Ajax编程基础
Ajax编程基础
文章目录
- **Ajax编程基础**
-
- 1. Ajax 基础
-
- 1.1 传统网站中存在的问题
- 1.2 Ajax 概述
- 1.3 Ajax的应用场景
- 1.4 Ajax的运行环境
- 2. Ajax 运行原理及实现
-
- 2.1 Ajax 运行原理
- 2.2 Ajax的实现步骤
- 2.3 服务器端响应的数据格式
- 2.4 请求参数传递
- 2.5 请求参数的格式
- 2.6 获取服务器端的响应
- 2.7 Ajax 错误处理
- 2.8 低版本IE浏览器的缓存问题
- 3. Ajax 异步编程
-
- 3.1 同步
- 3.2 异步
- 3.3 Ajax封装
- 4. 模板引擎
-
- 4.1 模板引擎概述
- 4.2 使用步骤
- 4.3 案例:验证邮箱地址唯一性
- 5. FormData
-
- 5.1 formData 对象的作用
- 5.2 FormData 对象的使用
- 5.3 FormData 对象的实例方法
- 5.4 FormData 二进制文件上传
- 5.5 FormData 文件上传进度展示
- 5.6 FormData 文件上传图片即时预览
- 6. 同源政策
-
- 6.1 Ajax请求限制
- 6.2 什么是同源
- 6.3 同源政策的目的
- 6.4 使用 JSONP 解决同源限制问题
- 6.5 JSONP代码优化
- 6.6 CORS 跨域资源共享
- 6.6 访问非同源数据 服务器端解决方案
- 6.7 withCredentials属性
1. Ajax 基础
1.1 传统网站中存在的问题
- 网速慢的情况下,页面加载时间长,用户只能等待
- 表单提交后,如果一项内容不合格,需要重新填写所有表单内容
- 页面跳转,重新加载页面,造成资源浪费,增加用户等待时间
1.2 Ajax 概述
Ajax:标准读音 [ˈeɪˌdʒæks] ,中文音译:阿贾克斯
它是浏览器提供的一套方法,可以实现页面无刷新更新数据,提高用户浏览网站应用的体验。
1.3 Ajax的应用场景
1.页面下拉无需刷新加载更多数据
2.列表数据无刷新分页
3.表单项离开焦点数据验证
4.搜索框提示文字下拉列表
1.4 Ajax的运行环境
Ajax 技术需要运行在网站环境中才能生效,以后会使用Node创建的服务器作为网站服务器。
html文件需要放在node创建的服务器下工作
//引入express框架
const express = require("express");
//引入路径模块
const path = require("path");
//创建网站服务器
const app = express();
//静态资源访问服务功能
app.use(express.static(path.join(__dirname, "public")));
//监听端口
app.listen(3000);
//控制台提示输出
console.log("服务器启动成功");
//index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<h2>欢迎,这是public文件夹中的index.html文件h2>
body>
html>
运行结果
2. Ajax 运行原理及实现
2.1 Ajax 运行原理
Ajax 相当于客户端发送请求与接收响应的代理人,以实现在不影响用户浏览页面的情况下,局部更新页面数据,从而提高用户体验。
2.2 Ajax的实现步骤
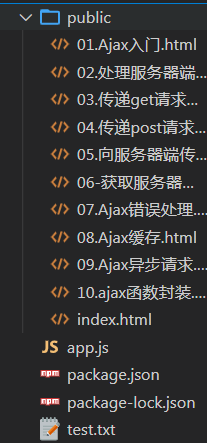
//01.Ajax入门
Document
//app.js
// 引入express框架
const express = require('express');
// 路径处理模块
const path = require('path');
const bodyParser = require('body-parser');
const fs = require('fs');
// 创建web服务器
const app = express();
// 配置body-parser模块,对应两种请求参数的格式
//app.use(bodyParser.urlencoded());
app.use(bodyParser.json());
// 静态资源访问服务功能
app.use(express.static(path.join(__dirname, 'public')));
// 创建路由对应01html文件
app.get('/first', (req, res) => {
res.send('Hello, Ajax');
});
// 对应02html文件
app.get('/responseData', (req, res) => {
res.send({
"name": "zs"
});
});
// 对应03html文件
app.get('/get', (req, res) => {
//Express框架中使用req.query获取GET参数,框架内部会将GET参数转换为对象并返回。
res.send(req.query);
});
// 对应04html文件
app.post('/post', (req, res) => {
//借助body-parser模块中的req.body来获取post参数
res.send(req.body);
});
// 对应05html文件
app.post('/json', (req, res) => {
res.send(req.body);
});
// 对应06html文件
app.get('/readystate', (req, res) => {
res.send('hello');
});
// 对应07html文件
app.get('/error', (req, res) => {
//console.log(abc);
res.status(400).send('not ok');
});
// 对应08html文件
app.get('/cache', (req, res) => {
fs.readFile('./test.txt', (err, result) => {
res.send(result);
});
});
// 监听端口
app.listen(3000);
// 控制台提示输出
console.log('服务器启动成功');
2.3 服务器端响应的数据格式
在真实的项目中,服务器端大多数情况下会以 JSON 对象作为响应数据的格式。当客户端拿到响应数据时,要将 JSON 数据和 HTML 字符串进行拼接,然后将拼接的结果展示在页面中。
