- JavaEE进阶知识学习-----定时任务调度Quartz-4
四川码匠
QuartzJAVA进阶学习Quartz任务调度
Quartz和SpringMVC,Spring整合1.Quartz依赖的包如下:org.springframeworkspring-context-support${spring.version}org.springframeworkspring-tx${spring.version}org.quartz-schedulerquartz2.2.3使用Quartz配置作业的方式第一种:MethodI
- CSE 231 Computer Python program
后端
CSE231Spring2025ComputerProject#4LearningobjectivesThisassignmentfocusesonthedesign,implementationandtestingofaPythonprogramthatusescharacterstringsforlookingattheDNAsequencesforkeyproteinsandseeingho
- 关于启动vue项目,出现:Error [ERR_MODULE_NOT_FOUND]: Cannot find module ‘xxx‘此类错误
zkkkkkkkkkkkkk
vuevuenode.jsnpm
目录一、问题报错二、原因分析三、解决方法一、问题报错node环境变量配置有问题:(base)xxx@M73H-15:~/VueProject/pproject-vue$npmrundev/usr/bin/env:“node”:没有那个文件或目录vue项目启动有问题:(base)xxx:~/VueProject/pproject-vue$npmrundev>
[email protected]
- MyBatis-Plus结合Spring Boot实现数据权限
一、场景介绍在开发过程中很多时候我们需要根据某些条件去做数据权限,比如:A组织只能看见A组织及其下属组织的数据,B部门只能看见自己的数据、等等,此时如果每次都去自己写SQL进行校验就会显得代码非常臃肿,因为就产生了自己去定义一套全局公用的数据权限过滤方式。二、实现思路借助于Spring的拦截器或过滤器,当请求进入到Controller时,将该用户的数据权限信息存入数据权限上下文中,在MyBatis
- CSE 231 Computer Python program
后端
CSE231Spring2025ComputerProject#4LearningobjectivesThisassignmentfocusesonthedesign,implementationandtestingofaPythonprogramthatusescharacterstringsforlookingattheDNAsequencesforkeyproteinsandseeingho
- 责任链模式原理详解和源码实例以及Spring AOP拦截器链的执行源码如何使用责任链模式?
一个儒雅随和的男子
spring设计模式责任链模式springjava
前言 本文首先介绍了责任链的基本原理,并附带一个例子说明责任链模式,确保能够理解责任链的前提下,在进行SpringAOP执行责任链的源码分析。责任链模式允许将多个处理对象连接成链,请求沿着链传递,直到被处理或结束。每个处理者可以选择处理请求或传递给下一个。 SpringAOP的拦截器链,拦截器或者过滤器链,都是典型的责任链应用。比如,当一个方法被调用时,多个拦截器按顺序执行,每个拦截器可以决定
- Ubuntu22.4.03服务器版安装及搭建深度学习环境的问题总结
蜡笔小祎在线学习
问题集合深度学习人工智能
Ubuntu22.4.03服务器版安装流程整个流程已经有很多分享帖了,这里概述一下:下载iso制作启动U盘,按f2进入安装,选择语言,键盘布局english,ubuntuserver安装,DHCP自动配置网络(问题1),代理服务器我们没填,配置阿里云镜源http://mirrors.aliyun.com/ubuntu/,磁盘分区(问题2),设置服务器密码,安装ssh远程工具,重启reboot。可参
- Spring Bean 生命周期详解
黑风风
java多线程springjava数据库
SpringBean生命周期详解在Spring框架中,Bean的生命周期由Spring容器全权管理。了解和掌握Bean的生命周期对于使用Spring开发稳定且高效的应用程序至关重要。本文将详细介绍SpringBean生命周期的五个主要阶段:实例化、属性注入、初始化、使用和销毁,并涵盖各个阶段的关键步骤和扩展点。1.实例化(Instantiation)实例化阶段包括以下关键步骤:BeanNameAw
- Vue3 vuex
*且听风吟
#Vue3javascriptvue.js前端
