1. vue.js 组件添加事件
.native 是用来区分组件的事件和组件内部的事件,当然也可以是用的$emit('myClick') 从组件内部派发事件来实现
2. vue 微信支付遇到的坑
使用的vue-router 的hash模式, 所以页面的路径是www.ssss.com/shop/#/home 的样子,但是微信支付目录验证不支持这种hash模式,所以在微信看来目录是错误。
// Recharge.vue
created() {
let config = {};
config.url = window.location.href;
// 判断当前url是否存在?参数匹配符
if(!config.url.match(/\?/)) {
location.replace(window.location.href.split('#')[0] + '?' + window.location.hash);
return ;
}
}
3. 微信中拉起微信支付控件
1. 使用wx的[jssdk](https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115);是比较新的方式,需要引入威信度的jssdk
2. 使用老的WeixinJSBridgeReady方式拉起支付控件,
这次使用的是后面这种方法: 步需要引入七牛的jssdk直接就可以拉起
```
handleWxpay() {
if(this.isweixin) {
//options 是接口返回的wx的一些配置信息
this.wxReadyToPay(options)
}else {
console.log('open in wx')
}
},
onBridgeReady(options){
let that = this
console.log(options)
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
options,
function(res){
console.log(res);
//使用以上方式判断前端返回,微信团队郑重提示:res.err_msg将在用户支付成功后返回 ok,但并不保证它绝对可靠。
switch(res.err_msg){
case "get_brand_wcpay_request:ok": //支付成功
console.log('支付成功')
// that.$router.push({path:'/SettlemenSuccess'})
break;
case "get_brand_wcpay_request:cancel": //支付取消
console.log('取消支付')
break;
case "get_brand_wcpay_request:fail": //支付失败
console.log('支付失败')
break;
default:
// console.log(res.err_msg);
break;
}
}
)
},
wxReadyToPay(options){
let that = this
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', that.onBridgeReady(options), false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', that.onBridgeReady(options));
document.attachEvent('onWeixinJSBridgeReady', that.onBridgeReady(options));
}
}else{
that.onBridgeReady(options);
}
},
isweixin() {
const ua = window.navigator.userAgent.toLowerCase();
if(ua.match(/MicroMessenger/i) == 'micromessenger'){
return true;
} else {
return false;
}
},
```
4. 微信中预览图片(类似微信支付)
1.微信的jssdk
2.WeixinJSBridgeReady
```
handleToSwiper(index) {
this.current = index
this.wxReady(index)
},
wxSwiper(index){
let newImgs = this.newImgs.map((item) => {
return this.host + item.filename + this.previewParameter //添加的七牛图片的参数,根据自己项目的需求添加
})
WeixinJSBridge.invoke('imagePreview', {
current: newImgs[index],
urls:newImgs
}
)
},
wxReady(index){
let that = this
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', that.wxSwiper(index), false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', that.wxSwiper(index));
document.attachEvent('onWeixinJSBridgeReady', that.wxSwiper(index));
}
}else{
that.wxSwiper(index);
}
},
```
[七牛图片处理](https://developer.qiniu.com/dora/manual/1270/the-advanced-treatment-of-images-imagemogr2#imagemogr2-thumbnail-spec) 例如:`?imageView2/1/w/200/h/200/interlace/1/q/100'`参数,让图片,无论是横图还是竖图在n * n大小的范围你不变形的显示出来
5. vue开发环境 跨域问题 使用代理的方式解决
在开发的过程中后端给的接口,存在跨域的问题,导致在本地调试无法正常的进行,通常解决这样的问题有两种方式:
1. 后端允许跨域,(为了安全可以加一些限制,有很多种的方法,可以和后端的小伙伴进行协商解决)
2. 利用node.js 在vue-cli中使用 代理的方式,服务器去请求服务器不会存在跨域的问题。
proxyTable的配置:实际是webpack中devServer的proxy的配置
//在vue-cli config下dev环境配置中
const getIP = utils.getIP // 获取ip的方法
const host = getIP() ? getIP() : 'localhost'
const port = 9092
const proxyTableUrl = `http://${host}:${port}/yiqi`
const baseUrl = 'http://xxxxxxxxx.cn/'
proxyTable: {
[proxyTableUrl]: {
target: baseUrl,
changeOrigin: true, //允许跨域
pathRewrite: {
