强大的SPGridView
先看看SPGridView能实现的效果:
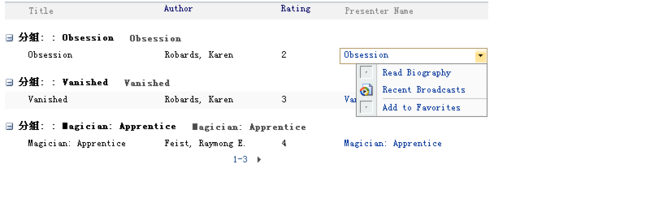
1)分组,分页

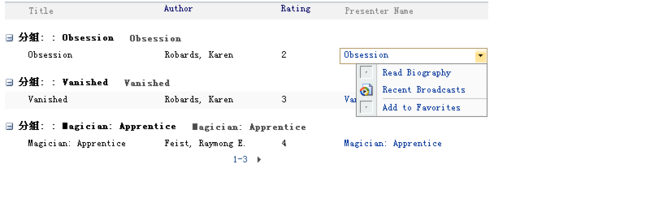
2)下拉菜单

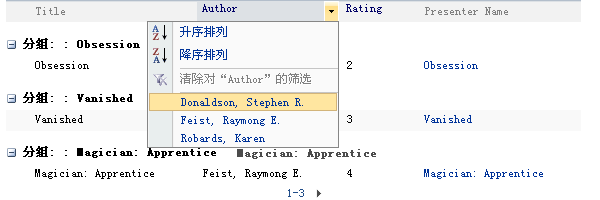
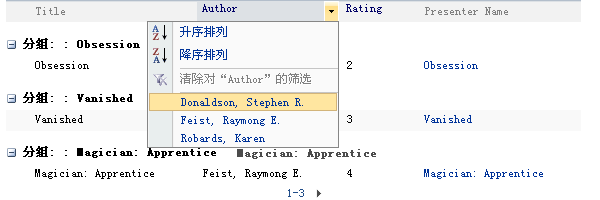
3)过滤