概念Vuex:状态管理工具使用场景有时候,需要在多个组件中共享状态,并且是响应式的状态,一个变,全都跟着发生改变的场景。例如,一些全局要用的的状态信息:用户登录状态、用户信息等等;这时候,就需要这样的一个工具来进行全局的状态管理,而Vuex就是这样的一个工具。Vue2.xvuex基本结构store/index.js:importVuefrom'vue'importVuexfrom'vuex'Vue
- Vue-纯前端导出word文档
2501_90252408
前端vue.jsword
varbuf=doc.getZip().generate({type:‘nodebuffer’});//bufisanodejsbuffer,youcaneitherwriteittoafileordoanythingelsewithit.fs.writeFileSync(path.resolve(__dirname,‘output.docx’),buf);####jszip-utils[jszi
- Spring Bean 生命周期的执行流程
涛粒子
spring数据库java
1.Bean定义阶段在Spring应用启动时,会读取配置文件(如XML配置、Java注解配置等)或者扫描带有特定注解(如@Component、@Service、@Repository等)的类,将这些Bean的定义信息加载到Spring的BeanFactory或ApplicationContext中。这些定义信息包括Bean的类名、作用域、依赖关系等。2.Bean实例化阶段调用构造函数:Spring
- 浅谈vue常用的状态管理库vuex、pinia
超绝前端乱学小白
vuefluttervue.jsvuejavascript
Vuex和Pinia都是Vue.js应用程序中的状态管理库,虽然两种状态管理库的vue2,vue3都兼容,但是更推荐vue2(vuex),vue3(pinia)VuexVuex是Vue.js官方提供的状态管理库,它借鉴了Flux和Redux的设计思想,将应用的状态(state)集中管理于单个全局状态树中。核心概念State:存储应用程序的状态Getters:允许在Vuexstore中定义计算属性,
- Spring Bean 生命周期
CT随
springjava后端
SpringBean生命周期是Spring框架中一个非常重要的概念,它描述了一个Bean从创建到销毁的完整过程。这个生命周期可以分为五个主要阶段:创建前准备阶段、创建实例阶段、依赖注入阶段、容器缓存阶段和销毁实例阶段。下面我们将详细介绍每个阶段的作用,并通过生活中的例子来帮助理解。创建前准备阶段定义与作用:在这一阶段,Spring容器会解析配置文件或注解,查找并加载需要被管理的Bean的相关信息。
- Spring Bean 生命周期的执行流程
涛粒子
springjava后端
1.Bean定义阶段解析配置元数据:Spring容器会读取配置信息,这些配置信息可以是XML文件、Java注解或者Java配置类。容器根据这些配置信息解析出Bean的定义,包括Bean的类名、作用域、依赖关系等。注册Bean定义:解析完成后,Spring会将Bean定义信息注册到BeanDefinitionRegistry中,BeanDefinitionRegistry是一个存储Bean定义的注册
- 使用Druid连接池优化Spring Boot应用中的数据库连接
和烨
其它springboot数据库后端
使用Druid连接池优化SpringBoot应用中的数据库连接使用Druid连接池优化SpringBoot应用中的数据库连接1.什么是Druid连接池?2.在SpringBoot中配置Druid连接池2.1添加依赖2.2配置Druid连接池2.3配置参数详解3.启用Druid监控4.总结使用Druid连接池优化SpringBoot应用中的数据库连接在现代的Java应用中,数据库连接管理是一个非常重
- 解决弹窗中form表单中按下tab键不切换的问题
今天吃了嘛o
vue.jsjavascript前端
开发过程中碰到el-dialog中使用的form组件,按下键盘tab键不会切换到下一个,普通页面就正常切换。解决办法import{ref}from'vue';//省略其他导入代码constnewPWDInput=ref(null);constrepeatPWDInput=ref(null);consthandleTab=(event,nextInputRef)=>{event.preventDef
- vue中原生表格的使用
今天吃了嘛o
table原生vue
因项目中需要大量的合并,而且表格左右布局,所以采用了原生table。colspan和rowspan分别代表合并多少行多少列。代码如下:线路名称{{item.lineName}}巡检区段{{item.scope}}运维管理单位{{item.operationAndMaintenanceCompany}}运检作业单位{{item.insWorkCompany}}巡检员{{item.droneWorkU
- vue中使用ueditor上传到服务器_vue+Ueditor集成 [前后端分离项目][图片、文件上传][富文本编辑]...
