视频流媒体网站技术调研报告
目录
- 技术分析
- 流媒体协议
-
- 常见的几种流媒体协议的优缺点:
-
- DASH与HLS的比较
- 教育网站使用的技术方案
- 娱乐网站使用的技术方案
-
- 分段flv
- HLS
- DASH
- 流媒体服务器
- 总结
- 关于我
技术分析
随着千兆光钎的普及,视频逐渐走上了主流的传播媒介。现在,很多网站都需要提供视频播放的功能,那在开始做之前,我们先调研一下已经提供视频播放功能的网站是怎么做的吧。
中国MOOC
可以看到的是,中国MOOC和学堂在线一样,都是使用直接的整块mp4文件。因此可以直接点开进行下载,如下图:



这种传输方式较为传统,用户需要将整段的mp4文件整个缓存下来。
![]()
然后,我们再看看其他网站的。
慕课

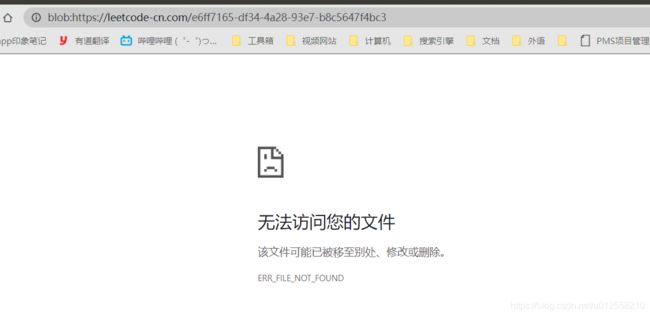
Leecode

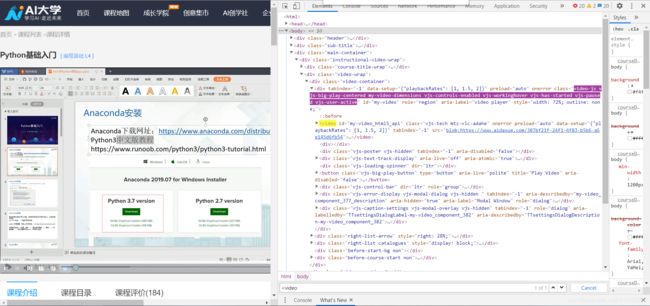
AI大学

而上面几个就比较耐人寻味了。地址居然是blob开头的?wtf?然后你直接点开此链接,会出现类似下图的404???

那么这个blob是什么呢?
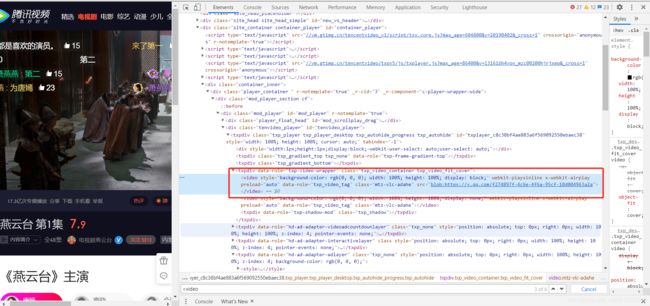
Blob即Binary Large Object二进制大对象。我们通常的File就是它的子集。JavaScript语言中就有这样的对象。而上面的带blob的url。则可以当成一种二进制流。也就是说,带blob的url是在前端读取二进制流后生成的,在JavaScript,这个blob的url跟普通的url可以一样使用。而使用blob目的之一就是为了反爬。另一个是因为blob很好地支持了流媒体协议。
实现该功能的js代码大致如下。

