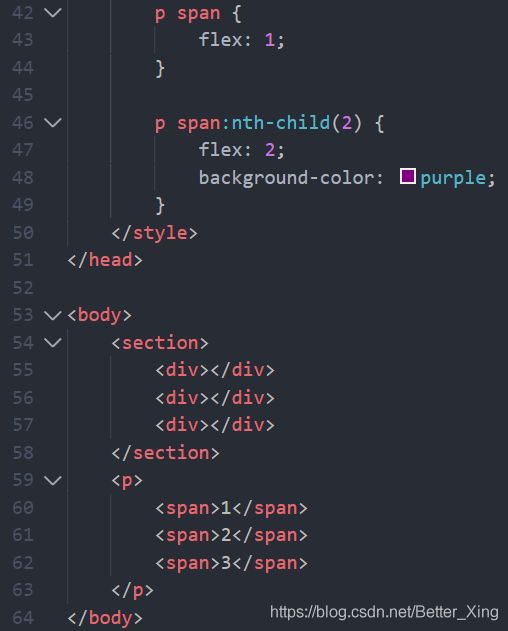
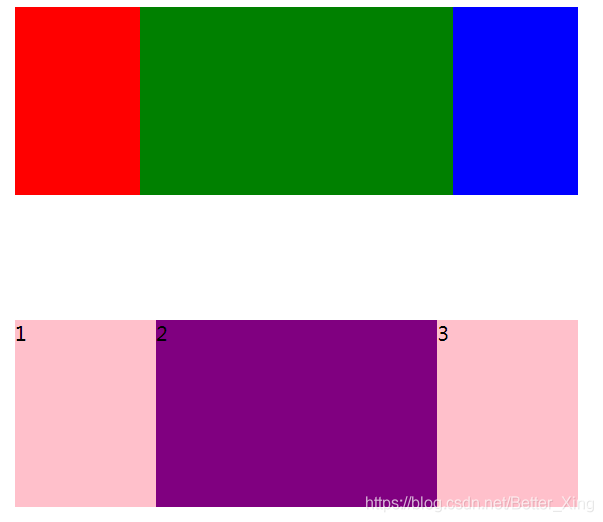
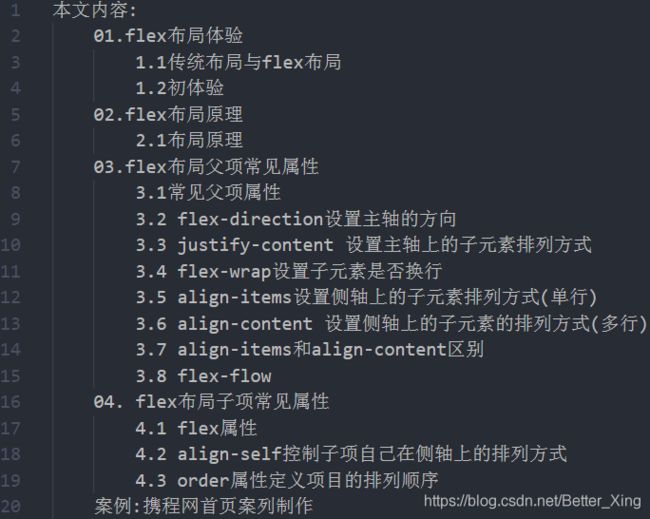
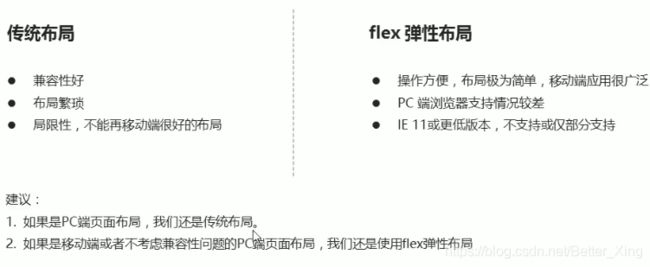
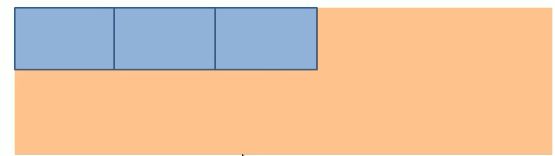
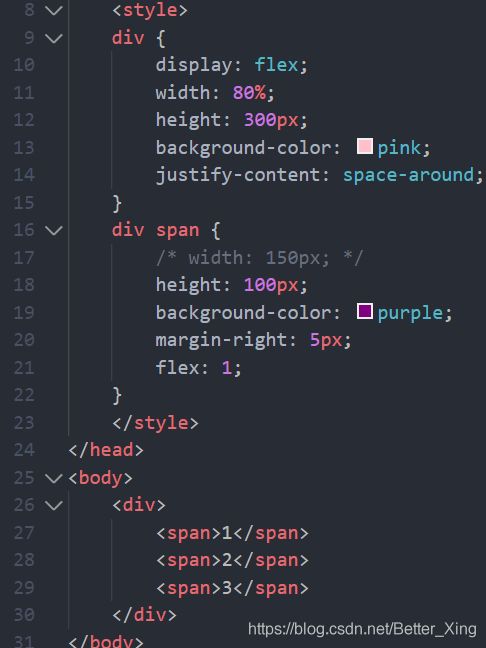
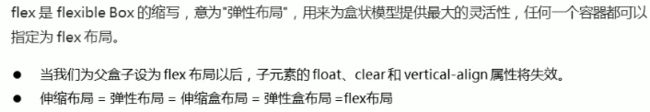
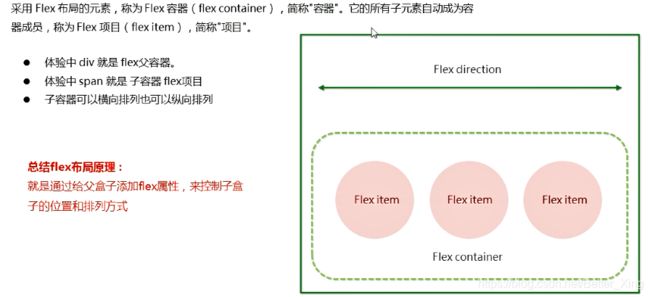
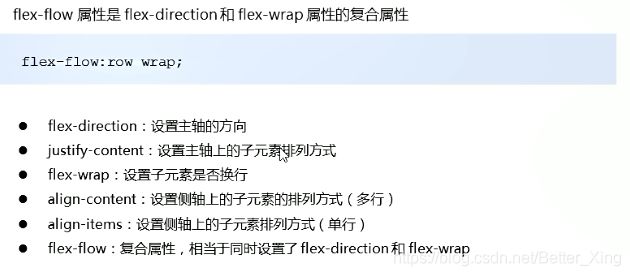
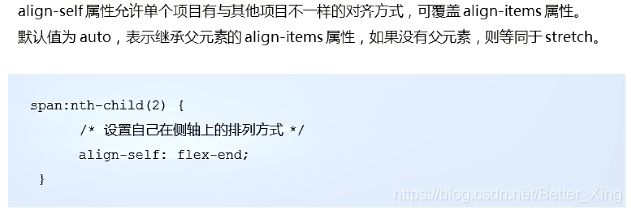
- 前端笔记(四)Flex 布局
*Soo_Young*
前端笔记
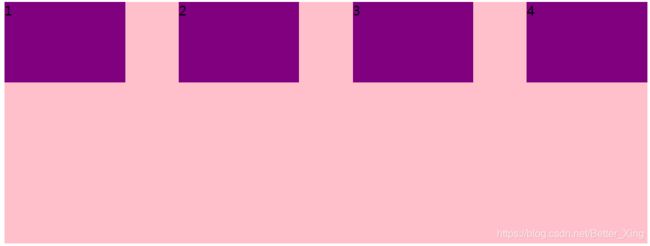
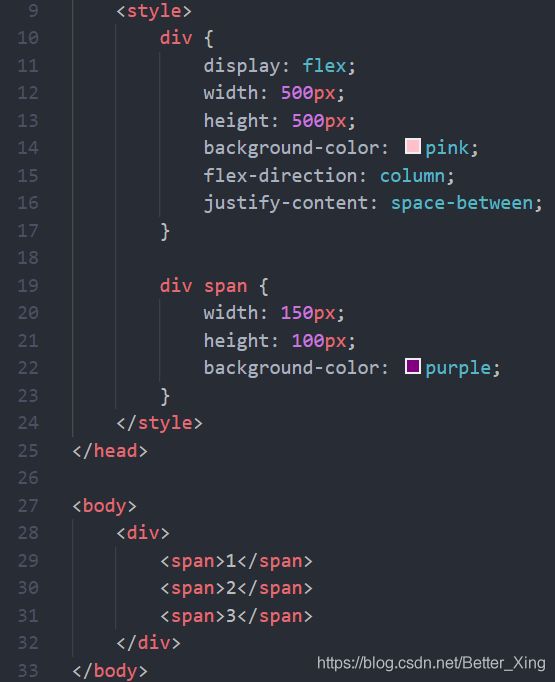
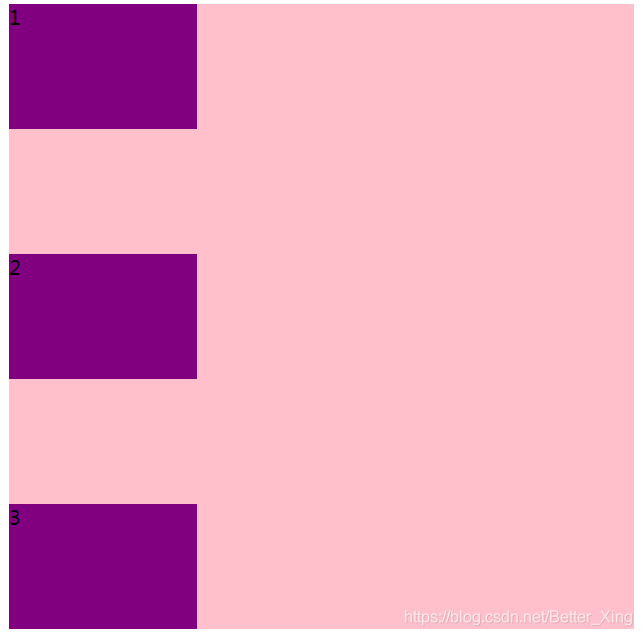
