- Vscode Settings 文件
linshengxuan
vscodeide编辑器
{//todoBetterComments注释高亮//*全局配置"workbench.settings.applyToAllProfiles":["editor.acceptSuggestionOnCommitCharacter"],//设置项用于指定某些设置应应用到所有用户配置文件//*编辑器配置"editor.rulers":[],"editor.formatOnType":true,//在输
- SQLite 数据库在大数据分析中的应用潜力
数据库管理艺术
数据库sqlite数据分析ai
SQLite数据库在大数据分析中的应用潜力关键词:SQLite、大数据分析、轻量级数据库、嵌入式数据库、数据仓库、OLAP、性能优化摘要:本文深入探讨了SQLite这一轻量级嵌入式数据库在大数据分析领域的应用潜力。我们将从SQLite的核心架构出发,分析其在大数据场景下的优势和限制,并通过实际案例展示如何通过优化策略和扩展技术使SQLite能够处理大规模数据集。文章包含性能对比测试、优化技巧和实际
- SQLite3 在嵌入式系统中的应用指南
指令集诗人
sqlite3sqlite数据库嵌入式实时数据库
SQLite3在嵌入式系统中的应用指南一、嵌入式系统中SQLite3的优势SQLite3是嵌入式系统的理想数据库解决方案,具有以下核心优势:特性嵌入式系统价值典型指标轻量级适合资源受限环境库大小:500-700KB零配置无需数据库管理员开箱即用无服务器减少系统复杂性无后台进程低功耗延长电池寿命读操作:~0.001mAh高可靠性应对意外断电ACID事务保证单文件存储简化数据管理单个.db文件二、嵌入
- DTO、VO、POJO与实体类使用方案(结合Mapper.xml)
csdn_HPL
xmlwindows
结合MyBatis的Mapper.xml文件,展示完整的层级数据流转和数据库操作。1.实体类优化(Entity)//User.java@Data@NoArgsConstructor@AllArgsConstructor@TableName("sys_user")publicclassUser{@TableId(type=IdType.AUTO)privateLonguserId;@NotBlank
- 构建LangChain应用程序的示例代码:63、如何使用Petting Zoo库定义和运行多智能体模拟环境
Hugo_Hoo
langchain人工智能AI编程
多智能体模拟环境:PettingZoo在这个例子中,我们展示如何使用模拟环境定义多智能体模拟。与我们的单智能体Gymnasium示例类似,我们创建了一个具有外部定义环境的智能体-环境循环。主要区别在于我们现在使用多个智能体实现这种交互循环。我们将使用PettingZoo库,它是Gymnasium的多智能体对应版本。安装pettingzoo和其他依赖!pipinstallpettingzoopyga
- 从入门到精通:进程信号
每天进步亿丢丢
Linux学习服务器网络linuxc++
引言在操作系统的世界里,信号是一种用于进程间通信和控制的重要机制。信号能够在不同的进程之间传递异步事件,通知进程发生了某种情况。在Linux系统中,信号的使用是非常普遍且重要的,尤其是在处理进程控制、异常处理和进程间通信时。本文将带你深入了解Linux系统中的信号机制,从基本概念到高级应用,全面覆盖信号的生成、阻塞、捕捉和处理。通过对信号的深入理解和实际操作,你将能够更好地控制和管理进程,提高程序
- 鸿蒙线程池全揭秘:让你的应用快、稳、省资源
harmonyos
摘要在现代应用开发中,多线程已经成为提升程序性能、优化用户体验的关键手段。尤其是在HarmonyOS(鸿蒙系统)这种强调分布式、并发处理的系统架构中,合理使用多线程不仅可以让程序运行更高效,还能帮助我们处理复杂的后台任务,比如文件下载、数据库操作、网络请求等。引言鸿蒙系统作为面向多设备融合的新一代操作系统,其支持的多线程模型与传统Android十分类似。很多Java的线程操作方法在鸿蒙中依然适用。
- Java-Scanner类
Lowjin_
Java开发语言java
