- 亮相AICon,火山引擎边缘云揭秘边缘AI Agent探索与实践
边缘计算智能硬件ai开发
12月13-14日,AICon全球人工智能开发与应用大会在北京成功举办。火山引擎边缘智能技术负责人谢皓受邀出席大会,以《AIAgent在边缘云的探索与实践》为主题,与全球AI领域的资深专家,共同深入探讨大模型落地、具身智能、多模态大模型、AIAgent等前沿技术如何推动行业变革、引领未来发展。火山引擎边缘智能技术负责人谢皓指出,随着AI时代的到来,边缘智能由传统的物联网、智慧物联,逐渐演变成智能体
- Linux(Centos 7.6)命令详解:iconv
豆是浪个
linuxcentos运维
1.命令作用将给定文件的编码从一种编码转换为另一种编码(Convertencodingofgivenfilesfromoneencodingtoanother)2.命令语法Usage:iconv[OPTION...][FILE...]3.参数详解OPTION:输入/输出格式规范:-f,--from-code=NAME,原始文本编码-t,--to-code=NAME,输出文件编码(目标文件编码)信息
- WARNING: Retrying (Retry(total=4, connect=None, read=None, redirect=None, status=None)) after connec
3TV
一起从0开始深度学习pip
windows上安装了miniconda创建了自己的环境,进一步用pipinstall安装软件的时候报错WARNING:Retrying(Retry(total=4,connect=None,read=None,redirect=None,status=None))afterconnectionbrokenby'SSLError(SSLZeroReturnError(6,'TLS/SSLconne
- ASP.NET Core--依赖注入(DI)--在ASP.NET Core中使用依赖注入
忧郁的蛋~
C#遗忘系列.NetCore相关asp.net后端c#
一、在ASP.NETCore中实现依赖注入1.1配置依赖注入在ASP.NETCore中实现依赖注入的第一步是配置依赖注入。ASP.NETCore使用了一个称为依赖注入容器(DIContainer)的组件来管理对象之间的依赖关系。DI容器在应用程序启动时被配置,并且可以在应用程序的整个生命周期内使用。以下是配置依赖注入的基本步骤:注册服务:使用services.AddTransient()来注册一个
- 使用 Go 语言生成样式美观的 PDF 文件
Ai 编码
Golang教程golangpdf开发语言
文章精选推荐1JetBrainsAiassistant编程工具让你的工作效率翻倍2ExtraIcons:JetBrainsIDE的图标增强神器3IDEA插件推荐-SequenceDiagram,自动生成时序图4BashSupportPro这个ides插件主要是用来干嘛的?5IDEA必装的插件:SpringBootHelper的使用与功能特点6Aiassistant,又是一个写代码神器7Cursor
- 如何在 deepin文件夹中搜索包含特定内容、关键字的 Word 文档
deepin
在deepin系统中,搜索包含特定内容或关键字的Word文档是一项常见需求。以下是一个详细的步骤指南,帮助你在文件夹中高效地完成这项任务。一、安装依赖工具要搜索Word文档,首先需要安装一些必要的工具。这些工具包括catdoc、docx2txt、iconv和grep。它们分别用于处理不同格式的Word文档、字符编码转换和文本搜索。在终端执行以下命令安装这些工具:sudoaptinstallcatd
- HarmonyOS NEXT应用开发之NAPI封装ArkTS接口案例_harmonyos napi
2401_83946826
2024年程序员学习harmonyos华为