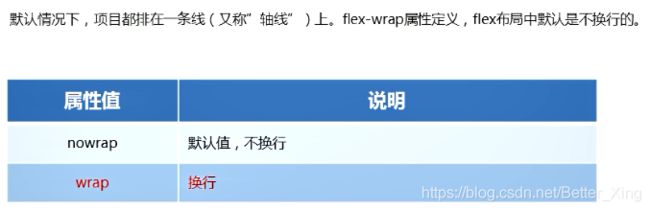
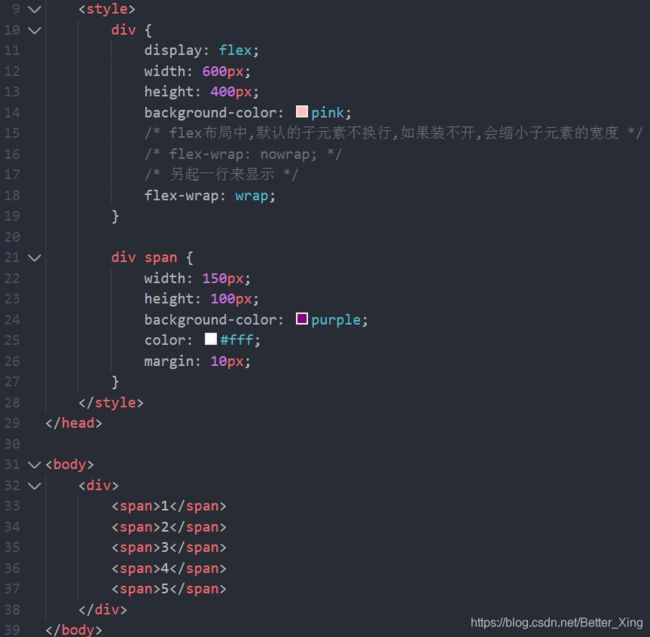
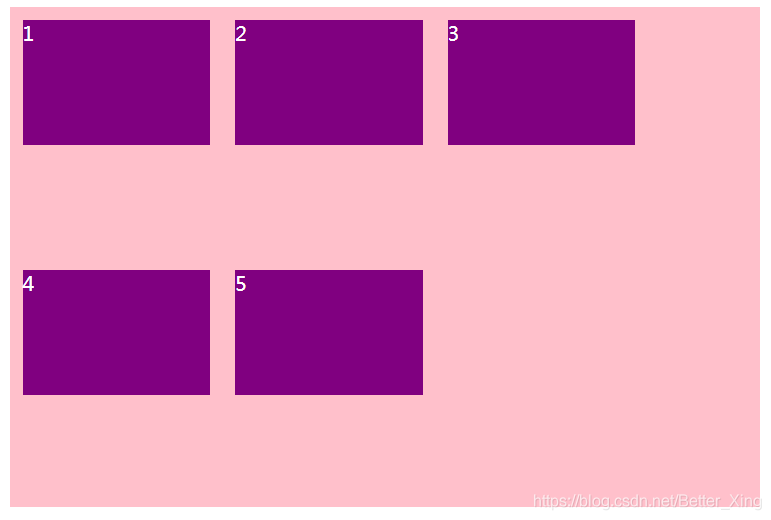
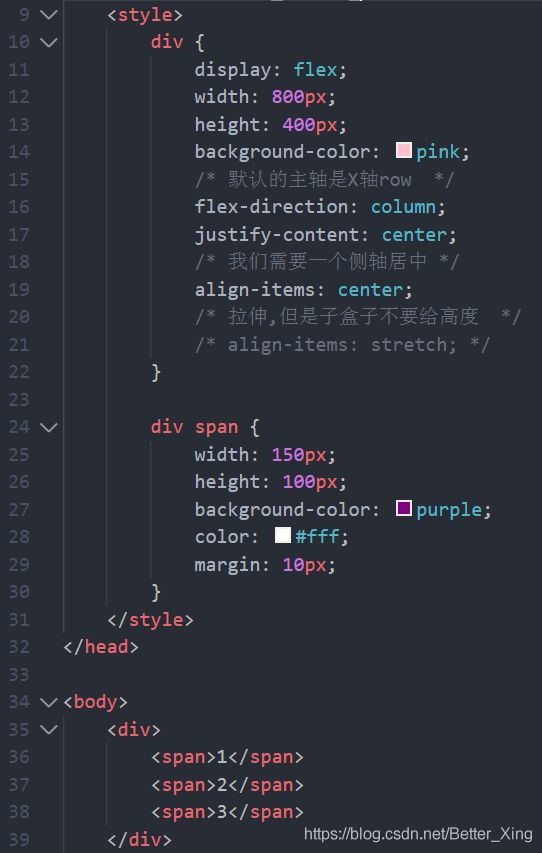
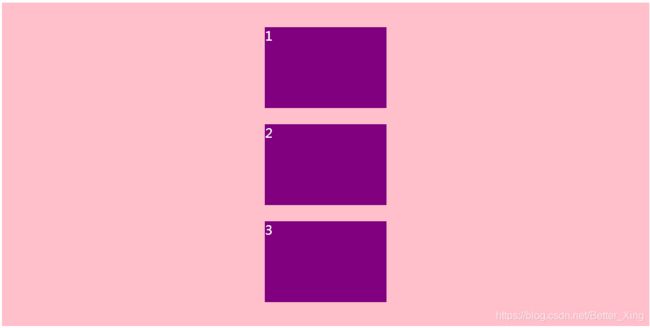
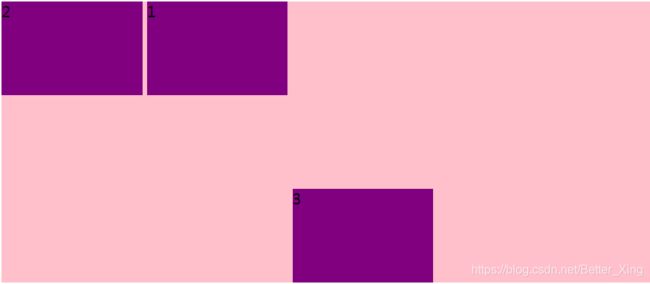
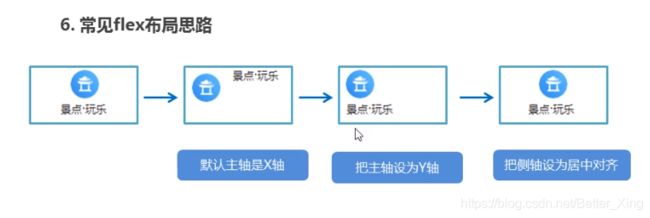
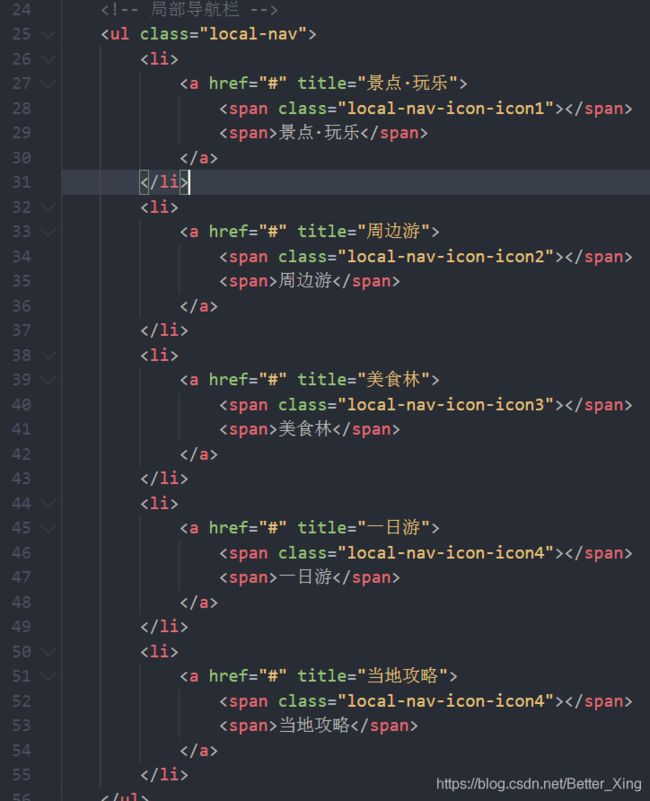
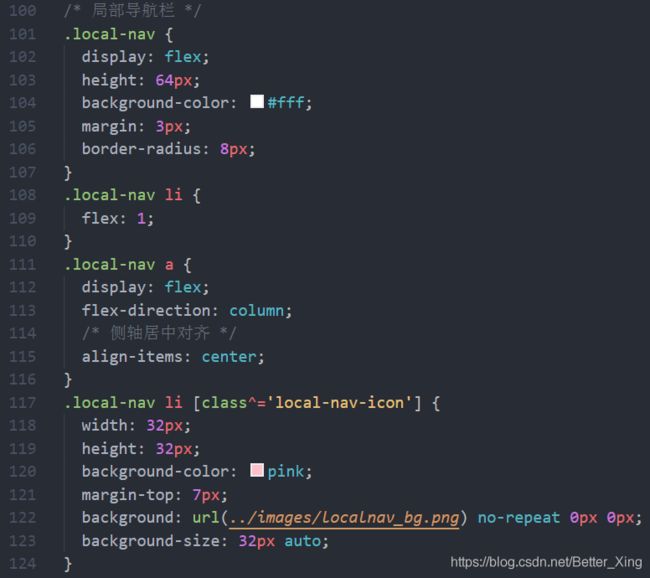
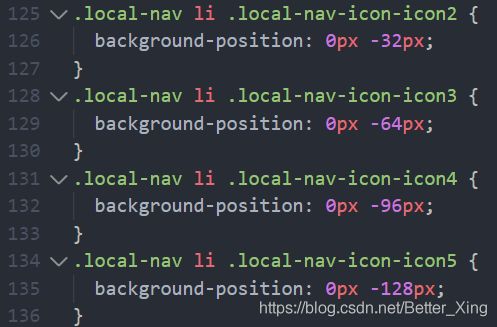
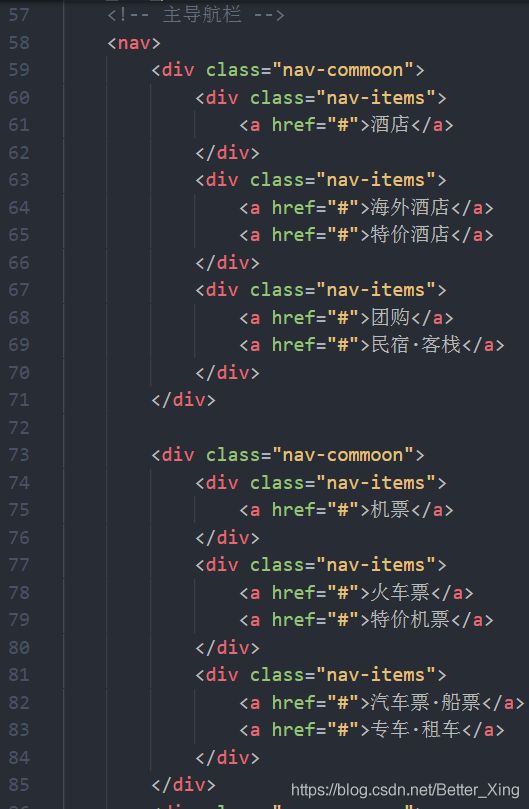
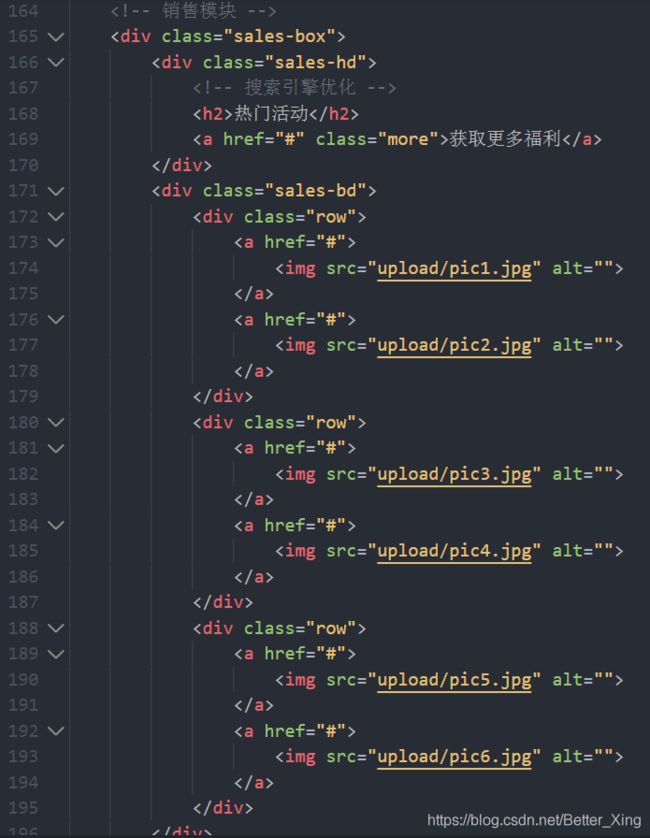
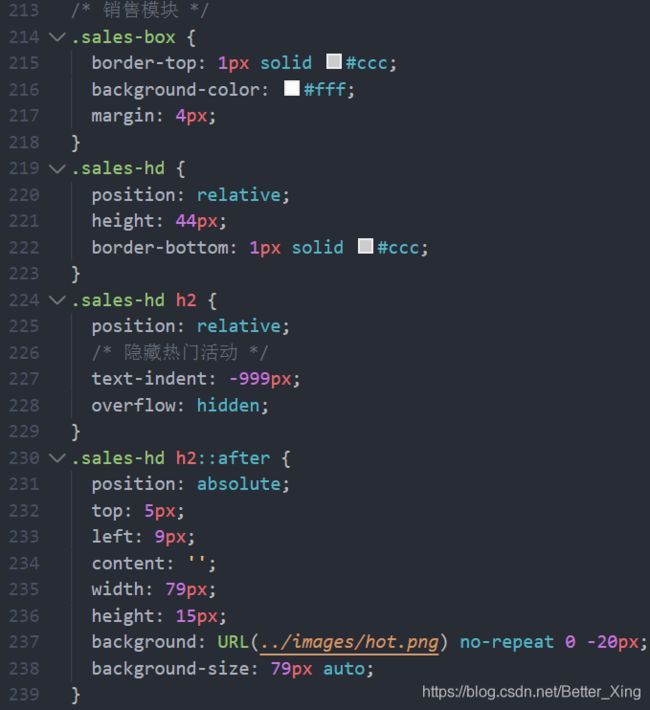
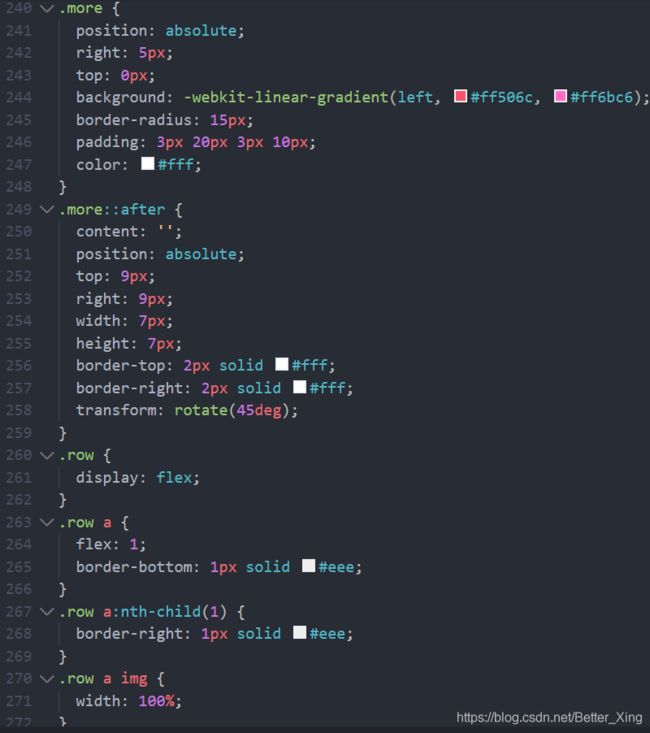