Scanner是Java中一个实用的文本扫描工具类(位于java.util包),主要用于从输入流(如键盘、文件或字符串)中解析基本数据类型和字符串。它通过正则表达式将输入分解为标记(tokens),并提供了多种方法来读取和转换这些标记。1.Scanner的核心功能功能说明读取输入从键盘、文件、字符串等来源读取数据。按类型解析自动将输入的文本转换为int、double、String等类型。分隔符控制
- 【HarmonyOS next】ArkUI-X休闲娱乐搞笑日历【基础】
harmonyos-next
引言在跨平台应用开发中,网络图片在不同设备上的适配展示是常见挑战。本文将基于HarmonyOSnext的ArkUI-X框架,通过一个休闲娱乐日历应用,展示如何实现网络图片在华为和iOS设备上的完美适配。应用每日通过API获取搞笑日历图片,并在不同设备上智能适配显示。开发环境操作系统:macOS开发工具:DevEcoStudio5.0.4测试设备:华为Nova12Ultra、iPhone13Pro开
- unity如何让一个物体拥有按钮功能
Lowjin_
unityunity游戏引擎
在Unity中,要让一个物体(例如一个3D模型、UI元素或其他对象)变成一个按钮,你需要为它添加交互功能。这通常意味着让物体能够响应点击事件,像UI按钮那样触发某些行为。对于3D物体,可以通过射线检测(Raycast)来处理点击交互,而对于UI元素,则直接使用Unity的UIButton组件。这里提供几种常见的方式来让物体变成按钮:方法1:让一个3D物体(例如模型)变成按钮如果你有一个3D物体,并
- 如何判断同一以太网交换机下的主机能否互相访问
Lowjin_
网络计算机网络
1.同一广播域以太网交换机是工作在数据链路层(Layer2)的设备,它根据MAC地址转发数据帧。当两台主机连接到同一台交换机时,它们通常处于同一个广播域。在同一广播域内,主机之间可以直接通过MAC地址进行通信,交换机会将数据帧转发到目标主机的端口。判断标准:物理连接:如果两台主机连接到同一台交换机的端口,并且这些端口没有进行VLAN划分或被隔离,它们就位于同一个广播域。广播通信:在同一广播域内,广
- 【HarmonyOS next】ArkUI-X休闲益智儿童拼图【进阶】
harmonyos-next
【HarmonyOSnext】ArkUI-X休闲益智儿童拼图【进阶】一、前言:当拼图遇上跨端开发最近在开发一款跨平台的儿童拼图游戏时,我深刻体会到了ArkUI-X框架的威力——同一套代码竟能同时在华为Mate60Pro和iPhone15上流畅运行!这不仅节省了开发成本,更重要的是确保了多端用户体验的一致性。今天我们就来聊聊这个项目的核心技术点,特别是拖动坐标计算和图片剪影生成这两个让人"又爱又恨"
- 鸿蒙关系型数据库实战:高效数据存储与管理
数据库harmonyos
在鸿蒙应用开发中,关系型数据库(RDB)是结构化数据存储的核心方案。通过深度实践,其基于SQLite的轻量级实现不仅性能出色,更提供了强大的事务支持和类型安全。以下是关键经验总结:三大核心优势:SQL兼容:完整支持SQL92标准语法线程安全:内置多线程读写锁机制加密存储:支持AES-256加密敏感数据关系型数据库实战封装及使用:在Utils目录下新建一个RdbUtils文件//./src/main
- HarmonyOSNext应用无响应全解析:从机制到实战的卡死问题排查
HarmonyOSNext应用无响应全解析:从机制到实战的卡死问题排查\##HarmonyOSNext##ArkTs##教育本文适用于教育科普行业进行学习,有错误之处请指出我会修改。喂喂喂!应用卡成PPT了?点啥都没反应?别慌!这是你的应用无响应急救指南!系统检测到应用卡死后会生成appfreeze日志,本文手把手教你从日志里挖出元凶!先划重点!本文使用范围//仅适用于Stage模型!看日志前请确
- 数文件夹中jpg,json文件个数
叶子202422
Python学习记录jsonsql数据库
#2025.6.14importosfolder_path=r"E:\shujuji\the_seconde_shujuji_select_taka_photo_in_2025_6_9\select_from_images\select_colors"#替换为你的文件夹路径jpg_count=0json_count=0forfilenameinos.listdir(folder_path):iff
