- Vuex 进阶:命名空间与状态持久化
vvilkim
vuevuexvue.js
在Vue.js应用中,Vuex是管理全局状态的核心工具。随着应用规模的扩大,我们可能会遇到模块化管理和状态持久化的需求。本文将介绍Vuex中的命名空间(namespaced)和状态持久化的实现方法,帮助你更好地组织和管理Vuex代码。一、Vuex命名空间(namespaced)1.什么是命名空间?Vuex的命名空间是一种将模块的state、getters、mutations和actions封装到独
- 页面刷新时如何实现vuex数据缓存
拉米医生
缓存json前端javascript开发语言
在Vuex中,您可以使用本地存储(例如localStorage)来缓存状态数据,并在页面刷新时将其加载回状态中。首先,您需要在Vuex的store实例中定义一个方法,用于在页面刷新时从本地存储中加载数据:conststore=newVuex.Store({state:{count:0},mutations:{increment(state){state.count++}},actions:{loa
- vuex中使用vuex-persistedstate无法进行持久缓存
小小怪下士_---_
缓存前端javascriptvue.js
在vuex的mutations中发送axios请求造成响应数据无法持久缓存最近在开发一个基于vue3的后台管理系统,因为要使用到了动态路由和权限管理,所以需要请求用户所属角色的一个权限信息,并将这些信息通过vuex-persistedstate持久保存到localStorage中。起初我在配置vuex的中mutations中使用axios向服务端请求用户的权限信息,并使用vuex-persiste
- 四种主要的 API 架构风格:RPC、SOAP、REST、GRAPHQL
小马不敲代码
系统设计架构rpcgraphql
讨论四种主要的API架构风格,比较它们的优缺点,并重点介绍每种情况下最适合的API架构风格。RPCSOAPRESTGRAPHQL两个单独的应用程序需要中介程序才能相互通信,因此,开发人员经常需要搭建桥梁——也就是应用程序编程接口(API),来允许一个系统访问另一个系统的信息或功能。为了快速、大规模地集成不同的应用程序,API使用协议或规范来定义那些通过网络传输的消息的语义和信息。这些规范构成了AP
- LeetCode 每日一题 2070. 每一个查询的最大美丽值
软行
LeetCode题目题解leetcode算法数据结构c语言
2070.每一个查询的最大美丽值给你一个二维整数数组items,其中items[i]=[pricei,beautyi]分别表示每一个物品的价格和美丽值。同时给你一个下标从0开始的整数数组queries。对于每个查询queries[j],你想求出价格小于等于queries[j]的物品中,最大的美丽值是多少。如果不存在符合条件的物品,那么查询的结果为0。请你返回一个长度与queries相同的数组ans
- REST 和 GraphQL
开发者每周简报
graphql后端
我有两个同事——为了保护他们的隐私,我们称他们为“R”和“G”。R非常健谈。他会把自己知道的一切都告诉你,不管你是否需要。而G则比较内敛,只会分享必要的信息,但如果你有额外的需求,他也愿意提供更多。这正是REST和GraphQL的工作方式。REST(R)会给你所有的信息,即使你不需要,而GraphQL(G)则允许你只获取自己想要的数据,且不会多给。API:沟通的桥梁要更好地理解REST和Graph
- CI查看当前页面执行的所有sql语句
T暴风雪
CIPHPCI所有sql语句
CI框架中有一个查看最后一条sql执行的方法/system/database/DB_driver.php文件的1085行左右publicfunctionlast_query(){returnend($this->queries);}有时需要查看一个页面中执行的所有sql语句,这在优化时很有帮助。减少sql查询次数,也是优化的一个方面,其实只要把返回语句的end()去掉就行了!在DB_driver.
- Vuex基本理论
王富贵的记录
Vue面试题前端
Vuex是对数据统一进行管理工具其中包含以下API:state中保存着共有数据,数据是响应式的,所有的数据全部保存到state中,state需要单独注册;getter可以对state进行计算操作,主要用来过滤一些数据,可以在多组件之间复用,类似于计算环节,在这个环节中会主动计算state值;mutations同步的,修改state中的值,用到的比较少actions页面通过mapAction异步提交
- linux ora-12570,ODP.net managed driver throws ORA-12570: Network Session: Unexpected packet read err...
