在ump系统的那半个多月-jqGrid
2012.04统一监控平台项目打酱油的日子
系统介绍:
目标,致力于服务于公司内部的所有系统,对所有接入监控的系统进行监控,包括系统监控,URL存活监控,端口存活监控,方法监控等。
作为打酱油的我,没有接触到上面的编码,主要作为小组间的支持过去。项目中有一块系统管理类的东西,需要添加部门信息之类的,我就去做这个了。
了解需求之类的就不在多说了,也不是我要将的主题,主题是:jqGrid插件。
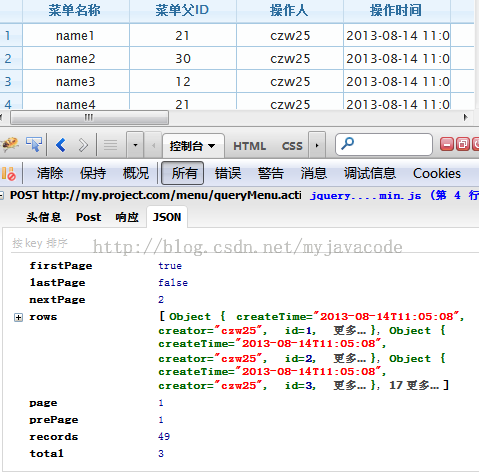
先来看一看运行的界面吧,还是有点爽的,不管是当时看着,还是现在看。
那接下来,我们来讲讲怎么做的。
要做出这么一个列表,我们需要知道他的数据格式是什么?以及需要哪些页面元素等。
详解一下:
<table class="" id="list2"></table> <div id="noticepage"></div> </div>
需要这两个页面元素,jqgrid通过这两个标签的id来渲染页面,jqGrid定义的模板如下:
//初始化
var $thisGrid = jQuery("#list2");
$thisGrid.jqGrid({
url:umpsetting.funcrootpath +'/menu/queryMenu.action',
datatype: "json",
mtype:"POST",
colNames:['菜单编号','菜单名称','菜单父ID','操作人','操作时间','状态','URL','操作'],
colModel:[
{name:'id',index:'id',align:"center",sortable:false,hidden:true},
{name:'name',index:'name',align:"center",sortable:false},
{name:'pid',index:'pid',align:"center",sortable:false},
{name:'creator',index:'creator',align:"center",sortable:false},
{name:'createTime',index:'createTime',align:"center",sortable:false,formatter:function(cellval){if(cellval == null || cellval == "")return "";return cellval.replace("T"," ");}},
{name:'status',index:'status',align:"center",sortable:false,formatter:function(cellval){if(cellval=="1")return "有效";if(cellval=="0")return "无效";}},
{name:'url',index:'url',align:"center",sortable:false},
{name:'des',index:'id',align:"center",sortable:false,formatter:currencyFmatter}
],
width:800,
height:250,
rowNum:20,
rowList:[15,20,30],
pager: '#noticepage',
sortname: 'id',
rownumbers:true,
viewrecords: true,
rownumbers:true,
sortorder: "desc",
caption:"",
jsonReader:{
root: "rows",
page: "page",
total: "total",
records: "records",
repeatitems: false,
id: "0"
}
}).jqGrid('navGrid','#noticepage',{edit:false,add:false,del:false,search:false});
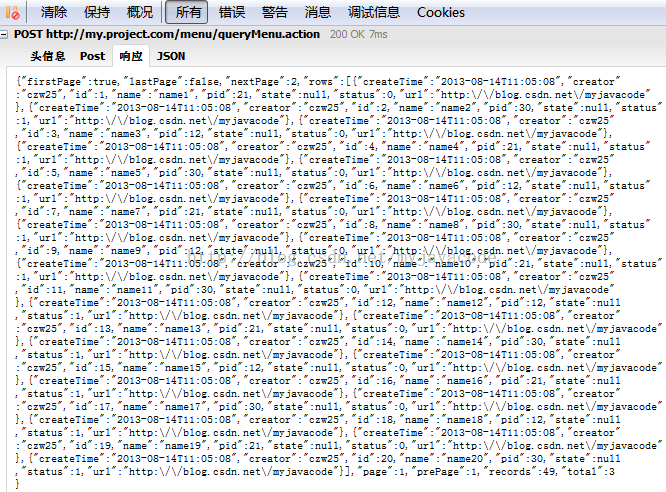
数据结构如下:
具体数据:
突然感觉这些都不是重点,重点是官方没有给出java版的demo,这里的重点的整合struts吧,大家觉得呢?