其他各大娱乐视频网站也是用到类似的技术来反爬。
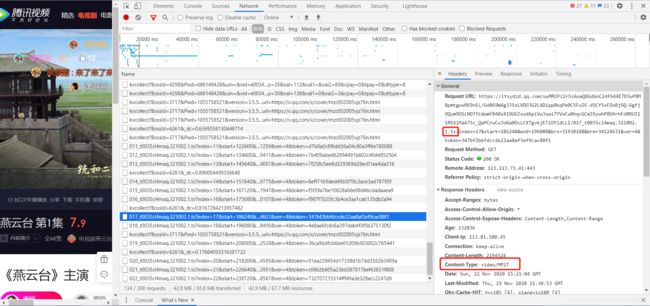
腾讯视频

B站

爱奇艺

优酷

但是Blob只用来实现隐藏下载url的问题,并没有实际解决视频实时传播的问题。因为解决这个问题不止靠前端,而是要协议进行配合,因此,流媒体协议,才是我们今天要讨论的主题
流媒体协议
根据上面的分析。但是上面的blob的url并没有解决边缓存边播放的问题,只是将url进行隐藏。我们知道,传统的视频网站播放视频,要把整个视频文件下载下来,而无法边下边播实现点播,因此就有了流媒体协议。
常见的几种流媒体协议的优缺点:
RTMP:Adobe 公司为Flash/AIR与服务器之间传输音视频数据而开发的私有协议,也是目前最常用的流媒体传输协议。
优点:基于TCP长连接,不需要多次建连,延时低,通常只有1~3s;技术成熟,配套完善。
缺点:在PC浏览器中只能通过Flash使用,且无法在移动浏览器使用;鉴于Flash即将退出舞台,所以在网页播放端基本不会以RTMP做拉流。
HLS:苹果公司提出的基于HTTP的流媒体网络传输协议。其工作原理是切片式传输,把直播流切成无数片,用户在观看视频时,每次客户端可以只下载一部分。
优点:基于HTTP协议,所以接入CDN较为容易,很少被防火墙拦下,且自带多码率自适应;作为苹果提出的协议,在macOS/iOS下有极大优势,Android中也提供了对应的支持;可以说此项协议用在移动设备上是再合适不过了。
缺点:延时较大,通常不低于10s 。大量的TS片文件,会造成服务器存储和请求的压力。
HTTP-FLV:把音视频数据封装成FLV,然后通过HTTP连接传输,与RTMP相比只是传输协议变了。对于网页播放端,本来还是需要Flash才能播放,但「flv.js」的出现又弥补了这个缺陷。
优点:低延时,整体效果与RTMP非常接近;相较于RTMP协议,能有效避免防火墙和代理的影响。
缺点:它的传输特性会让流媒体资源缓存在本地客户端,也就是说保密性不怎么样;直到目前仍然不兼容iOS的浏览器。
WebRTC:基于Google开源技术,在Web端上实现流媒体的协议。
优点:RTMP和HLS都是掌握在大企业手中的协议,而WebRTC已被纳入W3C标准;无需安装插件,支持的浏览器越来越多。
缺点:厂商对浏览器或系统的定制可能会导致可用性问题,且缺乏服务器端设计和部署方案;传输质量难以保证,优化手段有限;在安卓设备上的兼容性不好;另外,此项协议主要面向Web端,对原生开发支持不足。
DASH: DASH(MPEG-DASH)是 Dynamic Adaptive Streaming over HTTP的缩写,是国际标准组 MPEG 2014年推出的技术标准。DASH是基于HTTP的动态自适应的比特率流技术,使用的传输协议是TCP(有些老的客户端直播会采用UDP协议直播, 例如YY, 齐齐视频等). 和HLS, HDS技术类似, 都是把视频分割成一小段一小段, 通过HTTP协议进行传输,客户端得到之后进行播放;不同的是MPEG-DASH支持MPEG-2 TS、MP4等多种格式, 可以将视频按照多种编码切割, 下载下来的媒体格式既可以是ts文件也可以是mp4文件, 所以当客户端加载视频时, 按照当前的网速和支持的编码加载相应的视频片段进行播放。
优点:时延小,分辨率高。
缺点:IOS不提供原生支持。
DASH与HLS的比较
一般而言,与HLS相比,DASH可以提供实质上更低的端对端延迟。这对于现场直播的工作流程很重要。此外, MPEG-DASH的基于模板的MPD不需要更新,可以在网络边缘服务器进行缓存,HLS则需要周期性地更新传播多次。HLS几乎在所有设备和浏览器上都支持,无论是在本机还是内置在播放器中的JavaScript。Chrome和安卓系统对DASH提供原生支持的。在苹果产品上,需要额外的软件包对DASH进行支持。Safari浏览器默认不支持
编解码方式:DASH几乎支持所有编解码方式,而HLS只支持放 H.264 或 HEVC / H.265编解码方式。
分辨率:DASH分辨率比HLS更高,但是由于2017年末,Apple公司对HLS进行更新,支持了4K分辨率,因此DASH的分辨率优势也就不明显了。反而是HLS的兼容优势更加明显(苹果:DASH?关我啥事?)



