css3实现一箭穿心动画❤(程序员告白)
css3实现一箭穿心动画❤(程序员告白)
打开 index.html 修改文字(自定义修改)
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>一箭穿心动画css3代码title>
<link rel="stylesheet" type="text/css" href="vd.css" />
head>
<body>
<div class="bg">div>
<div class="container">
<div id="glow">div>
<div class="heart2">
<div id="heartl2">div>
<div id="heartr2">div>
div>
<div class="heart">
<div id="heartl">div>
<div id="heartr">div>
div>
<div id="arrow-cover">div>
<div class="arrow">
<div class="point">div>
<div class="shaft">div>
<div class="fletching">div>
<div class="fletching2">div>
div>
... 关注下方公众号获取更多源码
div>
body>
html>
如何通过发链接给别人看 ↓↓↓
❤解决上线问题> (不需要服务器就能免费部署上线)部署上线工具(永久可用)
不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备软件 , **需要可在文章 ↓ 下方公众号获取 **
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器
原文教程链接
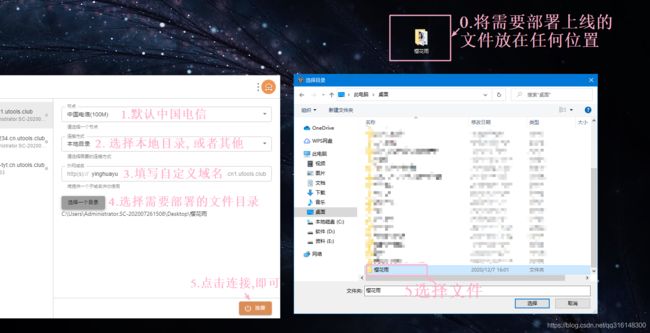
1.部署流程
2.连接成功
将你写好的页面部署上线后, 全世界的人都可以愉快的访问到你的网页了(永久免费使用哦)
![]()
❉ 前端 零基础 入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套
![]()
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业设计模板 等! 「在这里有好多 前端 开发者,会讨论 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以留言/私信交流,也可以关注↓下方公众号 获取更多源码 !
![]()
❉ 更多源码
❤女朋友生日❤ HTML+css3+js 实现抖音炫酷樱花3D相册 (含背景音乐)程序员表白必备
❤炫酷烟花表白❤ html+css+js 放一场浪漫烟花秀(含音乐) 程序员表白
Html+Js+Css+Canvas 实现炫酷烟花表白❤ (云雾状粒子文字3D动画自动切换,支持自定义文字动画切换特效)/ 程序员表白必备
100套❤vue/react+echarts❤ 大屏可视化数据平台实战项目分享 (附源码)
❤七夕情人节❤html+css+js 漫天飞雪3D相册(含音乐自定义文字) 程序员表白必备
❤唯美满天星❤ html+css+js炫酷3D相册(含音乐可自定义文字)程序员表白必备
❤html+css+js❤ 白云飘动3D相册(含音乐)程序员表白必备
❤[前端永久免费部署上线工具] 解决不需要服务器就能将项目部署上线问题!
这个冬天, 我是这样表白的 ❉html+css+js❉ 绘制冬季下雪3D相册 (521程序员表白代码大公开)
❤程序猿的我向女友求婚❤, 我用代码给女朋友送了一个礼物「可以拿去送给自己喜欢的人」
抖音❤超火| html+css+js 流星雨3D相册(表白必备)制作教程来啦!
❤爱情墙❤html5+css3+js 实现全屏七夕表白页面 (可自定义文字相片)
html+css+js 幻化3D相册 (含背景音乐)程序员表白必备 /520/七夕情人节
新年祝福❤雪花飘落❤ html+css3+js 实现3D相册开关闭合旋转(情人节生日表白)必备
前端❤ html+css+js 实现1000个超炫酷特效(附源码)
web前端❤基于html+css+js 仿JD天猫电商平台功能齐全(免费附源码)
抖音超火❤ html+css+js 实现炫酷3D立方图像库(免费附源码)
抖音超火❤ html+css+js 实现炫酷3D魔方(免费附源码)
抖音超火❤流动爱心 html+css+js (免费附源码)
抖音超火❤罗盘时钟html+css+js (免费附源码)
亲测有效❤抖音视频去水印 ( 附源码| 仅供学习参考)
css3 实现3D旋转立方体(免费附源码)
css3 实现3D立体时钟(免费附源码)
❤雪花飘落❤ html+css+js实现2021新年倒计时特效(附源码)
七夕情人节 ❤html+css+j❤实现满屏爱心特效(程序员表白)
一款乾坤八卦风水罗盘旋转CSS3动画,给人一种玄机重重的感觉(附源码)
520表白/七夕/情人节/求婚/脱单 Html+Js+Css 实现雪花爱心❤ (可自定义文字/音乐)/ 程序员表白必备
520程序员求婚 Html+Js+Css花瓣相册❤ (爱心3D动画,自定义文字)/ 程序员表白必备
520撩妹必备❤手摸手教你撸一个,相册代码
html+css+js 实现(3D梦幻浮心) 超炫特效
微信公众号开发 ❤一篇就够 [推荐收藏]
微信小程序入门教学❤ 手摸手撸小程序,一篇就够!
❤100款程序员爱情❤520/表白/七夕情人节/求婚❤专用html5+css3+js 炫酷动画网页的源代码(建议收藏)