以上效果是不是跟系统的列表一模一样?
SPGridView继承于GrieView,拥有GridView的所有功能,并扩展了以上功能。
下面讲述SPGridView的两种用法:采用自定义数据源和采用WSS的列表作为数据源。
新建一个页面,写入如下内容:
 <%
@ Page MasterPageFile="~/_layouts/application.master" Language="C#" AutoEventWireup="true" CodeFile="SPGridViewTest.aspx.cs" Inherits="_Default"
%>
<%
@ Page MasterPageFile="~/_layouts/application.master" Language="C#" AutoEventWireup="true" CodeFile="SPGridViewTest.aspx.cs" Inherits="_Default"
%>
 <%
@ Register Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"
<%
@ Register Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"
 Namespace="Microsoft.SharePoint.WebControls" TagPrefix="cc1"
%>
Namespace="Microsoft.SharePoint.WebControls" TagPrefix="cc1"
%>
 <
asp:Content
ID
="Content1"
ContentPlaceHolderID
="PlaceHolderMain"
runat
="server"
>
<
asp:Content
ID
="Content1"
ContentPlaceHolderID
="PlaceHolderMain"
runat
="server"
>
 <
cc1:SPGridView
ID
="SPGridView1"
runat
="server"
AutoGenerateColumns
="False"
AllowPaging
="True"
PageSize
="3"
>
<
cc1:SPGridView
ID
="SPGridView1"
runat
="server"
AutoGenerateColumns
="False"
AllowPaging
="True"
PageSize
="3"
>
 <
AlternatingRowStyle
CssClass
="ms-alternating"
/>
<
AlternatingRowStyle
CssClass
="ms-alternating"
/>
 <
SelectedRowStyle
CssClass
="ms-selectednav"
Font-Bold
="True"
/>
<
SelectedRowStyle
CssClass
="ms-selectednav"
Font-Bold
="True"
/>
 </
cc1:SPGridView
>
</
cc1:SPGridView
>
 <
div
style
="text-align:center"
>
<
div
style
="text-align:center"
>
 <
cc1:SPGridViewPager
ID
="SPGridViewPager1"
runat
="server"
GridViewId
="SPGridView1"
>
<
cc1:SPGridViewPager
ID
="SPGridViewPager1"
runat
="server"
GridViewId
="SPGridView1"
>
 </
cc1:SPGridViewPager
></
div
>
</
cc1:SPGridViewPager
></
div
>
 </
asp:Content
>
注意:
</
asp:Content
>
注意:
SPGridView不支持自动生成列,所以 一定要设置AutoGenerateColums为false。
SPGridView直接启用了分页,并且,页面放入一个SPGrieViewPager,来实现分页。
Step2:
在CodeFile里写一个提供测试数据的函数:
在Page_Load里写代码,加入ObjectDataSource控件,用这个控件来调用上面的GetDateTable函数。
 ObjectDataSource odsDataSource
=
new
ObjectDataSource();
ObjectDataSource odsDataSource
=
new
ObjectDataSource();
 odsDataSource.ID
=
"
ExampleSource
"
;
odsDataSource.ID
=
"
ExampleSource
"
;
 odsDataSource.TypeName
=
this
.GetType().FullName
+
"
,
"
+
this
.GetType().Assembly.FullName;
odsDataSource.TypeName
=
this
.GetType().FullName
+
"
,
"
+
this
.GetType().Assembly.FullName;
 odsDataSource.SelectMethod
=
"
GetDataTable
"
;
odsDataSource.SelectMethod
=
"
GetDataTable
"
;
 Controls.Add(odsDataSource);
有人可能要奇怪了,为什么要用ObjectDataSource来调用GetDataTable,直接给SPGridView的DataSource属性赋值不行吗?
Controls.Add(odsDataSource);
有人可能要奇怪了,为什么要用ObjectDataSource来调用GetDataTable,直接给SPGridView的DataSource属性赋值不行吗?
答案是:可以的。但是,那样的话,你就不的不再写一些代码来处理SPGridView的过滤和排序事件 。而ObjectDataSource是可以自动来处理这些事件的。
Step4:继续在Page_Load写代码,设置SPGridView的过滤格式和过滤属性,如果不这样设置的话,过滤功能不会起效(这个设置可是我起早摸黑,用reflector看它的代码才发现的...)。
 //
{0}表示过滤值,{1}表示过滤字段值
//
{0}表示过滤值,{1}表示过滤字段值
 SPGridView1.FilteredDataSourcePropertyFormat
=
"
{1}='{0}'
"
;
SPGridView1.FilteredDataSourcePropertyFormat
=
"
{1}='{0}'
"
;
 SPGridView1.FilteredDataSourcePropertyName
=
"
FilterExpression
"
;
SPGridView1.FilteredDataSourcePropertyName
=
"
FilterExpression
"
; 
 SPGridView1.EnableViewState
=
false
;
SPGridView1.EnableViewState
=
false
; Step4:继续在Page_Load写代码,添加字段,并启用排序 :
Step4:继续在Page_Load写代码,添加字段,并启用排序 :
 //
添加字段
//
添加字段
 SPBoundField col
=
new
SPBoundField();
SPBoundField col
=
new
SPBoundField();
 col.DataField
=
"
Title
"
;
col.DataField
=
"
Title
"
;
 col.SortExpression
=
"
Title
"
;
col.SortExpression
=
"
Title
"
;
 col.HeaderText
=
"
Title
"
;
col.HeaderText
=
"
Title
"
;
 SPGridView1.Columns.Add(col);
SPGridView1.Columns.Add(col);

 col
=
new
SPBoundField();
col
=
new
SPBoundField();
 col.DataField
=
"
Author
"
;
col.DataField
=
"
Author
"
;
 col.SortExpression
=
"
Author
"
;
col.SortExpression
=
"
Author
"
;
 col.HeaderText
=
"
Author
"
;
col.HeaderText
=
"
Author
"
;
 SPGridView1.Columns.Add(col);
SPGridView1.Columns.Add(col);

