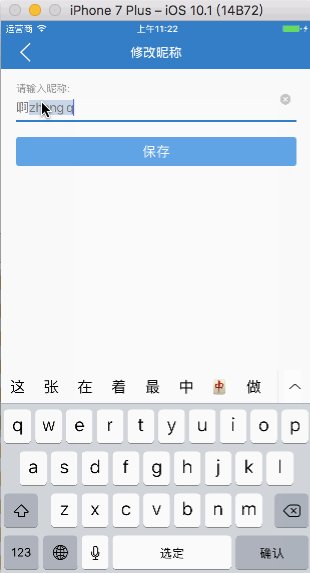
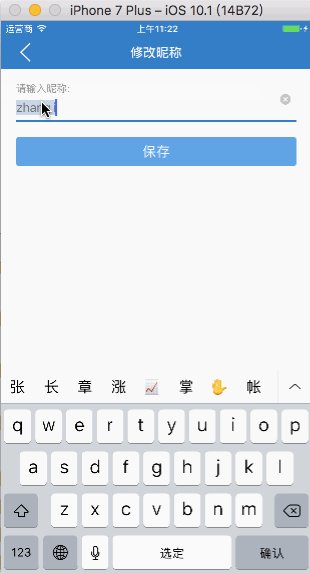
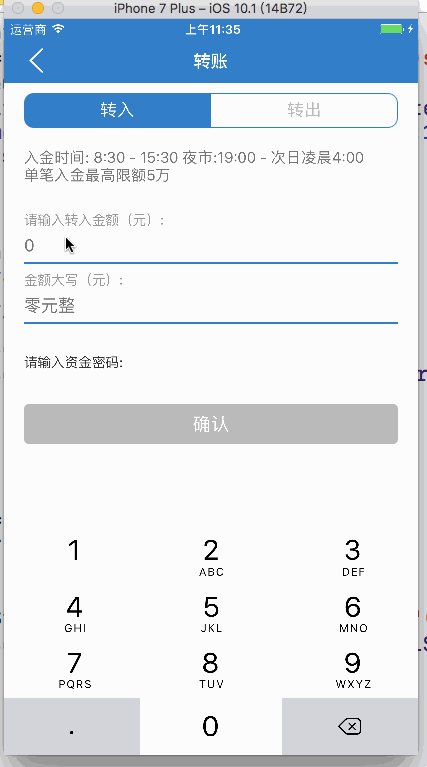
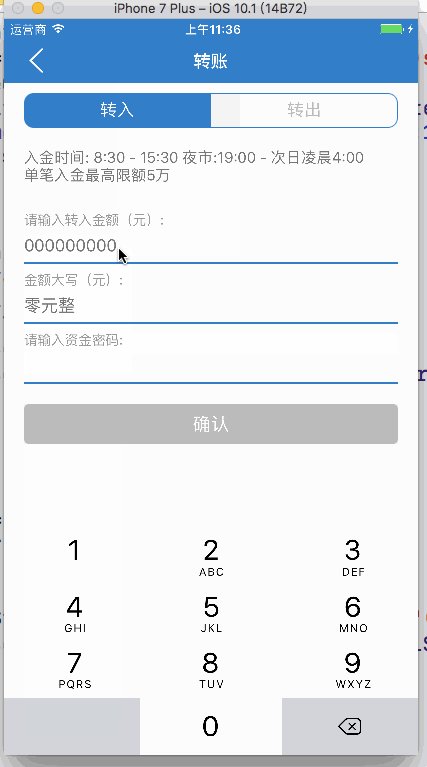
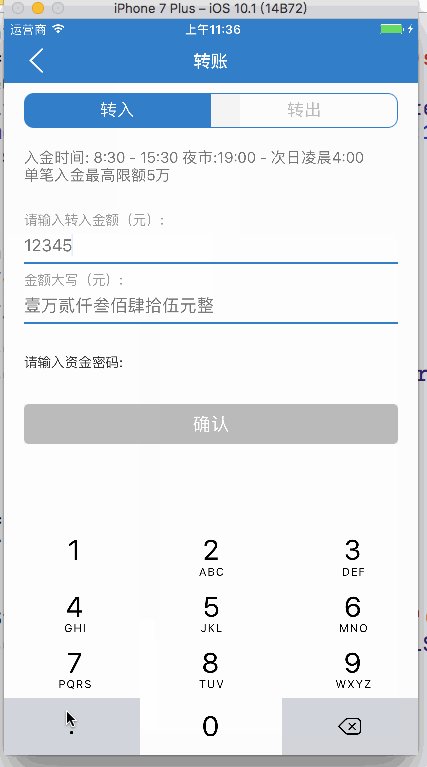
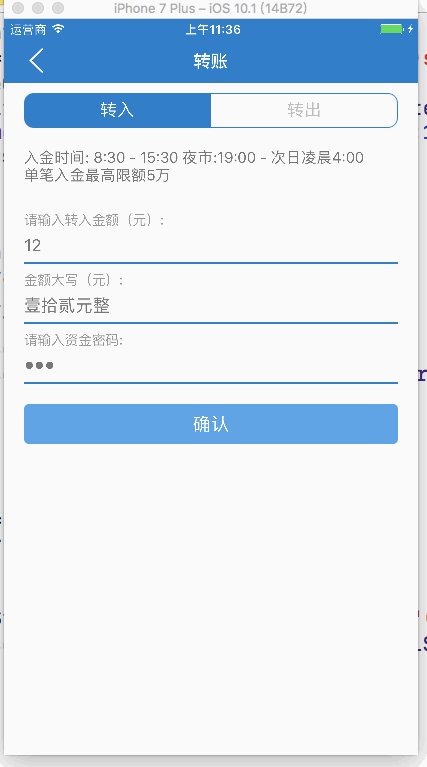
先附上效果图:
后期会给大家写一个转账,把输入的金额转换为大写金额。大概功能,小数点只能输入一位,小数点后面最多只能有两位,也就是精确到分,实时的把你输入的小写金额转换为大写金额。先把效果图给大家附上:
- (BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string {
NSLog(@"textField = %@", textField.text);
NSLog(@"range = %@", NSStringFromRange(range));
NSLog(@"string = %@", string);
}
// UITextField 输入说明
// 输入中文检测, 连续输入中文,注意观察数据的变化!

