canvas即画布,是HTML5中新加的一个元素,可以制作出丰富的网页内容【canvas API】
通过与js来配合使用,如下所示:
HTML5:
//创建画布(200*400)
JS:
var c = document.getElementById("myCanvas"); //找到画布
var ctx = c.getContext("2d"); //创建画笔
ctx.fillStyle = "#008"; //设置画笔颜色
1、绘制图像:
ctx.fillRect(50,50,100,150); //绘制图形
2、绘制路径:
ctx.moveTo(10,10); //从坐标(10,10)的地方开始
ctx.lineTo(100,200); //在坐标(100,200)的地方停止
ctx.stroke(); //开始画
eg:画圆
ctx.beginPath();
ctx.arc(70,90,30,0,Math.PI*2);
ctx.closePath();
ctx.fill();
3、绘制文本:
(1)常用汉字字体
(2)常用英文字体
ctx.font="30px Georgia Italic"; //设置字体
ctx.fillText("hello world",80,100); //设置文本及其起始位置
4、绘制渐变效果:
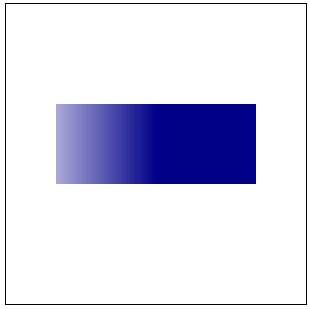
(1)线性变化:【详见】
var clor=ctx.createLinearGradient(150,0,0,0);
clor.addColorStop(0,"#008");
clor.addColorStop(1,"#FFF");
ctx.fillStyle=clor;
ctx.fillRect(50,100,200,80);
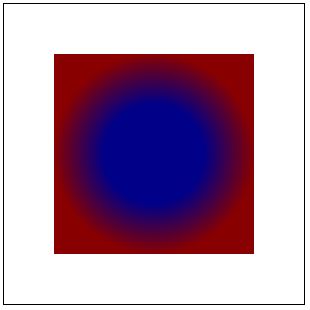
(2)圆形渐变:【详见】
var clor=ctx.createRadialGradient(150,150,50,150,150,100);
clor.addColorStop(0,"#008");
clor.addColorStop(1,"#800");
ctx.fillStyle=clor;
ctx.fillRect(50,50,200,200);
5、绘制图片:
var img = new Image();
img.src = "http://img.zcool.cn/community/0130f1565197fe6ac7251c94bd1b25.jpg";
img.onload = function() {
ctx.save(); //保存现场
ctx.scale(0.3,0.3); //图片缩放
ctx.drawImage(img,50,150); //绘制图片
ctx.restore; //恢复现场
}
注:
1、canvas左上角起点坐标为(0,0);
2、fillRect("相对画布的起始位置X坐标","相对画布的起始位置Y坐标","绘制图形的宽","绘制图形的高");
3、画圆时若使用ctx.stroke(),画出的园则不填充;
4、绘制文本时可使用ctx.strokeText(),绘制空心文字;