 col
=
new
SPBoundField();
col
=
new
SPBoundField();
 col.DataField
=
"
Rating
"
;
col.DataField
=
"
Rating
"
;
 col.SortExpression
=
"
Rating
"
;
col.SortExpression
=
"
Rating
"
;
 col.HeaderText
=
"
Rating
"
;
col.HeaderText
=
"
Rating
"
;
 SPGridView1.Columns.Add(col);
SPGridView1.Columns.Add(col);
 SPGridView1.AllowSorting
=
true
;
Step5:设置过滤字段:
SPGridView1.AllowSorting
=
true
;
Step5:设置过滤字段:
Step6:继续在Page_Load写代码,设置分组:
 //
设置分组
//
设置分组
 SPGridView1.AllowGrouping
=
true
;
SPGridView1.AllowGrouping
=
true
;
 SPGridView1.AllowGroupCollapse
=
true
;
SPGridView1.AllowGroupCollapse
=
true
;
 SPGridView1.GroupField
=
"
Title
"
;
SPGridView1.GroupField
=
"
Title
"
;
 SPGridView1.GroupDescriptionField
=
"
Title
"
;
SPGridView1.GroupDescriptionField
=
"
Title
"
;
 SPGridView1.GroupFieldDisplayName
=
"
分组:
"
;
SPGridView1.GroupFieldDisplayName
=
"
分组:
"
;
 Step7:Continue...,添加一个有下拉菜单的字段:
Step7:Continue...,添加一个有下拉菜单的字段:
 //
添加下拉菜单字段
//
添加下拉菜单字段
 SPMenuField colMenu
=
new
SPMenuField();
SPMenuField colMenu
=
new
SPMenuField();
 colMenu.HeaderText
=
"
Presenter Name
"
;
colMenu.HeaderText
=
"
Presenter Name
"
;
 colMenu.TextFields
=
"
Title
"
;
colMenu.TextFields
=
"
Title
"
;

 //
指定关联的菜单ID
//
指定关联的菜单ID
 colMenu.MenuTemplateId
=
"
PresenterListMenu
"
;
colMenu.MenuTemplateId
=
"
PresenterListMenu
"
;
 colMenu.NavigateUrlFields
=
"
Title,Rating
"
;
colMenu.NavigateUrlFields
=
"
Title,Rating
"
;
 colMenu.NavigateUrlFormat
=
"
do.aspx?p={0}&q={1}
"
;
colMenu.NavigateUrlFormat
=
"
do.aspx?p={0}&q={1}
"
;
 colMenu.TokenNameAndValueFields
=
"
EDIT=Title,NAME=Rating
"
;
colMenu.TokenNameAndValueFields
=
"
EDIT=Title,NAME=Rating
"
;
 colMenu.SortExpression
=
"
Title
"
;
colMenu.SortExpression
=
"
Title
"
;

 //
菜单
//
菜单
 MenuTemplate presenterListMenu
=
new
MenuTemplate();
MenuTemplate presenterListMenu
=
new
MenuTemplate();
 presenterListMenu.ID
=
"
PresenterListMenu
"
;
presenterListMenu.ID
=
"
PresenterListMenu
"
;

 //
菜单项
//
菜单项
 MenuItemTemplate biogMenu
=
new
MenuItemTemplate(
MenuItemTemplate biogMenu
=
new
MenuItemTemplate(
 "
Read Biography
"
,
"
/_layouts/images/EawfNewUser.gif
"
);
"
Read Biography
"
,
"
/_layouts/images/EawfNewUser.gif
"
);
 biogMenu.ClientOnClickNavigateUrl
=
"
do.aspx?this=%EDIT%&that=%NAME%
"
;
biogMenu.ClientOnClickNavigateUrl
=
"
do.aspx?this=%EDIT%&that=%NAME%
"
;
 //
entry.ClientOnClickScript = "your javascript here";
//
entry.ClientOnClickScript = "your javascript here";
 presenterListMenu.Controls.Add(biogMenu);
presenterListMenu.Controls.Add(biogMenu);

