iOS开发——屏幕适配篇&Masonry详解
Masonry详解
前言
1 MagicNumber -> autoresizingMask -> autolayout
以上是纯手写代码所经历的关于页面布局的三个时期
-
在iphone1-iphone3gs时代 window的size固定为(320,480) 我们只需要简单计算一下相对位置就好了
-
在iphone4-iphone4s时代 苹果推出了retina屏 但是给了码农们非常大的福利:window的size不变
-
在iphone5-iphone5s时代 window的size变了(320,568) 这时
autoresizingMask派上了用场(为啥这时候不用Autolayout? 因为还要支持ios5呗) 简单的适配一下即可 -
在iphone6+时代 window的width也发生了变化(相对5和5s的屏幕比例没有变化) 终于是时候抛弃
autoresizingMask改用autolayout了(不用支持ios5了 相对于屏幕适配的多样性来说autoresizingMask也已经过时了)
那如何快速的上手autolayout呢? 说实话 当年ios6推出的同时新增了autolayout的特性 我看了一下官方文档和demo 就立马抛弃到一边了 因为实在过于的繁琐和啰嗦(有过经验的朋友肯定有同感)
直到iphone6发布之后 我知道使用autolayout势在必行了 这时想起了以前在浏览Github看到过的一个第三方库Masonry 在花了几个小时的研究使用后 我就将autolayout掌握了(重点是我并没有学习任何的官方文档或者其他的关于autolayout的知识) 这就是我为什么要写下这篇文章来推荐它的原因
介绍
Masonry是一个轻量级的布局框架 拥有自己的描述语法 采用更优雅的链式语法封装自动布局 简洁明了 并具有高可读性 而且同时支持 iOS 和 Max OS X
我们先来看一段官方的sample code来认识一下Masonry
1 [view1 mas_makeConstraints:^(MASConstraintMaker *make) { 2 make.edges.equalTo(superview).with.insets(padding); 3 }];
看到block里面的那句话: make edges equalTo superview with insets
通过链式的自然语言 就把view1给autolayout好了 是不是简单易懂?
使用
看一下Masonry支持哪一些属性
1 @property (nonatomic, strong, readonly) MASConstraint *left; 2 @property (nonatomic, strong, readonly) MASConstraint *top; 3 @property (nonatomic, strong, readonly) MASConstraint *right; 4 @property (nonatomic, strong, readonly) MASConstraint *bottom; 5 @property (nonatomic, strong, readonly) MASConstraint *leading; 6 @property (nonatomic, strong, readonly) MASConstraint *trailing; 7 @property (nonatomic, strong, readonly) MASConstraint *width; 8 @property (nonatomic, strong, readonly) MASConstraint *height; 9 @property (nonatomic, strong, readonly) MASConstraint *centerX; 10 @property (nonatomic, strong, readonly) MASConstraint *centerY; 11 @property (nonatomic, strong, readonly) MASConstraint *baseline;
这些属性与NSLayoutAttrubute的对照表如下
其中leading与left trailing与right 在正常情况下是等价的 但是当一些布局是从右至左时(比如阿拉伯文?没有类似的经验) 则会对调 换句话说就是基本可以不理不用 用left和right就好了
在ios8发布后 又新增了一堆奇奇怪怪的属性(有兴趣的朋友可以去瞅瞅) Masonry暂时还不支持(不过你要支持ios6,ios7 就没必要去管那么多了)
在讲实例之前 先介绍一个MACRO
1 #define WS(weakSelf) __weak __typeof(&*self)weakSelf = self;
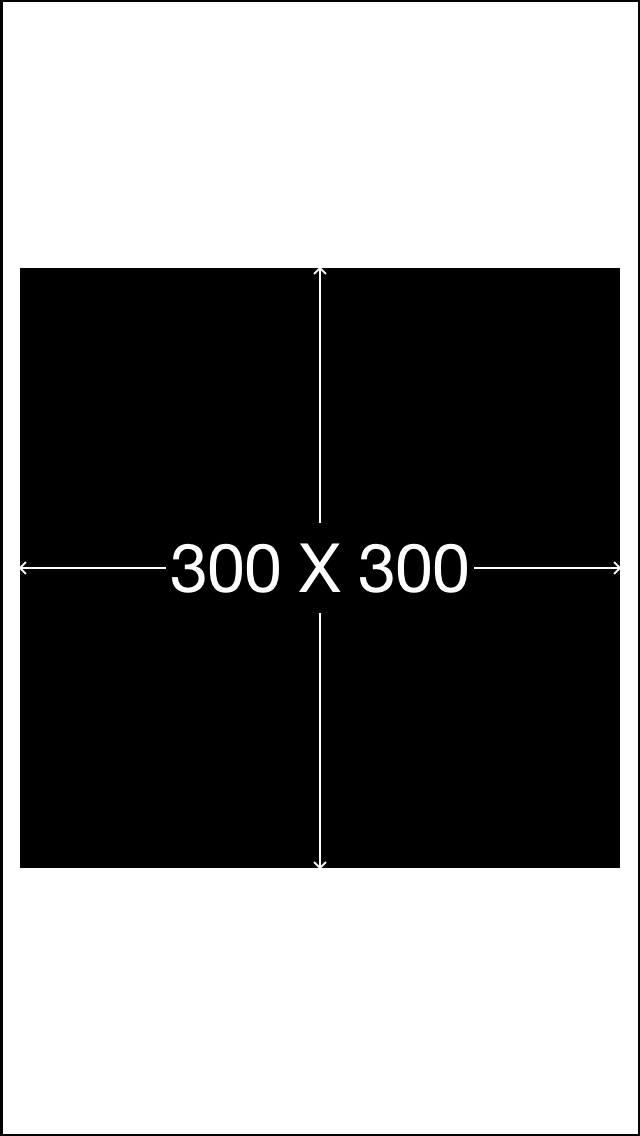
快速的定义一个weakSelf 当然是用于block里面啦 下面进入正题(为了方便 我们测试的superView都是一个size为(300,300)的UIView)
下面 通过一些简单的实例来简单介绍如何轻松愉快的使用Masonry:
1. [基础] 居中显示一个view
1 - (void)viewDidLoad 2 { 3 [super viewDidLoad]; 4 // Do any additional setup after loading the view. 5 6 WS(ws); 7 8 UIView *sv = [UIView new]; 9 [sv showPlaceHolder]; 10 sv.backgroundColor = [UIColor blackColor]; 11 [self.view addSubview:sv]; 12 [sv mas_makeConstraints:^(MASConstraintMaker *make) { 13 make.center.equalTo(ws.view); 14 make.size.mas_equalTo(CGSizeMake(300, 300)); 15 }]; 16 17 }
使用我之间写的MMPlaceHolder 可以看到superview已经按照我们预期居中并且设置成了适当的大小
那么先看看这几行代码
