前言
首先呢,在搭建开发环境之前,请确保你已经编译出了对应平台的library :
Windows : skia.dll , skia.dll.lib
Linux : libskia.a , libskia.so
如果没有编译出来或者还不知道怎么编译,请参考我的上一篇文章,根据你需要的平台下载源码进行编译:
[图形引擎Skia之一]源码下载与编译(Windows)
[图形引擎Skia之一]源码下载与编译(Ubuntu)
为了各位方便,这里提供编译好的 Windows x86 及 Windows x64 版本的 skia 相关开发文件
百度网盘
准备工作
首先呢,Skia就是一个单纯的2D图形引擎而已,他并不像Cairo那样All In One,所以呢,并不包含窗体,事件,线程,UI更新等功能,但是我们开发应用程序则需要这些功能,那么怎么办呢?当然有办法啦,我的解决办法就是使用SDL2来承载Skia,实现跨平台的功能,并解决我们的窗体创建,事件,线程,UI更新等.关于SDL2是什么,我这里就不多说了,不懂的小伙伴自行百(gu)度(ge).
既然我们要开发应用程序,那么就需要搭建开发环境啦,对应的平台选择对应的开发环境,我的开发环境如下,各位小伙伴们可以参考参考:
Windows :
桌面环境 : Windows 10 X64 Professional
开发环境 : Visual Studio 2017 Enterprise
依赖环境 : SDL2 , Skia
Ubuntu :
桌面环境 : Ubuntu 16.04 X64 STL
开发环境 : JetBrains CLion 2017.3.3
依赖环境 : libsdl2-dev Skia libfontconfig1-dev freeglut3-dev libfreetype6-dev libgif-dev libglu1-mesa-dev libpng12-dev libqt4-dev
依赖安装 :$ sudo apt install libsdl2-dev libfontconfig1-dev freeglut3-dev libfreetype6-dev libgif-dev libglu1-mesa-dev libpng12-dev libqt4-dev
Windows开发环境搭建
首先呢,打开你的Visual Studio,然后新建一个项目,选择Visual C++,选择空项目,并填上你的应用名称,选择好你的创建路径.
然后确定,等待项目创建完成.创建完成之后,如果你编译的平台是x64,则需要切换构建的平台,不然链接的时候会报错.
紧接着,右键创建的项目,注意,是项目,不是解决方案,然后选择属性.
在属性窗口的左边选择配置属性->VC++ 目录,找到包含目录并点击编辑.
添加skia源码目录下的include文件夹以及 include目录下的所有文件夹,别忘了还有SDL2的include文件夹
然后点击确定,之后再属性窗口左边找到连接器选项,选择常规,并点击编辑附加目录库.
然后添加skia.dll.lib所在的目录和SDL2.lib所在的目录, 注意选择与你的构建平台对应的目录.
之后点击确定,选择属性窗口左边的输入,并点击编辑附加依赖项,添加skia.dll.lib, SDL2.lib, SDL2main.lib
然后点击确定,在属性窗口点击应用并点击确定关闭属性窗口.
之后就是你的编码工作了,我会在本文末尾贴上此处的代码.
填坑(Windows)
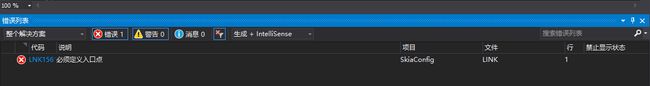
1.如果出现 LNK156:必须定义入口点 这类错误,请右键项目->属性->连接器->系统->子系统->选择 窗口 (/SUBSYSTEM:WINDOWS) 然后确定即可.
2.如果出现SDL2.dll未找到的错误或者skia.dll未找到的错误,则需要将skia.dll和SDL2.dll复制到Visual Studio的编译输出目录即可.
Ubuntu开发环境搭建
还是老样子,打开你的CLion,然后File->New Project创建一个C++ Executable项目,然后选则你的项目路径,并设置好你的项目名称,然后点击Create.
之后配置你的项目,在左边的Project窗口打开项目目录下的CMakeLists.txt文件,添加目录包含和编译链接.
