- SmartRefreshLayout+ CoordinatorLayout+ AppBarLayout滑动事件冲突
yzpyzp
android
添加了上述的事件冲突检测代码进行调试:coordinatorLayout.setOnTouchListener{v,event->Log.d("EVENT","CoordinatorLayouttouch:${event.action}")false//不拦截}当滑动页面中的AppBarLayout这块区域页面可以正常滑动时的log输出如下:2025-06-1900:23:32.80610373-
- 【Android】常用的第三方开源库汇总
full courage
Androidandroid开源githubgiteegitjavakotlin
目录优秀项目借鉴工具类集合权限方面加载框架控件相关图表图片视频富文本编辑器网络相关日历、时间选择器弹窗沉浸式状态栏屏幕适配路由日志打印本地存储消息传递内存泄漏检测学习网站工具网站Android第三方库是由其他开发者或组织创建并维护的可重用的代码库。它们通常以jar、aar或者Gradle依赖的形式提供,并包含了各种功能模块、工具、组件等,帮助开发者简化开发流程、提高开发效率,并丰富了应用的功能和用
- vue3--手写手机屏组件
旅行者1024号
vuejavascript前端框架
{}">import{ref,watch}from"vue";typeMobileStatusInfo="on"|"off";constprops=defineProps({isOn:{//手机是否显示type:Boolean,default:true,},isImmersive:{//是否是沉浸式状态栏type:Boolean,default:false,},statusBarBg:{type:
- Flutter中沉浸式状态栏的设置
啦啦啦种太阳wqz
flutter沉浸式状态栏
Flutter中沉浸式状态栏的设置沉浸式状态栏是什么?状态栏是指Android手机顶部显示手机状态信息的位置,Android从4.4版本开始新增了透明状态栏功能,状态栏可以自定义颜色背景,是titleBar能够和状态栏融为一体,增进沉浸感。状态栏默认为黑色半透明,设置沉浸式状态栏后,可以与标题栏颜色一致,效果如上图。如何实现沉浸式状态栏在flutter项目目录下找到android主入口页面Main
- Android 状态栏总结
xiangxiongfly915
Androidandroid状态栏
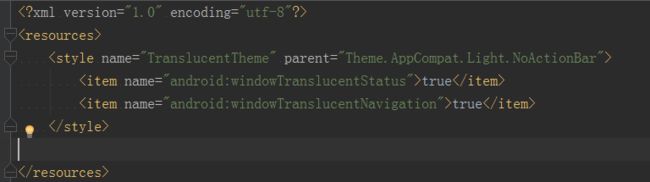
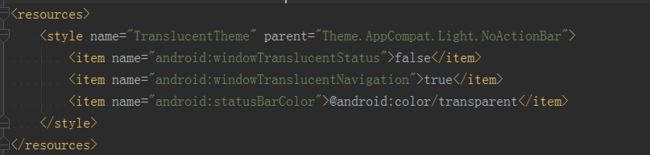
文章目录Android状态栏总结全屏+状态栏无文字图标全屏+状态栏有文字图标工具类BarUtils沉浸式状态栏代码下载Android状态栏总结全屏+状态栏无文字图标方式一:设置主题falsetruetrue@android:color/transparenttrueoverridefunonCreate(savedInstanceState:Bundle?){super.onCreate(save
- 关于Flutter沉浸式状态栏
buhuiming
项目地址(github)效果图image.pngimage.png1、在MainActivity的onCreate方法,在super.onCreate(savedInstanceState);前添加判断setStatus(this)publicvoidsetStatus(Activityactivity){if(!isNavigationBarShow(activity)){if(Build.VE
- Android 沉浸式状态栏
Erwooow
android
过时的API//设置默认隐藏虚拟按键,虚拟按键显示后为半透明protectedopenfunhideNavigationBarAndFullScreen(){valflags:Int//Thisworkonlyforandroid4.4+flags=if(Build.VERSION.SDK_INT>=Build.VERSION_CODES.KITKAT){//Thisworkonlyforandr
- Android设置状态栏的字体颜色
Austin_1024
androidjava开发语言