- Markdown
叶子202422
Python学习记录python
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- Maven Javadoc 插件使用详解
BillKu
mavenchromejava
MavenJavadoc插件使用详解maven-javadoc-plugin是Maven项目中用于生成JavaAPI文档的标准插件,它封装了JDK的javadoc工具,提供了更便捷的配置和集成方式。一、基本使用1.快速生成Javadoc在项目根目录执行以下命令:bash复制下载mvnjavadoc:javadoc生成的文档位于:target/site/apidocs/index.html2.完整生
- 生成树协议(STP)技术详解:原理、演进与配置实践
生成树协议(SpanningTreeProtocol,简称STP)是局域网交换网络中的“防堵大师”,旨在解决环路问题,确保数据传输稳定无阻。从经典的IEEE802.1DSTP,到思科的PVST(每VLAN生成树)、快速的RSTP(IEEE802.1w),再到高效的MSTP(IEEE802.1s),STP家族历经演进,满足了现代网络的多样化需求。一、STP概述:局域网的防环基石1.1STP的定义与背
- Python开发AI智能体(三)———Langchain定义提示词模板
【本人】
Agent智能体python人工智能langchain语言模型
前言上篇文章给大家介绍AI项目检测平台LangSmish以及开源框架Langchain的使用,并且带领大家编写了一个案例。这篇文章将介绍在Langchain框架中如何定义提示词模板一、什么是提示词模板?提示词模板(PromptTemplate)是大语言模型(LLM)应用开发中的核心概念,本质是预定义的提示结构框架。它通过将静态文本与动态变量结合,实现标准化、可复用的提示生成机制。它提示词可以是一个
- python:pydub模块
face丶
第三方模块音频pydub
一、安装1、安装模块pipinstallpydub2、安装插件云盘中下载文件ffmpeg打开电脑上的控制面板-系统-高级系统设置-环境变量然后双击path,看到如下的界面:然后点新建会出现一个新建的地址栏,你需要在这个新建地址栏里输入一个文件地址:打开你下载的ffmpeg文件中的bin文件,你应该可以看到一个这样的界面,把这个界面中地址栏中的地址复制粘贴到上面图片新建的地址栏中,然后点确定,来保存
- 信息系统项目管理师2025年考试关键知识点梳理-第11章 项目成本管理
℃-柠檬
职场和发展其他高项项目管理
项目成本管理是为了项目在批准的预算内完成,对成本进行规划、估算、预算、融资、筹资、管理和控制的过程。项目成本管理重点关注完成项目活动所需资源的成本,但同时也考虑项目决策对项目产品、服务或成果的使用成本、维护成本和支持成本的影响。因此,项目成本管理还需使用其他过程和许多通用财务管理技术,如投资回报率分析、现金流贴现分析和投资回收期分析等。1、管理基础1.1重要性和意义项目管理主要受范围、时间、成本和
- 投标文件制作中多级标题自动设置
℃-柠檬
职场和发展其他
针对大型项目的投标文件制作,标书中可能会涉及到很多的内容,需要做标题分级和分类,格式调整需要耗费大量的时间和精力,近期由于投标工作需要,自己整理了一稿标书制作过程中的多级标题的自动设置及格式调整的方法,分享给需要的朋友。样式表我同步上传到我自己的博客资源中了,有需要的朋友可以直接下载使用。(PS:我自己用的是2013版的Office)一、定义新的多级列表新建一个空白Word文档,在“开始”中找到列
- 项目管理10大知识领域,49个管理过程关键知识点梳理
℃-柠檬
职场和发展其他
一、项目整合管理1、制定项目章程输入:商业文件(商业论证、效益管理计划)、协议工具技术:专家判断、头脑风暴、焦点小组、访谈输出:项目章程、假设日志2、制定项目管理计划输入:项目章程、其他工程输出工具技术:专家判断、头脑风暴、核对单、焦点小组、访谈输出:项目管理计划3、指导与管理项目工作输入:项目管理计划、项目文件、批准的变更请求工具技术:项目管理信息系统、会议输出:可交付成果、工作绩效数据、问题日
- 【Linux】nmcli设置bond