由于Ubuntu下的SDL2是直接安装在系统中的,所以就不需要我们手动导入include和写全libSDL2.so路径了,但是呢,skia.so的路径还是要写全的.为了小伙伴们方便,我就直接贴出来吧.cmake_minimum_required(VERSION 3.9) project(SkiaConfig) set(CMAKE_CXX_STANDARD 11) # 设置SKIA的主目录 set(SKIA /home/var/files/skia) # 包含目录 include_directories( ${SKIA}/include ${SKIA}/include/android ${SKIA}/include/atlastext ${SKIA}/include/c ${SKIA}/include/codec ${SKIA}/include/config ${SKIA}/include/core ${SKIA}/include/effects ${SKIA}/include/encode ${SKIA}/include/gpu ${SKIA}/include/gpu/gl ${SKIA}/include/gpu/mock ${SKIA}/include/gpu/mtl ${SKIA}/include/gpu/vk ${SKIA}/include/pathops ${SKIA}/include/ports ${SKIA}/include/private ${SKIA}/include/svg ${SKIA}/include/utils ${SKIA}/include/utils/mac ${SKIA}/include/views) # 设置链接库 link_libraries(SDL2 SDL2main ${SKIA}/out/Shared/libskia.so) add_executable(SkiaConfig main.cpp)紧接着就是SKIA的编码工作了,感觉Linux开发是要比Windows方便很多呢.
填坑(Ubuntu)
在Ubuntu下使用Skia绘制文字需要加载系统的字体文件,不然的话文字是不会显示的.
干货分享
#include
#include
#include
#ifdef _WIN32
#include
#else
#include
#endif
//创建RGBA结构体
struct RGBA {
//设置Red
Uint32 rmask = 0x00ff0000;
//设置Green
Uint32 gmask = 0x0000ff00;
//设置Blue
Uint32 bmask = 0x000000ff;
//设置Alpha
Uint32 amask = 0xff000000;
};
//创建SkBitmap对象并在Bitmap上绘制
SkBitmap draw(int w, int h) {
//声明
SkBitmap bitmap;
//设置Bitmap的配置信息
bitmap.setInfo(SkImageInfo::Make(w, h, kBGRA_8888_SkColorType, kOpaque_SkAlphaType));
//转换为像素填充
bitmap.allocPixels();
//创建画布
SkCanvas canvas(bitmap);
//创建画笔
SkPaint paint;
//设置画布颜色
canvas.clear(SK_ColorWHITE);
//设置画笔抗锯齿
paint.setAntiAlias(true);
//设置画笔颜色(此处为红色)
paint.setARGB(255, 255, 0, 0);
//绘制圆形
canvas.drawCircle(80, 80, 40, paint);
//绘制线段
canvas.drawLine(0, 280, w, 280, paint);
//设置字体大小
paint.setTextSize(60);
//绘制字体
canvas.drawString("Hello Skia", 300, 150, paint);
//返回SkBitmap对象
return bitmap;
}
//通过SDL_Surface创建SDL_Rect
SDL_Rect create_rect(SDL_Surface *surface) {
//创建SDL_Rect对象
SDL_Rect src = { 0, 0, surface->w, surface->h };
//返回SDL_Rect对象
return src;
}
//程序的入口点
int main(int args, char *argv[]) {
//声明窗口
SDL_Window *window;
//声明绘图表面
SDL_Surface *surface;
//声明渲染器
SDL_Renderer *renderer;
//声明纹理
SDL_Texture *texture;
//声明Bitmap
SkBitmap bitmap;
//声明RGBA结构体
RGBA rgba;
//声明矩形
SDL_Rect rect;
//声明窗口的宽高
int width = 800;
int height = 480;
//初始化SDL为视频显示
SDL_Init(SDL_INIT_VIDEO);
//创建窗口
window = SDL_CreateWindow("Hello Skia", SDL_WINDOWPOS_CENTERED, SDL_WINDOWPOS_CENTERED, width, height,
SDL_WINDOW_RESIZABLE | SDL_WINDOW_SHOWN);
if (window == NULL) {
return -1;
}
//获取绘制后的Bitmap
bitmap = draw(width, height);
//通过Bitmap的像素数据创建表面
surface = SDL_CreateRGBSurfaceFrom(bitmap.getPixels(), width, height, 32, width * 4, rgba.rmask, rgba.gmask,
rgba.bmask, rgba.amask);
//通过SDL_Surface创建矩形
rect = create_rect(surface);
//创建渲染器
renderer = SDL_CreateRenderer(window, -1, SDL_RENDERER_ACCELERATED);
//清理渲染器
SDL_RenderClear(renderer);
//创建纹理
texture = SDL_CreateTextureFromSurface(renderer, surface);
//辅助纹理到渲染器
SDL_RenderCopy(renderer, texture, NULL, &rect);
//显示到窗口
SDL_RenderPresent(renderer);
//延时5秒钟
SDL_Delay(5000);
//释放表面
SDL_FreeSurface(surface);
//释放纹理
SDL_DestroyTexture(texture);
//释放渲染器
SDL_DestroyRenderer(renderer);
//释放窗口
SDL_DestroyWindow(window);
//结束SDL
SDL_Quit();
//程序退出
return 0;
}
如果遇到问题,可留言,我会在我能力范围内进行逐一解答.