大家好:善建者不拔,善抱者不脱。衷心希望各位坚守本心,实现中华民族伟大复兴的中国梦!一、开发背景上一篇文章向大家介绍了如何设置Android沉浸式状态栏的显示效果。可在实际开发中,我们往往需要按照开发要求设置状态栏中文字的字体颜色。我在这里为大家简单介绍两个设置状态栏字体颜色的函数。在下衷心希望能够帮助此刻茫然的您。显示效果如下所示:二、设置StatusBar中字体颜色的函数设置状态栏Status
- Android设置“沉浸式状态栏”的方法
Austin_1024
android
Android系统界面构成Android系统界面由状态栏、ActionBar和导航栏组成,如下图所示:“沉浸式状态栏”的界面显示效果沉浸式状态栏,或叫“透明状态栏”,显示效果如下图所示:实现沉浸式状态栏的步骤一、添加StatusBarUtil的依赖在build.gradle文件中添加StatusBarUtil的依赖,如下所示://添加StatusBarUtil的依赖implementation'c
- Android---QUMI实现沉浸式状态栏
别偷我的猪_09
#Android第三方库androidkotlin
沉浸式状态栏是指将App的状态栏与应用界面进行融合,使得应用界面能够占据整个屏幕的控件,从而提供更加沉浸式的用户体验。通过使用沉浸式状态栏,应用界面可以延伸到状态栏的区域,使得应用界面的内容更加丰富,同时也能够增加应用的视觉效果。基本使用1.在build.gradle文件中添加如下依赖implementation("com.qmuiteam:qmui:2.1.0")2.布局文件3.代码里实现沉浸式
- Android Jetpack Compose 沉浸式状态栏的实现
职场007
AndroidJetpackComposeandroidjetpackAndroidComposeCompose沉浸式状态栏沉浸式状态栏
目录概述效果展示代码实现总结概述说到沉浸式状态栏,很多小伙伴可能不太熟悉,其实让Android的状态栏的颜色和APP的主题颜色相同,给人感觉状态栏和APP就是一体的。沉浸式的状态栏让页面看起来更舒服,实现沉浸式状态栏也很简单,首先就是配置主题,然后设置状态栏的颜色,之前的博客中实现沉浸式状态栏是通过将状态栏的颜色设置成页面背景的颜色,这样状态栏就和背景融为一体了,但是这种办法在每个页面都需要设置一
- 鸿蒙设置沉浸式状态栏、全屏、获取导航栏高度
举个栗子~~
HarmonyOS鸿蒙harmonyos
场景1.在EntryAbility.ts中设置onWindowStageCreate(windowStage:window.WindowStage){letwindowClass:window.Window=null;windowStage.getMainWindow((err,data)=>{//1.获取应用主窗口windowClass=data;//2.设置导航栏、状态栏不显示。windowC
- Android - 沉浸式实现兼容解决办法
Cosecant
自android5.0开始,沉浸式状态栏似乎成为一种潮流,应用里缺少沉浸式总感觉少些什么。于是乎,我开始到处找如何兼容低版本的沉浸式,由于Android平台跨度问题,总遇到一些不如人意的问题。终于,皇天不负有心人,通过参考一些网络上的资料以及开发的一些经验,总结出一个可行的且良好的解决方案!先介绍下,什么是沉浸式状态栏?沉浸式,要求在应用中Android状态栏(StatusBar)与标题栏(Act
- App沉浸式导航栏。
ik.DL
uniapp
如果大家在工作中遇到需要整个屏幕中显示都是应用的内容,没有状态栏也没有导航栏,用户不会被一些系统的界面元素所打扰的需求情况下。阅读这篇文章可以让你实现:Android关于沉浸式状态栏总结-掘金
- 【鸿蒙应用ArkTS开发系列】- 沉浸式状态栏实现
小枫_S
Harmonyharmonyos华为ArkTSArkUI鸿蒙开发
文章目录一、前言二、封装沉浸式状态栏管理类1、创建Demo工程2、封装状态栏管理类三、编写页面实现沉浸式状态栏效果1、存储windowStage实例2、Page页面中实现沉浸式开启关闭功能2.1、开启沉浸式状态栏2.2、设置标题栏偏移量一、前言在应用开发中,页面跟状态栏的默认显示效果一般是如下:但是产品UI设计的时候,一般是会设计一个沉浸式状态的页面效果,如下:那在鸿蒙应用开发中,应该怎么实现这个
