gruntjs开发实例
Grunt是基于Node.js的项目构建工具。它可以自动运行你所设定的任务,如编译less,sass,压缩js,合拼文件等等。
(一)安装nodejs环境,Grunt 0.4.x要求Node.js的版本>=0.8.0,如果你已安装了nodejs,命令行中运行node -v查看你的Node.js版本,如果版本号不够,重新安装覆盖旧版本。
(二)如果你的公司是用代理上网,先命令行 npm set proxy=http://ip地址 ,然后命令行 npm install -g grunt-cli 将grunt植入到你的系统里面,这样就允许你从任意目录来运行它(定位到任意目录运行grunt命令),安装grunt-cli并不等于安装了grunt任务运行器!Grunt CLI的工作很简单:在Gruntfile所在目录调用运行已经安装好的相应版本的Grunt。这就意味着可以在同一台机器上同时安装多个版本的Grunt
(三)gruntjs的运行是依靠着package.json和Gruntfile.js这两个文件配置,在你的项目根目录新建此 2 个文件,格式如下:
(1)package.json 在此文件写入你项目所依赖的Grunt版本和Grunt插件,例子:
{ "name": "pcauto", "version": "0.1.0", "devDependencies": { "grunt": "~0.4.5", "grunt-contrib-less": "~0.11.4",
"grunt-contrib-watch": "~0.6.0" } }
name :项目的名称,version:项目的版本号(这些都是随意的),devDependencies:设置grunt版本号与各插件 (名城:版本号,可以在官网查看相关的名称与版本号),更多插件查看
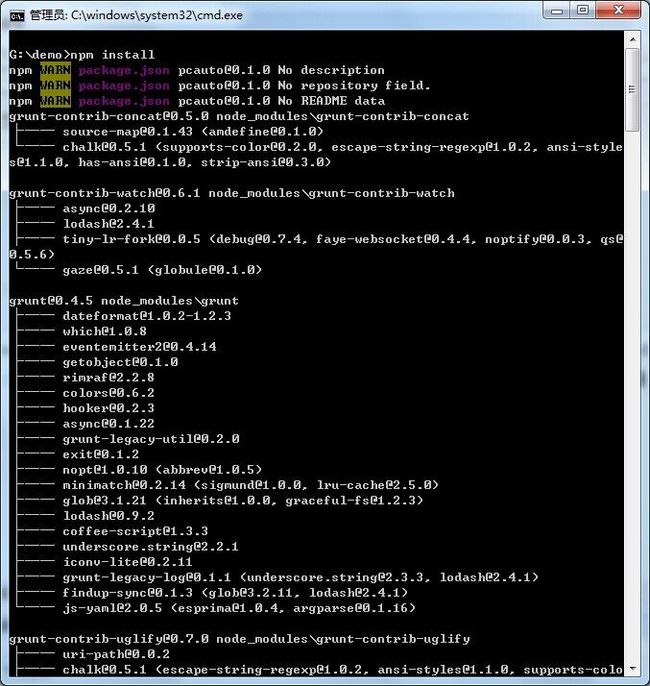
(2)在此项目根目录 shift + 右键 -> 在此处打开命令行,npm install
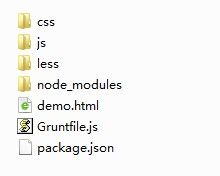
在根目录自动生成一个 node_modules的文件夹,里面就是你需要的grunt插件,到这步 grunt版本与插件都安装好了,下一步就是配置Gruntfile.js
(3)配置工作流Gruntfile.js
module.exports = function(grunt) { // Project configuration. grunt.initConfig({ pkg: grunt.file.readJSON('package.json'), less: { dev: { files:{ 'css/index.css':'less/index.less', 'css/page.css':'less/page.less' } } }, watch:{ less:{ files:['less/*.less'], tasks:['less'] } } }); // 加载包含 "uglify" 任务的插件。 grunt.loadNpmTasks('grunt-contrib-less'); grunt.loadNpmTasks('grunt-contrib-watch'); // 默认被执行的任务列表。 grunt.registerTask('default', ['less','watch']); };
【1】pkg: grunt.file.readJSON('package.json') 就是把在刚配置好的json数据导入到Grunt配置中
【2】插件调用配置
less: { dev: { files:{ 'css/index.css':'less/index.less', 'css/page.css':'less/page.less' } } }
手动匹配:调用配置,如图less 中,指定了名为dev(自定义,必需)的任务,然后执行多文件处理,格式为 files:{'xxxx输出的css文件路径与文件名':'xxx你所编写的less文件','xxxx':'xxxxx'}
自动全部文件匹配模式
less: { dev: { files: [{ expand: true, cwd: 'less/', src: ['*.less'], dest: 'css/', ext: '.css' }] } }
为了避免每次编译都要运行一个命令行,这里有个很好的插件 watch,它能实时监控(如例子中在watch任务中监控less文件夹下的所有less文件,一旦代码有发生改变,就自动执行less编译任务,就不需要每次运行 grunt命令行。注:开始只需要运行一次 grunt命令行,然后窗口不要关闭,保持打开的状态,如下图。)
【3】加载任务插件 grunt.loadNpmTasks('grunt-contrib-less'); grunt.loadNpmTasks('grunt-contrib-watch');
【4】定义被执行的任务列表 grunt.registerTask('default', ['less','watch']); (默认任务,如果你的名称是 grunt.registerTask('yong', ['less','watch']),那么在下一步中运行命令行就是grunt yong)
