7.1 线框图概述
目的--帮助项目团队对产品页面的功能、行为、内容相关优先级的理解。内容指用户在界面上看到或者操作的任何元素。
受众--项目团队所有成员
工作量--取决于使用方式和实现方式
情境--在较高层级的结构设计(流程图或站点地图)和屏幕设计之间创建的
格式--高保真、低保真
7.2 线框图简介
线框图与最终产品的对比:
可以在线框图中加入操作相应。(并不是制作成低保真demo)
线框图可以使团队的关注集中在:显示信息的种类、可用功能的范围、信息与功能的相对优先级、显示特定类型信息的规则、不同场景的显示效果。
线框图本身也需要文字说明,本章结尾部分介绍如何给图片添加文字说明。
线框图面临的挑战:1现实--无法反应页面布局、无法演示交互活动。2负担--让线框图接近实际界面效果;在线框图中解决过于细节的问题,容易使人误解线框图的作用。
线框图的真正挑战是了解功能从哪里开始,到哪里结束,以及它们解决这些问题到什么样的程度。
7.3 线框图剖析
7.3.1 第1层:矩形,且只用矩形
(这一层的内容并不是我以前理解的交互设计线框图,而是把内容以矩形框的形式按照优先级进行排列,与真实页面的长相无关)
1、内容区域--一两句话说明内容区域的用途。规划好结构区域、可重用区域、独特区域
2、优先级与区别--
3、屏幕标识符--给屏幕加唯一标签,便于检索。
标明变化、代码等,如果有需要。
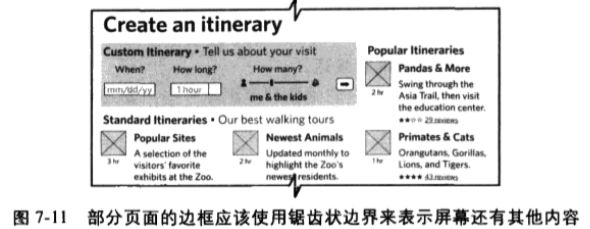
7.3.2 第2层:矩形与表单
使页面的结构接近真实页面可能会有风险。(这一层的线框图会渐渐接近真实页面的长相)
1、布局--通过矩形的尺寸来表示优先级,与位置无关。为线框图添加布局,需要明确页面的外观。项目团队的思维需要从矢量绘图转变到浏览器渲染。
2、标签、结构和指示性内容--帮助导航,确认当前页面的位置。(?)使用颜色来说明错误消息等特定类型的文字。
3、示例内容--真实内容能帮助项目团队评估界面效果。创造内容的方法:虚构内容、象征性内容、标签形式的内容、拉丁文lorem、曲线
4、功能元素--即交互元素。显示这些界面控件可以表示界面所提供的行为范围,并且可以建立用户所需的输入范围。保真度到使用这个widget的最简单方法。明确实现行为的范围,描述用户如何触发这些行为,显示响应用户操作的界面组件。
7.3.3 第3层:其他形状
这一层的元素能美化线框图,非实现线框图用途的必需,有可能会转移你原本希望通过图形传达的内容。
1、网格--视线框图美观,利于交流优先级。但是非专业设计人员使用网格可能达不到预期效果。可使用960网格
2、优先级样式--对线框图部分使用样式来强调优先级和功能
3、美学元素--第3层的颜色不同于第2层中的颜色,第3层的颜色指的是产品色调等。给线框图增加样式可能会转移人们对线框图用途的关注,但它能增加一定的真实性。
7.4 创建线框图
7.4.1 基本决策
1、规模:页面或是内容区域--既可以每个线框图对应一个页面,也可以创建某个内容区域的线框图。可以创建页面组件以重复使用。对于单个内容区域的线框图,要在这个线框图的交付件中说明这些组件如何相互协作,如何整合到界面上。记录单个内容区域的时候,也要使用可视化提示,帮助人们理解他们看到的只是局部。
2、保真度:需要多贴近实际--根据目的、顾客、项目的上下文来决定线框图的保真程度。低保真(lo-fi)-新Ui、团队角度、开发新产品。高保真(hi-fi)-可用性测试、经验不丰富的项目参与者、重设计一个完善的产品。
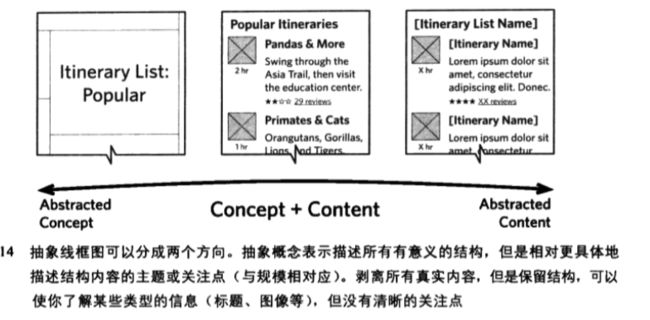
3、抽象性:内容要多具体--解释行为时,抽象内容适合描述功能规范。给项目团队形象描述交互过程时,设计过程中月具体越好。
