- Day1笔记-Python简介&标识符和关键字&输入输出
~在杰难逃~
Pythonpython开发语言大数据数据分析数据挖掘
大家好,从今天开始呢,杰哥开展一个新的专栏,当然,数据分析部分也会不定时更新的,这个新的专栏主要是讲解一些Python的基础语法和知识,帮助0基础的小伙伴入门和学习Python,感兴趣的小伙伴可以开始认真学习啦!一、Python简介【了解】1.计算机工作原理编程语言就是用来定义计算机程序的形式语言。我们通过编程语言来编写程序代码,再通过语言处理程序执行向计算机发送指令,让计算机完成对应的工作,编程
- Rust基础知识
GRKF15
rust开发语言后端
1.Rust语言简介1.1基础语法变量声明:let关键字用于声明变量,可以指定或不指定类型,如leta=10;和letmutc=30i32;。函数定义:使用fn关键字定义函数,并指定参数类型及返回类型,如fnadd(i:i32,j:i32)->i32{i+j}。控制流:包括if、else等,控制语句后需要使用;来结束语句。1.2数据类型整数类型:i8、i16、i32、i64、i128,以及无符号的
- 【从浅识到熟知Linux】Linux发展史
Jammingpro
从浅学到熟知Linuxlinux运维服务器
归属专栏:从浅学到熟知Linux个人主页:Jammingpro每日努力一点点,技术变化看得见文章前言:本篇文章记录Linux发展的历史,因在介绍Linux过程中涉及的其他操作系统及人物,本文对相关内容也有所介绍。文章目录Unix发展史Linux发展史开源Linux官网企业应用情况发行版本在学习Linux前,我们可能都会问Linux从哪里来?它是如何发展的。但在介绍Linux之前,需要先介绍一下Un
- 基于Python给出的PDF文档转Markdown文档的方法
程序媛了了
pythonpdf开发语言
注:网上有很多将Markdown文档转为PDF文档的方法,但是却很少有将PDF文档转为Markdown文档的方法。就算有,比如某些网站声称可以将PDF文档转为Markdown文档,尝试过,不太符合自己的要求,而且无法保证文档没有泄露风险。于是本人为了解决这个问题,借助GPT(能使用GPT镜像或者有条件直接使用GPT的,反正能调用GPT接口就行)生成Python代码来完成这个功能。笔记、代码难免存在
- Python入门之Lesson2:Python基础语法
小熊同学哦
Python入门课程python开发语言算法数据结构青少年编程
目录前言一.介绍1.变量和数据类型2.常见运算符3.输入输出4.条件语句5.循环结构二.练习三.总结前言欢迎来到《Python入门》系列博客的第二课。在上一课中,我们了解了Python的安装及运行环境的配置。在这一课中,我们将深入学习Python的基础语法,这是编写Python代码的根基。通过本节内容的学习,你将掌握变量、数据类型、运算符、输入输出、条件语句等Python编程的基础知识。一.介绍1
- Go语言基础总结
Alice_小哪吒
Go学习笔记golang开发语言后端
一、Go语言结构包声明引入包函数变量语句&表达式注释下面简单给出hello.go文件。packagesrc/*定义包名*/import"fmt"/*引入包*/funchello(){/*函数*/fmt.Println("Hello,World!")/*语句&表达式*/fmt.Println("菜鸟教程:runoob.com")}二、Go语言基础语法Go程序可以由多个标记构成。可以是关键字、标识符、
- 文本编辑器markdown语法
花北城
科技随笔Markdown
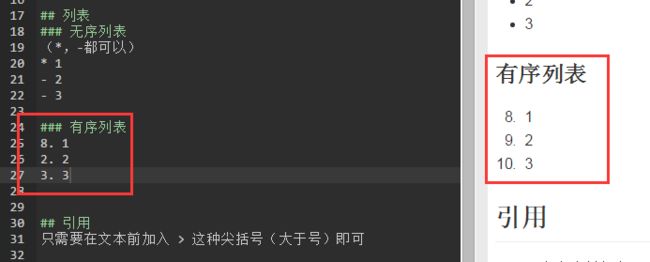
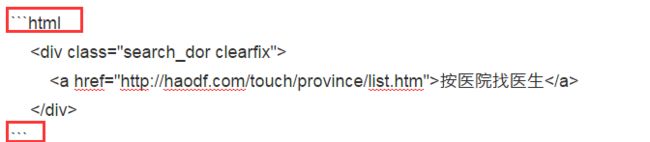
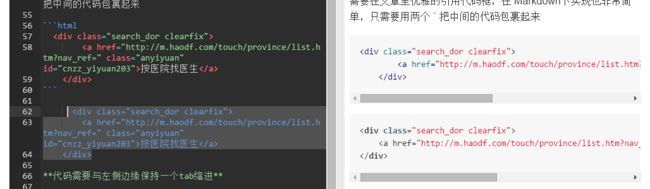
markdown语法1.介绍Markdown是一种使用一定的语法将普通的文本转换成HTML标签文本的编辑语言,它的特点是可以使用普通的文本编辑器来编写,只需要按照特定的语法标记就可以得到丰富多样的HTML格式的文本。2.标题分级"#"->一级标题"##"->二级标题"###"->三级标题3.分割线使用三个或以上的“-”或者“*”表示(混合的不行)4.斜体和粗体使用(*或者_)和(**或者__)分别
