前面小程序与接口已经数据打通,但是数据的处理方式不对,我们应该将session_key和openid存储在服务器端,不应该发送到小程序端,因为通过charles 和fiddler是可以抓取 https 的请求数据,而且官方也不推荐我们这样做。
这里我们将数据简单的存储到mysql数据库里面去,有条件的童鞋可以将数据存储在Mongodb或者Redis中。
新建表 tb_session3rd
在mysql数据库中新增名为miai的数据库,字符集是utf-8,然后新建表tb_session3rd,建表sql如下:
CREATE TABLE `tb_session3rd` (
`id` varchar(32) NOT NULL,
`session_key` varchar(255) NOT NULL,
`open_id` varchar(255) NOT NULL,
`expires_in` varchar(255) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
建好表后,我们就可以把session_key和openid存入到数据库中,然后把主键id返回到小程序端并存储起来。
PhalApi的数据库配置
在Phalapi\config\dbs.php中配置数据库相关信息如下:
'servers' => array(
'db_master' => array( //服务器标记
'type' => 'mysql', //数据库类型,暂时只支持:mysql, sqlserver
'host' => '127.0.0.1', //数据库域名
'name' => 'miai', //数据库名字
'user' => 'root', //数据库用户名
'password' => 'root', //数据库密码
'port' => 3306, //数据库端口
'charset' => 'UTF8', //数据库字符集
),
),
'tables' => array(
//通用路由
'__default__' => array(
'prefix' => 'tb_',
'key' => 'id',
'map' => array(
array('db' => 'db_master'),
),
),
小程序登录全流程
新增phalapi/src/app/Domain/Core.php代码如下:
* @weixin: cxyzxh1388
*/
class Core {
public function getSession3rd($data){
$model = new Session3rdModel();
$data['id'] = Util::createNonceStr();
$model->getSession3rd($data);
return $data['id'];
}
}
新增 phalapi/src/app/Model/Session3rd.php 代码如下:
logger->info('插入tb_session3rd数据', $data);
$this->insert($data);
}
}
新增phalapi/src/app/Common/Util.php辅助类,代码如下:
* @weixin: cxyzxh1388
*/
class Util
{
/**
* 生成32位随机数
* @param int $length
* @return string
*/
public static function createNonceStr($length = 32)
{
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++) {
$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);
}
return $str;
}
}
至此服务器端代码都已经完成。
编码小程序端代码(Taro)
修改src/app.js代码如下:
import Taro, { Component } from "@tarojs/taro";
import { Provider } from "@tarojs/mobx";
import Index from "./pages/index";
import api from "./config/api";
import store from "./store";
import "./app.less";
// 如果需要在 h5 环境中开启 React Devtools
// 取消以下注释:
// if (process.env.NODE_ENV !== 'production' && process.env.TARO_ENV === 'h5') {
// require('nerv-devtools')
// }
class App extends Component {
config = {
pages: ["pages/index/index"],
window: {
backgroundTextStyle: "light",
navigationBarBackgroundColor: "#FF4D56",
navigationBarTextStyle: "white",
navigationBarTitleText: "脱单在太原"
}
};
componentWillMount() {
Taro.checkSession()
