*本篇文章已授权微信公众号 guolin_blog (郭霖)独家发布 *
之前在UI中国上看到一个侧滑效果,觉得还不错,于是就想实现一下。
UI效果是这样的:http://www.ui.cn/detail/198520.html
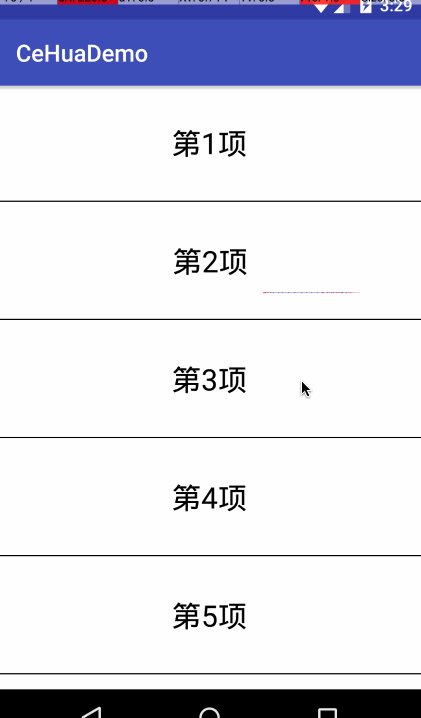
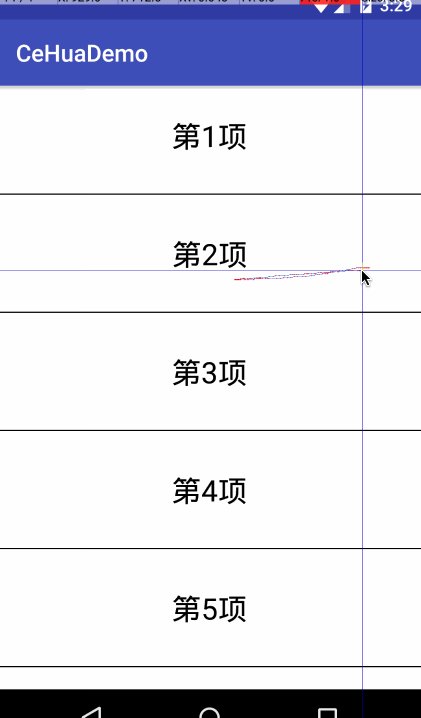
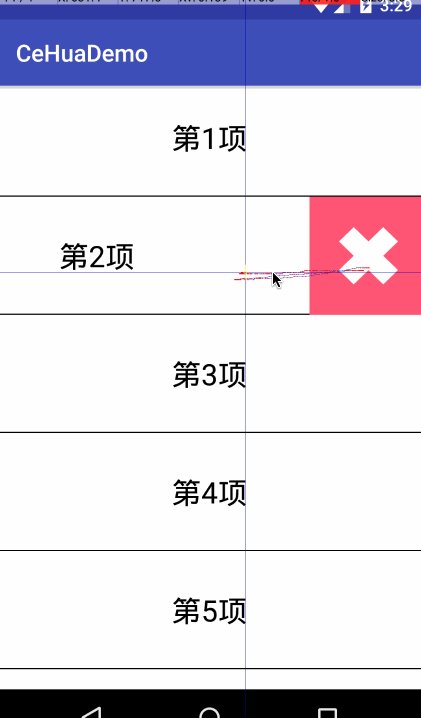
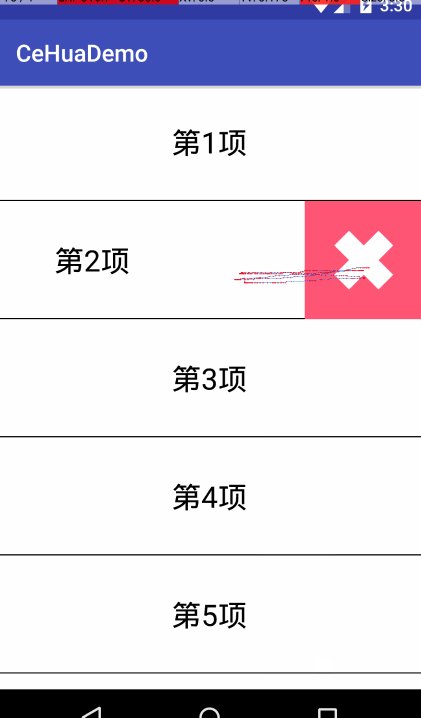
我自己实现的效果是这样的:
效果并没有完全一致,UI效果里当两部分重合后有一种像水滴重合一样的效果,我并不知道用代码如何实现(如果大家知道请告诉我。。。),所以我这里只是简单的做了一个慢慢出现的效果。
好了,那我们就来看看这个效果是怎么实现的。
首先
这是一个自定义View。
效果分为两个部分,一个是背景的红色,一个是白色的叉叉。
背景的红色
当看到红色的效果的时候,我就想到了贝塞尔曲线。贝塞尔曲线是个神奇的东西,几乎所有神奇的曲线效果都可以用贝塞尔曲线来做。为了让这篇文章保持简洁,所以我就不介绍贝塞尔曲线了,如果有不了解的人,可以去这里看看。
到这里,我就假设你们都已经知道怎么画贝塞尔曲线啦。
我想你们也猜到了,红色效果其实就是用的三阶贝塞尔曲线。
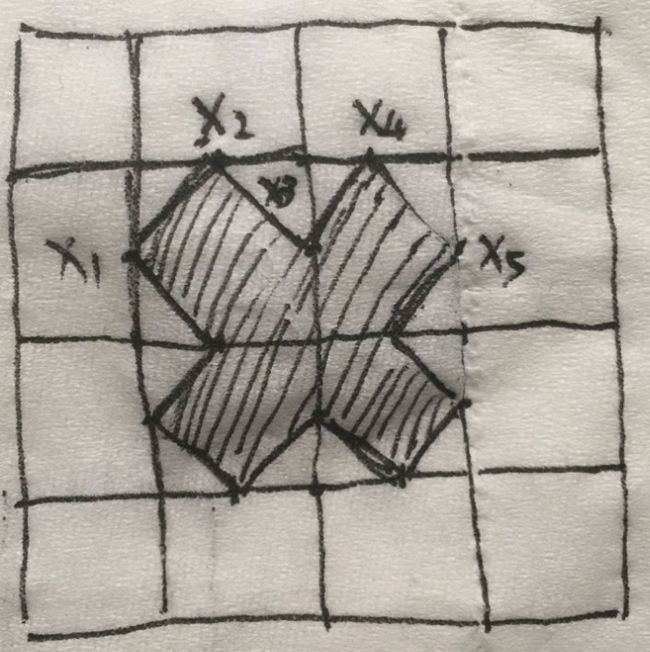
这个图画的就是红色效果的示意图(为了介绍所以将图画成了半圆,实际效果里,圆是扁扁的)。为了便于计算我将它设置为了一个正方形,图中的x2,x3,x5,x6都是中点。我们用Path.cubicTo()方法将x1到x7这七个点连起来之后就可以得一个半圆形了。