教育网站使用的技术方案
慕课


可以看到,慕课有m3u8文件,以及视频文件是ts结尾格式的mp2t视频文件。因此使用的是HLS协议。
现在的视频网站为了提升视频加载速度的同时节省带宽资源都采用HLS技术,网站后台把视频做成小的视频切片,这些切片记录在m3u8文件里面。每个切片都是一个ts文件,每个ts文件可以几百KB直接播放大概10s左右,浏览器播放的同时请求每个ts文件。
另外注意到,请求参数里包含阿里云的cdn,可以判断出慕课是使用阿里云的oss服务实现的视频点播。
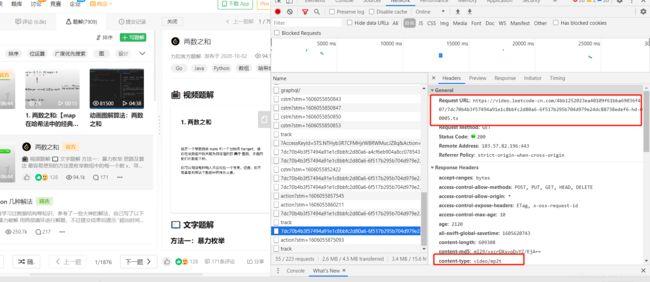
Leecode



可以看到,leecode虽然把文件格式ts给隐藏了,但是leecode的viu的参数中也含有m3u8文件。另外文件格式也是m2pt(这里可能之前没截图到)。可以判断它也是用的HLS协议。另外,看到这个leecode访问地址,可以很明显地知道,它是用了杭州阿里云的视频云服务。
AI大学


AI大学跟慕课一样明显,使用的HLS协议。另外,无法判断是否用的其他OSS,有可能AI大学是自己搭建CDN来做视频流媒体服务器的。
娱乐网站使用的技术方案
分段flv
HLS
DASH
B站