 //
菜单项
//
菜单项
 MenuItemTemplate broadcastMenu
=
new
MenuItemTemplate(
MenuItemTemplate broadcastMenu
=
new
MenuItemTemplate(
 "
Recent Broadcasts
"
,
"
/_layouts/images/ICWM.gif
"
);
"
Recent Broadcasts
"
,
"
/_layouts/images/ICWM.gif
"
);
 presenterListMenu.Controls.Add(broadcastMenu);
presenterListMenu.Controls.Add(broadcastMenu);

 //
分割线
//
分割线
 MenuSeparatorTemplate sepMenu
=
new
MenuSeparatorTemplate();
MenuSeparatorTemplate sepMenu
=
new
MenuSeparatorTemplate();
 presenterListMenu.Controls.Add(sepMenu);
presenterListMenu.Controls.Add(sepMenu);

 //
菜单项
//
菜单项
 MenuItemTemplate favMenu
=
new
MenuItemTemplate(
MenuItemTemplate favMenu
=
new
MenuItemTemplate(
 "
Add to Favorites
"
,
"
/_layouts/images/addtofavorites.gif
"
);
"
Add to Favorites
"
,
"
/_layouts/images/addtofavorites.gif
"
);
 presenterListMenu.Controls.Add(favMenu);
presenterListMenu.Controls.Add(favMenu);

 this
.Controls.Add(presenterListMenu);
this
.Controls.Add(presenterListMenu);
 SPGridView1.Columns.Add(colMenu);
Step8:绑定数据源:
SPGridView1.Columns.Add(colMenu);
Step8:绑定数据源:
 //
绑定数据源
//
绑定数据源
 this
.SPGridView1.DataSourceID
=
"
ExampleSource
"
;
this
.SPGridView1.DataSourceID
=
"
ExampleSource
"
;
 this
.SPGridView1.DataBind();
this
.SPGridView1.DataBind();
OK,可以看效果了~
注意:SPGridView一定要在WSS的环境中使用,所以各位做测试的时候需要把页面放到layouts中。
整个Page_Load的代码如下:
 Page_Load
Page_Load
 SPDataSource odsDataSource
=
new
SPDataSource();
SPDataSource odsDataSource
=
new
SPDataSource();
 odsDataSource.ID
=
"
ExampleSource
"
;
odsDataSource.ID
=
"
ExampleSource
"
;
 Controls.Add(odsDataSource);
Controls.Add(odsDataSource);
 SPSite site
=
new
SPSite(
"
http://ssjin073:9032
"
);
SPSite site
=
new
SPSite(
"
http://ssjin073:9032
"
);
 SPList list
=
site.RootWeb.GetListFromUrl(
"
http://ssjin073:9032/Lists/List/AllItems.aspx
"
);
SPList list
=
site.RootWeb.GetListFromUrl(
"
http://ssjin073:9032/Lists/List/AllItems.aspx
"
);
 odsDataSource.List
=
list;
odsDataSource.List
=
list;
整个Page_Load代码如下:
 protected
void
Page_Load(
object
sender, EventArgs e)
protected
void
Page_Load(
object
sender, EventArgs e)
 {
{
 SPDataSource odsDataSource = new SPDataSource();
SPDataSource odsDataSource = new SPDataSource();
 odsDataSource.ID = "ExampleSource";
odsDataSource.ID = "ExampleSource";
 Controls.Add(odsDataSource);
Controls.Add(odsDataSource);
 SPSite site = new SPSite("http://ssjin073:9032");
SPSite site = new SPSite("http://ssjin073:9032");
 SPList list = site.RootWeb.GetListFromUrl("http://ssjin073:9032/Lists/List/AllItems.aspx");
SPList list = site.RootWeb.GetListFromUrl("http://ssjin073:9032/Lists/List/AllItems.aspx");
 odsDataSource.List = list;
odsDataSource.List = list;
 Response.Write(SPGridView1.FilterFieldName);
Response.Write(SPGridView1.FilterFieldName);