我们整个效果,其实就是控制这几个点而已。
背景红色的运动过程
在这里,我会直接给出代码来讲解。
为了便于计算,我们先将控件的宽高设为相等,让它变成一个正方形:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec,widthMeasureSpec);
}
然后就是绘制背景红色了,其实这个红色有上下两个,但是两个其实是一样的,所以我就只介绍上半部分。
pathUp.reset();
pathUp.moveTo(0,0);
pathUp.cubicTo(x2,y26,0,y345,radius,y345);
pathUp.cubicTo(radius*2,y345,x6,y26,radius*2,0);
pathUp.lineTo(0,0);
canvas.drawPath(pathUp,paint);
这里的过程就是从x1点开始连接一直连接到x7,最后在连到x1。
其中x2表示x2点的x坐标,y26表示x2点和x6点的y坐标,其余类同(取名字真的好累)。
radius表示圆的半径,也就是正方形边长的一半。
代码里,x3点和x5点的横坐标被我设置为和x1,x7一样,这样可以让圆扁一点。
我们需要变化的点,其实就是x2,x6,y26,y345这四个点而已。
y345,y26需要上下移动,来达到变小变大的效果。
至于x2,x6则是需要向外扩大,不然最后y345就算捅穿地表也不能把两边填满。
现在我们知道了需要变化的点的轨迹,那我们怎么控制它们呢?