std::unique_lockstd::mutexunil(uniContext->resultWaitUtil.lock);uniContext->resultWaitUtil.cv.wait(unil,[]{returnuniContext->resultWaitUtil.isFinished;});return;}else{status=napi_call_function(uniCont
- ubuntu安装miniconda
MWbayern
ubuntu
Anaconda是一个开源的Python包管理器,而Miniconda则是轻量级的Anaconda下载地址ubuntu安装在下载地址里面下载相应文件或者sudoapt-getinstallwgetwgethttps://repo.anaconda.com/miniconda/Miniconda3-latest-Linux-x86_64.sh之后运行该文件bashMiniconda3-latest-
- 【懒加载数据 Objective-C语言】
清风清晨
Objective-Cobjective-ccocoaios
一、咱们就开始进行懒加载1.懒加载发现,每一个字典,是不是就是四个键值对组成的:1)answer:String,中国合伙人,2)icon:String,movie_zghhr,3)title:String,创业励志电影,4)options:Array,21items前三个都是String类型,最后是不是Array类型,所以我们要先建一个模型,是不是来表示它这个东西啊,2.我们首先把这个项目,给它起
- 算力平台环境搭建实操
罗小黑的师傅
目标检测深度学习人工智能
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录一、登录账号二、选择算力平台已有镜像或外部导入镜像创建开发环境三、配置环境1.修改算力平台密码2.配置代理(1)进入bashrc配置文件(2)在文本末尾添加(3)重新运行bashrc配置文件3.安装miniconda方法1:离线下载方法2:在线下载4.pip换源5.创建并激活虚拟环境6.安装pytorch7.额外包的安装,都可
- 苹果频率测试软件gen,【技术干货】进行精准的PCIe 4.0时钟抖动测量
荣耀张大仙~~~
苹果频率测试软件gen
原标题:【技术干货】进行精准的PCIe4.0时钟抖动测量随着数据传输速率的提升,相关标准也变得越加严苛。PCI-Express标准亦呈现了此趋势,从PCIeGen3.1的抖动要求为1.0psRMS开始,到PCIeGen4.0时,其抖动要求已降为0.5psRMS。因此,SiliconLabs(亦称芯科科技)最新推出的Si522xx系列频率产生器和Si532xx缓冲器旨在满足并超越PCIeGen4.0
- python使用pyzbar报错filenotfounderror: could not find module ‘libiconv.dll‘
susu1083018911
python
查了好久的问题,也不知道为什么。记录一下解决办法:libiconv.dll需要安装动态连接库,下载地址:https://download.microsoft.com/download/F/3/5/F3500770-8A08-488E-94B6-17A1E1DD526F/vcredist_x64.exe下载完以后双击安装,安装好就没有问题了。
- 麒麟操作系统基础知识保姆级教程(五)系统优化
小屁不止是运维
基础知识架构linux运维服务器
如果你想拥有你从未拥有过的东西,那么你必须去做你从未做过的事情1、查看系统版本两种方法1、使用命令查看[root@localhost~]#hostnamectl Statichostname:localhost.localdomain Iconname:computer-vm Chassis:vm MachineID:372f0bb3bfcd4bd09688fd725b9a085
