100款Html5浪漫结婚请柬婚礼网站模板❤~爱她就给她最美的H5婚礼请柬~(婚庆电子邀请函)含背景音乐
谁说程序员不懂浪漫❤浪漫结婚请柬
这个是一个简单得html得结婚请柬效果图,是动态得,上面得文字可以更改,图片都可以更换,更主要得是部署简单,你值得拥有!
程序员爱情❤520/表白/七夕情人节/求婚❤专用100款HTML5浪漫结婚请柬婚礼网站模板 ❤(婚庆电子邀请函)
结婚在传统观念中是一生一次的大事情,婚礼请柬就是其中之一。现在,电子请柬大行其道,艺术性的排版,配上出彩的动画和音乐,可以永久完整保存的特性让电子请柬倍受欢迎。今天主页妞给大家收集了一些唯美的H5婚礼请柬,希望你的婚礼也能拥有这样完美的喜帖~
H5 手机端
1.春娇❤志明结婚礼请柬(含背景音乐)
1.春娇❤志明结婚礼请柬★在线演示地址:https://ruanjiafeng2013.gitee.io/wedding-invitation
2.中英文版HTML5手机端婚礼邀请函模板(含背景音乐)
2.中英文版HTML5手机端婚礼邀请函模板★在线演示地址: https://ruanjiafeng2013.gitee.io/wedding-invitation-520
3.中英文版HTML5手机端婚礼邀请函模板(含背景音乐)
3.html5七夕活动邀请函手机动态模板★在线演示地址: https://ruanjiafeng2013.gitee.io/tanabata-activity-invitation
4.大气的企业邀请函手机模板(含背景音乐)
4.大气的企业邀请函手机模板★在线演示地址:https://ruanjiafeng2013.gitee.io/enterprise-invitation-letter
html代码
<html class=" js-no-overflow-scrolling">
<head>
<meta charset="utf-8">
<meta http-equiv="cache-control" content="max-age=0" />
<meta http-equiv="cache-control" content="no-cache" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<title>h5婚庆电子邀请函title>
<link rel="stylesheet" type="text/css" href="page-animation.css">
<link rel="stylesheet" type="text/css" href="H5FullscreenPage.css">
<style type="text/css">
html, body {
margin: 0;
width: 100%;
height: 100%;
font-family: arial;
text-align: center;
}
* {
margin:0;
padding: 0;
}
ul {
list-style: none;
}
body {
max-width: 640px;
margin: auto;
}
style>
head>
<script>
// alert("温馨提示:手机访问方可滚动查看下一页!")
script>
<body class="H5FullscreenPage">
<div class="niben_banc">
<a href="#" onclick=" Tanchuc()">基本信息a>
<a href="#">保存a>
div>
<div class="tanchu_xx_web1 Tan_c">
<div class="tcc_beij_x_web" onclick=" off()">div>
<div class="kuang_li">
<div class="off" onclick=" off()">div>
<img class="img_bj" src="img/img_web3_03.png" alt="">
<div class="bt">
<h2>请输入您和您爱侣的名字h2>
<p>还有你们喜结连理的时间哦p>
div>
<div class="bdkuan">
<input type="text" placeholder="新郎">
<input type="text" placeholder="新娘">
<input type="text" placeholder="新郎电话">
<input type="text" placeholder="新娘电话">
<input type="text" placeholder="结婚日期(如:2020年5月20日(星期六)12:00)">
<input type="text" placeholder="地址">
<button>确定button>
div>
div>
<script>
function Tanchuc(){
$(".Tan_c").show();
}
function off(){
$(".Tan_c").hide();
}
script>
div>
<div class="H5FullscreenPage-wrap">
<div class="item item1">
<div class="part rollInLeft shang_img">
<img src="img/2.png" alt="">
div>
<div class="part rollInRight shang_img shang_img_b">
<img src="img/21.png" alt="">
div>
<div class="part top_Xial slideUp" data-delay="400">div>
<div class="part top_Xial top_Xial_b slideDown" data-delay="400">div>
<div class="part fadeIn jinse_hua" data-delay="1000"> div>
<div class="part fadeIn jinse_hua jinse_hua_x" data-delay="1000">div>
<div class="part slideLeft yezi_zuo">div>
<div class="part slideLeft yezi_zuo yezi_zuo_zq">div>
<div class="part slideDown yezi_zuo_xx">div>
<div class="part slideDown yezi_zuo_yrx">div>
<div class="part zoomIn piao_gif" data-delay="1500">
<img src="img/jingy.gif" alt="">
div>
<div class="part fadeIn kuang_nieg" data-delay="800">
<img src="img/19.png" alt="">
div>
<div class="part fadeIn kuang_nieg" data-delay="1000">