在 http 请求与响应的过程中,无论是请求参数还是响应内容,如果是对象类型,最终都会被转换为对象字符串进行传输。 JSON**.parse()** 将 json 字符串转换为json对象
JSON:JavaScript 对象表示法。JSON 是 JS 对象的字符串表示法,它使用文本表示一个 JS 对象的信息,本质是一个字符串。
JSON 是存储和交换文本信息的语法,类似 XML。JSON 比 XML 更小、更快,更易解析。
//02.处理服务器端返回的JSON数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
// 1.创建ajax对象
var xhr = new XMLHttpRequest();
// 2.告诉Ajax对象要向哪发送请求,以什么方式发送请求
// 1)请求方式 2)请求地址
xhr.open('get', 'http://localhost:3000/responseData');
// 3.发送请求
xhr.send();
// 4.获取服务器端响应到客户端的数据
xhr.onload = function () {
// 将JSON字符串转换为JSON对象
var responseText = JSON.parse(xhr.responseText);
console.log(responseText)
// 将数据和html字符串进行拼接
var str = ''
+ responseText.name + '';
// 将拼接的结果追加到页面中
document.body.innerHTML = str;
}
</script>
</body>
</html>
2.4 请求参数传递
传统网站表单提交
<form method="get" action="http://www.example.com">
<input type="text" name="username"/>
<input type="password" name="password">
</form>
<!– http://www.example.com?username=zhangsan&password=123456 -->
GET 请求方式
xhr.open(‘get’,‘http://www.example.com?name=zhangsan&age=20’);
//03.传递get请求参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p>
<input type="text" id="username">
</p>
<p>
<input type="text" id="age">
</p>
<p>
<input type="button" value="提交" id="btn">
</p>
<script type="text/javascript">
// 获取按钮元素
var btn = document.getElementById('btn');
// 获取姓名文本框 年龄文本框
var username = document.getElementById('username');
var age = document.getElementById('age');
// 为按钮添加点击事件
btn.onclick = function () {
// 创建ajax对象
var xhr = new XMLHttpRequest();
// 获取用户在文本框中输入的值
var nameValue = username.value;
var ageValue = age.value;
// 拼接请求参数
var params = 'username=' + nameValue + '&age=' + ageValue;
// 配置ajax对象
xhr.open('get', 'http://localhost:3000/get?' + params);
// 发送请求
xhr.send();
// 获取服务器端响应的数据
xhr.onload = function () {
console.log(xhr.responseText)
}
}
</script>
</body>
</html>
POST 请求方式
xhr**.setRequestHeader(‘Content-Type’,** ‘application/x-www-form-urlencoded’)
xhr**.send(**‘name=zhangsan&age=20’);
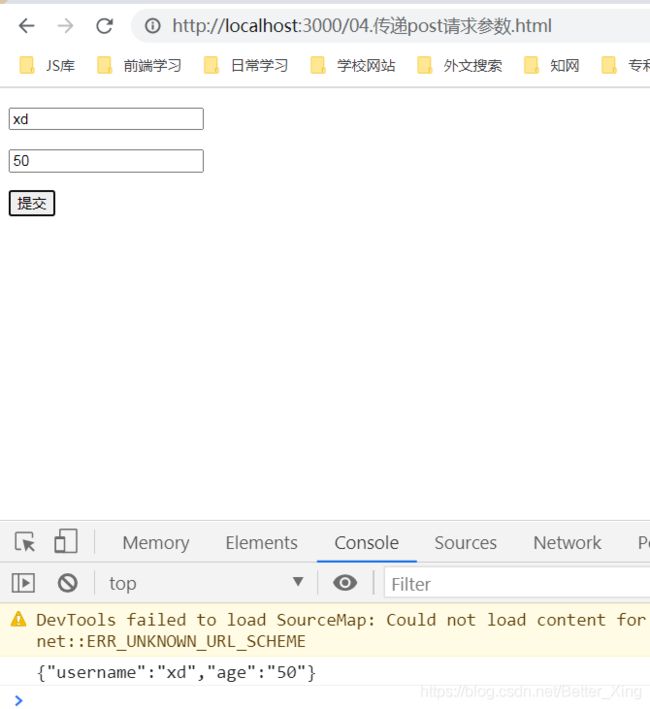
//04.传递post请求参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p>
<input type="text" id="username">
</p>
<p>
<input type="text" id="age">
</p>
<p>
<input type="button" value="提交" id="btn">
</p>
<script type="text/javascript">
// 获取按钮元素
var btn = document.getElementById('btn');
// 获取姓名文本框
var username = document.getElementById('username');
// 获取年龄文本框
var age = document.getElementById('age');
// 为按钮添加点击事件
btn.onclick = function () {
// 创建ajax对象
var xhr = new XMLHttpRequest();
// 获取用户在文本框中输入的值
var nameValue = username.value;
var ageValue = age.value;
// 拼接请求参数
var params = 'username=' + nameValue + '&age=' + ageValue;
// 配置ajax对象
xhr.open('post', 'http://localhost:3000/post');
// 设置请求参数格式的类型(post请求必须要设置)
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
// 发送请求
xhr.send(params);
// 获取服务器端响应的数据
