pyecharts显示图片_pyecharts 绘制复联超级英雄战斗力
关注上方“数据挖掘工程师”,选择星标,
关键时间,第一时间送达!
前几天在网上看到有人用 matplotlib 绘制了漫威里几大英雄的战斗力图,赶脚灰常有意思。作为漫威和 python 的双重粉丝,我这次又 hold 不住了,于是也做了一个 pyecharts 版的实力对比图,在这里分享给大家。
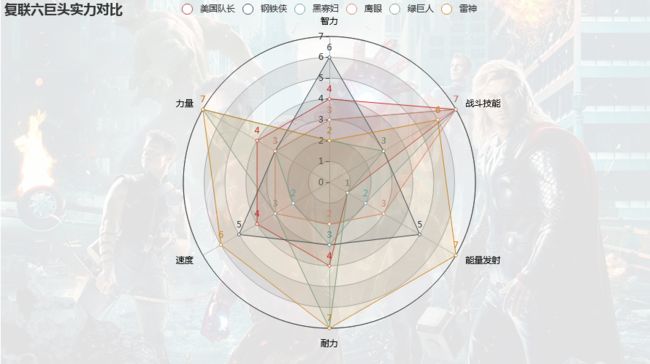
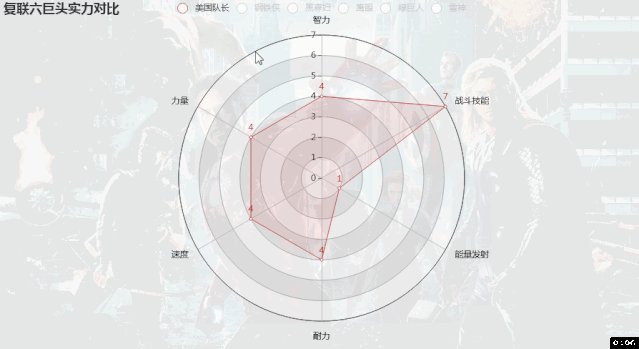
首先放上一张静态图。
 图1. 复联超级英雄能力对比 这次我绘制的这个图和网上 matplotlib 版本的图有以下区别: 1. 加入了交互功能,可以查看任意一个英雄的数值,真正做到“想点哪里点哪里”(妈妈再也不用担心我的学习了) 2. 将多个英雄的图放在一个图表里,方便对比,同时也可以单独查看某个英雄数值 3. 加入了图片背景,体现作为漫威粉丝的B格
图1. 复联超级英雄能力对比 这次我绘制的这个图和网上 matplotlib 版本的图有以下区别: 1. 加入了交互功能,可以查看任意一个英雄的数值,真正做到“想点哪里点哪里”(妈妈再也不用担心我的学习了) 2. 将多个英雄的图放在一个图表里,方便对比,同时也可以单独查看某个英雄数值 3. 加入了图片背景,体现作为漫威粉丝的B格
 不多说,show you the code! 首先还是导入各种功能模块。opts(options)是 pyecharts 中设置图片详细格式的模块,Radar 是绘制雷达图的类名,因为绘制超级英雄的战斗力(包含多个数值),用雷达图比较适合,JsCode 是 pyecharts 中执行 JavaScript 代码的一个类。
不多说,show you the code! 首先还是导入各种功能模块。opts(options)是 pyecharts 中设置图片详细格式的模块,Radar 是绘制雷达图的类名,因为绘制超级英雄的战斗力(包含多个数值),用雷达图比较适合,JsCode 是 pyecharts 中执行 JavaScript 代码的一个类。
from pyecharts import options as optsfrom pyecharts.charts import Radarfrom pyecharts.commons.utils import JsCode接下来是设置各个超级英雄的战斗力数值,这次的战斗力数值来自于百度百科:
https://baike.baidu.com/item/%E6%BC%AB%E5%A8%81%E4%BA%BA%E7%89%A9%E8%83%BD%E5%8A%9B%E6%95%B0%E5%80%BC/17935032 我们选取复联六巨头的战斗力数值(美国队长、钢铁侠、黑寡妇、鹰眼、绿巨人以及雷神),数值内容并不多,主要代码如下所示:captain_america = [{"value": [4, 4, 4, 4, 1, 7], "name": "美国队长"}]iron_man= [{"value": [6, 3, 5, 3, 5, 3], "name": "钢铁侠"}]black_widow = [{"value": [3, 3, 2, 3, 2, 7], "name": "黑寡妇"}]hawkeye = [{"value": [3, 3, 3, 2, 3, 7], "name": "鹰眼"}]hulk = [{"value": [2, 7, 3, 7, 1, 3], "name": "绿巨人"}]thor = [{"value": [2, 7, 6, 7, 7, 6], "name": "雷神"}]myschema = [ {"name": '智力', "max": 7, "min": 0}, {"name": '力量', "max": 7, "min": 0}, {"name": '速度', "max": 7, "min": 0}, {"name": '耐力', "max": 7, "min": 0}, {"name": '能量发射', "max": 7, "min": 0}, {"name": '战斗技能', "max": 7, "min": 