 SPGridView1.FilteredDataSourcePropertyFormat = "{1}='{0}'";
SPGridView1.FilteredDataSourcePropertyFormat = "{1}='{0}'";
 SPGridView1.FilteredDataSourcePropertyName = "FilterExpression" ;
SPGridView1.FilteredDataSourcePropertyName = "FilterExpression" ;

 this.SPGridView1.AutoGenerateColumns = false;
this.SPGridView1.AutoGenerateColumns = false;
 SPGridView1.EnableViewState = false;
SPGridView1.EnableViewState = false;

 //添加字段
//添加字段
 SPBoundField col = new SPBoundField();
SPBoundField col = new SPBoundField();
 col.DataField = "标题";
col.DataField = "标题";
 col.SortExpression = "标题";
col.SortExpression = "标题";
 col.HeaderText = "标题";
col.HeaderText = "标题";
 SPGridView1.Columns.Add(col);
SPGridView1.Columns.Add(col);

 col = new SPBoundField();
col = new SPBoundField();
 col.DataField = "Origin";
col.DataField = "Origin";
 col.SortExpression = "Origin";
col.SortExpression = "Origin";
 col.HeaderText = "Origin";
col.HeaderText = "Origin";
 SPGridView1.Columns.Add(col);
SPGridView1.Columns.Add(col);

 SPGridView1.AllowSorting = true;
SPGridView1.AllowSorting = true;

 SPGridView1.AllowFiltering = true;
SPGridView1.AllowFiltering = true;

 SPGridView1.FilterDataFields = ",标题";
SPGridView1.FilterDataFields = ",标题";

 //设置分组
//设置分组
 SPGridView1.AllowGrouping = true;
SPGridView1.AllowGrouping = true;
 SPGridView1.AllowGroupCollapse = true;
SPGridView1.AllowGroupCollapse = true;
 SPGridView1.GroupField = "Origin";
SPGridView1.GroupField = "Origin";
 SPGridView1.GroupDescriptionField = "Origin";
SPGridView1.GroupDescriptionField = "Origin";
 SPGridView1.GroupFieldDisplayName = "分组:";
SPGridView1.GroupFieldDisplayName = "分组:";


 //添加下拉菜单字段
//添加下拉菜单字段
 SPMenuField colMenu = new SPMenuField();
SPMenuField colMenu = new SPMenuField();
 colMenu.HeaderText = "Presenter Name";
colMenu.HeaderText = "Presenter Name";
 colMenu.TextFields = "标题";
colMenu.TextFields = "标题";

 //指定关联的菜单ID
//指定关联的菜单ID
 colMenu.MenuTemplateId = "PresenterListMenu";
colMenu.MenuTemplateId = "PresenterListMenu";
 //colMenu.NavigateUrlFields = "标题";
//colMenu.NavigateUrlFields = "标题";
 // colMenu.NavigateUrlFormat = "do.aspx?p={0}&q={1}";
// colMenu.NavigateUrlFormat = "do.aspx?p={0}&q={1}";
 //colMenu.TokenNameAndValueFields = "EDIT=Title,NAME=Rating";
//colMenu.TokenNameAndValueFields = "EDIT=Title,NAME=Rating";
 //colMenu.SortExpression = "Title";
//colMenu.SortExpression = "Title";

 //菜单
//菜单
 MenuTemplate presenterListMenu = new MenuTemplate();
MenuTemplate presenterListMenu = new MenuTemplate();
 presenterListMenu.ID = "PresenterListMenu";
presenterListMenu.ID = "PresenterListMenu";

 //菜单项
//菜单项
 MenuItemTemplate biogMenu = new MenuItemTemplate(
MenuItemTemplate biogMenu = new MenuItemTemplate(
 "Read Biography", "/_layouts/images/EawfNewUser.gif");
"Read Biography", "/_layouts/images/EawfNewUser.gif");
 biogMenu.ClientOnClickNavigateUrl = "do.aspx?this=%EDIT%&that=%NAME%";
biogMenu.ClientOnClickNavigateUrl = "do.aspx?this=%EDIT%&that=%NAME%";
 //entry.ClientOnClickScript = "your javascript here";
//entry.ClientOnClickScript = "your javascript here";
 presenterListMenu.Controls.Add(biogMenu);
presenterListMenu.Controls.Add(biogMenu);