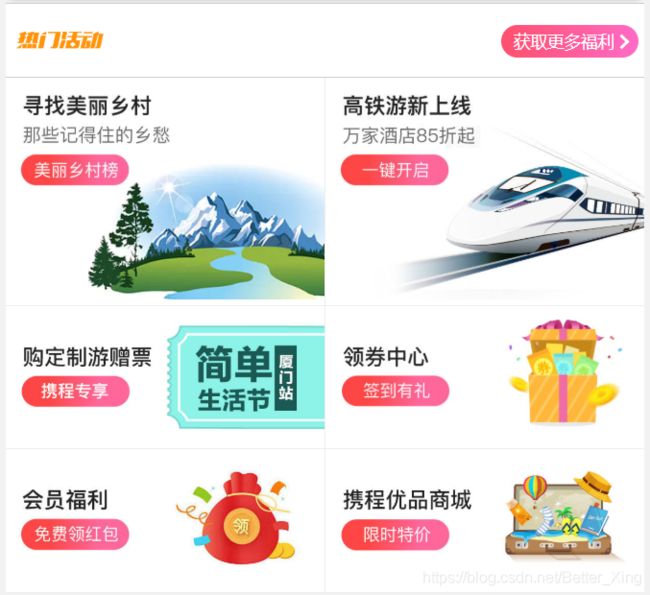
标准流标准流也叫文档流,指的是标签在页面中默认的派不规则,例如:块元素独占一行,行内元素可以一行显示多个。但是很多的网页布局都是块元素在一行中显示的,这时候就需要浮动和Flex布局,浮动只需要了解即可浮动可以让块元素水平排列给块元素加上float属性可以使得块元素往左边或者往右边浮动,使得两个块元素可以出现在一行里面。浮动后的格子会脱离标准流的控制,不再占用标准流的范围。浮动-产品区域布局Docu
- 基于Springboot+vue的员工管理系统--前端笔记
阿隐吖
前端vue.js
1.前言之前我们员工管理系统的后端笔记已经书写完毕,现在我们整理一下前端的笔记。2.安装Vue环境,并新建Vue的项目过程比较简单,此处省略....3.登录界面的开发一般的登录界面就是简单的表单:用户名、登录密码、验证码。然后我们涉及到的后台交互有2个:获取登录验证码提交表单完成登录登录交互的过程:浏览器打开登录页面动态加载登录验证码,后端生成的验证码存在前端的sessionStorage中前端提
- 前端笔记 ---ES 新特性与 TypeScript、JS 性能优化
WEB前端含光