B站在18年末的时候抛弃分段FLV,正式步入DASH的行列。对此,B站技术人员有篇文章:我们为何选择DASH
Youtube

可以看到,大型视频网站,基本采用了分段FLV,HLS或者DASH。DASH技术较新,另外国外如Netfix公司接触流媒体较早,再加上它自创电影要支持4K分辨率,因此国外用的多。而HLS支持4K分辨率是17年年末的事了,国内由于普遍1080,以及考虑到IOS兼容性等多个因素,选择了HLS。只有较年轻的B站选择了DASH。分段FLV则可能是爱奇艺和优酷自己有内建框架的原因,没有进行更改。
流媒体服务器
一般来说,现在的云服务厂商都会提供对应的视频云服务。不过如果需要搭建自己的流媒体服务器,下面有几个可以选
开源的流媒体服务器
于一般的企业用户或者是有一定技术能力的公司,建议选用开源产品。开源的流媒体服务器软件可选择的还是很多的,包括:SRS、NGINX-RTMP、EasyDarwin、CRTMP SERVER等。
SRS是国内一个叫Winlin的天才程序员的作品,出发点是研发一个简单高效的RTMP直播服务器,这个开源项目比较活跃,Winlin一直有较高的热情投入,而且一直秉承开源的思想,代码可以从GitHub上免费获得,使用的开源协议是MIT。也许是由于开展进度太快,前几年该开源软件在使用上存在较多BUG(18年之前),从源码上看,该项目的设计思路似乎不是那么坚定,经常有较大的改动。但国内确实有一批公司在基于这个项目做改进开发,从而也证明该项目的代码质量还是不错的,坚持开源路线,也是赢得了不少用户青睐的原因。笔者也一直关注这个项目,而且比较喜欢这个项目,算是国内开源项目的佼佼者。
NGINX-RTMP是使用量最大也是最成熟的一个开源流媒体服务器系统,是作为一个Nginx模块提供的,作者ARUT,使用的是BSD开源协议。由于授权的宽松性,是的世界范围内不少商用软件厂商在此基础上进行改进和发行。由于利用了Nginx的开发框架,价值作者的极高造诣,使得程序的质量相当高,性能也很好。如果有linux或nginx开发经验,基于这个开源系统进行扩展会是一个不错的选择。存在的问题是,作者本身似乎对代码的进一步改进没有了热情,在超过3年时间里几乎没有任何改进,倒是一些分支版本在继续演进。
EasyDarwin是基于苹果的开源项目改进的,由中国安徽的一家公司在维护。该项目是将众多开源项目汇集在一起做成了一套自己的解决方案,需要较高的开发投入和代码整理能力,由于明码标价,商业氛围浓厚,已经不能算是免费开源项目了。开发语言用的比较多,包括go、nodejs、c、java等,大部分用户没有基于这些进行改进的能力,在持续优化和性能上改进空间有限。由于项目集成了太多个的开源项目代码,功能繁多,在易用性、安全性和可维护性上也给用户带来了一些困惑。笔者认为项目组还是应该好好想想项目的发展方向,是要继续开源,还是做好商用软件,应该有个明确思路。
CRTMP SERVER是国外早些年的一个开源软件,C++语言编写的,性能不错,笔者有几个朋友的公司还在基于这个软件进行开发,存在的问题是几年来一直没有后续的更新,作者几年前推出过商用版本,并不成功,因此免费开源的版本也就搁置了。但是整体代码质量还是不错的,结构清晰,协议支持也相对比较完整。
商用流媒体服务器
如果项目在稳定性、安全性和责任约束上比较苛刻,还是建议选用商用产品。商用流媒体服务器软件的选择范围不大,基本上是国内外几家专业的公司在做,可选产品包括:Wowza、Adobe Flash Media Server和国内NTV Media Server G3等。
Wowza是一个美国Wowza Media Systems公司的产品,也是目前应用最广泛的一款流媒体服务器产品,在国内也有它的代理商。通过发放软件授权证书进行授权,可以按月、按年度购买使用授权,官网上有明确的报价。国内代理商加上自己的包装和技术支持费用,价格不一。
Adobe Flash Media Server是早些年使用最广泛的一款产品,产品成熟,价格相对高昂,随着Adobe公司退出中国市场,技术支持也主要有一些国内代理商负责。和Wowza一样,由于由国内厂商支持,加上语言、技术能力和时差等问题,在技术支持上并不尽人意。
NTV Media Server G3是国内科技公司云视睿博的产品,该产品一开始就打着商业产品的旗号和国外同类产品进行竞争,得益于北京市的人才地域优势,以及早些年与中科院、奥鹏教育等公司的合作,在技术上获得了较高发展支持,产品在成熟度和性能上都很出色,在大型企业、政府机关、科研、传媒等领域有着较大的客户群。笔者的朋友谈到该公司一般会说他们的售后服务做的很好,售前和售后都能够给你提供有价值的咨询服务。该产品存在的问题是在几个关键版本上接口标准改动太大,导致旧版本向新版本升级并不方便。
总结
相信你看了这篇文章之后,已经对目前流行的流媒体技术方案有了一定的了解,比特桃站在实用快速的角度来说,建议使用目前易于实现的苹果 HLS 协议,而如果视频功能业务在你的网站中比较重,或者比较看重4K或更高的分辨率,也可以考虑采用 DASH。
关于我
参考文献
https://blog.csdn.net/weixin_45189747/article/details/94872944
https://xieguanglei.github.io/blog/post/how-stream-video-works-on-web.html
https://www.bilibili.com/read/cv855111/
https://my.oschina.net/u/4287161/blog/3623285
http://7xkt2b.com1.z0.glb.clouddn.com/%E7%9B%B4%E6%92%AD%E7%82%B9%E6%92%AD%E6%B5%81%E5%AA%92%E4%BD%93%E6%8A%80%E6%9C%AF%E6%96%B9%E6%A1%88%E4%B9%A6_v1.0.0.pdf
https://www.vidbeo.com/blog/hls-vs-dash
https://cloud.tencent.com/developer/article/1534015
https://zhuanlan.zhihu.com/p/24292096
https://zhuanlan.zhihu.com/p/73461234
https://developer.mozilla.org/zh-CN/docs/Web/API/Blob
https://blog.csdn.net/vn9PLgZvnPs1522s82g/article/details/82880673
https://wenku.baidu.com/view/88d2514fcc7931b764ce150c.html