.then(res => {
return Taro.getStorage({ key: "session3rd" });
})
.catch(err => {
return Taro.login()
.then(res => {
return Taro.request({
url: api.getSession3rd,
data: { code: res.code },
success: function(res) {
if (res.statusCode == 200 && res.data.ret == 200) {
Taro.setStorage({
key: "session3rd",
data: res.data.data.session3rd
});
} else if (res.statusCode == 500) {
Taro.showToast({
title: "发生错误,请重试!",
icon: "none"
});
}
}
});
})
.catch(err => {
console.log(err);
Taro.showToast({
title: "发生错误,请重试!",
icon: "none"
});
});
});
Taro.getSetting()
.then(res => {
if (res.authSetting["scope.userInfo"]) {
return true;
} else {
throw new Error("没有授权");
}
})
.then(res => {
return Taro.getUserInfo();
})
.then(res => {
Taro.setStorage({
key: "userinfo",
data: res.userInfo
});
})
.catch(err => {
console.log(err);
});
}
componentDidMount() {}
componentDidShow() {}
componentDidHide() {}
componentDidCatchError() {}
// 在 App 类中的 render() 函数没有实际作用
// 请勿修改此函数
render() {
return (
);
}
}
Taro.render(Taro 和 微信小程序的生命周期对应关系如下:
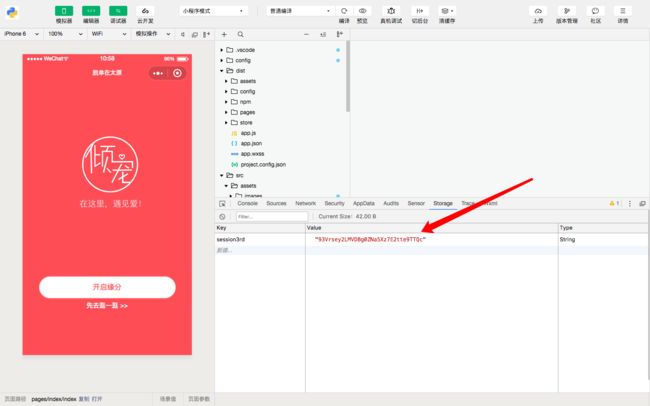
代码写到这里,小程序和接口已经打通,现在我们看下效果
从上图我们可以看到从服务器获取到的 session3rd 已经成功存储到了小程序的 storage 中了。
获取用户信息授权
于微信团队修改了获取用户信息授权的方式,改为用户主动必须触发的才可以,所以我们在用户点击 “开启缘分” 的时候主动触发获取用户的信息。
修改src/pages/index/index.js代码如下:
import Taro, { Component } from '@tarojs/taro'
import { View, Button, Text } from '@tarojs/components'
import { observer, inject } from '@tarojs/mobx'
import { AtButton } from 'taro-ui'
import './index.less'
import bg from '../../assets/images/bg.jpg'
@inject("counterStore")
@observer
class Index extends Component {
config = {
navigationBarTitleText: "脱单在太原"
};
componentWillMount() {}
componentWillReact() {
console.log("componentWillReact");
}
componentDidMount() {}
componentWillUnmount() {}
componentDidShow() {}
componentDidHide() {}
increment = () => {
const { counterStore } = this.props;
counterStore.increment();
};
decrement = () => {
const { counterStore } = this.props;
counterStore.decrement();
};
incrementAsync = () => {
const { counterStore } = this.props;
counterStore.incrementAsync();
};
tobegin = (userInfo) => {
console.log(userInfo);
};
render() {
const {
counterStore: { counter }
} = this.props;
return
先去逛一逛 >>
;
}
}
export default Index
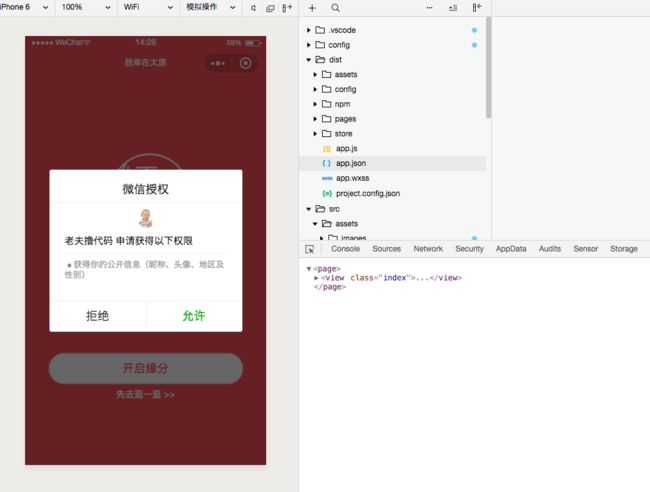
现在我们点击按钮,就会直接弹出用户授权页面。
搜索微信公众号:老夫撸代码 回复数字 1003 获取完整教程以及代码仓库地址
关注微信公众号:老夫撸代码