1 //从此以后基本可以抛弃CGRectMake了 2 UIView *sv = [UIView new]; 3 4 //在做autoLayout之前 一定要先将view添加到superview上 否则会报错 5 [self.view addSubview:sv]; 6 7 //mas_makeConstraints就是Masonry的autolayout添加函数 将所需的约束添加到block中行了 8 [sv mas_makeConstraints:^(MASConstraintMaker *make) { 9 10 //将sv居中(很容易理解吧?) 11 make.center.equalTo(ws.view); 12 13 //将size设置成(300,300) 14 make.size.mas_equalTo(CGSizeMake(300, 300)); 15 }];
这里有两个问题要分解一下
- 首先在Masonry中能够添加autolayout约束有三个函数
-
1 - (NSArray *)mas_makeConstraints:(void(^)(MASConstraintMaker *make))block; 2 - (NSArray *)mas_updateConstraints:(void(^)(MASConstraintMaker *make))block; 3 - (NSArray *)mas_remakeConstraints:(void(^)(MASConstraintMaker *make))block; 4 5 /* 6 mas_makeConstraints 只负责新增约束 Autolayout不能同时存在两条针对于同一对象的约束 否则会报错 7 mas_updateConstraints 针对上面的情况 会更新在block中出现的约束 不会导致出现两个相同约束的情况 8 mas_remakeConstraints 则会清除之前的所有约束 仅保留最新的约束 9 10 三种函数善加利用 就可以应对各种情况了 11 */
- 其次 equalTo 和 mas_equalTo的区别在哪里呢? 其实 mas_equalTo是一个MACRO
-
1 #define mas_equalTo(...) equalTo(MASBoxValue((__VA_ARGS__))) 2 #define mas_greaterThanOrEqualTo(...) greaterThanOrEqualTo(MASBoxValue((__VA_ARGS__))) 3 #define mas_lessThanOrEqualTo(...) lessThanOrEqualTo(MASBoxValue((__VA_ARGS__))) 4 5 #define mas_offset(...) valueOffset(MASBoxValue((__VA_ARGS__)))
可以看到 mas_equalTo只是对其参数进行了一个BOX操作(装箱) MASBoxValue的定义具体可以看看源代码 太长就不贴出来了
所支持的类型 除了NSNumber支持的那些数值类型之外 就只支持CGPoint CGSize UIEdgeInsets
介绍完这几个问题 我们就继续往下了 PS:刚才定义的sv会成为我们接下来所有sample的superView
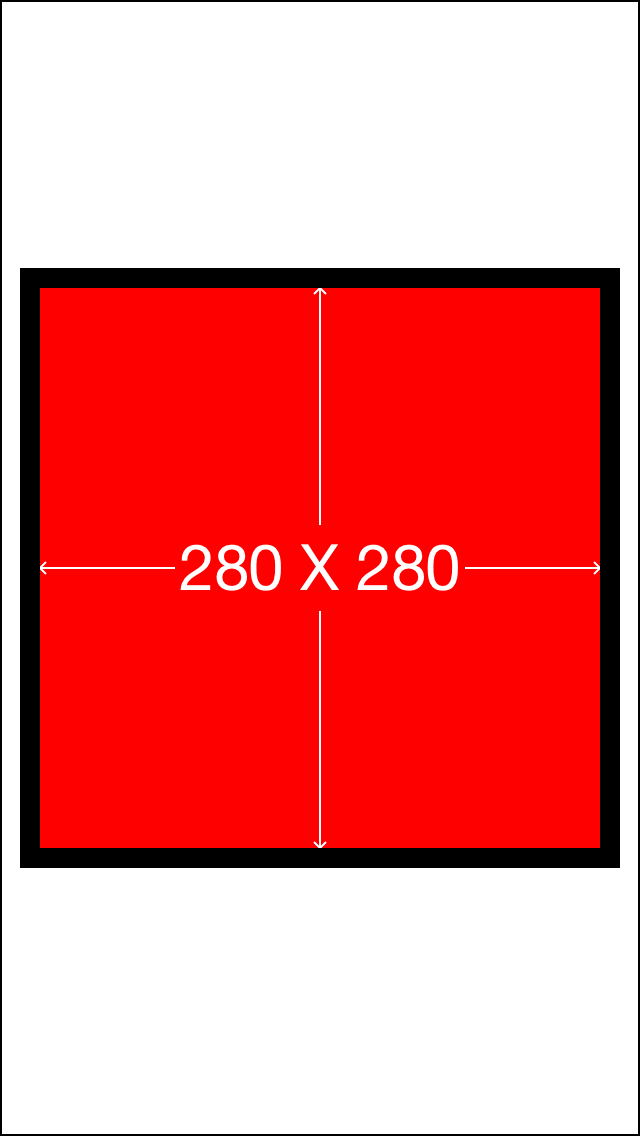
2. [初级] 让一个view略小于其superView(边距为10)