ES新特性首先了解一下什么是ESES(ECMAScript),具体背景什么的就不介绍了,需要记住ES是JS(JavaScript)的一种语法规范,换句话说,ES是JS的规范,JS是ES的一种实现ES只提供基本语法,所以只停留在语言层面ES2015(ES6)ES2015在2015年6月发布,后续简称ES6ES6主要为了解决以下四类问题1.解决原有语法不足或问题2.对原有语法进行增强3.全新的方法,对
- 前端笔记 css(8)css初始化
Flyoungbuhu
前端笔记css
1.css初始化不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对html文本呈现的差异,照顾浏览器的兼容,我们需要对css初始化简单理解:css初始化就是指重设浏览器的样式。(也成cssreset)/*把我们所有标签的内外边距清零*/*{margin:0;padding:0}/*em和i斜体的文字不倾斜*/em,i{font-style:normal}/*去掉li的小圆点*/li{lis
- 前端笔记六(js面向对象的公有属性与私有属性)
沐雨芝录
定义:公有属性:是指在对象外可以访问到对象内的某个属性。私有属性:只在函数内部可以访问,外部强行访问则会报错。公共属性方法:functionPublic(name,age){this.name=namethis.age=age}Public.prototype=({who:function(){console.log(this.name)},old:function(){console.log(t