- Android关于沉浸式状态栏总结
扬名立万
一、前言其实我是不打算写这篇文章的,为什么呢?因为关于沉浸式状态栏的文章太多了,随便google一下就能出来几十上百篇文章,当然这其中有写的好的,也有滥竽充数的。前面在公众号推出了MaterialDesign的系列文章,就有读者留言,希望出一篇关于沉浸式的文章。因此这篇文章就整理总结一下各个版本的实现原理,顺便为大家推荐一个我觉得很方便的一个库。二、沉浸式的一般套路在介绍这个方便的轮子之前,我们先
- Android 11.0 framework关于systemUI状态栏透明背景的功能实现
安卓兼职framework应用工程师
android11.0Rom定制化高级进阶android状态栏透明状态栏背景透明javaframework
1.概述在11.0的系统rom产品定制化开发中,在对于系统原生SystemUI的状态栏背景在沉浸式状态栏的情况下默认是会随着背景颜色的变化而改变的,在一些特定背景下状态栏的背景也是会改变的,所以由于产品开发需要要求需要设置状态栏背景为透明的,所以就需要在Activity创建的时候设置状态栏的背景色来完成功能的开发如图:2.framework关于systemUI状态栏透明背景的功能实现的核心类fra
- Android 全屏模式下输入框被遮挡问题处理
左郁
Androidandroid键盘遮挡布局沉浸式全屏解决办法
Android全屏模式下输入框被遮挡问题处理前些天,在做一个页面表单输入需求时,由于我们项目添加了全屏沉浸式状态栏,所以遇到了键盘挡住输入框的问题,简单处理了一下,又发现即使做到键盘不遮挡输入框,又会把页面顶上去,看起来及其不美观。1.问题如下:情况一:键盘挡住输入框情况二:页面整体被顶上去添加代码如下:2.解决方案先来看一下实现后的效果:3.解决思路:监测到键盘弹起时,重新绘制页面导入:Inpu
- Flutter项目配置-4-闪屏页配置
梨花炖海棠
flutterflutter
建议先将Flutter官方文档过一遍,本系列教程FlutterSDK>=3.10.0一、Flutter沉浸式状态栏根据个人需要将此代码添加到指定位置,我这里是将此代码添加到全局main.dartimport'package:flutter/material.dart';import'package:flutter/services.dart';import'package:lhdht_flutte
- Android沉浸式状态栏
hongyu_
if(Build.VERSION.SDK_INT>=Build.VERSION_CODES.KITKAT){//透明状态栏getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);//透明导航栏getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSL
- Vue WebApp适配Ios和Android实现沉浸式状态栏
坐不住的程序员
闲言碎语看到这样一个需求,如果你和我一样心里是WTF,那么请继续往下读。如果幸运的你使用了nui-app或者HTML5+,那么请你移步Dcloud。如果说项目源于生活,那么产品经理一定是生活中做白日梦的那个(哈哈哈,看到这篇文章的产品经理千万别怼我),开个玩笑,怼归怼,该实现的还是要实现。这里才是正文大部分沉浸式设计分为两种:一种图片通顶,设置状态栏透明;另一种,如果标题栏背景为纯色,那么可以设置
- 沉浸式状态栏全面解析
肖邦kaka
前言其实网上关于沉浸式状态栏的文章有很多,但是我发现基本上都有一个特点,就是先巴拉巴拉地讲一大堆概念,然后接着推出一个自己写的轮子。不是说这类文章不好,而是这类的文章往往读完了让人抓不住重点,只想着最后那个轮子,而我本人是非常不推荐使用别人写好的轮子,首先这类轮子面对很多不同场景的情况不能百分之百满足使用需求,其次过度地使用轮子往往会让开发者不了解代码到底是怎么实现沉浸式的。基于以上情况,就有了这
- Android 10.0 framework关于systemUI状态栏透明背景的功能实现
安卓兼职framework应用工程师
android10.0Rom定制化高级进阶androidsystemui设置状态栏背景状态栏背景透明背景