1 UIView *sv1 = [UIView new]; 2 [sv1 showPlaceHolder]; 3 sv1.backgroundColor = [UIColor redColor]; 4 [sv addSubview:sv1]; 5 [sv1 mas_makeConstraints:^(MASConstraintMaker *make) { 6 make.edges.equalTo(sv).with.insets(UIEdgeInsetsMake(10, 10, 10, 10)); 7 8 /* 等价于 9 make.top.equalTo(sv).with.offset(10); 10 make.left.equalTo(sv).with.offset(10); 11 make.bottom.equalTo(sv).with.offset(-10); 12 make.right.equalTo(sv).with.offset(-10); 13 */ 14 15 /* 也等价于 16 make.top.left.bottom.and.right.equalTo(sv).with.insets(UIEdgeInsetsMake(10, 10, 10, 10)); 17 */ 18 }];
可以看到 edges 其实就是top,left,bottom,right的一个简化 分开写也可以 一句话更省事
那么为什么bottom和right里的offset是负数呢? 因为这里计算的是绝对的数值 计算的bottom需要小鱼sv的底部高度 所以要-10 同理用于right
这里有意思的地方是and和with 其实这两个函数什么事情都没做
1 - (MASConstraint *)with { 2 return self; 3 } 4 5 - (MASConstraint *)and { 6 return self; 7 }
但是用在这种链式语法中 就非常的巧妙和易懂 不得不佩服作者的心思(虽然我现在基本都会省略)
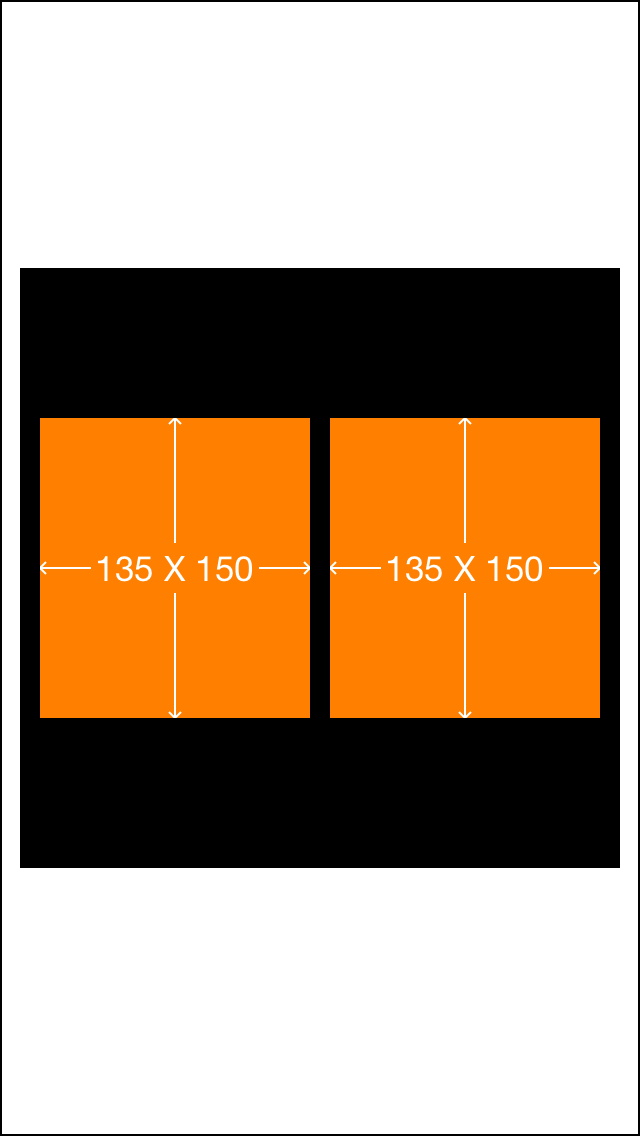
3. [初级] 让两个高度为150的view垂直居中且等宽且等间隔排列 间隔为10(自动计算其宽度)
1 int padding1 = 10; 2 3 [sv2 mas_makeConstraints:^(MASConstraintMaker *make) { 4 make.centerY.mas_equalTo(sv.mas_centerY); 5 make.left.equalTo(sv.mas_left).with.offset(padding1); 6 make.right.equalTo(sv3.mas_left).with.offset(-padding1); 7 make.height.mas_equalTo(@150); 8 make.width.equalTo(sv3); 9 }]; 10 11 [sv3 mas_makeConstraints:^(MASConstraintMaker *make) { 12 make.centerY.mas_equalTo(sv.mas_centerY); 13 make.left.equalTo(sv2.mas_right).with.offset(padding1); 14 make.right.equalTo(sv.mas_right).with.offset(-padding1); 15 make.height.mas_equalTo(@150); 16 make.width.equalTo(sv2); 17 }];