- android wifi讲解,android wifi讲解 wifi列表显示
Everlasting Cold
androidwifi讲解
addNetwork(WifiConfigurationconfig)添加一个config描述的WIFI网络,默认情况下,这个WIFI网络是DISABLE状态的。calculateSignalLevel(intrssi,intnumLevels)计算信号的等级compareSignalLevel(intrssiA,intrssiB)对比网络A和网络B的信号强度createWifiLock(intl
- vue3 + echarts5.4.3 实现3D省份地图【动态icon】
和生活比个Y
3d
vue3+echarts5.4.3实现3D省份地图【动态icon】vue3项目+echarts5.4.3实现效果:1.下载echarts插件2.按需引入echarts插件3.复制省份json文件1.[查找省份/全国的json文件的地址:](https://datav.aliyun.com/portal/school/atlas/area_selector)2.当前页面中引入刚才复制的json文件4
- vscode项目依赖问题
.弗兰克
vscode
必读一定要将前端下拉的项目备份一下,很容易运行导致依赖报错,重新下载命令使用幽灵分解器安装pnpminstall替代npminstall设置淘宝NPM镜像源yarnconfigsetregistryhttps://registry.npmmirror.com查看目前依赖包的版本npmlist@ant-design/icons-angular查看有哪些版本npmview@ant-design/ico
- HarmonyOS鸿蒙开发使用系统自带icon图标
不会写前端代码
harmonyos华为
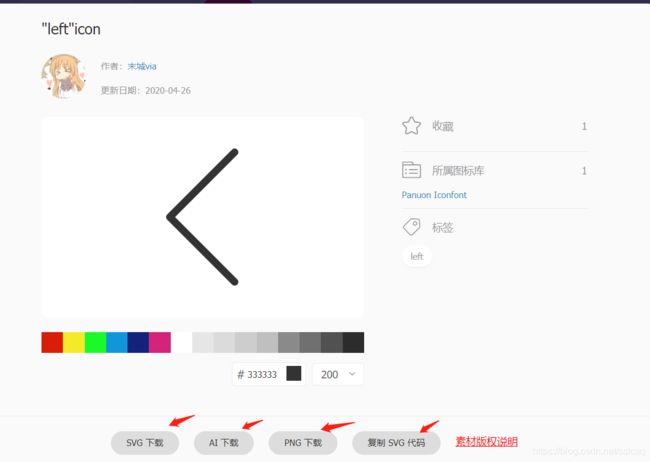
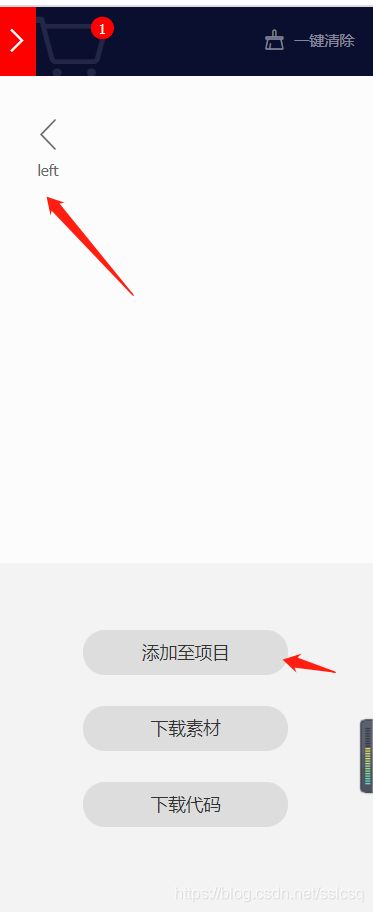
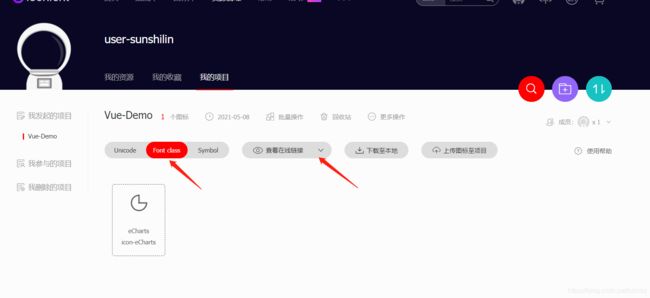
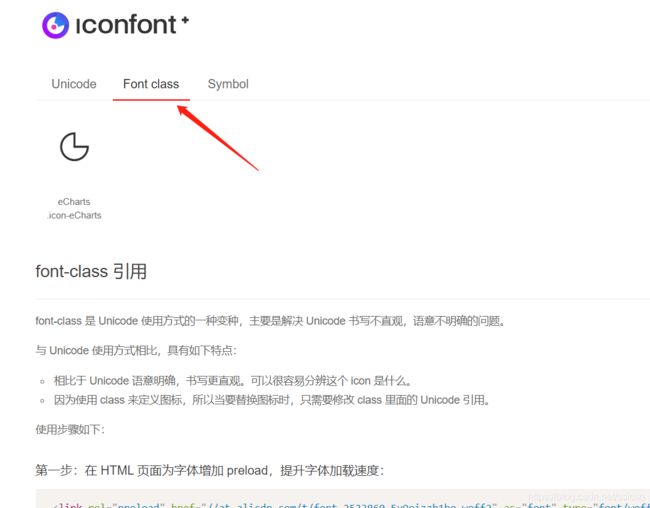
目前在学习HarmonyOS鸿蒙开发,在练手的时候遇到了一个问题,如何使用鸿蒙系统自带的icon图标,查找了资料才发现鸿蒙的系统自带icon文档和开发文档是分开的,icon文档地址为:HarmonyOS主题图标库|icon素材免费下载|华为开发者联盟。使用icon图标:我们在页面随便中使用一个图标:Text(){SymbolSpan($r('sys.symbol.arrow_up_left_and
- HarmonyOS(鸿蒙),腾讯面试java
1024创新开发
程序员面试java后端
20],21“actions”:[22“action.system.home”23]24}25],26“orientation”:“unspecified”,27“name”:“com.example.demo.MainAbility”,28“icon”:“$media:icon”,29“description”:“$string:mainability_description”,30“label
- 如何让 localStorage 数据实现实时响应
重大事项:重大事项提前通知!快来围观,不容错过!极限科技一直致力于为开发者和企业提供优质的开源工具,提升整个技术生态的活力。除了维护国内最流行的分词器analysis-ik和analysis-pinyin,也在不断推动更多高质量开源产品的诞生。在极限科技成立三周年之际,公司宣布以下产品和工具已全面开源:INFINIFrameworkINFINIGatewayINFINIConsoleINFINIA
- 如何使用PHP构建IoC容器,实现依赖注入!
