jsmind-网页版的由js实现的思维导图
有时候,我们可能需要在网页上展示思维导图般的效果,比如现在有个要展示某个数据库表与其他表的关系,这些关系可能有业务依赖、键依赖、调度依赖等,怎么更直观的展示这些关系呢?思维导图是个不错的选择,效果就像一些流行的思维导图比如xmind等软件一样,但是我们这些做javaEE开发的是和浏览器打交道的,有在浏览器上画思维导图的js或者jquery插件吗?经过在网上一番搜寻之后,还真是功夫不负有心人,发现了一款名叫jsmind的插件可以实现这样的功能,最后它也出色的胜任了当时的开发任务,让我不至于饿。基于这个插件资料比较零碎,我呢,就总结了一下,希望能帮助到各位有需要的朋友。
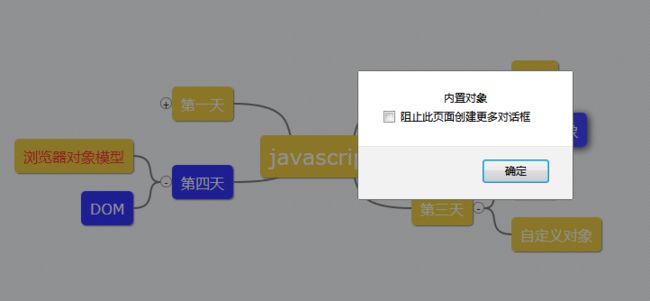
下来看一下几张效果图吧:
还可以给上面的节点加上各种事件:
好了,知道了是什么样子,我们来看下代码是怎么实现的。
html:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
/rs/jsmind/jsmind/style/jsmind.css" rel="stylesheet">
/rs/jsmind/jsmind/js/jsmind.js">
/rs/jsmind/jsmind/js/jsmind.draggable.js">
jsmind
#jsmind1_container,#jsmind2_container{
width:1000px;
height:500px;
}
JavaScript:
/* 例子一:以node_tree格式定义 */
var mind_data_1 = {
"meta":{
"name":"js课程",
"author":"乐之者管理员",
"version":"0.2"
},
"format":"node_tree", /* 数据格式声明 */
"data":{"id":"js","topic":"javascript","children":[
{"id":"easy","topic":"第一天","direction":"left","expanded":false,"children":[
{"id":"var","topic":"变量"},
{"id":"exp","topic":"表达式"},
{"id":"easy3","topic":"语句"}
]},
{"id":"open","topic":"第二天","direction":"right","expanded":true,"children":[
{"id":"open1","topic":"函数"},
{"id":"open2","topic":"内置对象"}
]},
{"id":"powerful","topic":"第三天","direction":"right","children":[
{"id":"powerful1","topic":"正则"},
{"id":"powerful2","topic":"自定义对象"}
]},
{"id":"other","topic":"第四天", "background-color":"#0000ff","direction":"left","children":[
{"id":"other1","topic":"浏览器对象模型","foreground-color":"#ff0000"},
{"id":"other2","topic":"DOM", "background-color":"#0000ff"}
]}
]}
};
var options1 = {
container:'jsmind1_container',
editable:true,
theme:'orange'
};
var jm1 = new jsMind(options1);
jm1.show(mind_data_1);
/* 例子二:以node_array格式定义 */
var mind_data_2 = {
"meta":{ /* 元数据,定义思维导图的名称、作者、版本等信息 */
"name":"jquery课程",
"author":"乐之者管理员",
"version":"0.1"
},
"format":"node_array", /* 数据格式声明 */
/* 数据内容 */
"data":[
{"id":"root", "isroot":true, "topic":"jquery"},
{"id":"choose_fun", "parentid":"root", "topic":"选择器", "direction":"left"},
{"id":"easy1", "parentid":"choose_fun", "topic":"基本选择器"},
{"id":"easy2", "parentid":"choose_fun", "topic":"过滤选择器"},
{"id":"easy3", "parentid":"choose_fun", "topic":"表单选择器"},
{"id":"easy4", "parentid":"choose_fun", "topic":"内容选择器"},
{"id":"often_use", "parentid":"root", "topic":"常用函数",
"expanded":false, "direction":"right"},
{"id":"open1", "parentid":"often_use", "topic":"尺寸"},
{"id":"open2", "parentid":"often_use", "topic":"循环"},
{"id":"plugins", "parentid":"root", "topic":"插件", "direction":"right"},
{"id":"powerful1", "parentid":"plugins", "topic":"全局插件"},
{"id":"powerful2", "parentid":"plugins", "topic":"局部插件"}
]
};
var options2 = {
container:'jsmind2_container', // [必选] 容器的ID
editable:true, // [可选] 是否启用编辑
theme:'primary' // [可选] 主题
};
var jm2 = new jsMind(options2);
jm2.show(mind_data_2); // 让 jm 显示这个 mind 即可
//加上点击事件
$("#jsmind1_container").on("click",'jmnode',function(){
alert($(this).text());
});
注意:
1.jsmind的数据格式有两种常用的,分别是node_tree与node_array,通过format属性指定jsmind使用的数据格式,使用的数据格式不同,后边的data属性的格式也不同,他们的格式分别可以参见例子一和例子二。
2.我这里尽可能多的使用了jsmind里面的属性,但是也没有完全列出来,如果你需要更深入一层的研究,可以参考插件里面的文档。
3.我对里面应该注意的地方以及难于理解的属性都做了注释,大家可以看下代码里面的注释
4.jsmind里面的theme是预定义好的,除了上边使用的“primary”、“orange”之外还有其他一些可取值,可以参见下载的插件里面的文档。
好,jsmind这个JavaScript插件实现思维导图(脑图)就说道这里吧。