这里我们在两个子view之间互相设置的约束 可以看到他们的宽度在约束下自动的被计算出来了
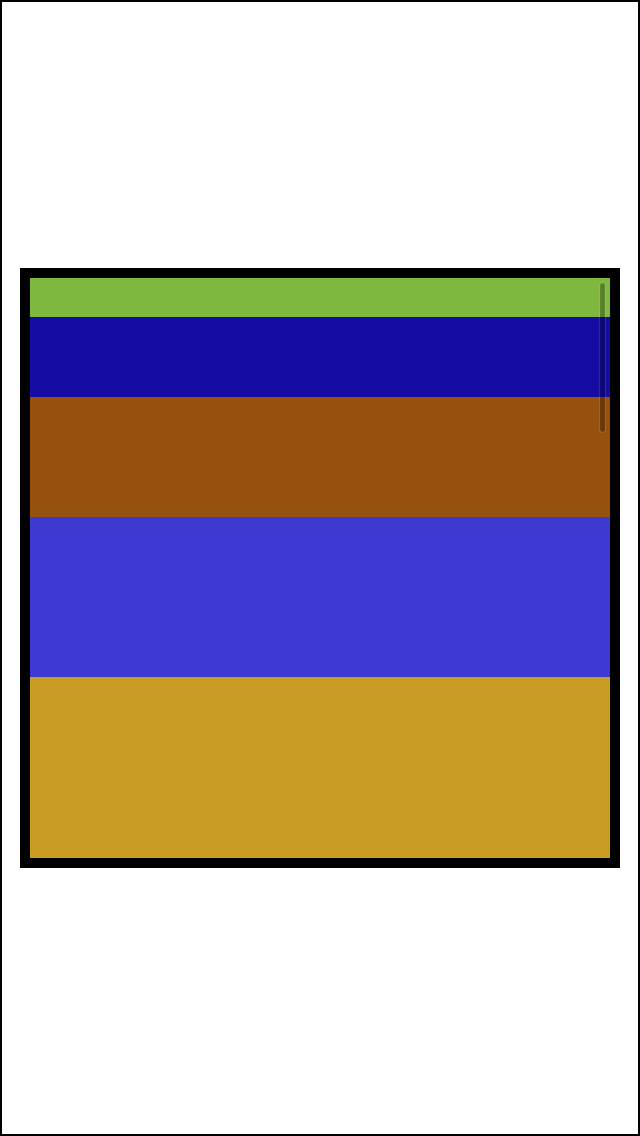
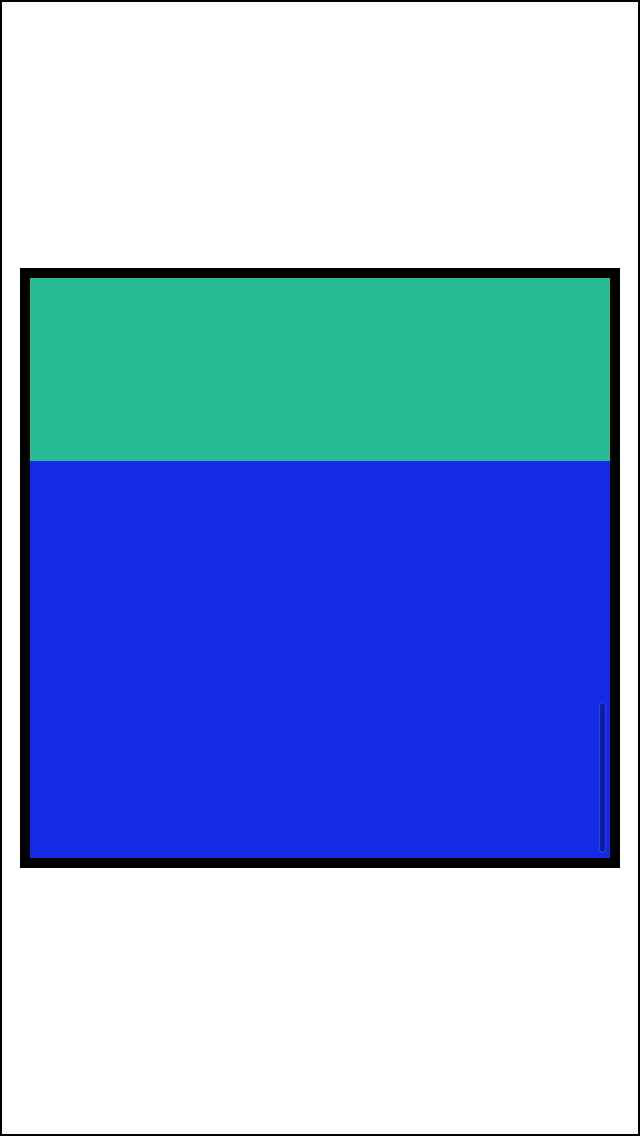
4. [中级] 在UIScrollView顺序排列一些view并自动计算contentSize
1 UIScrollView *scrollView = [UIScrollView new]; 2 scrollView.backgroundColor = [UIColor whiteColor]; 3 [sv addSubview:scrollView]; 4 [scrollView mas_makeConstraints:^(MASConstraintMaker *make) { 5 make.edges.equalTo(sv).with.insets(UIEdgeInsetsMake(5,5,5,5)); 6 }]; 7 8 UIView *container = [UIView new]; 9 [scrollView addSubview:container]; 10 [container mas_makeConstraints:^(MASConstraintMaker *make) { 11 make.edges.equalTo(scrollView); 12 make.width.equalTo(scrollView); 13 }]; 14 15 int count = 10; 16 17 UIView *lastView = nil; 18 19 for ( int i = 1 ; i <= count ; ++i ) 20 { 21 UIView *subv = [UIView new]; 22 [container addSubview:subv]; 23 subv.backgroundColor = [UIColor colorWithHue:( arc4random() % 256 / 256.0 ) 24 saturation:( arc4random() % 128 / 256.0 ) + 0.5 25 brightness:( arc4random() % 128 / 256.0 ) + 0.5 26 alpha:1]; 27 28 [subv mas_makeConstraints:^(MASConstraintMaker *make) { 29 make.left.and.right.equalTo(container); 30 make.height.mas_equalTo(@(20*i)); 31 32 if ( lastView ) 33 { 34 make.top.mas_equalTo(lastView.mas_bottom); 35 } 36 else 37 { 38 make.top.mas_equalTo(container.mas_top); 39 } 40 }]; 41 42 lastView = subv; 43 } 44 45 46 [container mas_makeConstraints:^(MASConstraintMaker *make) { 47 make.bottom.equalTo(lastView.mas_bottom); 48 }];