2016-12-07 11:12:11.764 狮王黄金[59001:796624] textField = , range = {0, 0}, string = a
2016-12-07 11:12:12.679 狮王黄金[59001:796624] textField = a , range = {0, 1}, string = 啊
2016-12-07 11:12:13.359 狮王黄金[59001:796624] textField = 啊 , range = {1, 0}, string = z
2016-12-07 11:12:13.530 狮王黄金[59001:796624] textField = 啊z , range = {2, 0}, string = h
2016-12-07 11:12:13.657 狮王黄金[59001:796624] textField = 啊zh , range = {3, 0}, string = a
2016-12-07 11:12:13.698 狮王黄金[59001:796624] textField = 啊zha , range = {4, 0}, string = n
2016-12-07 11:12:13.832 狮王黄金[59001:796624] textField = 啊zhan , range = {5, 0}, string = g
2016-12-07 11:12:13.939 狮王黄金[59001:796624] textField = 啊zhang , range = {6, 0}, string = q
2016-12-07 11:12:13.997 狮王黄金[59001:796624] textField = 啊zhang q , range = {8, 0}, string = i
2016-12-07 11:12:14.182 狮王黄金[59001:796624] textField = 啊zhang qi , range = {1, 8}, string = 张琦
2016-12-07 11:12:14.767 狮王黄金[59001:796624] textField = 啊张琦 , range = {3, 0}, string = z
2016-12-07 11:12:14.966 狮王黄金[59001:796624] textField = 啊张琦z , range = {4, 0}, string = h
2016-12-07 11:12:15.028 狮王黄金[59001:796624] textField = 啊张琦zh , range = {5, 0}, string = a
2016-12-07 11:12:15.180 狮王黄金[59001:796624] textField = 啊张琦zha , range = {6, 0}, string = n
2016-12-07 11:12:15.212 狮王黄金[59001:796624] textField = 啊张琦zhan , range = {7, 0}, string = g
2016-12-07 11:12:15.351 狮王黄金[59001:796624] textField = 啊张琦zhang , range = {8, 0}, string = q
2016-12-07 11:12:15.455 狮王黄金[59001:796624] textField = 啊张琦zhang q , range = {10, 0}, string = i
2016-12-07 11:12:15.586 狮王黄金[59001:796624] textField = 啊张琦zhang qi , range = {11, 0}, string = q
2016-12-07 11:12:15.708 狮王黄金[59001:796624] textField = 啊张琦zhang qi q , range = {13, 0}, string = i
2016-12-07 11:12:19.296 狮王黄金[59001:796624] textField = 啊张琦zhang qi qi , range = {3, 11}, string = 张琪琪
// 删除时间

2016-12-07 11:16:04.270 狮王黄金[59001:796624] textField = 啊张琦张琪琪 , range = {5, 1}, string =
2016-12-07 11:16:05.481 狮王黄金[59001:796624] textField = 啊张琦张琪 , range = {4, 1}, string =
2016-12-07 11:16:06.141 狮王黄金[59001:796624] textField = 啊张琦张 , range = {3, 1}, string =
2016-12-07 11:16:06.604 狮王黄金[59001:796624] textField = 啊张琦 , range = {2, 1}, string =
2016-12-07 11:16:07.167 狮王黄金[59001:796624] textField = 啊张 , range = {1, 1}, string =
2016-12-07 11:16:08.239 狮王黄金[59001:796624] textField = 啊 , range = {0, 1}, string = // 此时已经删除完了, 但是 textField 还是会打印一个 啊
//总结 :
if (string.length) { // 说明此时是输入
self.btnChange.selected = YES;
} else { // 说明此时是删除
if (range.location) { // 说明还没有删除到最后一个了
self.btnChange.selected = YES;
} else {
self.btnChange.selected = NO;
}
}
self.btnChange.enabled = self.btnChange.selected;
return YES;
// 清除按钮要单独处理一下, 不然文字删除了,按钮还是可用的。
- (BOOL)textFieldShouldClear:(UITextField *)textField {
self.btnChange.selected = NO;
self.btnChange.userInteractionEnabled = self.btnChange.selected;
return YES;
}
注意:禁用按钮不要用 self.btnChange.enabled = NO; 因为设置这个属性会让影响你按钮的背景颜色。大家可以用这 self.btnChange.userInteractionEnabled = self.btnChange.selected;
相信通过数据大家都会知道其中的规律。
此时运行程序, 你就会惊喜的发现咱们想要的效果了。
有不懂的地方可以第一时间问我。