xhr.onload = function () {
console.log(xhr.responseText)
}
}
</script>
</body>
</html>
2.5 请求参数的格式
- application/x-www-form-urlencoded
name**=zhangsan&age=20&sex=**男
- application/json
{name: ‘zhangsan’, age*** ‘20’, sex*** ‘男’}
在请求头中指定 Content-Type 属性的值是 application/json,告诉服务器端当前请求参数的格式是 json。
参数必须以字符串的形式进行传递
JSON**.stringify()** // 将json对象转换为json字符串
注意:get 请求是不能提交 json 对象数据格式的,传统网站的表单提交也是不支持 json 对象数据格式的
//05.向服务器端传递JSON格式的请求参数
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<script type="text/javascript">
// 1.创建ajax对象
var xhr = new XMLHttpRequest();
// 2.告诉Ajax对象要向哪发送请求,以什么方式发送请求
// 1)请求方式 2)请求地址
xhr.open('post', 'http://localhost:3000/json');
// 通过请求头告诉服务器端客户端向服务器端传递的请求参数的格式是什么
xhr.setRequestHeader('Content-Type', 'application/json');
// JSON.stringify() 将json对象转换为json字符串
// 3.发送请求
xhr.send(JSON.stringify({
name: 'lisi', age:50}));
// 4.获取服务器端响应到客户端的数据
xhr.onload = function (){
console.log(xhr.responseText)
}
script>
body>
html>
2.6 获取服务器端的响应
Ajax状态码
在创建ajax对象,配置ajax对象,发送请求,以及接收完服务器端响应数据,这个过程中的每一个步骤都会对应一个数值,这个数值就是ajax状态码。
0:请求未初始化(还没有调用open())
1:请求已经建立,但是还没有发送(还没有调用send())
2:请求已经发送
3:请求正在处理中,通常响应中已经有部分数据可以用了
4:响应已经完成,可以获取并使用服务器的响应了
xhr.readyState // 获取Ajax状态码
onreadystatechange事件
当 Ajax 状态码发生变化时将自动触发onreadystatechange事件。
在事件处理函数中可以获取 Ajax 状态码并对其进行判断,当状态码为 4 时就可以通过 xhr.responseText 获取服务器端的响应数据了。
// 当Ajax状态码发生变化时
xhr.onreadystatechange = function () {
// 判断当Ajax状态码为4时
if (xhr.readyState == 4) {
// 获取服务器端的响应数据
console.log(xhr.responseText);
}
}
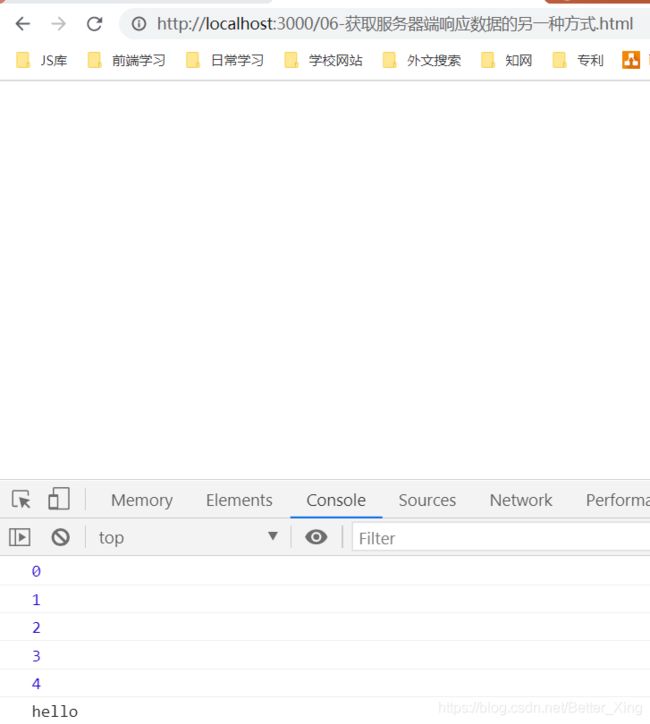
两种获取服务器端响应方式的区别
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<script type="text/javascript">
var xhr = new XMLHttpRequest();
// 0 已经创建了ajax对象 但是还没有对ajax对象进行配置
console.log(xhr.readyState);
xhr.open('get', 'http://localhost:3000/readystate');
// 1 已经对ajax对象进行配置 但是还没有发送请求
console.log(xhr.readyState);
// 当ajax状态码发生变化的时候出发
xhr.onreadystatechange = function() {
// 2 请求已经发送了
// 3 已经接收到服务器端的部分数据了
// 4 服务器端的响应数据已经接收完成
console.log(xhr.readyState);
// 对ajax状态码进行判断 如果状态码的值为4就代表数据已经接收完成了
if (xhr.readyState == 4) {
console.log(xhr.responseText);
}
}
xhr.send();
script>
body>
html>
2.7 Ajax 错误处理
错误1: 网络畅通,服务器端能接收到请求,服务器端返回的结果不是预期结果。
解决方法: 可以判断服务器端返回的状态码,分别进行处理。xhr.status 获取http状态码
错误2: 网络畅通,服务器端没有接收到请求,返回404状态码。
解决方法: 检查请求地址是否错误。
错误3: 网络畅通,服务器端能接收到请求,服务器端返回500状态码。
解决方法: 服务器端错误,找后端程序员进行沟通。
错误4: 网络中断,请求无法发送到服务器端。
解决方法: 会触发xhr对象下面的onerror事件,在onerror事件处理函数中对错误进行处理。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<button id="btn">发送Ajax请求button>
<script type="text/javascript">
var btn = document.getElementById('btn');
btn.onclick = function () {
// 1.创建ajax对象
var xhr = new XMLHttpRequest();
// 2.告诉Ajax对象要向哪发送请求,以什么方式发送请求
// 1)请求方式 2)请求地址
xhr.open('get', 'http://localhost:3000/error');
// 3.发送请求
xhr.send();
// 4.获取服务器端响应到客户端的数据
xhr.onload = function (){
// xhr.status 获取http状态码
console.log(xhr.responseText);
if (xhr.status == 400) {