不吃香菜的鱼
linuxora-12570
InoneofourproductsweretrievedatafromtheOracledatabaseusingstoredproceduresusingtheODP.netmanageddriver.Everynowandthen(roughlyevery1000queries)wegetthefollowingexception:(ORA-12570:NetworkSession:Unex
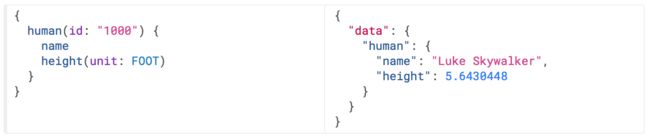
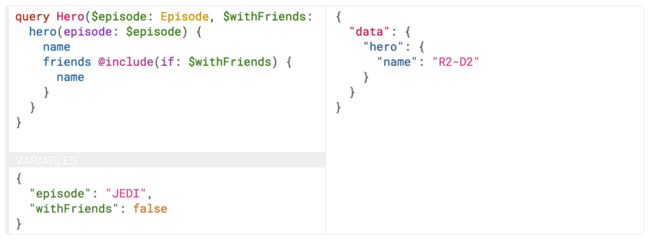
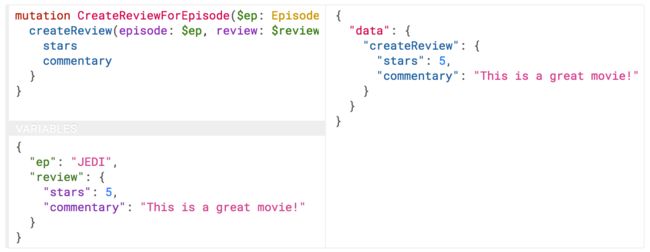
- 从cURL到GraphQL:不同API类型概述
从cURL到GraphQL:不同API类型概述API(应用程序编程接口)是现代软件开发的支柱,能够使不同的应用程序进行通信、共享数据并无缝执行任务。了解各种API类型及其实际应用可以为开发人员提供宝贵的见解。本文将探讨不同的API类型、它们的重要性,并通过实际示例说明它们的应用。API类型1.基于cURL的交互虽然cURL不是一种API类型,但它是与API交互的强大工具。cURL(客户端URL)是
- 【网络安全 | 渗透测试】GraphQL精讲一:基础知识
秋说
web安全graphql
未经许可,不得转载,文章目录GraphQL定义GraphQL工作原理GraphQL模式GraphQL查询GraphQL变更(Mutations)查询(Queries)和变更(Mutations)的组成部分字段(Fields)参数(Arguments)变量别名(Aliases)片段(Fragments)订阅(Subscriptions)自省(Introspection)GraphQL定义GraphQ
- 【网络安全 | 渗透测试】GraphQL精讲三:使用Burp进行渗透测试
秋说
web安全graphql漏洞挖掘
未经许可,不得转载。文章目录前言查看和修改GraphQL请求使用内省(Introspection)访问GraphQLAPI模式运行内省查询的步骤前言GraphQL是一种API查询语言,旨在促进客户端与服务器之间的高效通信。它使用户能够精确指定所需的数据,从而避免RESTAPI中常见的大型响应对象和多次调用问题。GraphQL服务通常用于身份验证和数据检索机制。这意味着,如果攻击者能够成功发送恶意请
- ORM Bee V2.5.2.x 发布,支持 CQRS; sql 性能分析;更新 MongoDB ORM分片
abckingaa
MongoDB分库分表Beesqlmongodb数据库
Bee,一个具有分片功能的ORM框架.Bee=Hibernate/MyBatis+plus+ShardingJDBC+Jpa+Springdata+GraphQL+AppORM(Android,鸿蒙)小巧玲珑!仅940K,还不到1M,但却是功能强大!V2.5.2(2025・LTS版)开发中...**2.5.2.1新年**支持MongoDBORM,MongDB分片.1.MongoDBupdate,d
- YOLOv11-ultralytics-8.3.67部分代码阅读笔记-ops.py
红色的山茶花
YOLO笔记深度学习
ops.pyultralytics\models\utils\ops.py目录ops.py1.所需的库和模块2.classHungarianMatcher(nn.Module):3.defget_cdn_group(batch,num_classes,num_queries,class_embed,num_dn=100,cls_noise_ratio=0.5,box_noise_scale=1.0
- 探索ONES开放平台:超过50个常用API接口详解
ones开放平台
探索ONES开放平台:超过50个常用API接口详解获取自定义工作项属性UUID接口地址:{{base_url}}/project/api/project/team/:teamUUID/fields获取工作项自定义属性值接口地址:{{base_url}}/project/api/project/team/{{team_uuid}}/items/graphql获取项目下角色成员数据接口地址:{{bas