- synchronized锁升级过程
liang8999
javajvm开发语言
一、synchronized锁加到什么地方synchronized上锁,其实锁信息是加在对象头中的markdown,对象中的前四个字节表示markdown;markdown还记录了对象的gc、hashcode信息注意:markdown结构与jvm虚拟机的实现有关,I)32位Hotspot虚拟机markdown结构如下:II)64位Hotspot虚拟机的markdown结构如下:二、synchron
- 一张图让你清晰认识Python(附基本语法总结)
进击的C语言
数据库服务器运维python
一张图认识Python(附基本语法总结)一张图带你了解Python,更快入门,一张图认识Python(附基本语法总结)Python基础语法总结:1.Python标识符在Python里,标识符有字母、数字、下划线组成。在Python中,所有标识符可以包括英文、数字以及下划线(_),但不能以数字开头。Python中的标识符是区分大小写的。以下划线开头的标识符是有特殊意义的。以单下划线开头_foo的代表
- 【无标题】
2401_84102689
2024年程序员学习java
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- Swift基础语法学习
中古传奇
swiftc++面试java
Swift基础语法学习0前言--Swift特点优势(忽悠点)1环境搭建1.1Xcode安装1.2离线安装踩坑指南2Swift语言2.1基本数据类型2.1.1申明常量和变量2.1.2整数类型2.1.3浮点数2.1.4布尔值2.1.5元组2.1.6可选类型2.1.7错误处理3断言和先决条件3.1断言和先决条件调试代码的好处3.2使用断言进行调试3.3强制执行先决条件3.4基本运算符时间:2021-22
- Swift基础语法
huang1233
Swiftswift
print("HelloSwift").不用编写main函数,Swift将全局范围内的首句可执行作为程序入口.一句代码尾部可以省略分号(;),多句代码写在同一行时必须用分号(;)隔开.用var定义变量,let定义常量,编译器能自动推断出变量\常量的类型leta=10letb=20varc=a+b+10c+=30Playground可以快速预览代码效果,是学习语法的好帮手Command+Shift+
- Swift初学笔记之Swift基础语法
_迦与迦若
Swift编程语言swiftiosxcode
一、变量声明与oc相比更简洁,编译时的检错机制更完善1、let声明常量,var声明变量varmyVariable=42myVariable=50letmyConstant=422、如果初始化时直接赋值可以不声明类型,swift会自己识别(即类型推断)。反之需要用冒号:声明变量类型letmyString="HelloWorld"print(myString);//;加不加都可以,不会报错letmSt
- 【Java】多态性-向下转型【主线学习笔记】
虫本初阳
新手java笔记java学习笔记
文章目录前言多态性中的向下转型1、代码示例2、注意事项前言Java是一门功能强大且广泛应用的编程语言,具有跨平台性和高效的执行速度,广受开发者喜爱。在接下来的学习过程中,我将记录学习过程中的基础语法、框架和实践技巧等,分享学习心得,对自己学习过程进行整理和总结,也希望能为其他学习Java的朋友提供一些帮助和参考。多态性中的向下转型在Java中,向下转型是指将父类对象类型转换为子类对象类型的过程。由
- 【Java】多态性【主线学习笔记】
虫本初阳
新手java笔记java学习笔记
文章目录前言多态性1、编译时多态性(静态多态性):2、运行时多态性(动态多态性)3、多态性的实用性4、多态性的优点与弊端下一篇点击跳转《【Java】多态性-向下转型【主线学习笔记】》前言Java是一门功能强大且广泛应用的编程语言,具有跨平台性和高效的执行速度,广受开发者喜爱。在接下来的学习过程中,我将记录学习过程中的基础语法、框架和实践技巧等,分享学习心得,对自己学习过程进行整理和总结,也希望能为