alert('请求出错')
}
}
// 当网络中断时会触发onerrr事件
xhr.onerror = function () {
alert('网络中断, 无法发送Ajax请求')
}
}
// Ajax状态码: 表示Ajax请求的过程状态 ajax对象返回的
// Http状态码: 表示请求的处理结果 是服务器端返回的
script>
body>
html>
2.8 低版本IE浏览器的缓存问题
问题:在低版本的 IE 浏览器中,Ajax 请求有严重的缓存问题,即在请求地址不发生变化的情况下,只有第一次请求会真正发送到服务器端,后续的请求都会从浏览器的缓存中获取结果。即使服务器端的数据更新了,客户端依然拿到的是缓存中的旧数据。
解决方案:在请求地址的后面加请求参数,保证每一次请求中的请求参数的值不相同。
xhr.open('get', 'http://www.example.com?t=' + Math.random());
3. Ajax 异步编程
3.1 同步
-
一个人同一时间只能做一件事情,只有一件事情做完,才能做另外一件事情。
-
落实到代码中,就是上一行代码执行完成后,才能执行下一行代码,即代码逐行执行。
console.log('before');
console.log('after');
3.2 异步
-
一个人一件事情做了一半,转而去做其他事情,当其他事情做完以后,再回过头来继续做之前未完成的事情。
-
落实到代码上,就是异步代码虽然需要花费时间去执行,但程序不会等待异步代码执行完成后再继续执行后续代码,而是直接执行后续代码,当后续代码执行完成后再回头看异步代码是否返回结果,如果已有返回结果,再调用事先准备好的回调函数处理异步代码执行的结果。
console.log('before');
setTimeout(
() => {
console.log('last');
}, 2000);
console.log('after');
3.3 Ajax封装
问题:发送一次请求代码过多,发送多次请求代码冗余且重复。
解决方案:将请求代码封装到函数中,发请求时调用函数即可。
ajax({
type: 'get',
url: 'http://www.example.com',
success: function (data) {
console.log(data);
}
})
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<script type="text/javascript">
function ajax(options) {
// 存储的是默认值
var defaults = {
type: 'get',
url: '',
data: {
},
header: {
'Content-Type': 'application/x-www-form-urlencoded'
},
success: function () {
},
error: function () {
}
};
// 使用options对象中的属性覆盖defaults对象中的属性
Object.assign(defaults, options);
// 创建ajax对象
var xhr = new XMLHttpRequest();
// 拼接请求参数的变量
var params = '';
// 循环用户传递进来的对象格式参数
for (var attr in defaults.data) {
// 将参数转换为字符串格式
params += attr + '=' + defaults.data[attr] + '&';
}
/*比如
{
name: 'zhangsan',
age: 20
}转换成
name=zhangsan&age=20
*/
// 将参数最后面的&去掉
// 将截取的结果重新赋值给params变量
params = params.substr(0, params.length - 1);
// 判断请求方式
if (defaults.type == 'get') {
+
defaults.url = defaults.url + '?' + params;
}
// 配置ajax对象
xhr.open(defaults.type, defaults.url);
// 如果请求方式为post
if (defaults.type == 'post') {
// 用户希望的向服务器端传递的请求参数的类型
var contentType = defaults.header['Content-Type']
// 设置请求参数格式的类型
xhr.setRequestHeader('Content-Type', contentType);
// 判断用户希望的请求参数格式的类型
// 如果类型为json
if (contentType == 'application/json') {
// 向服务器端传递json数据格式的参数
xhr.send(JSON.stringify(defaults.data))
} else {
// 向服务器端传递普通类型的请求参数
xhr.send(params);
}
} else {
// 发送请求
xhr.send();
}
// 监听xhr对象下面的onload事件
// 当xhr对象接收完响应数据后触发
xhr.onload = function () {
// xhr.getResponseHeader()
// 获取响应头中的数据
var contentType = xhr.getResponseHeader('Content-Type');
// 服务器端返回的数据
var responseText = xhr.responseText;
// 如果响应类型中包含applicaition/json
if (contentType.includes('application/json')) {
// 将json字符串转换为json对象
responseText = JSON.parse(responseText)
}
// 当http状态码等于200的时候
if (xhr.status == 200) {
// 请求成功 调用处理成功情况的函数
defaults.success(responseText, xhr);
} else {
// 请求失败 调用处理失败情况的函数
defaults.error(responseText, xhr);
}
}
}
//调用函数
ajax({
type: 'post',
// 请求地址
url: 'http://localhost:3000/responseData',