Js,html这些在官方demo中都有,那我们直接从Action的代码开始讲
public String queryMenu() throws Exception {
Map<String, Object> initMap = new HashMap<String, Object>();
result = menuService.queryByPage(page, rows, queryParam == null ? initMap : parseQueryParam(queryParam));
if (result.isSuccess()) {
jsonGrid = (SimplePage<Menu>) result.get("menuList");
}
return JSON_GRID;
}
InitMap就是组装查询参数而已,不需要重点了解。我们进一步来了解result里放了什么?从这一行代码里可以看出
jsonGrid = (SimplePage<Menu>) result.get("menuList");
SimplePage<Menu>
对象,那这个对象具体是怎样的呢?再往下看
public Result queryByPage(int page, int rows, Map<String, Object> map) {
Result result = new Result(false);
List<Menu> resultList = getMenus(page,rows);
SimplePage<Menu> sp = new SimplePage<Menu>(page, rows, menus.size(), resultList);
result.addDefaultModel("menuList", sp);
result.setSuccess(true);
return result;
}
可以看出,是通过这样一行代码创建了它
SimplePage<Menu> sp = newSimplePage<Menu>(page, rows, menus.size(), resultList);
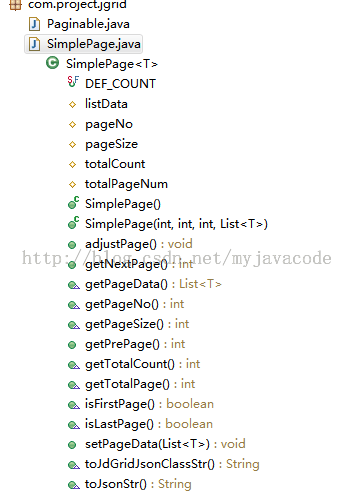
那SimplePage内部的结构呢?用一张图来看吧
加个注解,可以格式化你想要的json里的key键
@JSON(name = "records")
public int getTotalCount() {
return totalCount;
}
那返回这个对象,struts在什么地方处理的呢?接下来,看一看struts里的配置情况:
<package name="json-protected-default" extends="ump-default"> <result-types> <result-type name="json" class="org.apache.struts2.json.JSONResult" /> </result-types> <interceptors> <interceptor name="json" class="org.apache.struts2.json.JSONInterceptor" /> </interceptors> <global-results> <result name="jsonObject" type="json"> <param name="root">jsonObject</param> </result> <result name="jsonGrid" type="json"> <param name="root">jsonGrid</param> </result> <result name="jsonMap" type="json"> <param name="root">jsonMap</param> </result> </global-results> </package>
至于为什么要配置这个JSONResult有篇文章可以推荐给大家读读。
http://www.cnblogs.com/ini_always/archive/2011/10/15/2213404.html
我们这里返回的是jsonGrid,断点运行来看看结果吧
主要在这两段代码:
protected Object findRootObject(ActionInvocation invocation) {
Object rootObject;
if (this.root != null) {
ValueStack stack = invocation.getStack();
rootObject = stack.findValue(root);
} else {
rootObject = invocation.getStack().peek(); // model overrides action
}
return rootObject;
}
protected String createJSONString(HttpServletRequest request, Object rootObject) throws JSONException {
String json = JSONUtil.serialize(rootObject, excludeProperties, includeProperties, ignoreHierarchy, enumAsBean, excludeNullProperties);
json = addCallbackIfApplicable(request, json);
return json;
}
从值栈ValueStack里找到root=jsonGrid所对应的值,也就是我们放的SimplePage<Menu>对象。
最后createJSONString创建所要的值:
在页面中,jqgrid的配置ajax调用一下,就ok了,数据就展示出来了。
需要注意的是,正确的引入js,css等
把这两个用上
jquery-ui-redmond/jquery-ui-1.8.10.custom.min.js
jquery-ui-redmond/jquery-ui-1.8.10.custom.css
对那弹出框的处理
来看新增吧
function add() {
$("#name").val("");
$("#addOpt").dialog("open");
}
页面元素:
<div id="addOpt" class="modal"> <div class="moadalCon"> <table class="fakeGrid mt10"> <tr> <td class="valignT w100 textR"> <label class="necessaryL">菜单名称:</label> </td> <td class="textL"> <input type="text" name="name" id="name" class="textField28"/> <div class="errorItem"></div> </td> </tr> <tr> <td class="valignT w100 textR"> <label class="necessaryL">菜单父ID:</label> </td> <td class="textL"> <input type="text" name="pid" id="pid" class="textField28"/> <div class="errorItem"></div> </td> </tr> <tr> <td class="valignT w100 textR"> <label class="necessaryL">菜单URL:</label> </td> <td class="textL"> <input type="text" name="url" id="url" class="textField28"/> <div class="errorItem"></div> </td> </tr> </table> </div> </div>
用dialog("open")方法,打开一个窗口,或者叫对话框。把这个div放到对话款里。那同学们一定很关心是怎么保存的吧,
看下面的代码:
//创建弹出页面
$("#addOpt").dialog({
title:"新增菜单信息",
autoOpen: false,
width: 500,
resizable:false,
height: 300,
modal: true,
buttons: {
"确定": function() {
jQuery.ajax({
type: "post",
cache: false,
url:umpsetting.funcrootpath + "/menu/addMenu.action",
data: {
"menu.name":encodeURIComponent($("#name").val()),
"menu.url":encodeURIComponent($("#url").val()),
"menu.pid":$("#pid").val()
},
dataType: "json",
success: function (data) {
if(data=="EXIST"){
alert("报警分类信息已经存在!");
}else{
if(data==true){
gridReload();
}else{
alert("新增报警分类信息出错!");
}
}
}
});
$(this).dialog("close");
},
'关闭': function() {
$(this).dialog("close");
}
},
close: function() {
}
});
可以看出,是通过ajax异步去保存的,成功之后还gridReload();重新加载grid。
方法如下:
/**reload grid*/
window.gridReload = function(){
var name = $('#queryName').val();
$thisGrid.setGridParam({
postData:{
/*此次写的默认查询参数*/
"queryParam.name":encodeURIComponent(name)
}
}).trigger("reloadGrid");
};
好了,所有的分享就到这里,有什么疑问,可以随时提哦。