<img class="nie" src="img/19.png" alt="">
div>
<div class="part fadeIn yezi_zhongk" data-delay="1300">div>
<div class="part fadeIn yezi_zhongk_x" data-delay="1300">div>
<div class="part zhongjiek_Ge" data-delay="1800">
<img src="img/9.png" alt="">
div>
<div class="part zhongjiek_Ge" data-delay="1800">
<img class="nio" src="img/1.png" alt="">
div>
<div class="part xinniang_xinlang" data-delay="1800">
<p>Mr.志明<b>&b>春娇.Missp>
<dd>2020/05/20dd>
<span>You two are the prince and princess in a fairy tale and may you live happily everafter!span>
div>
div>
<div class="item item2">
<div class="part rollInLeft shang_img">
<img src="img/2.png" alt="">
div>
<div class="part rollInRight shang_img shang_img_b">
<img src="img/21.png" alt="">
div>
<div class="part top_Xial slideUp" data-delay="400">div>
<div class="part top_Xial top_Xial_b slideDown" data-delay="400">div>
<div class="part fadeIn jinse_hua" data-delay="1000"> div>
<div class="part fadeIn jinse_hua jinse_hua_x" data-delay="1000">div>
<div class="part slideLeft yezi_zuo">div>
<div class="part slideLeft yezi_zuo yezi_zuo_zq">div>
<div class="part slideDown yezi_zuo_xx">div>
<div class="part slideDown yezi_zuo_yrx">div>
<div class="item item5">
<div class="part rollInLeft shang_img">
<img src="img/2.png" alt="">
div>
<div class="part rollInRight shang_img shang_img_b">
<img src="img/21.png" alt="">
div>
<div class="part top_Xial slideUp" data-delay="400">div>
<div class="part top_Xial top_Xial_b slideDown" data-delay="400">div>
<div class="part fadeIn jinse_hua jinse_hua_no" data-delay="1000"> div>
<div class="part fadeIn jinse_hua jinse_hua_x jinse_hua_no" data-delay="1000">div>
<div class="part slideLeft yezi_zuo">div>
<div class="part slideLeft yezi_zuo yezi_zuo_zq">div>
<div class="part slideDown yezi_zuo_xx">div>
<div class="part slideDown yezi_zuo_yrx">div>
<div class="part fadeIn yezi_zhongk yezi_zhongk_dier" data-delay="1300">div>
<div class="part zhongjiek_Ge zhongjiek_Ge_er" data-delay="1800">
<img src="img/9.png" alt="">
div>
<div class="part zhongjiek_Ge zhongjiek_Ge_er" data-delay="1800">
<img class="nio" src="img/1.png" alt="">
div>
<div class="part nimen_img nimen_img_text slideDown" data-delay="1800">
<div class="hou_tupian">
<p>在最好的年华p>
<p>相见p>
<p>在最美的时光里p>
<p>相爱p>
<p> 沉浸在幸福中的我们将于p>
<p>2020年5月20日(星期六)12:00p>
<p>举办婚礼p>
<p>诚邀您和您的家人出席p>
<p>新郎:志明 & 新娘:春娇p>
<p>席设p>
<p>贵州省贵阳市南明区国际大酒店p>
<p>期待您的到来p>
<p class="an">
<a href="tel:18275330710">联系新郎a>
<a href="tel:18275330710">联系新娘a>
p>
div>
div>
div>
可关注下方↓↓↓公众号获取源码
script>
body>
html>
如何通过发链接给别人看 ↓↓↓
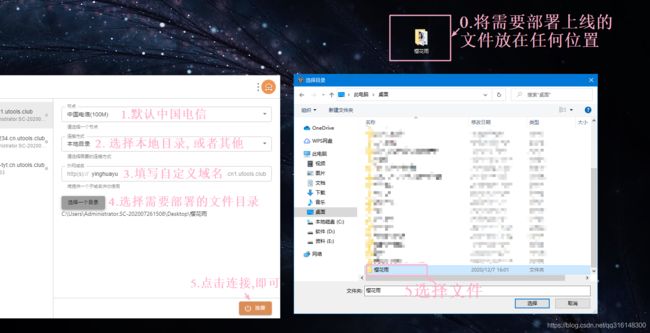
❤解决上线问题> (不需要服务器就能免费部署上线)部署上线工具(永久可用)
不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备软件 , **需要可在文章 ↓ 下方公众号获取 **
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器
原文教程链接
1.部署流程
2.连接成功
将你写好的页面部署上线后, 全世界的人都可以愉快的访问到你的网页了(永久免费使用哦)

❉ 前端 零基础 入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套

❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业设计模板 等! 「在这里有好多 前端 开发者,会讨论 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以留言/私信交流,也可以关注↓下方公众号 获取更多源码 !