 //菜单项
//菜单项
 MenuItemTemplate broadcastMenu = new MenuItemTemplate(
MenuItemTemplate broadcastMenu = new MenuItemTemplate(
 "Recent Broadcasts", "/_layouts/images/ICWM.gif");
"Recent Broadcasts", "/_layouts/images/ICWM.gif");
 presenterListMenu.Controls.Add(broadcastMenu);
presenterListMenu.Controls.Add(broadcastMenu);

 //分割线
//分割线
 MenuSeparatorTemplate sepMenu = new MenuSeparatorTemplate();
MenuSeparatorTemplate sepMenu = new MenuSeparatorTemplate();
 presenterListMenu.Controls.Add(sepMenu);
presenterListMenu.Controls.Add(sepMenu);

 //菜单项
//菜单项
 MenuItemTemplate favMenu = new MenuItemTemplate(
MenuItemTemplate favMenu = new MenuItemTemplate(
 "Add to Favorites", "/_layouts/images/addtofavorites.gif");
"Add to Favorites", "/_layouts/images/addtofavorites.gif");
 presenterListMenu.Controls.Add(favMenu);
presenterListMenu.Controls.Add(favMenu);

 this.Controls.Add(presenterListMenu);
this.Controls.Add(presenterListMenu);
 SPGridView1.Columns.Add(colMenu);
SPGridView1.Columns.Add(colMenu);


 //绑定数据源
//绑定数据源
 this.SPGridView1.DataSourceID = "ExampleSource";
this.SPGridView1.DataSourceID = "ExampleSource";
 this.SPGridView1.DataBind();
this.SPGridView1.DataBind();
 }
注意:此代码要正常运行,测试用的列表必须有标题和
Origin两个字段。
}
注意:此代码要正常运行,测试用的列表必须有标题和
Origin两个字段。
除了用代码给SPGridView添加字段,适应于GridView的一切手段都是可以应用到SPGridView的,
比如,你可以添加一个模板字段(TemplateFiled),模板内容当然可以按需控制了。
下载所有示例代码: http://files.cnblogs.com/jianyi0115/PageTest.rar
1)分组,分页

2)下拉菜单

3)过滤

以上效果是不是跟系统的列表一模一样?
SPGridView继承于GrieView,拥有GridView的所有功能,并扩展了以上功能。
下面讲述SPGridView的两种用法:采用自定义数据源和采用WSS的列表作为数据源。
利用SPGridView显示自定义数据源
Step1:新建一个页面,写入如下内容:
 <%
@ Page MasterPageFile="~/_layouts/application.master" Language="C#" AutoEventWireup="true" CodeFile="SPGridViewTest.aspx.cs" Inherits="_Default"
%>
<%
@ Page MasterPageFile="~/_layouts/application.master" Language="C#" AutoEventWireup="true" CodeFile="SPGridViewTest.aspx.cs" Inherits="_Default"
%>
 <%
@ Register Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"
<%
@ Register Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" Namespace="Microsoft.SharePoint.WebControls" TagPrefix="cc1"
%>
Namespace="Microsoft.SharePoint.WebControls" TagPrefix="cc1"
%>
 <
asp:Content
ID
="Content1"
ContentPlaceHolderID
="PlaceHolderMain"
runat
="server"
>
<
asp:Content
ID
="Content1"
ContentPlaceHolderID
="PlaceHolderMain"
runat
="server"
>
 <
cc1:SPGridView
ID
="SPGridView1"
runat
="server"
AutoGenerateColumns
="False"
AllowPaging
="True"
PageSize
="3"
>
<
cc1:SPGridView
ID
="SPGridView1"
runat
="server"
AutoGenerateColumns
="False"
AllowPaging
="True"
PageSize
="3"
>
 <
AlternatingRowStyle
CssClass
="ms-alternating"
/>
<
AlternatingRowStyle
CssClass
="ms-alternating"
/>
 <
SelectedRowStyle
CssClass
="ms-selectednav"
Font-Bold
="True"
/>
<
SelectedRowStyle
CssClass
="ms-selectednav"
Font-Bold
="True"
/>
 </
cc1:SPGridView
>
</
cc1:SPGridView
>
 <
div
style
="text-align:center"
>
<
div
style
="text-align:center"
>
 <
cc1:SPGridViewPager
ID
="SPGridViewPager1"
runat
="server"
GridViewId
="SPGridView1"
>
<
cc1:SPGridViewPager
ID
="SPGridViewPager1"
runat
="server"
GridViewId
="SPGridView1"
>
 </
cc1:SPGridViewPager
></
div
>
</
cc1:SPGridViewPager
></
div
>
 </
asp:Content
>
</
asp:Content
>
SPGridView不支持自动生成列,所以 一定要设置AutoGenerateColums为false。
SPGridView直接启用了分页,并且,页面放入一个SPGrieViewPager,来实现分页。
Step2:
在CodeFile里写一个提供测试数据的函数:
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
public DataTable GetDataTable()
 {
{
 DataTable tblData = new DataTable();
DataTable tblData = new DataTable();
 tblData.Columns.Add("Title");
tblData.Columns.Add("Title");
 tblData.Columns.Add("Author");
tblData.Columns.Add("Author");
 tblData.Columns.Add("Rating");
tblData.Columns.Add("Rating");