4、深度:要有多少变化--表面描述基本的屏幕,深入层次描述详细的信息。屏幕、页面在不同环境中的变化、屏幕某个部分在不同场景下的变化
5、目的--蓝图,给开发看,包含所有细节。概念,获取可行性或需求的反馈。测试,添加真实内容和能连接的这种状态的界面。
6、受众--使用线框图的人,这些人对抽象程度的接受度。
7.4.2线框图技巧
1、先画草图--解决基本问题,绘制少量草图,进行多次迭代,解决不同的问题。关注质量。
2、确定页面的目的--为每个界面设置目的,可以帮助进行设计决定、优先级。
3、回忆设计原则--项目开始时定下来的基础指导和设计原则(比如微信的收件人体验高于发件人)
4、列出页面内容--有选择的加入到线框图中
5、使用真实场景--多个场景具有变化时,为每个场景创建单独的线框图。
7.4.3 提高你的线框图绘制技能
1、采用模块化方法--设计组件,排列组合成界面。为组件编码易于检索。
2、建立样式--为保持一致性,创建一组简单的样式。
3、创建元素库--(有的软件会提供现成的元素库)
4、保持一个设计工作室--多人协作。
7.5 推介线框图
7.5.1 确定会议目的
任何线框图检查会议的目的都是讨论用户体验。
1、确定一个概念--校准性,能清晰追溯到所对应的设计问题。复杂性,少量的线框图可能与产品实际的复杂程度不相符。剩余工作,描述还有那些设计工作需要在开发之前完成、讨论。
2、站在更高角度来讨论体验--这些方法能否实现所有目标?这个方法是否符合设计原则和良好的设计实践方法?我们需要重新评估需求吗?这个界面暗示什么?基于讨论结果获得新的线框图。
3、从一个更深层次讨论体验--是否处理了所有可能的场景?项目团队是否有足够的信息来呈现一个可视化设计?界面需要什么样的内容?
7.5.2 调整推介
1、建立情境背景--目前设计阶段处在项目的什么位置,设立会议目标,本次会议评审界面属于哪些场景。
2、描述视觉规则
3、突出重要的设计决定--全部主题,主要目标、原则、需求,页面目标,重要的设计创新
4、提出原理和确定约束
5、阐述细节
6、表达的含义
7、获取反馈
8、提供评审框架
7.5.3 避免新手问题
1、设定关于目标的预期
2、内容分歧--明确讨论范围
3、视觉设计的分歧--线框图不是解决这些问题的正确工具
4、结构、美化和声音:控制重叠--不要独立三者的关系
5、拒绝反馈和自我封闭--这两者要避免。设计决定应该由以下驱动:计划,标准,合理、相关和正确的测试。
7.6 运用线框图
7.6.1 注释线框图
使用标记来指出线框图的重要部分,然后再旁边注释进行细化。也可以使用用半透明的区域进行注释。可根据需要选择进行轻注释(只介绍界面功能和行为)还是重注释(详细到可以开发)。
1、概述--“当...时使用”“当...时不使用”、场景、更多信息
2、行为--界面如何响应用户输入。链接、表单元素、表单提交、转变、其他规则
3、内容规则--最近、数量、类型、主题、其他元数据、实用性和通用性、默认值、来源、格式
4、状态--页面的一个区域在不同情况下不同格式的显示称为状态。
7.6.2 线框图与其他交付件的关联
1、为页面提供情境背景--站点地图和流程图有利于为线框图提供情境,显示它是如何与其他页面或模板关联的。技巧:放大关键部分、从站点地图的结构中去掉大多数或者全部格式、突出站点地图中结构相关页面
2、提供组件的上下文背景--可以把相关页面的一个小缩略图合并进来突出组件。
7.6.3 线框图原型测试和可用性测试
1、建立场景--原型
2、选择原型方法--软件
3、加入范围以外的页面--(本次设计涉及的页面以外的页面)
7.6.4 即时线框图
在会议上及时根据反馈整合设计创意,并在需要时创建下一个版本。
7.7 以书写方式进行设计
随着技术的进步等等,线框图可能会在将来发生改变,但是它阐述事物复杂性的本质保持不变。