小西超人
写在最前面的话:鉴于近期很多的博友讨论,说我按照文章的一步一步来,弄好之后,怎么会提示后端配置项http错误,文件上传会提示上传错误。这里提别申明一点,ueditor在前端配置好后,需要与后端部分配合进行,后端部分的项目代码git地址:https://github.com/coderliguoqing/UeditorSpringboot,然后将配置ueditor.config.js里的server
- vuecli项目实战--管理系统
团团kobebryant
项目前端框架javajavascript前端vue.js
一、项目搭建HBuider直接:新建--项目--填项目名称、选地址、下拉选vue项目(2.6.10)项目结构这个样子:二、前端配置1.路由配置(地址)在src文件夹下创建router文件夹在router文件夹下面创建js文件index.js---配置组件的地址还有导航守卫、路由嵌套也配在这里1.组件路由2.组件路由嵌套3.路由导航记得跟vue对象关联还有导出路由嗷importVuefrom'vue
- uni.request 发起网络请求3种回调结果调用
治金的blog
前端uni-app
第一种标题:{{item.title}}内容:{{item.body}}import{ref}from'vue';letarrs=ref([]);//uni.request请求的三种方式functionrequest(){uni.request({url:"https://jsonplaceholder.typicode.com/posts",success:res=>{console.log(r
- 对回调结果严格处理then,catch,finally
治金的blog
前端uni-app
{{item.content}}----{{item.author}}import{ref}from'vue';constpets=ref([]);constonPreview=function(index){leturls=pets.value.map(item=>item.url)uni.previewImage({current:index,urls})//console.log(index
- vue 3中 页面跳转
治金的blog
Vue3学习vue.jsjavascript前端
z1.普通函数的页面跳转首页我的import{useRouter}from'vue-router'//使用useRouter创建一个router实例constrouter=useRouter()//定义go函数以便路由跳转functiongo(){router.push({path:'/my'})}//将go函数暴露给模板2.箭头函数的实现方法首页我的import{useRouter}from'v
- 路由导航守卫
治金的blog
Vue3学习前端javascript开发语言
路由导航守卫(NavigationGuards)是VueRouter提供的功能,用于控制用户在应用中的导航行为。简单来说,它们允许你在用户访问不同路由时执行一些代码,比如检查用户是否登录、加载数据或阻止导航等。比喻:可以将其想象成机场的安检。安检元在你登机前会检查你的证件和行李,确保一切符合要求,然后才允许你进入登机口。路由导航守卫的主要类型1.全局守卫:(全局守卫就像博物馆的总管理员,负责在你进
- 【vue 后台管理模板 ranAdmin 支持ant-design/ant-design/electron-plus/electron-plus-electron】
RanShakaLove
ranAdminvueelectronvue.jselectronjavascript
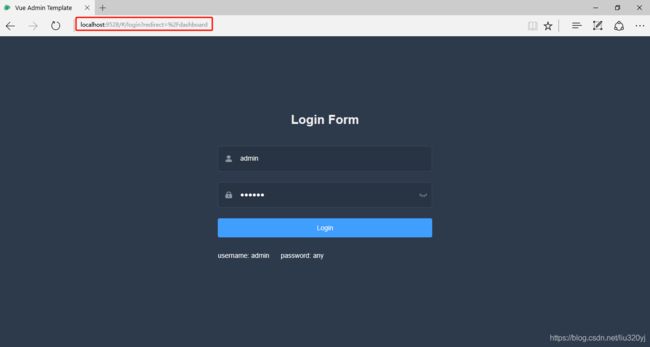
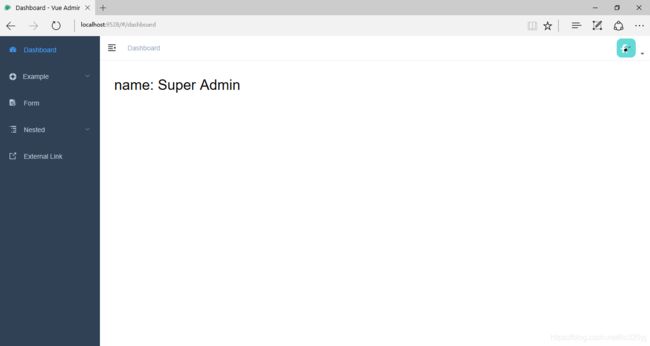
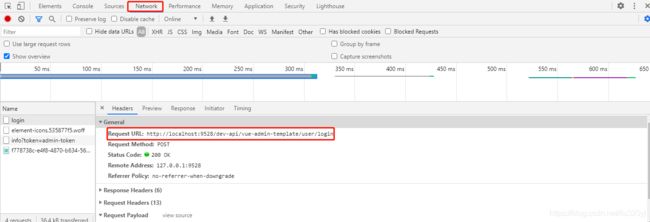