好吧,这次就到这里吧,下次我们将开始深入研究Skia.
![[图形引擎Skia之二]开发环境搭建_第1张图片](http://img.e-com-net.com/image/info10/09e88e64832d409ebeab25590546b0cd.jpg)
![[图形引擎Skia之二]开发环境搭建_第2张图片](http://img.e-com-net.com/image/info10/be89d47537294dd0ad059c3fca6a8ab5.jpg)
![[图形引擎Skia之二]开发环境搭建_第3张图片](http://img.e-com-net.com/image/info10/f961e005095c42aeaae2025a39b7481c.jpg)
![[图形引擎Skia之二]开发环境搭建_第4张图片](http://img.e-com-net.com/image/info10/f4b505720cae4d9fbb1f03a4c662d8ea.jpg)
![[图形引擎Skia之二]开发环境搭建_第5张图片](http://img.e-com-net.com/image/info10/82c184f4c66e42a7a4fe217030716a52.jpg)
![[图形引擎Skia之二]开发环境搭建_第6张图片](http://img.e-com-net.com/image/info10/0e303d8f715545b78865bfab6b98b033.jpg)
![[图形引擎Skia之二]开发环境搭建_第7张图片](http://img.e-com-net.com/image/info10/87321d8738e344908c4f461a96baf8b7.jpg)
![[图形引擎Skia之二]开发环境搭建_第8张图片](http://img.e-com-net.com/image/info10/7332344ae1cc415a8451a4804e80b551.jpg)
![[图形引擎Skia之二]开发环境搭建_第9张图片](http://img.e-com-net.com/image/info10/e7ea1e812a1441bc862a5f96c5bd9f4e.jpg)

![[图形引擎Skia之二]开发环境搭建_第10张图片](http://img.e-com-net.com/image/info10/3ec925583ed0497c8eb6a7ccfc4ed204.jpg)
![[图形引擎Skia之二]开发环境搭建_第11张图片](http://img.e-com-net.com/image/info10/87ea0734628545f381d3414a902be847.png)
![[图形引擎Skia之二]开发环境搭建_第12张图片](http://img.e-com-net.com/image/info10/6ee11a36331f4f44aebd8dd7fd7c0e97.jpg)
![[图形引擎Skia之二]开发环境搭建_第13张图片](http://img.e-com-net.com/image/info10/cb283e8282e14208b93351478fede883.jpg)
![[图形引擎Skia之二]开发环境搭建_第14张图片](http://img.e-com-net.com/image/info10/ca1cc67d12964eee8c9d7062a6b67dcd.jpg)
![[图形引擎Skia之二]开发环境搭建_第15张图片](http://img.e-com-net.com/image/info10/f39caec0d4914d37b837dfba0d9a44e6.jpg)
![[图形引擎Skia之二]开发环境搭建_第16张图片](http://img.e-com-net.com/image/info10/9830de37f20841ff8e029520c8688a35.jpg)