- Web前端笔记——表格表单框架实体元信息等笔记
Komorebi_9999
html
基本结构表格标题表格头部默认样式就是头部整体加粗h:heads表格主体d:data表格脚注常用属性table表格width:设置表格的宽度双height:设置表格最小高度,表格最终高度可能比设置的值大border:设置表格边框宽度cellspacing:设置单元格之间的间距thead表格头部height:设置表格头部高度双align:设置单元格的水平对齐方式,可选值如下:left:左对齐cente
- 前端笔记之typescript基础
苏小邪
前端前端笔记typescript
前端笔记之typescript基础1.数据类型:2.联合类型3.接口4.函数5.类型别名6.元组7.枚举8.类8.1构造器8.2属性权限描述符8.3存取器8.4类的继承8.5静态方法和静态属性8.6readonly修饰符8.7抽象类8.8接口继承类9.声明合并10.泛型10.1泛型定义10.2泛型约束10.3泛型接口11.声明文件和内置对象11.1声明文件11.2内置对象12.typescript
- 前端笔记之Array.fill的坑
苏小邪
前端笔记javascript
Array.fill填充引用型数据类型的坑众所周知,Array.fill可以将我们声明既有元素个数的数组填充全部或者部分的元素,但是很坑的就是他在填充引用型数据类型的时候,填充的是同一个内存地址的对象,也就意味着之后你改动其中一个元素的属性,所有的元素都会跟着改变,即便是使用了new关键词,我本来以为使用new之后就会避免这个问题的。。。所以嘞,那该怎么处理,去循环里面给予元素新的对象,确实这样可
- 前端笔记之截图选择
苏小邪
前端笔记javascript
纯原生实现截图选择实现思路代码实现最近在写自己的ui组件(没错,我已经不满足做一个只会cv的程序猿!!!),目前想写一个上传图片的组件,之前笔记里也记载了如何上传图片。但是我想做一个可以实现裁剪的图片上传,那么图片上传已经实现了,剩下的就是裁剪图片了。这里主要记录原生js实现一个图片裁剪。代码主要体现实现思路,所以会有代码冗余繁琐等问题。实现思路首先是文件上传预览,因为要实现裁剪上传,所以就不能传
- 前端笔记之vue3 之 render函数和createVNode函数使用
苏小邪
前端javascriptvue.jscss