'^/yiqi': ''
}
}
}
访问 http://192.168.13.233:8081/yiqi/apixxxxx
代理了http://xxxxxxxxx.cn/apixxxxx
6. 获取的本地内网的ip 目的是为了达到在手机预览的目的
//环境是mac机子 window系统存在问题
const glob = require('glob');
module.exports = {
getIP:function () {
var os = require('os')
var IPv4 = '127.0.0.1'
var interfaces = os.networkInterfaces()
for (var key in interfaces) {
interfaces[key].some(function (details) {
if (details.family == 'IPv4' && key == 'en0') {
IPv4 = details.address
return true
}
})
}
return IPv4
}
}
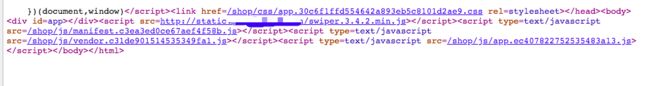
7. 使用webpack 配置外部引入,避免vender.js打包过大的问题
在使用vue-cli进行打包的时候,会把一些第三方的插件打包在vender.js中,随着项目的迭代,会因为插件使用的越来越多导致vender.js过大。这种情况下可以把一些插件使用cdn,或着使用自己的地址来作为外部的引用来使用
//wwbpack.base.config.js
externals: {//CDN 引入文件 减少vendor.js体积
// vue: 'Vue',
swiper:"Swiper"
},
在index.html模板中引入你想使用的插件的cdn
在项目中就可以正常的使用Swiper插件了
// sipwer.vue
import '@/plugins/css/swiper-3.4.2.min.css';
import Swiper from 'swiper'
在项目打包之后就在控制台查看就会看见已经引入了你想要的js
当然你也可以吧vue从外部引入使用 。本人的项目选择打包在vender.js中。
8. 日历组件
非常感谢zwhGithub自己写的calendar组件
9. axios的post 方式的使用方法
axios(url, {
method: 'post',
headers: {
"content-type": "application/x-www-form-urlencoded",
'Accept': 'application/json'
},
data: qs.stringify(data),
withCredentials: true
})
10. 图片 ,字体 , 媒体 是否打包在js中的配置(webpack)
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
// 超过10字节 会打包到img目录下,否则打包在js中; 想要打包在 img limit:1
limit: 1,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
{
test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('media/[name].[hash:7].[ext]')
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
11. webpack路径的配置 结合vue-cli
//vue-cli 中配置
build:{
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: '',
assetsPublicPath: '/shop/',
}
// webpack
output: {
path: config.build.assetsRoot,
filename: utils.assetsPath('js/[name].[chunkhash].js'),
chunkFilename: utils.assetsPath('js/[id].[chunkhash].js'),
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
},
plugins:[
// copy custom static assets
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../static'),
to: config.build.assetsSubDirectory,
ignore: ['.*']
}
])
]
assetsRoot决定了webpack中输出的路径;在目录下的 dist目录
assetsSubDirectory决定了打包之后dist下的目录,
比如
assetsSubDirectory:''
如果
assetsSubDirectory:'static'
assetsPublicPath决定了放在服务器时的项目路径
如果assetsPublicPath:'/shop/'
如果assetsPublicPath:''
则上面的路径中的shop不存在,根据自己姓名不同的需求来配置该路径
12. 微信中改变title的坑
由于在个页面中会动态的改变的title的名字
//dom.js
export function setDocumentTitle(title = 'index') {
if (document.title === title) {
return
}
document.title = title
}
但是在微信中 ios的手机不能够改变title,采用下面的方案来hack
export function setDocumentTitle(title = 'index') {
if (window.document.title === title) {
return
}
document.title = title
var mobile = navigator.userAgent.toLowerCase()
if (/iphone|ipad|ipod/.test(mobile)) {
var iframe = document.createElement('iframe')
iframe.style.display = 'none'
// 替换成站标favicon路径或者任意存在的较小的图片即可
iframe.setAttribute('src', '/favicon.ico')
var iframeCallback = function () {
setTimeout(function () {
iframe.removeEventListener('load', iframeCallback)
document.body.removeChild(iframe)
}, 0)
}
iframe.addEventListener('load', iframeCallback)
document.body.appendChild(iframe)
}
}
参考了deboyblog的vue-wechat-title封装的方法