- 探索ONES开放平台:超过85个常用API接口详解
ones开放平台
API接口描述API地址通过工作项ID查工作项详情{{base_url}}project/api/project/team/{{team_uuid}}/items/graphql复制项目后查询复制成功的项目id{{base_url}}project/api/project/team/{{team_uuid}}/items/graphql通过人名查询成员信息{{base-url}}project/a
- ONES开放平台API、OPEN API接口文档和使用指南概览 (三)
ones开放平台
API接口列表获取工时数据接口地址:{{base_url}}/project/api/project/team/{{team_uuid}}/items/graphql项目进度接口地址:{{base_url}}/project/api/project/team/{{team_uuid}}/items/graphql获取某个项目工作项工作项UUID接口地址:{{base_url}}/project/a
- ONES开放平台API、OPEN API接口文档和使用指南概览 (一)
ones开放平台
API接口列表获取自定义工作项属性UUID接口地址:{{base_url}}/project/api/project/team/:teamUUID/fields获取工作项自定义属性值接口地址:{{base_url}}/project/api/project/team/{{team_uuid}}/items/graphql获取项目下角色成员数据接口地址:{{base_url}}/project/ap
- 探索ONES开放平台:超过85个常用API接口详解
ones开放平台
API接口描述API地址通过工作项ID查工作项详情{{base_url}}project/api/project/team/{{team_uuid}}/items/graphql复制项目后查询复制成功的项目id{{base_url}}project/api/project/team/{{team_uuid}}/items/graphql通过人名查询成员信息{{base-url}}project/a
- ONES开放平台API、OPEN API接口文档和使用指南概览 (四)
ones开放平台
API接口列表新增模块接口地址:{{base_url}}/project/api/project/team/{{team_uuid}}/project/{{project_uuid}}/modules/addGraphQL接口需求示例参数输出说明:提供GraphQL接口请求时所需的参数示例。获取项目ID接口地址:{{base_url}}/project/api/project/team/{{tea
- ONES开放平台API、OPEN API接口文档和使用指南概览 (一)
ones开放平台
API接口列表获取自定义工作项属性UUID接口地址:{{base_url}}/project/api/project/team/:teamUUID/fields获取工作项自定义属性值接口地址:{{base_url}}/project/api/project/team/{{team_uuid}}/items/graphql获取项目下角色成员数据接口地址:{{base_url}}/project/ap
- [250224] Yaak 2.0:Git集成、WebSocket支持、OAuth认证等 | Zstandard v1.5.7 发布
x-cmd
dailybloggitwebsocket网络协议OAuth安全压缩运维
目录Yaak2.0发布:Git集成、WebSocket支持、OAuth认证等众多功能!Zstandardv1.5.7发布:性能提升,稳定性增强Yaak2.0发布:Git集成、WebSocket支持、OAuth认证等众多功能!Yaak,一款离线、开源且Git友好的桌面应用,用于与HTTP、GraphQL、WebSockets、SSE和gRPC交互,近日发布了2.0版本,带来了众多令人期待的新功能和改
- GraphQL工具怎么选?深度解析Apipost在文档自动化与错误定位上如何碾压Apifox