❉ 更多源码
❤女朋友生日❤ HTML+css3+js 实现抖音炫酷樱花3D相册 (含背景音乐)程序员表白必备
❤炫酷烟花表白❤ html+css+js 放一场浪漫烟花秀(含音乐) 程序员表白
100套❤vue/react+echarts❤ 大屏可视化数据平台实战项目分享 (附源码)
html+css+js生日快乐网站模板 (520/表白/告白/七夕情人节/求婚/生日快乐) 含背景音乐
html+css+js实现生日快乐代码超炫酷效果(含生日背景音乐)
❤七夕情人节❤html+css+js 漫天飞雪3D相册(含音乐自定义文字) 程序员表白必备
❤唯美满天星❤ html+css+js炫酷3D相册(含音乐可自定义文字)程序员表白必备
❤html+css+js❤ 白云飘动3D相册(含音乐)程序员表白必备
❤[前端永久免费部署上线工具] 解决不需要服务器就能将项目部署上线问题!
这个冬天, 我是这样表白的 ❉html+css+js❉ 绘制冬季下雪3D相册 (521程序员表白代码大公开)
❤程序猿的我向女友求婚❤, 我用代码给女朋友送了一个礼物「可以拿去送给自己喜欢的人」
抖音❤超火| html+css+js 流星雨3D相册(表白必备)制作教程来啦!
❤爱情墙❤html5+css3+js 实现全屏七夕表白页面 (可自定义文字相片)
html+css+js 幻化3D相册 (含背景音乐)程序员表白必备 /520/七夕情人节
520表白/七夕/情人节/求婚/脱单 Html+Js+Css 实现雪花爱心❤ (可自定义文字/音乐)/ 程序员表白必备
520程序员求婚 Html+Js+Css花瓣相册❤ (爱心3D动画,自定义文字)/ 程序员表白必备
html+css+js 制作爱心表白代码 (程序员表白必备)
新年祝福❤雪花飘落❤ html+css3+js 实现3D相册开关闭合旋转(情人节生日表白)必备
Html+Js+Css+Canvas 实现炫酷烟花表白❤ (云雾状粒子文字3D动画自动切换,支持自定义文字动画切换特效)/ 程序员表白必备
前端❤ html+css+js 实现1000个超炫酷特效(附源码)
web前端❤基于html+css+js 仿JD天猫电商平台功能齐全(免费附源码)
抖音超火❤ html+css+js 实现炫酷3D立方图像库(免费附源码)
抖音超火❤ html+css+js 实现炫酷3D魔方(免费附源码)
抖音超火❤流动爱心 html+css+js (免费附源码)
抖音超火❤罗盘时钟html+css+js (免费附源码)
亲测有效❤抖音视频去水印 ( 附源码| 仅供学习参考)
css3 实现3D旋转立方体(免费附源码)
css3 实现3D立体时钟(免费附源码)
❤雪花飘落❤ html+css+js实现2021新年倒计时特效(附源码)
七夕情人节 ❤html+css+j❤实现满屏爱心特效(程序员表白)
一款乾坤八卦风水罗盘旋转CSS3动画,给人一种玄机重重的感觉(附源码)
520撩妹必备❤手摸手教你撸一个,相册代码
html+css+js 实现(3D梦幻浮心) 超炫特效
微信公众号开发 ❤一篇就够 [推荐收藏]
微信小程序入门教学❤ 手摸手撸小程序,一篇就够!
❤100款程序员爱情❤520/表白/七夕情人节/求婚❤专用html5+css3+js 炫酷动画网页的源代码(建议收藏)
抖音Javascript/canvas 实现网红外太空表盘
css3飘落的爱心雨动画
超浪漫❤html+css+js制作结婚倒计时网页模板(程序员告白)