1.概述在10.0的系统产品定制化开发中,在对于系统原生SystemUI的状态栏背景在沉浸式状态栏的情况下默认是会随着背景颜色的变化而改变的,在一些特定背景下状态栏的背景也是会改变的,所以由于产品开发需要要求需要设置状态栏背景为透明的,所以就需要在Activity创建的时候设置状态栏的背景色来完成功能的开发2.framework关于systemUI状态栏透明背景的功能实现的核心类framework
- Android沉浸式状态栏
爱上了阳光
废话少说先上效果图实现代码在onCreate方法中加入如下代码实现//设置状态栏的颜色StateBarUtil.setStatusBar(this,false,Color.WHITE);//设置状态栏文字和图标是否使用深色图案StateBarUtil.setStatusTextColor(true,this);StateBarUtil工具类publicclassStateBarUtil{/***动
- Android10 framework实现所有APP全屏
xuyewen288
android系统androidadbjava
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、adb命令可以实现二、修改思路1.思考adb是怎么修改的2.修改方式总结前言有些特殊安卓设备,需要让所有app是全屏的,隐藏systemui,可以在framework层修改一、adb命令可以实现adb实现沉浸式状态栏导航栏adbshellsettingsputglobalpolicy_controlimmersive.
- 【笔记】沉浸式状态栏(修改状态栏背景颜色)
我是MTT
Android4.4Android4.4需要修改两处代码,一个是Activity,一个是Layout文件。Activity如下:WindowManager.LayoutParamslocalLayoutParams=getWindow().getAttributes();localLayoutParams.flags=(WindowManager.LayoutParams.FLAG_TRANSLU
- Android-推荐一个沉浸式状态栏开源库(ImmersionBar )
阿博聊编程
图片来源网络,入侵必删在日常的Android开发中,我们肯定遇到沉浸式的开发需求。在大多数项目当中,都会使用ImmersionBar开源库适配。这篇博客分享一下ImmersionBar相关的知识,希望对看文章的小伙伴有所帮助。ImmersionBar依赖mavenCentral版本://基础依赖包,必须要依赖implementation'com.geyifeng.immersionbar:imme
- 沉浸式状态栏(/虚拟导航栏)
chordwang
通过设置Theme主题设置状态栏透明1)xml布局中设置:truetrue注意:4.4以前不支持沉浸式状态栏,而5.0之后的状态栏默认会有一层阴影处理方式:false@android:color/transparent2)代码设置:if(Build.VERSION.SDK_INT>=Build.VERSION_CODES.KITKAT){if(Build.VERSION.SDK_INT>=Buil
- app实现状态栏和导航栏沉浸效果
ronaldo4511
android
状态栏:手机信号、电量的顶部横栏导航栏:返回按钮、home按钮的底部区域1.在activity的oncreate方法中添加如下代码://当系统版本为4.4或者4.4以上时可以使用沉浸式状态栏if(Build.VERSION.SDK_INT>=Build.VERSION_CODES.KITKAT){//透明状态栏getWindow().addFlags(WindowManager.LayoutPar
- Android 中设置沉浸式状态栏
追梦小乐
image.png/***设置沉浸式状态栏*/@TargetApi(Build.VERSION_CODES.LOLLIPOP)privatevoidsetImmersiveStatusBar(){if(hasKitKat()&&!hasLollipop()){//透明状态栏getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCEN
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