- Python 基础语法 06 包 模块
DREAM依旧
python
模块概述模块是Python中一个包含Python代码的文件,通常以.py为扩展名。模块可以包含函数、类和变量,也可以包含可执行的代码。模块的主要作用是组织和封装代码,以便于重用和维护。导入模块的5种方式import模块名导入模块下所有的功能(函数、类等),但必须通过模块名.功能名()的方式来调用。import模块名as别名导入模块下所有内容,并为模块指定一个别名,通过别名.功能名()的方式调用。f
- 闵月的感恩日记D642
邓闵月
我是闵月,一名个人IP孵化老师,美好的一天以感恩结束。1、感恩文总举办的红酒会,我也算初浅学习了一下红酒礼仪2、感恩今天认识了两位特别投缘的新朋友3、感恩今天继续写晚安创业赋能手记#闵月千城万店创建中今天参加了在德申会认识的文总组织的酒会,是一个民国风的地方,李总的藏民山茶社,这个地方在天津是非常有名的建筑物群体今天又认识了好几个朋友,其中有一个是做读书会的,没想到在天津把读书会能做二十几个群的会
- 萱仔个人博客系列——创建一个新的文章
萱仔学习自我记录
萱仔个人博客html其他github
这里我要简单介绍一下markdown写一篇博文,还要熟悉一下博文里常用的元素,比如多级标题,文字格式的设置,列表,代码,公式模块怎么设置等等1.标题(多级标题)Markdown支持多级标题,使用#来定义标题层级:#一级标题对应##二级标题对应###三级标题对应依此类推,最多支持6级标题。#一级标题##二级标题###三级标题####四级标题#####五级标题######六级标题2.字体设置2.1粗体
- CSDN的Markdown编辑器语法
THE MATRIX-HZB
Markdown编辑器使用编辑器
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- 【Python】PyPandoc:批量文件格式转换
T0uken
#Python全栈开发python开发语言
Pandoc是一个强大的文档转换工具,它可以将各种标记语言(如Markdown、HTML、LaTeX)转换为不同的格式(如PDF、DOCX、EPUB等)。Pandoc支持多种输入和输出格式,并允许用户添加自定义样式、模板和过滤器。Pandoc的主要功能格式转换:将不同的标记语言转换为多种输出格式。最常见的格式包括Markdown、HTML、LaTeX、PDF、DOCX、EPUB等。样式和模板支持:
- XWiki中添加 html 二次编辑失效
草明
其他xwikimarkdown_blank
如果直接在XWiki中添加html,例如修改颜色,新窗口打开主页面等功能,首次保存是生效的.如果再次编辑,则失效,原因是被转换成了Markdown的代码,而Markdown不支持.解决这个问题可以使用HTML宏.在XWiki中使用Markdown1.2语法时,默认Markdown的链接文本语法不支持在新页面中打开链接,且XWiki可能会处理或转换HTML标记。因此,建议使用HTML宏来确保targ
- Java 学习路线:适合小白的超细学习路线及实例代码
Dreams°123
后端javaeclipsejvmspringtomcatideintellij-idea
Java学习路线:适合小白的超细学习路线及实例代码一、入门基础1.1、Java基础语法1.2、面向对象编程(OOP)二、核心Java编程2.1、数据结构和算法基础2.2、输入输出(I/O)三、进阶Java编程3.1、多线程编程3.2、网络编程四、高级应用4.1、数据库编程4.2、Web开发4.3、框架与库五、实践项目与进阶学习(留作业啦)5.1、实践项目5.2、持续学习一、入门基础1.1、Java
- [python][gradio]chatbot控件用法
FL1623863129
Pythonpython前端服务器
chatbot模块是Gradio中的一个组件,用于展示聊天机器人的输出,包括用户提交的消息和机器人的回复。它支持一些Markdown语法,包括粗体、斜体、代码和图片等。Chatbot模块的输入不接受用户输入,而是通过函数返回的列表来设置聊天内容。返回的列表应包含多个内部列表,每个内部列表包含两个元素:用户消息和机器人回复。消息可以是字符串、元组或None。如果消息是字符串,可以包含Markdown