Ai 编码
php教程phprpc开发语言
文章精选推荐1JetBrainsAiassistant编程工具让你的工作效率翻倍2ExtraIcons:JetBrainsIDE的图标增强神器3IDEA插件推荐-SequenceDiagram,自动生成时序图4BashSupportPro这个ides插件主要是用来干嘛的?5IDEA必装的插件:SpringBootHelper的使用与功能特点6Aiassistant,又是一个写代码神器7Cursor
- PHP 8.4 安装和升级指南
Ai 编码
php教程php开发语言
文章精选推荐1JetBrainsAiassistant编程工具让你的工作效率翻倍2ExtraIcons:JetBrainsIDE的图标增强神器3IDEA插件推荐-SequenceDiagram,自动生成时序图4BashSupportPro这个ides插件主要是用来干嘛的?5IDEA必装的插件:SpringBootHelper的使用与功能特点6Aiassistant,又是一个写代码神器7Cursor
- Go语言的数据竞争 (Data Race) 和 竞态条件 (Race Condition)
Ai 编码
Golang教程golang开发语言后端
文章精选推荐1JetBrainsAiassistant编程工具让你的工作效率翻倍2ExtraIcons:JetBrainsIDE的图标增强神器3IDEA插件推荐-SequenceDiagram,自动生成时序图4BashSupportPro这个ides插件主要是用来干嘛的?5IDEA必装的插件:SpringBootHelper的使用与功能特点6Aiassistant,又是一个写代码神器7Cursor
- 最超值的Mac——Mac mini
初心么么哒
你知道最超值的Mac是什么吗?自2005年以来,Macmini一直是Apple台式机产品线中的主要产品。最初推出是为了让对Mac好奇的Mac进入Apple生态系统的一种简单方式,现在新的AppleSiliconMacmini可能是任何寻找新Mac的人的最有吸引力的购买。什么是AppleSiliconMacmini?M1Macmini是Apple最小的台式电脑,同时也是最快的台式电脑之一。最新型号由
- 前端代码上传文件
余生逆风飞翔
前端javascript开发语言
点击上传文件import{ElNotification}from'element-plus'import{API_CONFIG}from'../config/index.js'import{UploadFilled}from'@element-plus/icons-vue'import{reactive}from'vue'import{BASE_URL}from'../config/index'i
- 昇思MindSpore AI框架MindFormers实践3:ChatGLM3-6B对一段文字进行提取
skywalk8163
人工智能项目实践人工智能mindspore
MindSpore和MindFormers安装参见:昇思AI框架实践1:安装MindSpoe和MindFormers_miniconda安装mindspore-CSDN博客使用了MindSpore2.2和MindFormers1.0支持的模型:KeyError:"modelmustbeinodict_keys(['gpt2','gpt2_lora','gpt2_xl','gpt2_xl_lora'
- ubuntu美化
BGLB
先来美化完成的几张图诱惑一下主要做一下记录系统环境:1、ubuntu18.042、VMware143、美化需要的主题和icon百度云自取链接:https://pan.baidu.com/s/1Om8ntCJHm7341a0ZC-emiQ提取码:4axn正式开始美化建议直接使用root登陆ubuntu系统方便第一步首先要先安装相应的工具:TweakTool中文名叫优化英文名叫gnome-tweak-
- 使用Fleet AI Context和LangChain构建高效的文档检索系统
afTFODguAKBF
人工智能langchainpython
使用FleetAIContext和LangChain构建高效的文档检索系统引言在当今的AI和机器学习领域,高质量的文档检索系统对于提高开发效率和用户体验至关重要。本文将介绍如何利用FleetAIContext提供的高质量embeddings和LangChain框架来构建一个强大的文档检索系统。我们将深入探讨如何处理嵌入向量、检索相关文档,以及如何将这些功能整合到一个简单但功能强大的代码生成链中。主
- Cuda 程序编译报错: fatal error: cusparse.h: No such file or directory
原野寻踪
实践经验cuda
编译cuda程序时发现下列报错:/mnt/xxx/miniconda3/envs/xxx/lib/python3.8/site-packages/torch/include/ATen/cuda/CUDAContext.h:6:10:fatalerror:cusparse.h:Nosuchfileordirectory#include^~~~~~~~~~~~检查发现是选择了错误的Cuda版本。ls/
- 小程序的三种弹框showToast、showModal、showLoading
前端-文龙刚
小程序小程序
小程序常用的三种弹框有:showToast:消息提示框showModal:模态对话框showLoading:加载框第一:showToast:消息提示框默认的样式自定义icon图标具体代码如下:wx.showToast({title:'成功',//提示内容icon:'loading',//图标(success成功图标、error失败图标、loading加载图标、none不显示图标)image:'..
- flutter页面布局HTML,flutter笔记7:flutter页面布局基础,看完这篇就可以用flutter写APP了...
李致遠
flutter页面布局HTML
不知不觉已经到了第7篇,然而很多萌新玩家可能还是不知道如何堆砌控件,像用CSS一样搭出漂亮的APP界面,我也一样,红红火火恍恍惚惚,直到今天含泪读完Flutter布局基础,仿佛打开了一个全新的世界。基本概念在flutter中,一切皆控件!一切皆控件!一切皆控件!牢牢记住这个概念。Text是控件,Image是控件,Icon是控件,布局脚手架也Scaffold也是控件,甚至整个APP也是控件。用户自定
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方