作为一个十年在一线的全栈开发者,对于GraphQL带来的效率变革已深刻体验到,据我了解,身边超过40%的同行都已采用这项技术。但在开发过程中,我和团队经常遇到如下类似问题:手工编写复杂Query时频繁出错、调试过程像在黑暗里摸索、文档维护总比代码慢半拍...直到我们启用了Apipost,这款工具彻底改变了我们的工作流。一、我的调试效率进化史1、可视化界面记得第一次接触GraphQL时,需要反复核对
- vuex 简单使用
xwhking
javascript前端vue.js
vuex简单使用示例:管理一个对象状态假设我们要管理一个用户对象user,包含name和age两个属性。1.定义VuexStore在store/index.js中定义状态、mutations、actions和getters:import{createStore}from'vuex';conststore=createStore({state:{user:{name:'JohnDoe',age:30
- vue高级面试题
阿芯爱编程
js技巧面试vue.jsjavascript前端
以下是一些Vue高级面试题:一、Vue组件相关Vue组件通信有哪些方式?答案:Props和Events:父组件通过props向子组件传递数据,子组件通过$emit触发事件向父组件发送消息。Vuex(状态管理库):适用于复杂应用中跨组件的状态共享。组件可以从store中获取状态(使用computed属性),也可以通过mutations或actions修改状态。Provide/Inject:这是一种在
- Node.js简介及vue项目与Node.js通信方法
像素检测仪
前端Node.jsnode.jsvue.js前端
目录一.基础介绍二.应用场景三.Vue与Node.js的通信方法1.通过HTTP请求通信(主流)2.通过WebSocket实现实时通信3.通过GraphQL进行通信一.基础介绍定义:Node.js是一个基于ChromeV8引擎的JavaScript运行时,用于构建高性能、可扩展的网络应用程序。特点:非阻塞I/O模型:Node.js的事件循环机制使其能够高效地处理大量并发连接,适合开发高并发的网络应
- GraphQL实践篇二
GraphQL实践篇之Vue+GraphQL搭建客户端上一篇我们介绍了使用Nestjs+GraphQL搭建服务端,这篇文章记录使用Vue+GraphQL搭建客户端。客户端项目目录结构如下:安装首先我们先使用vue-cli新建项目,接着安装依赖:npminstallapollo-cache-inmemoryapollo-clientapollo-linkapollo-link-httpapollo-
- GraphQL总结
graphql
根据前面的学习,可以发现GraphQL带来了很多便利和创新。具有以下几个主要的优势:1、减少数据冗余和请求冗余,可以更获取和使用数据;2、灵活而强类型的schema,GraphQL是强类型的,他可以帮助开发者避免很多问题;3、由于强类型的使用,GraphQL可以自动化地对收到的数据进行检验;4、GraphQL不需要进行接口文档维护,它能自动生成,加之其自省功能,可以说很方便;5、提高开发效率,减少
- 探索GraphQL新境界:.NET开发者必备的GraphQL Conventions Library
吴毓佳
探索GraphQL新境界:.NET开发者必备的GraphQLConventionsLibraryconventionsGraphQLConventionsLibraryfor.NET项目地址:https://gitcode.com/gh_mirrors/con/conventions在当今快速发展的API生态中,GraphQL以其灵活性和高效性成为数据查询和变更的语言之星。针对.NET社区,我们有
- vue高级面试题
vue.js前端
以下是一些Vue高级面试题:一、Vue组件相关Vue组件通信有哪些方式?答案:Props和Events:父组件通过props向子组件传递数据,子组件通过$emit触发事件向父组件发送消息。Vuex(状态管理库):适用于复杂应用中跨组件的状态共享。组件可以从store中获取状态(使用computed属性),也可以通过mutations或actions修改状态。Provide/Inject:这是一种在
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">