0}]{"type": "pattern", "image": JsCode("img"), "repeat": "no-repeat"}import osroot = os.getcwd()print(root)r = Radar(init_opts=opts.InitOpts( bg_color={"type": "pattern", "image": JsCode("img"), "repeat": "no-repeat"} )) #初始化雷达图r.add_js_funcs( """ var img = new Image(); img.src = 'a5.png'; """) #执行js代码接下来是一个长长的 chaining methods(方法链),虽然内容多了点,但不少都是重复性代码,所以并不难理解,这里介绍一下里面的主要部分。
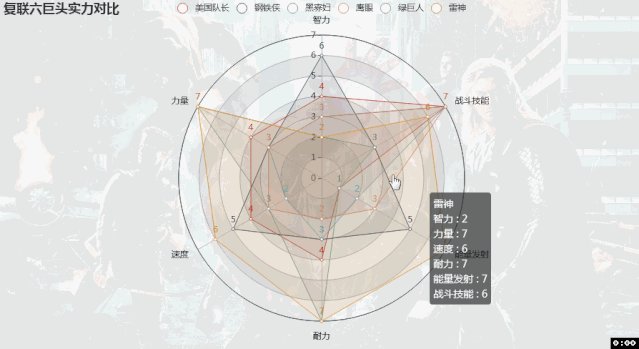
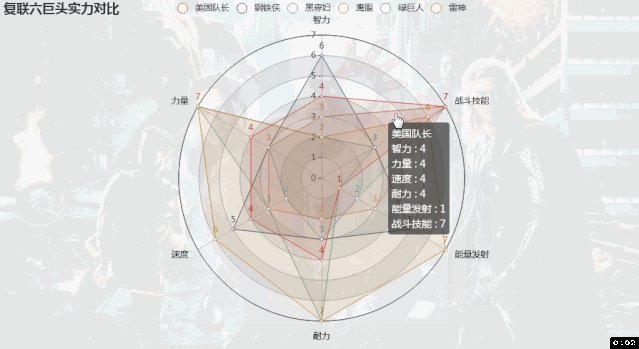
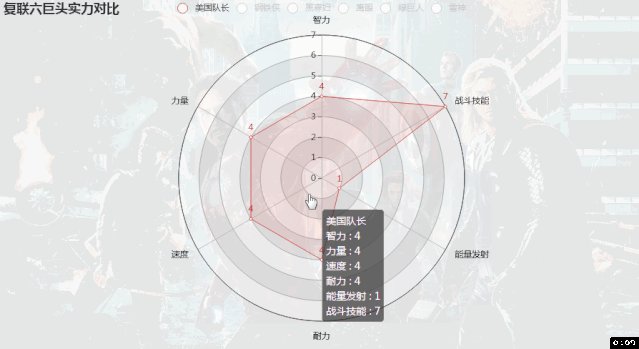
add_schema 方法就是设置我们的雷达图,参数 schema 设置为 myschema,就是前面我们提到过的那个 list,里面有6个 dict,每个 dict 就是一个径向轴,dict 的 name 就是径向轴的标签,min 和 max 设置径向轴的最小和最大值。 shape 是雷达图的形状,这里设置为圆形,也可以设置为多边形 polygon。 center=["50%", "50%"] 表示雷达图的中心在当前绘图区域的中点位置,即当前绘图区域的高度和宽度的50%位置,radius="80%" 表示雷达图的半径为当前绘图区域的大小的80%,即这个区域的宽度和高度中的较小者的80%。 angleaxis_opts 参数是用来设置角度坐标轴,其2个参数 axistick_opts、axislabel_opts 全都设为不显示,他们的分别代表了角度轴的刻度、标签,大家可以试试把这些参数设置为 True 的结果。 然后是参数 radiusaxis_opts,其用来设置径向轴,其最小值为0,最大值为7,间隔为1,其包含的 splitarea_opts 参数用来设置间隔区域,也就是图中灰色的部分。 而 polar_opts 参数则是设置这个雷达图的相关属性,这里我们全部采用默认设置。 而 add_schema 的另外两个参数 splitline_opt 和 textstyle_opts 则分别用来设置径向轴的分割线和图中文字,这里我们把分割线设为不显示,文章颜色设为黑色。 r 的 add 方法则用来向图中添加数据,每个 add 方法会添加一个数据,因为我们一共有6个超级英雄,所以用了6次 add 方法。 add 方法中 series_name 用来设置数据序列的名称,这也就是图中上面一排圆圈后面的文字,data 是所要输入的数据,areastyle_opts 用来设置每个数据序列图形区域的属性,这里把每个图形区域的不透明度设为0.1,linestyle_opts 设置图形连线的属性,这里把线宽设为1。 set_global_opt 则用来设置整个图表的属性,这里我们设置图的标题为"复联六巨头实力对比"。最后我们用 render 生成一个网页。( r.add_schema( #设置雷达图的各种属性 schema=myschema, shape="circle", center=["50%", "50%"], #图片中心位置 radius="80%", #雷达图半径大小 angleaxis_opts=opts.AngleAxisOpts( axistick_opts=opts.AxisTickOpts(is_show=False), axislabel_opts=opts.LabelOpts(is_show=False), ), radiusaxis_opts=opts.RadiusAxisOpts( min_=0, max_=7, interval=1, splitarea_opts=opts.SplitAreaOpts( is_show=True, areastyle_opts=opts.AreaStyleOpts(opacity=1) ) ), polar_opts=opts.PolarOpts(), splitline_opt=opts.SplitLineOpts(is_show=False), textstyle_opts=opts.TextStyleOpts(color="black"), ) .add( series_name="美国队长", data=captain_america, areastyle_opts=opts.AreaStyleOpts(opacity=0.1), linestyle_opts=opts.LineStyleOpts(width=1), ) .add( series_name="钢铁侠", data=iron_man, areastyle_opts=opts.AreaStyleOpts(opacity=0.1), linestyle_opts=opts.LineStyleOpts(width=1), ) .add( series_name="黑寡妇", data=black_widow, areastyle_opts=opts.AreaStyleOpts(opacity=0.1), linestyle_opts=opts.LineStyleOpts(width=1), ) .add( series_name="鹰眼", data=hawkeye, areastyle_opts=opts.AreaStyleOpts(opacity=0.1), linestyle_opts=opts.LineStyleOpts(width=1), ) .add( series_name="绿巨人", data=hulk, areastyle_opts=opts.AreaStyleOpts(opacity=0.1), linestyle_opts=opts.LineStyleOpts(width=1), ) .add( series_name="雷神", data=thor, areastyle_opts=opts.AreaStyleOpts(opacity=0.1), linestyle_opts=opts.LineStyleOpts(width=1), ) .set_global_opts( title_opts=opts.TitleOpts() ) .render('ht1.html')) 图2. 生成的动态效果图 在我们绘制的图中,如果想只查看某个英雄的数值,我们则可以单击其他英雄的序列名称,就是图中上 面那一排小圆圈和后面的文字,每次单击就会使这个英雄的名称变成灰色,其代表的图形也会在图中消失,再次单击则会复原,这样就会只留下我们需要的英雄的数值。 如图3所示,我们只留下绿巨人的图。
图2. 生成的动态效果图 在我们绘制的图中,如果想只查看某个英雄的数值,我们则可以单击其他英雄的序列名称,就是图中上 面那一排小圆圈和后面的文字,每次单击就会使这个英雄的名称变成灰色,其代表的图形也会在图中消失,再次单击则会复原,这样就会只留下我们需要的英雄的数值。 如图3所示,我们只留下绿巨人的图。
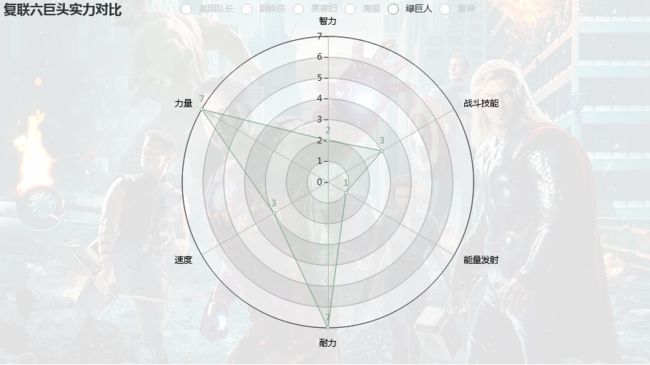
 图3. 绿巨人战斗力图
图3. 绿巨人战斗力图
pyecharts 的优点是绘图快、交互设计好,它提供了很多 matplotlib 不具备或很难实现的功能,这给我们在绘制交互式图表时提供了更好的选择。本文所有图片和代码都已上传,如有需要可自行下载:
https://gitee.com/crossin/snippet/tree/master/marvel-radar 作者简介: 小李子,数据分析爱好者,擅长数据可视化,比较关注机器学习领域,希望能和业内朋友多学习交流,个人微信tyrant100。- end -推荐阅读某厂风控大佬整理的一套思维导图,只能说牛掰!SQL小知识 | 为什么 GROUP BY 之后不能直接引用原表中的列?20大数据可视化工具测评,一定有你不知道的「宝藏」工具!2020年算法工程师技术路线图10 个经典 Hive-SQL 面试题特别推荐特别推荐:Java极客们都在关注「JavaGeek」,专注分享Java技术干货,包括多线程、JVM、Spring Boot、Spring Cloud、Intellij IDEA、Dubbo、Zookeeper、Redis、架构设计、微服务等。
关注并回复「Java学习」获得 1024G Java学习资料