1.class 和 id 的使用场景?
id适用于特定的标签,同时也可以用作lable的for属性值
class可以用在具有同种属性的标签上,即同一类型。
2.CSS选择器常见的有几种?
1.基础选择器
1.1 *通配符,可以匹配所有的元素
1.2 #id ,id选择器, 匹配特定id的元素。
1.3.class类选择器,匹配class包含的元素
1.4标签选择器:
2.组合选择器
2.1 E,F 多元素选择器,同时匹配E,F
2.2 E F 后代选择器,匹配E的所有后代,不仅仅是子元素,子元素 向下递归。
2.3 E>F子元素选择器,选择E的子元素,不向下迭代
2.4 E+F直接相邻选择器,匹配E元素之后的第一个相邻的元素F
2.5 E~F普通相邻选择器,匹配E元素之后的所有同级元素F
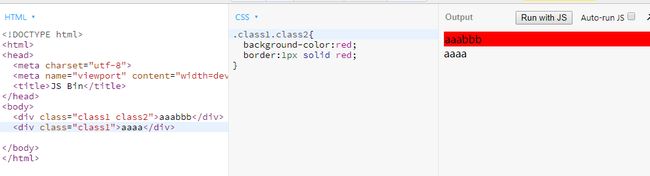
2.6. class1.class2 中间没有空格隔开,是指一个元素中同时拥有 class1和class2这两个类。如下图1
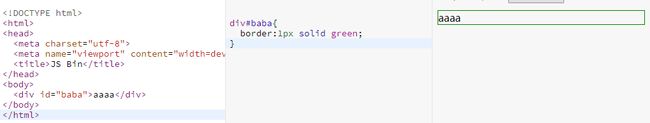
2.7element#ff中间没有空格隔开,表明一个id是ff的element元素如图2所示
3.属性选择器
3.1E[attr]:匹配所有具有属性attr的元素
3.2 E[attr=value]:匹配属性值为value的元素
3.3 E[attr~=value]:匹配所有属性attr具有多个空格分隔, 其 中一个值等于value的元素
3.4 E[attr^=value]:匹配属性attr的值以value开头的元素
3.5 E[attr$=value]:匹配属性attr的值以value结尾的元素
3.6 E[attr*=value]:p匹配属性attr的值包含value的元素
4.伪类选择器
E:first-child:匹配元素E的第一个子元素
E:link :匹配素有未被点击的链接
E:visited :匹配所有已经被点击的链接
E:active :匹配鼠标已经在其上按下,但是还没有释放的E元素
E:hover :匹配鼠标悬停其上的E元素
E:focus :匹配获得当前焦点的E元素
E:lang(c) :匹配lang属性等于c的元素
E:enabled :匹配表单中可用的元素
Edisabled :匹配表单中禁用的元素
E:checked: 匹配表单中被选中的radio或checkbox元素
E:selection: 匹配用户当前选中的元素
E:root :匹配文档的根元素,对于HTML文档,就是HTML元素
E:nth-child(n) :匹配其父元素的第n个子元素,第一个编号为1
E:nth-last-child :匹配其父元素的第n个子元素,第一个编号为1
E:nth-of-type(n):与:nth-child作用类似,但是仅匹配使用同种标签的元素
E:nth-last-of-type(n) :与nth-last-child作用相似,但是仅匹配使用同种标签的元素
E:first-child:匹配父元素的第一个子元素
E:last-child :匹配父元素的最后一个子元素
E:first-of-type :即 E:nth-of-type(1)
E:last-of-type :即 E:nth-last-of-type(1)
E:only-child :匹配父元素下仅有的一个子元素
E:only-of-type :匹配父元素下使用同种标签的唯一一个子元素
5.伪元素选择器
E::first-line:匹配E元素内容的第一行
E::first-letter:匹配E元素内容的第一个字母
E::before:在E元素之前插入生成的内容
E::after:在E元素之后插入生成的内容
3.CSS优先级(从高到低):对于复杂场景如何计算优先级?
1.!important会覆盖所有之前的样式
2.内联样式
3 .id选择器
4.类选择器
5伪类选择器
6属性选择器
7标签选择器
8通配符选择器
9浏览器自定义
复杂场景计算:
行内样式为1000,id选择器是100,类和属性选择器以及伪类选择器为10,标签选择器以及伪元素是1,根据标签出现的情况,然后计算相应的值,然后再做比较。
例如:P{}则是1
a:hover{} a是标签1,:hover是伪元素1,则总的结果为2
ul ol+li 三个标签为1,则总的结果是1+1+1=3
#cr .bii p 计算 #cr 100,.bii 是10,p是1 则结果是100+10+1=111
4.a:link, a:hover, a:active, a:visited 的顺序是怎样的? 为什么?
a:link,a:visited,a:hover,a:active 因为a:visited会在链接访问一次后永久生效,如果放在了最后则会永远的覆盖了其他的样式,如果将a:hover,a:active放它的后面,则会覆盖a:visited的样式,这样排列的原因就是因为四个样式的优先级相同,利用了后面的元素覆盖前面元素的原理才这样排列。
5.以下选择器分别是什么意思?
#header匹配id为header的元素
.header匹配class为header的元素
.header .logo匹配class为header元素下所有类为logo的后代
.header.mobile 匹配 类为header和mobile的元素
.headerp,.headerh3匹配类为header 下所有的p标签以及类header下所有h3的标签
#header .nav>li 匹配id为header 下所有类为nav并且第一个子元素为li的后代
#header a:hover 匹配 鼠标悬停在id为header元素的所有后代为a的标签
#header .logo~p匹配id为header 后代中所有 class为logo普通相邻的p标签
#header input[type="text"] 匹配id为header 后代中所有 属性值为text文本的的input标签
列出你知道的伪类选择器
上面已经列出了
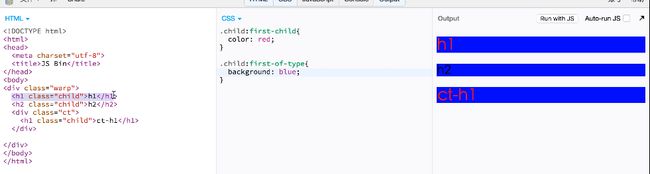
div:first-child、div:first-of-type、div :first-child和div :first-of-type的作用和区别(注意空格的作用)
div:first-child是父元素的第一个子元素
div:first-of-type 是父元素元素下第一个与父元素相同标签的标签元素
例题:
.child:first-child{color:red;}匹配 class为child元素的父元素下第一个子元素,其中h1的class为child,h1的父盒子为