初学vue3的时候倒是扒了一点点源码,似是而非,而且一直做的工作都是很简单的功能,怎么说呢,ui框架也几乎让我很容易的就可以写出一个成型的页面,有时就忘了初学的时候的一些心得。本内容只说createVNode函数的用法,不做源码探究1.简单使用-创建一个组件import{defineComponent,createVNode}from"vue";constRenderTest=defineComp
- 前端笔记(4)JavaScript宏观与微观任务
sullay
宏观和微观任务在ES3和更早的版本中,JavaScript本身还没有异步执行代码的能力,这也就意味着,宿主环境传递给JavaScript引擎一段代码,引擎就把代码直接顺次执行了,这个任务也就是宿主发起的任务。但是,在ES5之后,JavaScript引入了Promise,这样,不需要浏览器的安排,JavaScript引擎本身也可以发起任务了。由于我们这里主要讲JavaScript语言,那么采纳JSC
- 前端笔记(二):CSS 选择器与特性
*Soo_Young*
前端笔记css
CSS(层叠样式表)是一种样式表语言,用于描述HTML或XML文档的呈现方式。它定义了如何在屏幕、纸张或其他媒体上显示文档的样式、布局和外观。里面的代码由选择器+{}组成体验CSSCSS可以让我们界面变得更加美观,这是CSS的一个效果展现Documentp{/*文字颜色*/color:red;/*字号*/font-size:50px;}这是一个段落CSS的引入方式CSS有三种引入方式,内部样式表、
- 前端笔记(一):HTML5 入门学习
*Soo_Young*
前端笔记html5学习
前言:在完成Java的SpringBoot学习并练习了几个项目后,出于对编程的兴趣和没有组织的局限性,为了开发一些个人的小项目,我将开始前端部分的学习,预计会学到Vue框架,同时会把自己的学习笔记发布成博客,希望与大家共勉!HTML(超文本标记语言)是一种标记语言,用于创建网页结构。它由一系列称为标签(tags)的元素组成,每个标签描述了文档中不同的内容类型,如文本、图像、链接等。HTML标签以尖
- 梅科尔工作室-李庆浩 鸿蒙前端笔记1
心之所向,我之所望
鸿蒙前端前端
1.应用介绍1.1应用开发目录介绍1.2使用规则2.初入注意事项(1)在进行预览时,要先选择预览所对应的hml等文件下才能进行预览;(2)在config.json里要配置所对应的页的文件路径;(3)配置路径以后单纯刷新是不能显示新配置的页面的,要重新进入预览;(4)创建项目名称,注意首字母大写;(5)引用代码文件,需使用相对路径,比如:../common/utils.js(6)引用资源文件,推荐使
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它