- 计算机视觉学习路线
不会代码的小林
计算机视觉
计算机视觉学习路线是一个系统而全面的过程,涵盖了从基础知识到高级应用的多个方面。以下是一个详细的计算机视觉学习路线,供您参考:一、基础知识学习编程语言与基础库学习Python语言,掌握基础语法、函数、面向对象编程等概念。Python是计算机视觉领域广泛使用的编程语言,因其简洁易读和丰富的库支持而受到青睐。学习Numpy库,用于科学计算和多维数组操作,这是计算机视觉中数据处理的基础。学习OpenCV
- 深入理解Linux内核:一部开源的探索之旅
宋溪普Gale
深入理解Linux内核:一部开源的探索之旅项目介绍linux-insides-ko是一个致力于将原始英文版《linux-insides》翻译成韩语的开源项目,旨在为那些对Linux内核和底层操作机制感兴趣的读者提供深入浅出的教程。这本书详细阐述了Linux内核的工作原理以及其内部结构,无论你是初学者还是经验丰富的开发者,都能从中受益匪浅。项目技术分析该项目以Markdown格式编写,易于阅读且便于
- vue引用项目文件(md、json等)
天高任鸟飞dyz
前端javascript开发语言
文件放到public文件夹下例:base:/maas/docs/ui/importaxiosfrom'axios'constfetchMarkdown=async(node)=>{//import(`/maas/docs/ui/目录${node.url}?raw`).then((res)=>{//previewMd.value=res.default////console.log(res.defa
- VitePress 文件路由解析:从 Markdown 到 HTML 的映射艺术
软考鸭
vitepresshtml前端vitepress
在现代前端开发中,静态网站生成器(StaticSiteGenerator,SSG)因其高效、简洁的特点而备受青睐。VitePress,作为Vite生态中的一员,专为文档网站设计,利用Markdown文件和Vue组件来构建快速、SEO友好的静态网站。本文将深入探讨VitePress的文件路由机制,并通过实例代码展示如何从Markdown文件生成对应的HTML页面。一、文件路由概述VitePress采
- CTF 竞赛密码学方向学习路径规划
David Max
CTF学习笔记密码学ctf信息安全
目录计算机科学基础计算机科学概念的引入、兴趣的引导开发环境的配置与常用工具的安装WattToolkit(Steam++)、机场代理Scoop(Windows用户可选)常用Python库SageMathLinux小工具yafuOpenSSLMarkdown编程基础Python其他编程语言、算法与数据结构(可选)数学基础离散数学与抽象代数复杂性分析密码学的正式学习兴趣的培养做题小技巧系统学习需要了解并
- 从零开始学python数据分析-从零开始学Python数据分析与挖掘 PDF 扫描版
weixin_37988176
给大家带来的一篇关于数据挖掘相关的电子书资源,介绍了关于Python、数据分析、数据挖掘方面的内容,本书是由清华大学出版社出版,格式为PDF,资源大小67.8MB,刘顺祥编写,目前豆瓣、亚马逊、当当、京东等电子书综合评分为:7.5。内容介绍从零开始学Python数据分析与挖掘本书以Python3版本作为数据分析与挖掘实战的应用工具,从Pyhton的基础语法开始,陆续介绍有关数值计算的Numpy、数
- Markdown教程
shmily_zd
1标题1.1使用=和-标记一级和二级标题=和-标记语法格式如下:一级标题=============二级标题-------------1.2使用#标记使用#可标记1-6级标题,一级标题对应#,二级标题对应##,以此类推#一级标题##二级标题###三级标题####四级标题#####五级标题######六级标题2段落Markdown段落没有特殊的格式,段落的换行是使用两个以上空格加回车,也可以使用空行。
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。