success: function (data) {
console.log('这里是success函数');
console.log(data)
}
})
/*
请求参数要考虑的问题
1.请求参数位置的问题
将请求参数传递到ajax函数内部, 在函数内部根据请求方式的不同将请求参数放置在不同的位置
get 放在请求地址的后面
post 放在send方法中
2.请求参数格式的问题
application/x-www-form-urlencoded
参数名称=参数值&参数名称=参数值
name=zhangsan&age=20
application/json
{name: 'zhangsan', age: 20}
1.传递对象数据类型对于函数的调用者更加友好
2.在函数内部对象数据类型转换为字符串数据类型更加方便
*/
script>
body>
html>
4. 模板引擎
4.1 模板引擎概述
作用:使用模板引擎提供的模板语法,可以将数据和 HTML 拼接起来。
官方地址: https://aui.github.io/art-template/zh-cn/index.html
4.2 使用步骤
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<script src="/js/template-web.js">script>
head>
<body>
<div id="container">div>
<h1>{
{username}} {
{age}}h1>
script>
<script type="text/javascript">
// 3.告诉模板引擎将那个数据和哪个模板进行拼接
// 1) 模板id 2)数据 对象类型
// 方法的返回值就是拼接好的html字符串
var html = template('tpl', {
username: 'zhangsan', age: 30});
//4.将拼接好的html字符串添加到页面中
document.getElementById('container').innerHTML = html;
script>
body>
html>
4.3 案例:验证邮箱地址唯一性
步骤:
1.获取文本框并为其添加离开焦点事件
2.离开焦点时,检测用户输入的邮箱地址是否符合规则
3.如果不符合规则,阻止程序向下执行并给出提示信息
4.向服务器端发送请求,检测邮箱地址是否被别人注册
5.根据服务器端返回值决定客户端显示何种提示信息
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证邮箱地址是否已经注册title>
<link rel="stylesheet" href="/assets/bootstrap/dist/css/bootstrap.min.css">
<script src="/js/ajax.js">script>
<style type="text/css">
p:not(:empty) {
padding: 15px;
}
.container {
padding-top: 100px;
}
style>
head>
<body>
<div class="container">
<div class="form-group">
<label>邮箱地址label>
<input type="email" class="form-control" placeholder="请输入邮箱地址" id="email">
div>
<p id="info">p>
div>
<script>
//获取页面中的元素
var emailInp = document.querySelector('#email');
var info = document.querySelector('#info');
//当文本框离开焦点以后
emailInp.onblur = function () {
//或区域用户输入的邮箱地址
var email = this.value;
//验证邮箱地址的正则表达式
var reg = /^[A-Za-z\d]+([-_.][A-Za-z\d]+)*@([A-Za-z\d]+[-.])+[A-Za-z\d]{2,4}$/;
//如果用户输入的邮箱地址不符合规则
if (!reg.test(email)) {
//给出用户提示
info.innerHTML = '请输入符合规则的邮箱地址';
//让提示信息显示为错误提示的样式
info.className = 'bg-danger'
//阻止程序向下执行
return;
}
//向服务器发送请求
ajax({
type: 'get',
url: 'http://localhost:3000/verifyEmailAdress',
data: {
email: email
},
success: function (result) {
console.log(result);
info.innerHTML = result.message;
info.className = 'bg-success';
},
error: function () {
console.log(error);
info.innerHTML = result.message;
info.className = 'bg-danger';
}
});
}
script>
body>
html>
// 引入express框架
const express = require('express');
// 路径处理模块
const path = require('path');
const formidable = require('formidable');
// 创建web服务器
const app = express();
// 静态资源访问服务功能
app.use(express.static(path.join(__dirname, 'public')));
// 邮箱地址验证路由
app.get('/verifyEmailAdress', (req, res) => {
// 接收客户端传递过来的邮箱地址
const email = req.query.email;
// 判断邮箱地址注册过的情况
if (email == '[email protected]') {
// 设置http状态码并对客户端做出响应
res.status(400).send({
message: '邮箱地址已经注册过了, 请更换其他邮箱地址'
});
} else {
// 邮箱地址可用的情况
