Cesium系列4 — Vue+Cesium开发环境搭建(基于Cesium1.74)
1.搭建VUE项目
使用vue-cli工具创建一个vue项目:(确保已安装node.js)
vue init webpack cesiumtest
2.用webstrom打开项目(其他编码工具也可以)
3.安装cesium
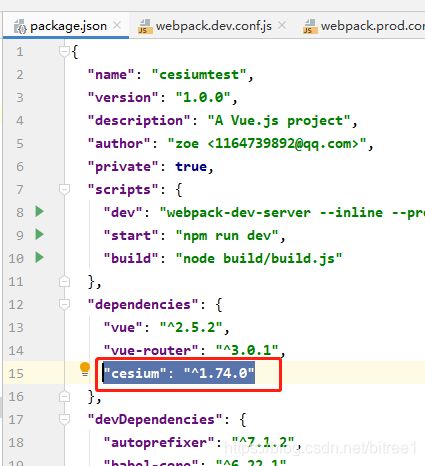
在配置文件package.json,中新加"cesium": "^1.74.0",如图,配置好后运行npm install 即可,这里我们先做后续配置,弄完一起运行
4.修改配置文件,进行webpack配置
需要修改webpack.base.conf.js, webpack.dev.conf.js, webpack.prod.conf.js 三个文件
4.1修改webpack.base.conf.js
4.1.1定义 Cesium 源码路径:
const cesiumSource = '../node_modules/cesium/Source' //定义 Cesium 源码路径
const cesiumWorkers = path.join(cesiumSource,'Workers');4.1.2让webpack正确处理多行字符串,在output中添加sourcePrefix:' '
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath,
sourcePrefix: ' ' //让webpack正确处理多行字符串
},4.1.3 设置cesium别名 ,cesium: path.resolve(__dirname, cesiumSource)//设置cesium别名
需要在resolve中设置cesium别名,这样在引入的时候就可以根据别名找到Cesium的包。
(注:也可以不设置别名,导包是直接导入'cesium/Source/Cesium.js'就行。其实设置别名的目的就是让“别名”指向/node_modules/cesium/Source目录)
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
cesium: path.resolve(__dirname, cesiumSource) //设置cesium别名
}
},4.1.4阻止依赖警告
module里添加unknownContextCritical:false
module: {
rules:[
...
],
unknownContextCritical: false,//阻止依赖警告
}4.2 配置 webpack.dev.conf.js
4.2.1定义路径:
const cesiumSource = 'node_modules/cesium/Source'
const cesiumWorkers = '../Build/Cesium/Workers'4.2.2在plugins下面添加如下插件:
new CopyWebpackPlugin([{ from: path.join(cesiumSource, cesiumWorkers), to: 'Workers' }]),
new CopyWebpackPlugin([{ from: path.join(cesiumSource, 'Assets'), to: 'Assets' }]),
new CopyWebpackPlugin([{ from: path.join(cesiumSource, 'Widgets'), to: 'Widgets' }]),
new CopyWebpackPlugin([{ from: path.join(cesiumSource, 'ThirdParty/Workers'), to: 'ThirdParty/Workers' }]),
new webpack.DefinePlugin({
// Define relative base path in cesium for loading assets
CESIUM_BASE_URL: JSON.stringify('')
})4.3 配置webpack.prod.conf.js文件
4.3.1定义路径:
const cesiumSource = 'node_modules/cesium/Source'
const cesiumWorkers = '../Build/Cesium/Workers'4.3.2在plugins下面添加如下插件:
new CopyWebpackPlugin([{ from: path.join(cesiumSource, cesiumWorkers), to: 'Workers' }]),
new CopyWebpackPlugin([{ from: path.join(cesiumSource, 'Assets'), to: 'Assets' }]),
new CopyWebpackPlugin([{ from: path.join(cesiumSource, 'Widgets'), to: 'Widgets' }]),
new CopyWebpackPlugin([{ from: path.join(cesiumSource, 'ThirdParty/Workers'), to: 'ThirdParty/Workers' }]),
new webpack.DefinePlugin({
// 注意这里和dev的配置不同
// 定义Cesium从哪里加载资源,如果使用默认的'',却变成了绝对路径了,所以这里使用'./',使用相对路径
CESIUM_BASE_URL: JSON.stringify('./')
})5.编写Vue组件
5.1在src/view下新建一个名为earth.vue的组件,view目录没有需要新建目录,用来放vue组件页面,earth.vue代码如下:
这里不能使用 import Cesium from 'cesium/Cesium' 导入模块,因为Cesium 1.63 版本以后使用的是ES6。应该使用上述方式
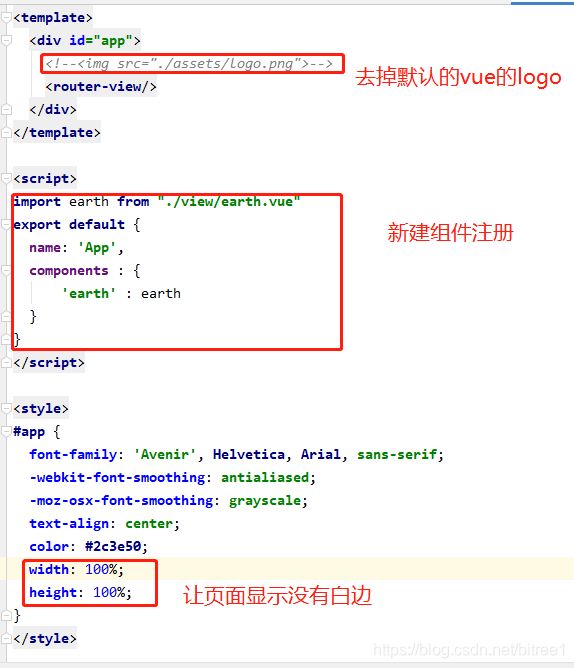
5.2在App.vue中注册组件
5.3修改路由,router.js
新加earth 的组件部分路由,如下
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import earth from '@/view/earth'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/earth',
name: 'earth',
component: earth
}
]
})
6.安装插件
npm install 7.项目运行
npm run dev
8.运行结果
http://localhost:8080/#/earth
9.源码
github地址 :https://github.com/bitree1/cesiumtest
关注
如果有问题,请在下方评论
想获得更多的学习知识请关注微信公众号:西北码农或扫下方二维码
![]()