HTML5-canvas实例:2D折线数据图与2D扇形图
基础知识:
<canvas id="demo" width="400" height="400"></canvas>
在页面上创建canvas标签,然后获取canvas这个元素,因为是画2D图,所以是调用.getContext('2d') 二维图方法
var target = document.getElementById('demo'), pic = target.getContext('2d');
canvas作图的平面空间,该空间的每个点都有自己的坐标,x表示横坐标,y表示竖坐标。原点(0, 0)位于图像左上角,x轴的正向是原点向右,y轴的正向是原点向下。
部分API的介绍:
pic.beginPath(); //创建开始描绘路径(每一条线都需要重新创建一次,否则以后的操作【如填充颜色】都会反映在此路径) pic.moveTo(0, 0); //描绘的起点 pic.lineTo(100,100); // 设置描绘线的终点,可以调用多次(以上次的终点为起点,继续描绘) pic.lineTo(240,340); pic.lineWidth = 1; //设置宽度 pic.strokeStyle = '#259'; //设置颜色 pic.stroke(); //填充 pic.closePath(); //关闭此路径,可选
封装:
描绘路径必需知道起点坐标与终点坐标,因为可能是多次描绘,所以就需要用到二维数组把各个坐标保存下来,如[ [0,0],[100,50],[2,50] ],然后遍历二维数组,多次调用lineTo方法进行描绘。封装函数如下:
// 画线 function drawContLine(opt){ pic.beginPath(); var path = opt.path,//[[0,0],[20,30]......] color = opt.color; pic.moveTo(path[0][0],path[0][1]); var n = 1, len = path.length; for(;n<len;n++){ pic.lineTo(path[n][0],path[n][1]); } pic.lineWidth = 1; pic.strokeStyle = color; pic.stroke(); pic.closePath(); }
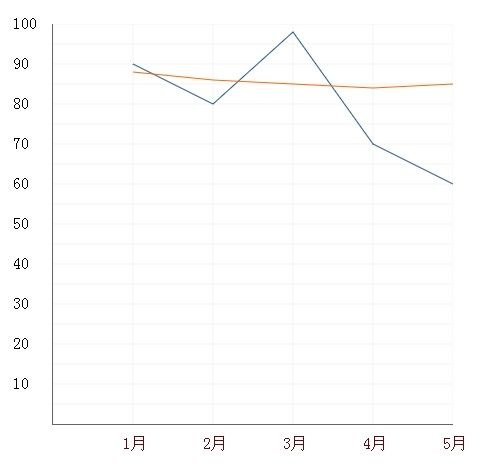
例子:月份成绩分数对比曲线图

完整代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0"/> <title>Document</title> <style type="text/css"> .ui-fill{border:1px solid #666;border-top:none;border-right:none;width:400px;height:400px;margin:50px auto;position:relative;} .scroe span{position:absolute;left:-40px;} .a10{top:-10px;}.a9{top:30px;}.a8{top:70px;}.a7{top:110px;}.a6{top:150px;} .a5{top:190px;}.a4{top:230px;}.a3{top:270px;}.a2{top:310px;}.a1{top:350px;} .year span{position:absolute;top:410px;white-space:nowrap;color:#700404;} .y1{left:70px;}.y2{left:150px;}.y3{left:230px;}.y4{left:310px;}.y5{left:390px;} </style> </head> <body> <div class="ui-fill"> <canvas id="demo" width="400" height="400"></canvas> <div class="scroe"> <span class="a1">10</span> <span class="a2">20</span> <span class="a3">30</span> <span class="a4">40</span> <span class="a5">50</span> <span class="a6">60</span> <span class="a7">70</span> <span class="a8">80</span> <span class="a9">90</span> <span class="a10">100</span> </div> <div class="year"> <span class="y1">1月</span> <span class="y2">2月</span> <span class="y3">3月</span> <span class="y4">4月</span> <span class="y5">5月</span> </div> </div> <script type="text/javascript"> var target = document.getElementById('demo'); var pic = target.getContext('2d'); //参数 var sum = 400, ratio = 400/100; // 画线 function drawContLine(opt){ pic.beginPath(); var path = opt.path,//[[0,0],[20,30]......] color = opt.color; pic.moveTo(path[0][0],path[0][1]); var n = 1, len = path.length; for(;n<len;n++){ pic.lineTo(path[n][0],path[n][1]); } pic.lineWidth = 1; pic.strokeStyle = color; pic.stroke(); pic.closePath(); } // 刻度线 (function(){ var scale = 20, i = sum/scale, n = 0; for(;n<i;n++){ drawContLine({'path':[[scale*n*4,0],[scale*n*4,sum]],'color':'#f4f4f4'}); drawContLine({'path':[[0,scale*n],[sum,scale*n]],'color':'#f4f4f4'}); } })(); // 分数转化为坐标输出 function transforCoor(opt){ var scroes = opt.scroes, scale = 20*4, n = 0, len = scroes.length, a_path = []; for(;n<len;n++){ var x = sum - scroes[n]*ratio; var arry = [scale*(n+1),x]; //console.log(arry); a_path.push(arry); } drawContLine({'path':a_path,'color':opt.color}); } transforCoor({'scroes':[90,80,98,70,60],'color':'#259'}); transforCoor({'scroes':[88,86,85,84,85],'color':'#f60'}); </script> </body> </html>
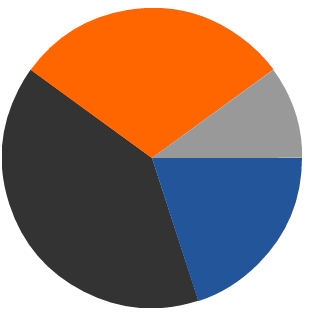
扇形图:
ctx.arc(x, y, radius, startAngle, endAngle, anticlockwise);
arc方法的x和y参数是圆心坐标,radius是半径,startAngle和endAngle则是扇形的起始角度和终止角度(以弧度表示,Math.PI*2表示360度),anticlockwise表示做图时应该逆时针画(true)还是顺时针画(false)
例子:
<canvas id="j_canvas" width="300" height="300"></canvas> <script type="text/javascript"> /* * @param {obj} * @param {string} id canvas的id * @param {array} colors 颜色 * @param {array} pers 占的比值(小数格式) */ function drawSector(opt){ var target = document.getElementById(opt.id), ctx = target.getContext('2d'), colors = opt.colors, pers = opt.pers, n = 0, len = colors.length, w = target.getAttribute('width'), v = 0, s = 0, e = 0; for(;n<len;n++){ ctx.beginPath(); v = n==0?0:Number(pers[n-1]), s = s + v, e = e + Number(pers[n]); ctx.arc(w/2, w/2, w/2, Math.PI*2*s, Math.PI*2*e,false); //画出结束半径 ctx.lineTo(w/2,w/2); ctx.fillStyle = colors[n]; ctx.fill(); } } drawSector({'id':'j_canvas','colors':['#259','#333','#f60','#999'],'pers':['0.2','0.4','0.3','0.1']}); </script>