// 对客户端做出响应
res.send({
message: '恭喜, 邮箱地址可用'
});
}
});
// 监听端口
app.listen(3000);
// 控制台提示输出
console.log('服务器启动成功');
5. FormData
5.1 formData 对象的作用
-
利用一些键值对来模拟一系列表单控件:即将form中的所有表单元素的name和value组装成一个queryString;
-
与普通Ajax相比,使用FormData的最大优点:可以异步上传二进制文件。
5.2 FormData 对象的使用
- 准备 HTML 表单
<form id="form">
<input type="text" name="username" />
<input type="password" name="password" />
<input type="button"/>
form>
- 将 HTML 表单转化为 formData 对象
var form = document.getElementById('form');
var formData = new FormData(form);
- 提交表单对象
xhr.send(formData);
注意:
1.Formdata 对象不能用于 get 请求,因为对象需要被传递到 send 方法中,而 get 请求方式的请求参数只能放在请求地址的后面。
2.服务器端 bodyParser 模块不能解析 formData 对象表单数据,我们需要使用 formidable 模块进行解析。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<form id="form">
<input type="text" name="username">
<input type="password" name="password">
<input type="button" id="btn" value="提交">
form>
<script type="text/javascript">
// 获取按钮
var btn = document.getElementById('btn');
// 获取表单
var form = document.getElementById('form');
// 为按钮添加点击事件
btn.onclick = function () {
// 将普通的html表单转换为表单对象
var formData = new FormData(form);
// 创建ajax对象
var xhr = new XMLHttpRequest();
// 对ajax对象进行配置
xhr.open('post', 'http://localhost:3000/formData');
// 发送ajax请求
xhr.send(formData);
// 监听xhr对象下面的onload事件
xhr.onload = function () {
// 对象http状态码进行判断
if (xhr.status == 200) {
console.log(xhr.responseText);
}
}
}
script>
body>
html>
// 引入express框架
const express = require('express');
// 路径处理模块
const path = require('path');
const formidable = require('formidable');
// 创建web服务器
const app = express();
// 静态资源访问服务功能
app.use(express.static(path.join(__dirname, 'public')));
app.post('/formData', (req, res) => {
// 创建formidable表单解析对象
const form = new formidable.IncomingForm();
// 解析客户端传递过来的FormData对象
form.parse(req, (err, fields, files) => {
res.send(fields);
});
});
// 监听端口
app.listen(3000);
// 控制台提示输出
console.log('服务器启动成功');
5.3 FormData 对象的实例方法
//1.获取表单对象中属性的值
formData.get('key');
//2.设置表单对象中属性的值
formData.set('key', 'value');
//3.删除表单对象中属性的值
formData.delete('key');
//4.向表单对象中追加属性值
formData.append('key', 'value');
注意:set 方法与 append 方法的区别是,在属性名已存在的情况下,set 会覆盖已有键名的值,append会保留两个值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 创建普通的html表单 -->
<form id="form">
<input type="text" name="username">
<input type="password" name="password">
<input type="button" id="btn" value="提交">
</form>
<script type="text/javascript">
// 获取按钮
var btn = document.getElementById('btn');
// 获取表单
var form = document.getElementById('form');
// 为按钮添加点击事件
btn.onclick = function () {
// 将普通的html表单转换为表单对象
var formData = new FormData(form);
/*
get('key') 获取表单对象属性的值
set('key', 'value') 设置表单对象属性的值
delete('key') 删除表单对象属性中的值
*/
console.log(formData.get('username'));
// 如果设置的表单属性存在 将会覆盖属性原有的值
formData.set('username', 'itcast');
formData.append('username', 'itheima');
// 如果设置的表单属性不存在 将会创建这个表单属性