在成都搬砖的鸭鸭
Linuxlinux运维
目录1、介绍2、配置步骤【1】创建bond连接【2】添加从属接口【3】激活bond口1、介绍nmcli是NetworkManager提供的网络管理工具,nmcli设置的bond可以持久化,因为会写入配置文件,下面我们就来通过nmcli来配置bond聚合口。2、配置步骤【1】创建bond连接[root@xxx~]#nmcliconnaddtypebondcon-namebond0ifnamebond
- 【Golang】用gorm实现分页的功能
在成都搬砖的鸭鸭
Golanggolang开发语言后端1024程序员节
目录1、背景2、go库下载3、初始化数据【1】建表【2】插入数据【3】查看数据4、代码示例【1】gorm结构体定义【2】分页结构体定义【3】封装分页方法【4】封装获取数据库连接方法【5】查询列表接口【6】启动http服务【7】调用获取列表接口5、总结1、背景在提供列表接口时一般要用到分页,对于存储在某些数据库中的数据进行分页起来非常的方便,下文给出一个通过gorm进行分页并通过http返回数据的例
- C++快速排序算法详解与实现
小小的博客
排序算法c++算法排序算法c++排序算法
快速排序(QuickSort)是一种高效的排序算法,由英国计算机科学家东尼·霍尔(TonyHoare)于1960年发明。本文将详细讲解快速排序算法的原理和实现,并通过C++语言展示其代码实现。1.快速排序算法原理快速排序算法的基本思想是分治法(DivideandConquer),其核心步骤如下:1.选择一个基准元素(pivot),通常选择序列中的第一个或最后一个元素。2.将序列分为两部分,一部分是
- LangChain入门教学:(1)LangChain表达式
LangChain表达式LangChain表达式语言(LCEL)使得从基本组件构建复杂链条变得容易,并且支持诸如流式处理、并行处理和日志记录等开箱即用的功能LCEL基本示例:提示+模型+输出解析器将提示模板和模型链接在一起,让它为我们实现一个语言翻译的功能首先需要安装库文件pipinstall--upgrade--quietlangchain-corelangchain-communitylang
- 如何使用 langchain 与 openAI 连接
海乐学习
langchainpythonlangchainpython
上一篇写了如何安装langchainhttps://www.cnblogs.com/hailexuexi/p/18087602这里主要说一个langchain的使用创建一个目录langchain,在这个目录下创建两个文件main.py这段python代码,用到了openAI,需要openAI及FQ。这里只做为示例#-*-coding:utf-8-*-fromlangchain.text_split
- 数组中重复的数字-数据结构
hixiaoyang
python开发语言
问题描述在一个长度为n的数组里,所有数字都在0~n-1的范围内。数组中某些数字是重复的,但不知道有几个数字重复了,也不知道每个数字重复了几次。请找出数组中任意一个重复的数字。关键要求:时间复杂度O(n),空间复杂度O(1)解题思路方法一:哈希表法(不符合空间要求但容易理解)使用哈希表存储已经遍历过的数字,当遇到重复数字时返回。时间复杂度:O(n)空间复杂度:O(n)方法二:原地交换法(最优解)利用
- 揭秘STP:消除二层环路的关键技术
Honey\
网络网络协议tcp/ip信息与通信
STP(生成树)背景二层环路:原因:人为疏忽导致/二层网络的冗余性危害:引起广播风暴/MAC地址漂移STP工作原理:运行该协议的设备通过彼此交互信息发现网络中的环路,并对某些接口进行阻塞来消除环路STP工作过程:一开始,所有交换机都会认为自己是根桥,所有交换机之间交互BPDU进行比较,选举根桥。选举根桥后,再选举根接口,通过比较根桥发送的BPDU来比较大小,小的优选举根接口之后,选举指定接口,也是
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
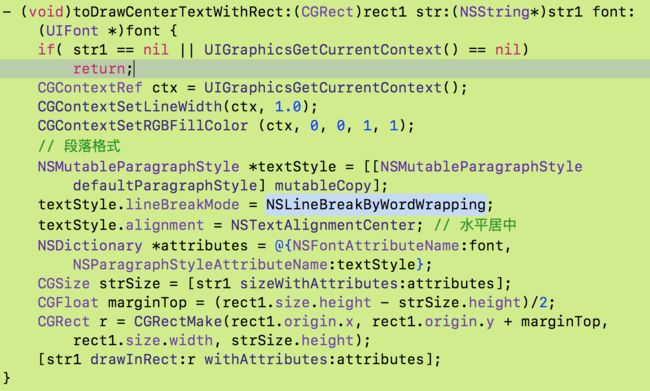
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS