快速入门springboot 网页开发(二)Thymeleaf 入门初级
快速入门springboot 网页开发(二)Thymeleaf 入门初级
- Thymeleaf 模板引擎
- Thymeleaf 目标
- application.properties 的相关配置
- 控制器
- 常用表达式
-
- 1)变量表达式: $ { }
-
- ${ } 一些用法示例
- 三目运算
- 2)选择(星号)表达式: * { }
- 3)消息(#)表达式: #{ }
- 4)链接表达式: @{ }
-
- th:src th:attr
- th:href 用于设置超链接值
- 条件判断 th:if th:unless
- th:switch / th:case
- 迭代循环 th:each
-
- 迭代状态变量的使用
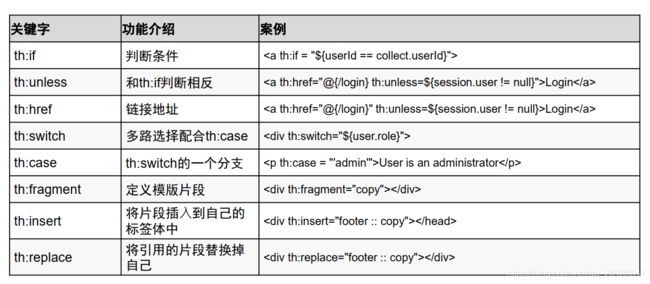
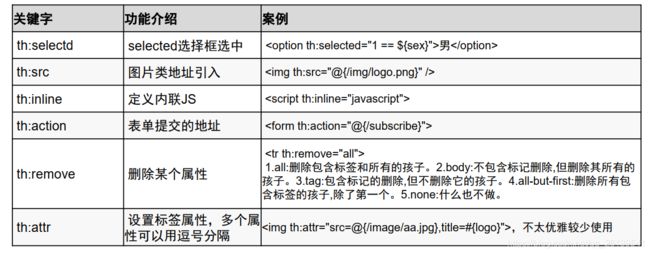
- 附录:常用th标签
注:本博客参考于武汉科技大学张智老师的PPT
Thymeleaf 模板引擎
◼ Thymeleaf 是一个服务器端 Java 模板引擎,适用于 Web 和独立环境,
能够处理 HTML, XML, JavaScript, CSS 甚至纯文本等。
◼ 常见的模板引擎: Thymeleaf, FreeMarker, Velocity, JSP等。
◼ Thymeleaf 是新一代的模板引擎, Spring 4.0 推荐的前端模版引擎(完
全取代 JSP)。
◼ Thymeleaf 从一开始就设计了Web标准,特别是 HTML5。
Thymeleaf 目标
◼ Thymeleaf 主要目标是为开发工作流程带来优雅的自然模板: HTML可
以在浏览器中正确显示,并且可以作为静态原型工作,从而可以在开发
团队中加强协作
Thymeleaf 目标就是前后端分离,即同一个 HTML 文件,前端人员以静态原型方式
打开时,看到是它们的内容,而后端人员通过服务器打开时,看到是动态数据 — 自然模板
application.properties 的相关配置
#关闭缓存
spring.thymeleaf.cache = false
#设置thymeleaf页面的存储路径
spring.thymeleaf.prefix=classpath:/templates/
#设置thymeleaf页面的后缀
spring.thymeleaf.suffix=.html
#设置thymeleaf页面的编码
spring.thymeleaf.mode=HTML5
spring.thymeleaf.encoding=UTF-8
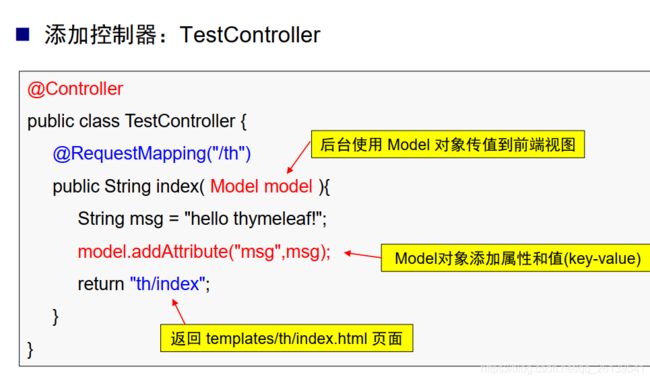
控制器
常用表达式
◼ 变量表达式 ${ }
◼ 选择(星号)表达式 *{ }
◼ 消息(#)表达式 #{ }
◼ 链接表达式 @{ }
◼ 片段表达式 ~{ }
1)变量表达式: $ { }
◼ 使用方法: th:xx = “$ { }” 获取对象属性值给 th:xx 。
th:text 不会解析html(称为被HTML转义)
th:utext 会解析html(称为不执行HTML转义)
${ } 一些用法示例
◼ 字符串连接、数学运算、布尔逻辑和三目运算等。
<p th:text=" '欢迎' + ${stu.name} ">hellop>
<p th:text=" 欢迎 ${stu.name} ">hellop> 错误用法
<p th:text=" |欢迎 ${stu.name}| ">hellop> | | 和 + 效果一样
<p th:text=" '欢迎' + ${ stu.name!=null ? stu.name : 'nobody' } ">hellop> 三目运算
<p th:text="1+3">结果1p> 算数运算
<p th:text="9%2">结果2p>
三目运算
If-then-else: (if) ? (then) : (else)
If-then: (if) ? (then)
Default: (value) ? : (defaultvalue)
示例:
'User is of type ’ + ( ${user.isAdmin()} ? ‘Admin’ : ( ${user.type} ?: ‘Unknown’ ) )
2)选择(星号)表达式: * { }
使用方法: 首先通过 th:object 获取对象,然后使用 th:xx = " ∗ * ∗ { }" 获取对
象属性值( ∗ * ∗ 表示不用写对象名)。
3)消息(#)表达式: #{ }
◼ 主要是用于读取自定义属性文件(.properties)中的值,常用于国际化。
1)在 templates 目录中新建属性文件 message.properties,并写入以下内容:
(2)在 application.properties 中加入属性文件所在位置:
#指定属性文件所在位置
spring.messages.basename=templates/message
(3)页面中读取配置文件:
<p th:text="#{home.province}">p>
<p th:text="#{home.city}">p>
4)链接表达式: @{ }
◼ 使用方法:通过链接表达式 @{ } 直接拿到应用路径,然后拼接静态资
源路径。
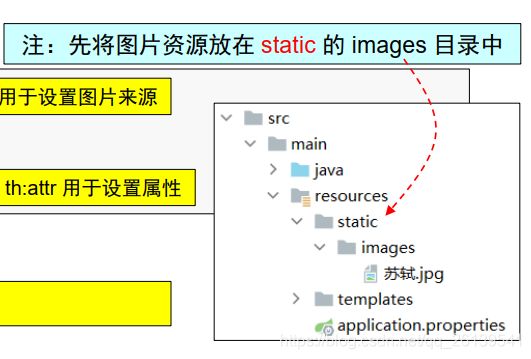
th:src th:attr
<img th:src="@{/images/苏轼.jpg}"/> th:src 用于设置图片来源
另一种写法:
<img th:attr="src=@{/images/苏轼.jpg}" /> th:attr 用于设置属性

如果图片没有显示,需要 build 菜单 → rebuild项目
th:href 用于设置超链接值
<a th:href="@{/}">首页a>
<a th:href="@{/test1(id=${stu.id}, name=${stu.name})}">跳转a>
<a th:href="@{/test5/{id}/{name}(id=${stu.id},name=${stu.name})}">跳转a>
条件判断 th:if th:unless
◼ th:if 当条件为 true 则显示。
◼ th:unless 当条件为 false 则显示
th:switch / th:case
与 Java 中的 switch 语句等效
◼ 只要其中⼀个 th:case 的值为 true,则其他 th:case 都将被视为 false。
◼ 当有多个 case 的值为 true 时,则只取第一个。
◼ default 选项指定为 th:case = “*”,即当没有 case 的值为 true 时,将显示
default 的内容,如果有多个 default ,则只取第一个。
<div th:switch="${stu.id}">
<p th:case="2019001" th:text=" '你好' + ${stu.name}">2019001p>
<p th:case="2019002" th:text=" '再见' + ${stu.name}">2019002p>
<p th:case="*" th:text="查无此人">nobodyp>
div>
迭代循环 th:each
◼ th:each 遍历集合,基本语法:
<div th:each="变量名 : 集合">
<p th:text="${变量名}">p>
div>
遍历普通集合(如字符串集合)
List<String> strList = new ArrayList<String>();
strList.add("aa");
strList.add("bb");
strList.add("cc");
model.addAttribute("strList",strList);
<div th:each="s:${strList}">
<p th:text="${s}">p>
div>
遍历对象集合
List<Student> stuList=new ArrayList<Student>();
stuList.add(new Student(2019001,"小明"));
stuList.add(new Student(2019002,"小丽"));
stuList.add(new Student(2019003,"小王"));
model.addAttribute("stuList",stuList);
<table>
<tr>
<th>学号th>
<th>姓名th>
tr>
<tr th:each="stu:${stuList}">
<td th:text="${stu.id}">000td>
<td th:text="${stu.name}">nobodytd>
tr>
table>
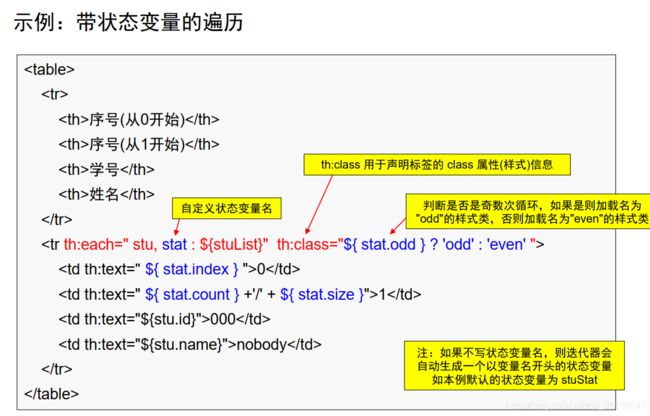
迭代状态变量的使用
◼ 在集合的迭代过程还可以获取状态变量,只需在变量后面指定状态变量
名即可,通过状态变量的属性可获取集合的下标/序号、总数、是否为单
数/偶数行、是否为第一个/最后一个等信息。