formData.set('age', 100);
// 删除用户输入的密码
formData.delete('password');
// 创建ajax对象
var xhr = new XMLHttpRequest();
// 对ajax对象进行配置
xhr.open('post', 'http://localhost:3000/formData');
// 发送ajax请求
xhr.send(formData);
// 监听xhr对象下面的onload事件
xhr.onload = function () {
// 对象http状态码进行判断
if (xhr.status == 200) {
console.log(xhr.responseText);
}
}
// 创建空的表单对象
var f = new FormData();
f.append('sex', '男');
console.log(f.get('sex'));
}
</script>
</body>
</html>
5.4 FormData 二进制文件上传
<input type="file" id="file"/>
var file = document.getElementById('file')
// 当用户选择文件的时候
file.onchange = function () {
// 创建空表单对象
var formData = new FormData();
// 将用户选择的二进制文件追加到表单对象中
formData.append('attrName', this.files[0]);
// 配置ajax对象,请求方式必须为post
xhr.open('post', 'www.example.com');
xhr.send(formData);
}
// 引入express框架
const express = require('express');
// 路径处理模块
const path = require('path');
const formidable = require('formidable');
// 创建web服务器
const app = express();
// 静态资源访问服务功能
app.use(express.static(path.join(__dirname, 'public')));
// 实现文件上传的路由
app.post('/upload', (req, res) => {
// 创建formidable表单解析对象
const form = new formidable.IncomingForm();
// 设置客户端上传文件的存储路径
form.uploadDir = path.join(__dirname, 'public', 'uploads');
// 保留上传文件的后缀名字
form.keepExtensions = true;
// 解析客户端传递过来的FormData对象
form.parse(req, (err, fields, files) => {
// 将客户端传递过来的文件地址响应到客户端
res.send({
path: files.attrName.path.split('public')[1]
});
});
});
// 监听端口
app.listen(3000);
// 控制台提示输出
console.log('服务器启动成功');
5.5 FormData 文件上传进度展示
// 当用户选择文件的时候
file.onchange = function () {
// 文件上传过程中持续触发onprogress事件
xhr.upload.onprogress = function (ev) {
// 当前上传文件大小/文件总大小 再将结果转换为百分数
// 将结果赋值给进度条的宽度属性
bar.style.width = (ev.loaded / ev.total) * 100 + '%';
}
}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<link rel="stylesheet" href="/assets/bootstrap/dist/css/bootstrap.min.css">
<style type="text/css">
.container {
padding-top: 60px;
}
.padding {
padding: 5px 0 20px 0;
}
style>
head>
<body>
<div class="container">
<div class="form-group">
<label>请选择文件label>
<input type="file" id="file">
<div class="padding" id="box">
div>
<div class="progress">
<div class="progress-bar" style="width: 0%;" id="bar">0%div>
div>
div>
div>
<script type="text/javascript">
// 获取文件选择控件
var file = document.getElementById('file');
// 获取进度条元素
var bar = document.getElementById('bar');
// 获取图片容器
var box = document.getElementById('box');
// 为文件选择控件添加onchanges事件
// 在用户选择文件时触发
file.onchange = function () {
// 创建空的formData表单对象
var formData = new FormData();
// 将用户选择的文件追加到formData表单对象中
formData.append('attrName', this.files[0]);
// 创建ajax对象
var xhr = new XMLHttpRequest();
// 对ajax对象进行配置
xhr.open('post', 'http://localhost:3000/upload');
// 在文件上传的过程中持续触发
xhr.upload.onprogress = function (ev) {
// ev.loaded 文件已经上传了多少
// ev.total 上传文件的总大小
var result = (ev.loaded / ev.total) * 100 + '%';
// 设置进度条的宽度