13. 判断是否为{} null 用在后端接口可能会存在返回的某一个字段存在null, 或者是{ }的情况,在是使用vue时会对这样的返回做出判断,比如不显示的情况。但是{} == {} //false
/*
* 判断是否为{} null
*/
//es5的方法
export function isEmptyObject(obj) {
for (var key in obj){
return !obj.hasOwnProperty(key)
}
return true
};
//es6的方法
export function isEmptyObjectES6(obj) {
if(Object.getOwnPropertyNames(obj).length){
return false
}
return true
}
14. vconsole在vue中的使用
const debug = process.env.NODE_ENV !== 'production'
if (debug) { //vconsole 移动端调试
const Vconsole = () => import('vconsole')
let vConsole = new Vconsole()
vConsole.then(res => {
vConsole = new res()
}, err => {
console.log(err)
})
}
15. input 图片上传功能
upload(e) {
let that = this
let file = e.target.files[0]
if(file) {
if (!/image\/\w+/.test(file.type)) {
alert("请确保文件为图像类型")
return false;
}
// 图片预览 存在裁剪问题
//const formData = new FormData()
//formData.append('file', file)
//axios(url,[,config]).then().catch()
const reader = new FileReader()
reader.readAsDataURL(file)
reader.onload = function() {
//console.log(this.result)
that.img = this.result
let base64 = this.result
let data = {
order_id,
base64
}
axios(`${baseUrl}/order/xxxxxx/`, {
method: 'post',
headers: {
"content-type": "application/x-www-form-urlencoded",
'Accept': 'application/json'
},
data:qs.stringify(data),
withCredentials: true
}).then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})
}
}
},
16. 分包加载
// 没有进行分包的加载 会在首次进入首页的时候加载所有的组件
import ProfilePicture from '@/components/ProfilePicture'
// 就版本的分包加载的方法
const ProfilePicture = r => require.ensure([], () => r(require('../components/ProfilePicture')), 'ProfilePicture')
// 新版webpack 3.6的分包加载
const ProfilePicture = () => import('../components/ProfilePicture')
17. tabbar的封装 当然方法也很多,懒得写了直接贴代码吧

 首页
首页

 订单
订单

 我的
我的
17. swiper插件 自定义分页器 直接上代码吧
- iphoneX的底部适配
在项目中因为底部tab栏在iphonex的显示问题
- 方法一
@media only screen and (width: 375px) and (min-height: 690px){
#app {
padding-bottom: 0.34rem;
}
}
- 方法二
第一步:新增 viweport-fit 属性,使得页面内容完全覆盖整个窗口:
第二步:页面主体内容限定在安全区域内
body {
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
}
第三步:fixed 元素的适配
- 类型一:fixed 完全吸底元素(bottom = 0)
{
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
}
- 类型二:fixed 非完全吸底元素(bottom ≠ 0),比如 “返回顶部”、“侧边广告” 等
{
margin-bottom: constant(safe-area-inset-bottom);
margin-bottom: env(safe-area-inset-bottom);
}
-
webpack打包后可以看见源码
原理是你使用了 webpack 的 source-map 功能,与 vue 无关。
source-map 是“打包压缩后的代码”和“源代码”的对应关系,高级浏览器会自动加载这个文件以便调试。
解决办法:
将 config/index.js 中 build 下的 productionSourceMap: true,
改为 productionSourceMap: false, 即可.
- 使用flex布局 在ios上页面无法滚动的hack方案(在安卓上没遇见这种问题)
描述:在使用flex布局,在滚动的box有滚动时,当第一次进入页面时,页面出现无法滚动的问题。但是进入其他页面,再次返回该页面就可以滚动了(在两次项目中都遇见了这样的问题)
坑:原本以为是由于图片渲染的时候高度没有确定,导致的高度问题引发的内容没有填充box的问题。但是使用了在img标签外面写固定高度的div来解决,并没有效果。
最终使用了定位的方式来解决这样的问题。
eg: 会出现这种情况的代码
// html
content1
content2
我是一个按钮
// css
.box{
display: flex;
flex-direction: column;
width: 100%;
height: 100%;
overflow: hidden;
}
.content{
flex: 1;
overflow-x: hidden;
overflow-y: auto;
box-sizing: border-box;
-webkit-overflow-scrolling: touch;
}
.item{
width:100%;
height:500px;
}
.bottom-btn{
height:4rem;
}
这种布局的在第一次进入的时候会有几率出现无法滚动的情况
hack: 可能是ios中对定位的比较的敏感,或者是定位可以脱离文档流的原因(还不清楚),可以使用定位的方法来hack这种问题
// html
content1
content2
我是一个按钮
// css
.box{
display: flex;