我在View里写了一个方法:
public void controllAnimation(int progress,float max)
这个方法接收两个参数,第一个是当前值,第二个是最大的值。通过 当前值/最大值 我们就可以获取一个百分比的进度值。通过这个进度值我们就可以计算出当前点的位置:
public void controllAnimation(int progress,float max){
double fraction = progress/max;
//这里根据进度改变,慢慢的变化
y345 = (float) (radius*2*(fraction));
if(y345现在这个我用了一个seekBar,等到将其放进真的比如RecyclerView的侧滑删除时,只要将滑动距离作为progress参数传进去,滑动最大值作为max传进去就可以了。
白色叉叉
叉叉就简单多了,图上的每个点都是中点。
叉叉也是分上半部和下半部,我们这里就只讲讲上半部分,下半部分一样的。
//这里画那个叉叉
//这是上半部分
pathCha.reset();
pathCha.moveTo((halfRadius*3)/2,radius);
pathCha.lineTo(halfRadius,chaY1);
pathCha.lineTo((halfRadius*3)/2,chaY2);
pathCha.lineTo(radius,chaY1);
pathCha.lineTo((radius*2)-((halfRadius*3)/2),chaY2);
pathCha.lineTo(halfRadius*3,chaY1);
pathCha.lineTo((radius*2)-((halfRadius*3)/2),radius);
pathCha.lineTo((halfRadius*3)/2,radius);
这里radius表示半径,halfRadius表示半径的一半。
chaY1等于(radius*3)/4
chaY2等于 radius/2
chaY1表示x1,x3,x5点的y坐标,chaY2表示x2,x4点的y坐标。
我们需要改变的就是chaY1和chaY2的值,来达到一种叉叉慢慢出现的感觉。
代码如下:
if(y345我们的叉叉是在上下两个红色接触在一起的时候才绘制的,也就是进度为一半的时候。
这样就把这个View说完了,View的代码也不是很长,我就直接贴出来吧:
public class CeHuaView extends View {
Paint paint,paintCha;
Path pathUp,pathDown,pathCha,pathCha2;
int width;
float radius;
float halfRadius;
//这里取名字有点随便,因为不知道怎么取,可以看我博客里的图,应该就能知道意思了
//这里y表示上半部分,yy表示下半部分,x同理
float y345,yy345;
float y26,yy26;
float x2,x6;
float chaLength;
float chaY1,chaY2;
public CeHuaView(Context context) {
this(context,null);
}
public CeHuaView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs,0);
}
public CeHuaView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
pathUp = new Path();
pathDown = new Path();
pathCha = new Path();
pathCha2 = new Path();
paint = new Paint();
paint.setColor(Color.parseColor("#ff5777"));
paint.setAntiAlias(true);
paint.setStyle(Paint.Style.FILL);
paintCha = new Paint();
paintCha.setColor(Color.parseColor("#ffffff"));
paintCha.setAntiAlias(true);
paintCha.setStyle(Paint.Style.FILL);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec,widthMeasureSpec);
width = MeasureSpec.getSize(widthMeasureSpec);
radius = width/2;
halfRadius = width/4;
y345 = radius;
yy345 = radius;
y26 = halfRadius;
yy26 = halfRadius*3;
x2 = 0;
x6 = radius*2;
chaLength = radius/4;
chaY1 = chaLength*3;
chaY2 = chaLength*2;
}
public void controllAnimation(int progress,float max){
double fraction = progress/max;
//这里根据进度改变,慢慢的变化
y345 = (float) (radius*2*(fraction));
yy345 = radius*2-y345;
if(y345radius){
//这里画那个叉叉
//这是上半部分
pathCha.reset();
pathCha.moveTo((halfRadius*3)/2,radius);
pathCha.lineTo(halfRadius,chaY1);
pathCha.lineTo((halfRadius*3)/2,chaY2);
pathCha.lineTo(radius,chaY1);
pathCha.lineTo((radius*2)-((halfRadius*3)/2),chaY2);
pathCha.lineTo(halfRadius*3,chaY1);
pathCha.lineTo((radius*2)-((halfRadius*3)/2),radius);
pathCha.lineTo((halfRadius*3)/2,radius);
//这是下半部分
pathCha.lineTo((radius*2)-((halfRadius*3)/2),radius);
pathCha.lineTo(halfRadius*3,radius*2-chaY1);
pathCha.lineTo((radius*2)-((halfRadius*3)/2),radius*2-chaY2);
pathCha.lineTo(radius,radius*2-chaY1);
pathCha.lineTo((halfRadius*3)/2,radius*2-chaY2);
pathCha.lineTo(halfRadius,radius*2-chaY1);
canvas.drawPath(pathCha,paintCha);
}
}
}
在RecyclerView里应用
因为这篇文章主要也不是讲RecyclerView的侧滑实现的,所以这方面的知识大家可以去这里看看。
在RecyclerView应用的代码也参考自这里。
好了,本篇文章结束了。
还有很多不完善的地方,也和UI中国的效果有出入,需要调整。
才疏学浅,如有错误,欢迎大家批评指正。
最后
本篇文章的代码:CeHuaView
最后的最后
感谢我可爱的女朋友。