bar.style.width = result;
// 将百分比显示在进度条中
bar.innerHTML = result;
}
// 发送ajax请求
xhr.send(formData);
// 监听服务器端响应给客户端的数据
xhr.onload = function () {
// 如果服务器端返回的http状态码为200
// 说明请求是成功的
if (xhr.status == 200) {
// 将服务器端返回的数据显示在控制台中
var result = JSON.parse(xhr.responseText);
// 动态创建img标签
var img = document.createElement('img');
// 给图片标签设置src属性
img.src = result.path;
// 当图片加载完成以后
img.onload = function () {
// 将图片显示在页面中
box.appendChild(img);
}
}
}
}
script>
body>
html>
5.6 FormData 文件上传图片即时预览
在我们将图片上传到服务器端以后,服务器端通常都会将图片地址做为响应数据传递到客户端,客户端可以从响应数据中获取图片地址,然后将图片再显示在页面中。
xhr.onload = function () {
var result = JSON.parse(xhr.responseText);
var img = document.createElement('img');
img.src = result.src;
img.onload = function () {
document.body.appendChild(this);
}
}
6. 同源政策
6.1 Ajax请求限制
Ajax 只能向自己的服务器发送请求。比如现在有一个A网站、有一个B网站,A网站中的 HTML 文件只能向A网站服务器中发送 Ajax 请求,B网站中的 HTML 文件只能向 B 网站中发送 Ajax 请求,但是 A 网站是不能向 B 网站发送 Ajax请求的,同理,B 网站也不能向 A 网站发送 Ajax请求。
6.2 什么是同源
同源简单理解就是同一个地方。
如果两个页面拥有相同的协议、域名和端口,那么这两个页面就属于同源,其中只要有一个不相同,就是不同源。域名后面的请求地址忽略不计。
http://www.example.com/dir/page.html
http://www.example.com/dir2/other.html:同源,端口没写默认80
http://example.com/dir/other.html:不同源(域名不同)
http://v2.www.example.com/dir/other.html:不同源(域名不同)
http://www.example.com:81/dir/other.html:不同源(端口不同)
https://www.example.com/dir/page.html:不同源(协议不同)
6.3 同源政策的目的
同源政策的目的是为了保证用户信息的安全,防止恶意的网站窃取数据。最初的同源政策是指 A 网站在客户端设置的 Cookie,B网站是不能访问的。
随着互联网的发展,同源政策也越来越严格,在不同源的情况下,其中有一项规定就是无法向非同源地址发送Ajax 请求,如果请求,浏览器就会报错。
6.4 使用 JSONP 解决同源限制问题
jsonp 是 json with padding 的缩写,它不属于 Ajax 请求,但它可以模拟 Ajax 请求。
解决方法:
//1.将不同源的服务器端请求地址写在 script 标签的 src 属性中
<script src="www.example.com"></script>
<script src=“https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
//2.服务器端响应数据必须是一个函数的调用,真正要发送给客户端的数据需要作为函数调用的参数。
const data = 'fn({name: "张三", age: "20"})';
res.send(data);
//3.在客户端全局作用域下定义函数 fn
function fn (data) {
}
//4.在 fn 函数内部对服务器端返回的数据进行处理
function fn (data) {
console.log(data); }
6.5 JSONP代码优化
- 客户端需要将函数名称传递到服务器端。
- 将 script 请求的发送变成动态请求。
- 封装 jsonp 函数,方便请求发送。
- 服务器端代码优化之 res.jsonp 方法。
6.6 CORS 跨域资源共享
跨域:非同源
CORS(Cross-origin resource sharing):跨域资源共享,它允许浏览器向跨域服务器发送 Ajax 请求,克服了 Ajax 只能同源使用的限制。
请求头 origin: http://localhost:3000
响应头 Access-Control-Allow-Origin: 'http://localhost:3000'
Access-Control-Allow-Origin: '*'
Node 服务器端设置响应头示例代码:
// 拦截所有请求
app.use((req, res, next) => {
// 1.允许哪些客户端访问我
// * 代表允许所有的客户端访问我
// 注意:如果跨域请求中涉及到cookie信息传递,值不可以为*号 比如是具体的域名信息
res.header('Access-Control-Allow-Origin', '*')
// 2.允许客户端使用哪些请求方法访问我
res.header('Access-Control-Allow-Methods', 'get,post')
// 允许客户端发送跨域请求时携带cookie信息
res.header('Access-Control-Allow-Credentials', true);
next();
});
6.6 访问非同源数据 服务器端解决方案
同源政策是浏览器给予Ajax技术的限制,服务器端是不存在同源政策限制。
6.7 withCredentials属性
在使用Ajax技术发送跨域请求时,默认情况下不会在请求中携带cookie信息。
withCredentials:指定在涉及到跨域请求时,是否携带cookie信息,默认值为false
Access-Control-Allow-Credentials:true 允许客户端发送请求时携带cookie