前言
上一篇,我们说了绘制基本的几何图形,这一篇我们说说绘制路径(Path)
- 【Android自定义View】目录
这里主要用到的方法是 canvas.drawPath(path, paint);
- 1.直线
主要用到的方法
moveTo(float x, float y) 起始点
lineTo(float x, float y)当前点直线的结束点,也是下条直线的起始点
close()闭合
Paint paint = new Paint();
paint.setColor(Color.RED);
paint.setStrokeWidth(10);
paint.setStyle(Paint.Style.FILL);
Path path = new Path();
path.moveTo(20, 20); //设定起始点
path.lineTo(300, 100);//第1条直线
path.lineTo(300, 300);//第2条直线
path.close();//闭合
canvas.drawPath(path, paint);
- 2.矩形
addRect(RectF rect, Direction dir)
addRect(float left, float top, float right, float bottom, Direction dir)
RectF和float left, float top, float right, float bottom是一样的,Direction有2种方式,CW和CCW,其中CW表示顺时针,CCW表示逆时针
Path ccw = new Path();
RectF rect1 = new RectF(50, 50, 300, 300);
ccw.addRect(rect1, Path.Direction.CCW);//逆时针
Path cw = new Path();
RectF rect2 = new RectF(350, 50, 600, 300);
cw.addRect(rect2, Path.Direction.CW);//顺时针
canvas.drawPath(ccw, paint);
canvas.drawPath(cw, paint);
看上去好像是一样的?其实是过程不一样,结果一样,细节的话,我们后面再说。
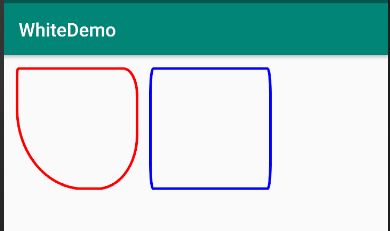
- 3.圆角矩形
addRoundRect(RectF rect, float rx, float ry, Direction dir)
addRoundRect(float left, float top, float right, float bottom, float rx, float ry, Direction dir)
addRoundRect(RectF rect, float[] radii, Direction dir)
addRoundRect(float left, float top, float right, float bottom, float[] radii, Direction dir)
其中,radii只能传入8个数值,多于8个不会有效果,rx表示x方向的半径,ry表示y方向的半径
Path ccw = new Path();
RectF rect1 = new RectF(50, 50, 500, 500);
float[] radii = {5, 20, 50, 100, 150, 200, 250, 300};
ccw.addRoundRect(rect1, radii, Path.Direction.CCW);
Path cw = new Path();
RectF rect2 = new RectF(550, 50, 1000, 500);
cw.addRoundRect(rect2, 10, 100, Path.Direction.CCW);
canvas.drawPath(ccw, paint);
paint.setColor(Color.BLUE);
canvas.drawPath(cw, paint);
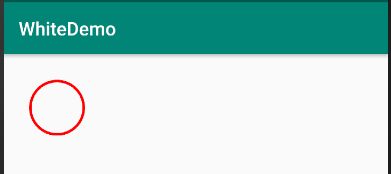
- 4.圆形
addCircle(float x, float y, float radius, Direction dir)
Path cw = new Path();
cw.addCircle(200, 200, 100, Path.Direction.CW);
canvas.drawPath(cw, paint);
- 5.椭圆
addOval(RectF oval, Direction dir)
addOval(float left, float top, float right, float bottom, Direction dir)
Path cw = new Path();
RectF rect1 = new RectF(50, 50, 500, 300);
cw.addOval(rect1, Path.Direction.CW);
canvas.drawPath(cw, paint);
- 6.弧形
addArc(RectF oval, float startAngle, float sweepAngle)
addArc(float left, float top, float right, float bottom, float startAngle, float sweepAngle)
startAngle开始的角度,X轴正方向为0度
sweepAngel持续的度数
Path cw = new Path();
RectF rect1 = new RectF(50, 50, 500, 300);
cw.addArc(rect1, 0, 180);
canvas.drawPath(cw, paint);
- 7.带轨迹的文字
drawTextOnPath(String text, Path path, float hOffset, float vOffset, Paint paint)
drawTextOnPath(char[] text, int index, int count, Path path, float hOffset, float vOffset, Paint paint)
index 表示开始位置
count 表示结束位置,可以对文字进行截取
hOffset 表示绘制位置离开始位置的偏移量
vOffset 表示绘制位置离开路径的偏移量
String text = "ABCDEFGHIJKLMNOPQRSTYVWXYZ";
paint.setTextSize(72);
Path ccw = new Path();
RectF rect1 = new RectF(50, 50, 500, 500);
ccw.addRect(rect1, Path.Direction.CCW);//逆时针
Path cw = new Path();
RectF rect2 = new RectF(650, 50, 1100, 500);
cw.addRect(rect2, Path.Direction.CW);//顺时针
canvas.drawPath(ccw, paint);
canvas.drawPath(cw, paint);
canvas.drawTextOnPath(text, ccw, 0, 0, paint);
canvas.drawTextOnPath(text, cw, 0, 0, paint);
这里就可以明显的看出
CCW和
CW的区别了
修改hOffset和vOffset
String text = "ABCDEFGHIJKLMNOPQRSTYVWXYZ";
paint.setTextSize(72);
Path ccw = new Path();
RectF rect1 = new RectF(50, 50, 500, 500);
ccw.addRect(rect1, Path.Direction.CCW);//逆时针
Path cw = new Path();
RectF rect2 = new RectF(650, 50, 1100, 500);
cw.addRect(rect2, Path.Direction.CW);//顺时针
canvas.drawPath(ccw, paint);
canvas.drawPath(cw, paint);
canvas.drawTextOnPath(text, ccw, 100, 0, paint);
canvas.drawTextOnPath(text, cw, 0, 100, paint);
可以看到,hOffset 表示绘制位置离开始位置的偏移量,vOffset 表示绘制位置离开路径的偏移量,vOffset 越大,离圆心越近。