flex-direction: column;
width: 100%;
height: 100%;
overflow: hidden;
}
.content{
position: relative;
top:0;
left: 0;
flex: 1;
overflow-x: hidden;
overflow-y: auto;
box-sizing: border-box;
-webkit-overflow-scrolling: touch;
}
.scroll-box{
position: absolute;
top:0;
left: 0;
width:100%;
}
.item{
width:100%;
height:500px;
}
.bottom-btn{
height:4rem;
}
21.vue中记录上浏览位置的方法
场景描述: 在当前页面浏览时,点击进入其他页面,再返回时希望滚动到浏览时的位置
解决方案:
- 利用本地存储(或者cookie)
- 使用Storage(本地存储), 在进入其他页面之前记录当前的滚动位置
// some click event
let scrollTop = targetDom.scrollTop
sessionStorage.setItem('scrollTop', scrollTop)
- 返回页面的时候获取到上次的位置,并重新设置dom的滚动位置
import { domSetScrollTop } from '@/utils/dom.js'
// vue生命周期mounted
mounted:{
let scrollTop = sessionStorage.getItem('scrollTop')
if(!scrollTop) {
scrollTop = 0
}
domSetScrollTop(this.$refs.content, scrollTop)
}
// utils/dom.js
export function domSetScrollTop(dom, scrollTop) {
dom.scrollTop = scrollTop
}
缺点:在回到当前页面的时候,在获取本地存储的时候会浪费时间,以及页面渲染的时间,会导致回到上次的位置并不是很准确。所以采取了下面这种方式来实现。
2 . 使用vue路由中的元信息进行存储(使用vuex的放在全局也可以进行存储,没有试验应该算一个思路)
// CurrentPage.vue
// utils
import { domSetScrollTop } from '@/utils/dom.js'
//mixins
import { metaScroll } from '@/components/mixins/metaScroll'
mixins:[metaScroll], //记录位置
methods:{
handleClick(sku_id){
this.setRouteMeta('scrollTop', this.$refs.content.scrollTop)
this.$router.push({name:'ProfilePicture',params: { id }})
},
_setScrollTop(){
let scrollTop = this.getRouteMeta().scrollTop
if(!scrollTop) {
scrollTop = 0
}
domSetScrollTop(this.$refs.content, scrollTop)
},
},
mounted() {
this._setScrollTop()
},
// mixins/scrollTop.js
export const metaScroll = {
methods:{
getRouteMeta() {
return this.$route.meta
},
setRouteMeta(attribute, val){
this.$route.meta[attribute] = val
}
}
}
// utils/dom.js
export function domSetScrollTop(dom, scrollTop) {
dom.scrollTop = scrollTop
}
// router/index.js
{
path: '/CurrentPage',
name: 'CurrentPage',
component: CurrentPage,
meta:{
scrollTop:0
}
},
3 . 使用 vue-router的滚动行为
滚动行为
使用前端路由,当切换到新路由时,想要页面滚到顶部,或者是保持原先的滚动位置,就像重新加载页面那样。 vue-router 能做到,而且更好,它让你可以自定义路由切换时页面如何滚动。
注意: 这个功能只在支持 history.pushState 的浏览器中可用。
当创建一个 Router 实例,你可以提供一个 scrollBehavior 方法:
const router = new VueRouter({
routes: [...],
scrollBehavior (to, from, savedPosition) {
// return 期望滚动到哪个的位置
}
})
scrollBehavior 方法接收 to 和 from 路由对象。第三个参数 savedPosition 当且仅当 popstate 导航 (通过浏览器的 前进/后退 按钮触发) 时才可用。
这个方法返回滚动位置的对象信息,长这样:
{ x: number, y: number }-
{ selector: string, offset? : { x: number, y: number }}(offset 只在 2.6.0+ 支持)
如果返回一个 falsy (译者注:falsy 不是 false,参考这里)的值,或者是一个空对象,那么不会发生滚动。
举例:
scrollBehavior (to, from, savedPosition) {
return { x: 0, y: 0 }
}
对于所有路由导航,简单地让页面滚动到顶部。
返回 savedPosition,在按下 后退/前进 按钮时,就会像浏览器的原生表现那样:
scrollBehavior (to, from, savedPosition) {
if (savedPosition) {
return savedPosition
} else {
return { x: 0, y: 0 }
}
}
如果你要模拟『滚动到锚点』的行为:
scrollBehavior (to, from, savedPosition) {
if (to.hash) {
return {
selector: to.hash
}
}
}
我们还可以利用路由元信息更细颗粒度地控制滚动。查看完整例子请移步这里。
异步滚动
2.8.0 新增
你也可以返回一个 Promise 来得出预期的位置描述:
scrollBehavior (to, from, savedPosition) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve({ x: 0, y: 0 })
}, 500)
})
}
将其挂载到从页面级别的过渡组件的事件上,令其滚动行为和页面过渡一起良好运行是可能的。但是考虑到用例的多样性和复杂性,我们仅提供这个原始的接口,以支持不同用户场景的具体实现。