从scrollView的scrollIndicator可以看出 scrollView的内部已如我们所想排列好了
这里的关键就在于container这个view起到了一个中间层的作用 能够自动的计算uiscrollView的contentSize
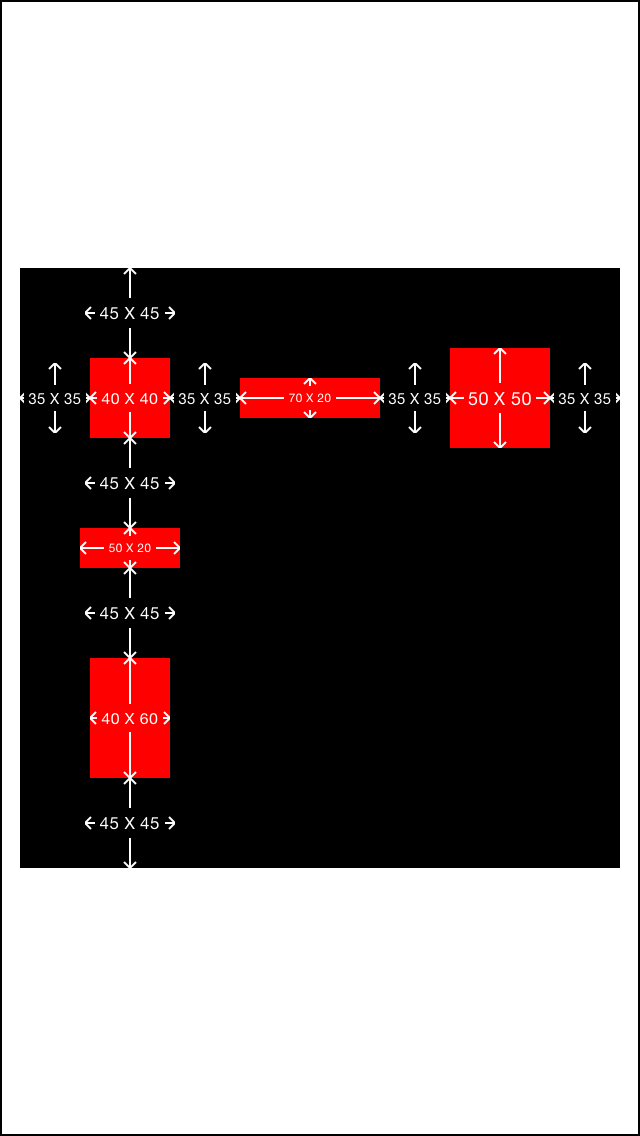
5. [高级] 横向或者纵向等间隙的排列一组view
很遗憾 autoLayout并没有直接提供等间隙排列的方法(Masonry的官方demo中也没有对应的案例) 但是参考案例3 我们可以通过一个小技巧来实现这个目的 为此我写了一个Category
1 1 2 3 4 5 @implementation UIView(Masonry_LJC) 6 7 - (void) distributeSpacingHorizontallyWith:(NSArray*)views 8 { 9 NSMutableArray *spaces = [NSMutableArray arrayWithCapacity:views.count+1]; 10 11 for ( int i = 0 ; i < views.count+1 ; ++i ) 12 { 13 UIView *v = [UIView new]; 14 [spaces addObject:v]; 15 [self addSubview:v]; 16 17 [v mas_makeConstraints:^(MASConstraintMaker *make) { 18 make.width.equalTo(v.mas_height); 19 }]; 20 } 21 22 UIView *v0 = spaces[0]; 23 24 __weak __typeof(&*self)ws = self; 25 26 [v0 mas_makeConstraints:^(MASConstraintMaker *make) { 27 make.left.equalTo(ws.mas_left); 28 make.centerY.equalTo(((UIView*)views[0]).mas_centerY); 29 }]; 30 31 UIView *lastSpace = v0; 32 for ( int i = 0 ; i < views.count; ++i ) 33 { 34 UIView *obj = views[i]; 35 UIView *space = spaces[i+1]; 36 37 [obj mas_makeConstraints:^(MASConstraintMaker *make) { 38 make.left.equalTo(lastSpace.mas_right); 39 }]; 40 41 [space mas_makeConstraints:^(MASConstraintMaker *make) { 42 make.left.equalTo(obj.mas_right); 43 make.centerY.equalTo(obj.mas_centerY); 44 make.width.equalTo(v0); 45 }]; 46 47 lastSpace = space; 48 } 49 50 [lastSpace mas_makeConstraints:^(MASConstraintMaker *make) { 51 make.right.equalTo(ws.mas_right); 52 }]; 53 54 } 55 56 - (void) distributeSpacingVerticallyWith:(NSArray*)views 57 { 58 NSMutableArray *spaces = [NSMutableArray arrayWithCapacity:views.count+1]; 59 60 for ( int i = 0 ; i < views.count+1 ; ++i ) 61 { 62 UIView *v = [UIView new]; 63 [spaces addObject:v]; 64 [self addSubview:v]; 65 66 [v mas_makeConstraints:^(MASConstraintMaker *make) { 67 make.width.equalTo(v.mas_height); 68 }]; 69 } 70 71 72 UIView *v0 = spaces[0]; 73 74 __weak __typeof(&*self)ws = self; 75 76 [v0 mas_makeConstraints:^(MASConstraintMaker *make) { 77 make.top.equalTo(ws.mas_top); 78 make.centerX.equalTo(((UIView*)views[0]).mas_centerX); 79 }]; 80 81 UIView *lastSpace = v0; 82 for ( int i = 0 ; i < views.count; ++i ) 83 { 84 UIView *obj = views[i]; 85 UIView *space = spaces[i+1]; 86 87 [obj mas_makeConstraints:^(MASConstraintMaker *make) { 88 make.top.equalTo(lastSpace.mas_bottom); 89 }]; 90 91 [space mas_makeConstraints:^(MASConstraintMaker *make) { 92 make.top.equalTo(obj.mas_bottom); 93 make.centerX.equalTo(obj.mas_centerX); 94 make.height.equalTo(v0); 95 }]; 96 97 lastSpace = space; 98 } 99 100 [lastSpace mas_makeConstraints:^(MASConstraintMaker *make) { 101 make.bottom.equalTo(ws.mas_bottom); 102 }]; 103 104 } 105 106 @end
简单的来测试一下