到这里,已经全部都配置好,下一步就是运行
(四)在此项目根目录 shift + 右键 -> 在此处打开命令行,grunt
在之前的时代,编译less,压缩文件,与合拼文件,都需要借助不同的工具逐个逐个任务执行完成,效率很低,如今有了 Grunt,一切都自动化。
(五)注意事项:
(1)使用uglify压缩的js文件是utf-8编码的,如果你的页面是gb2312,如果你的js代码有输出中文如:document.getElementById('demo').innerHTML = '中文';那么页面就出现乱码
解决:插件提供参数:ASCIIOnly:true,将中文文字转为ASCII码,然后js文件里面的代码输出就是 document.getElementById("demo").innerHTML="\u4e2d\u6587";
uglify:{ options: { ASCIIOnly:true } }
(2)使用cssmin,默认情况下,会把css_hack,如ie6的属性去掉;
解决:
cssmin: { options : { compatibility : 'ie8', //设置兼容模式 noAdvanced : true //取消高级特性 } }
(六)常用插件
grunt-spritesmith //图片合拼与生成代码片段
grunt-contrib-watch //实时监听文件,执行任务
grunt-contrib-cssmin //样式合拼与压缩
grunt-contrib-uglify //脚步合拼与压缩
贴上一个配置例子,仅供参考:
package.json
{ "name": "pcauto", "version": "0.1.0", "devDependencies": { "grunt": "~0.4.5", "grunt-contrib-less": "~1.0.0", "grunt-contrib-uglify": "~0.7.0", "grunt-contrib-imagemin":"~0.9.0", "grunt-contrib-cssmin": "~0.7.0", "grunt-contrib-watch": "~0.6.0" } }
Gruntfile.js
module.exports = function(grunt) { // Project configuration. grunt.initConfig({ pkg: grunt.file.readJSON('package.json'), //less编译为css less: { dev: { files: [{ expand: true, cwd: 'src/less/', src: ['*.less'], dest: 'src/css/', ext: '.css' }] } }, //css文件压缩 cssmin:{ dev:{ files: [{ expand: true, cwd: 'src/css/', src: ['*.css', '!*.min.css'], dest: 'css/', ext: '.min.css' }] } }, //压缩js文件 uglify:{ options: { banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd hh:mm") %> */\n' }, dev:{ files:[{ expand:true, cwd:'src/js/', src:'*.js', dest:'js/', ext: '.min.js' }] } }, //图片压缩 imagemin:{ dev:{ files:[{ expand: true, cwd: 'src/image/', src: ['*.{png,jpg}'], dest: 'image/' }] } }, //实时监控任务 watch:{ less:{ files:['src/less/*.less'], tasks:['less'] }, uglify:{ files:['src/js/*.js'], tasks:['uglify'] }, cssmin:{ files:['src/css/*.css'], tasks:['cssmin'] }, imagemin:{ files:['src/image/*.{png,jpg}'], tasks:['imagemin'] } } }); // 加载包含 "uglify" 任务的插件。 grunt.loadNpmTasks('grunt-contrib-less'); grunt.loadNpmTasks('grunt-contrib-watch'); grunt.loadNpmTasks('grunt-contrib-uglify'); grunt.loadNpmTasks('grunt-contrib-cssmin'); grunt.loadNpmTasks('grunt-contrib-imagemin'); // 默认被执行的任务列表。 grunt.registerTask('default', ['less','cssmin','uglify','imagemin','watch']); };