【vue后台管理模板支持ant-design/ant-design/electron-plus/electron-plus-electron】个性化功能项目主要功能项目演示github地址vue-ant-designgitee地址vue-ant-design项目地址项目4个分支ant-designant-dessign-electronelement-pluselement-plus-electr
- 基于若依和flowable6.7.2的ruoyi-nbcio流程管理系统正式发布
宁波阿成
ruoyi-nbcio若依flowableflowable若依ruoyi-nbcioruoyijavavue
更多ruoyi-nbcio功能请看演示系统gitee源代码地址前后端代码:https://gitee.com/nbacheng/ruoyi-nbcio演示地址:RuoYi-Nbcio后台管理系统项目概要本项目基于RuoYi-Flowable-Plus进行二次开发,从nbcio-boot(https://gitee.com/nbacheng/nbcio-boot)项目</
- Vue 基础二(进阶使用)
诚信爱国敬业友善
Vuevue.js前端javascript
一、Vue的响应式系统(一)Vue响应式的原理Vue的核心特性之一是响应式数据绑定系统。它允许我们轻松地将数据与视图进行绑定,当数据发生变化时,视图会自动更新。Vue内部通过Object.defineProperty或Proxy来实现这一特性。Object.defineProperty:在Vue2.x中,Vue使用Object.defineProperty来劫持对象的属性。当我们访问或修改被Obj
- Vue.js 从新手到专家:第七章 高级渲染、动态组件和插件合成
caifox菜狐狸
Vue.js从新手到专家前端javascript开发语言vue.jsecmascript前端框架vite
欢迎来到《Vue.js从新手到专家》的第七章!在这一章中,我们将深入探讨Vue.js的高级渲染技术、动态组件的使用以及如何通过插件扩展应用程序的功能。这些技能将帮助你构建更加灵活和可维护的应用程序。通过学习本章内容,你将掌握以下技能:理解Render函数和JSX的基本概念及其应用场景。学习函数式组件的定义及其实现方式。掌握如何为函数式组件定义Props和Emits。学习如何使用Vue插件全局地添加
- vue根据vue-admin-template封装导出excel数据文件组件
Nikki_u
vue.js前端javascript
(1)由于Export2Excel不仅依赖js-xlsx还依赖file-saver和script-loader。先需要安装如下命令npminstallxlsxfile-saver-Snpminstallscript-loader-S-D(2)导出表格地址https://github.com/PanJiaChen/vue-element-admin/blob/master/src/vendor/Ex
- 深入浅出:基于SpringBoot和JWT的后端鉴权系统设计与实现
Vcats
springboot后端java
文章目录什么是鉴权系统定义与作用主要组成部分工作原理常用技术和框架基于SpringBoot+JWT的鉴权系统设计与实现指南前言技术对比令牌技术JWT令牌实现全流程1.**依赖引入**2.**JWT工具类**3.**JWT拦截器(Interceptor)**4.**拦截器注册**5.**登录接口**什么是鉴权系统后端开发鉴权系统是一种用于验证和授权用户访问后端资源的系统,在保障系统安全和资源合理访问
- CSS flex布局 列表单个元素点击 本行下插入详情独占一行
Cxiaomu
CSS3UI设计css前端
技术栈:Vue2+javaScript简介在实际开发过程中有遇到一个场景:一个list,每行个数固定,点击单个元素后,在当前行与下一行之间插入一行元素详情,便于更直观的查看到对应的数据详情。这种情形,在移动端比较常见,比如用户列表,点击单个列表展示详情,可以考虑flex布局+positionrelative定位。实现思路对于需求重点和实现拆解列表元素:for遍历每行固定(3)个元素:flex布局、
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str