1 UIView *sv11 = [UIView new]; 2 UIView *sv12 = [UIView new]; 3 UIView *sv13 = [UIView new]; 4 UIView *sv21 = [UIView new]; 5 UIView *sv31 = [UIView new]; 6 7 sv11.backgroundColor = [UIColor redColor]; 8 sv12.backgroundColor = [UIColor redColor]; 9 sv13.backgroundColor = [UIColor redColor]; 10 sv21.backgroundColor = [UIColor redColor]; 11 sv31.backgroundColor = [UIColor redColor]; 12 13 [sv addSubview:sv11]; 14 [sv addSubview:sv12]; 15 [sv addSubview:sv13]; 16 [sv addSubview:sv21]; 17 [sv addSubview:sv31]; 18 19 //给予不同的大小 测试效果 20 21 [sv11 mas_makeConstraints:^(MASConstraintMaker *make) { 22 make.centerY.equalTo(@[sv12,sv13]); 23 make.centerX.equalTo(@[sv21,sv31]); 24 make.size.mas_equalTo(CGSizeMake(40, 40)); 25 }]; 26 27 [sv12 mas_makeConstraints:^(MASConstraintMaker *make) { 28 make.size.mas_equalTo(CGSizeMake(70, 20)); 29 }]; 30 31 [sv13 mas_makeConstraints:^(MASConstraintMaker *make) { 32 make.size.mas_equalTo(CGSizeMake(50, 50)); 33 }]; 34 35 [sv21 mas_makeConstraints:^(MASConstraintMaker *make) { 36 make.size.mas_equalTo(CGSizeMake(50, 20)); 37 }]; 38 39 [sv31 mas_makeConstraints:^(MASConstraintMaker *make) { 40 make.size.mas_equalTo(CGSizeMake(40, 60)); 41 }]; 42 43 [sv distributeSpacingHorizontallyWith:@[sv11,sv12,sv13]]; 44 [sv distributeSpacingVerticallyWith:@[sv11,sv21,sv31]]; 45 46 [sv showPlaceHolderWithAllSubviews]; 47 [sv hidePlaceHolder];
perfect! 简洁明了的达到了我们所要的效果
这里所用的技巧就是 使用空白的占位view来填充我们目标view的旁边 这点通过图上的空白标注可以看出来
小结
通过以上5个案例 我觉得已经把Masonry的常用功能介绍得差不多了 如果你觉得意犹未尽呢 请下载官方的demo来学习
总而言之 Masonry是一个非常优秀的autolayout库 能够节省大量的开发和学习时间 尤其适合我这种纯代码的iOSer 在iPhone6发布后引发的适配潮中 Masonry一定可以助你一臂之力 :)