 tblData.Rows.Add("Obsession", "Robards, Karen", 2);
tblData.Rows.Add("Obsession", "Robards, Karen", 2);
 tblData.Rows.Add("Vanished", "Robards, Karen", 3);
tblData.Rows.Add("Vanished", "Robards, Karen", 3);
 tblData.Rows.Add("Magician: Apprentice", "Feist, Raymong E.", 4);
tblData.Rows.Add("Magician: Apprentice", "Feist, Raymong E.", 4);
 tblData.Rows.Add("Magician: Master", "Feist, Raymong E.", 5);
tblData.Rows.Add("Magician: Master", "Feist, Raymong E.", 5);
 tblData.Rows.Add("Silverthorn", "Feist, Raymong E.", 4);
tblData.Rows.Add("Silverthorn", "Feist, Raymong E.", 4);
 tblData.Rows.Add("Lord Foul's Bane", "Donaldson, Stephen R.", 3);
tblData.Rows.Add("Lord Foul's Bane", "Donaldson, Stephen R.", 3);
 tblData.Rows.Add("The Illearth War", "Donaldson, Stephen R.", 4);
tblData.Rows.Add("The Illearth War", "Donaldson, Stephen R.", 4);

 return tblData;
return tblData;
 }
}
Step3:
using Microsoft.SharePoint.WebControls;
public DataTable GetDataTable()
 {
{ DataTable tblData = new DataTable();
DataTable tblData = new DataTable(); tblData.Columns.Add("Title");
tblData.Columns.Add("Title"); tblData.Columns.Add("Author");
tblData.Columns.Add("Author"); tblData.Columns.Add("Rating");
tblData.Columns.Add("Rating");
 tblData.Rows.Add("Obsession", "Robards, Karen", 2);
tblData.Rows.Add("Obsession", "Robards, Karen", 2); tblData.Rows.Add("Vanished", "Robards, Karen", 3);
tblData.Rows.Add("Vanished", "Robards, Karen", 3); tblData.Rows.Add("Magician: Apprentice", "Feist, Raymong E.", 4);
tblData.Rows.Add("Magician: Apprentice", "Feist, Raymong E.", 4); tblData.Rows.Add("Magician: Master", "Feist, Raymong E.", 5);
tblData.Rows.Add("Magician: Master", "Feist, Raymong E.", 5); tblData.Rows.Add("Silverthorn", "Feist, Raymong E.", 4);
tblData.Rows.Add("Silverthorn", "Feist, Raymong E.", 4); tblData.Rows.Add("Lord Foul's Bane", "Donaldson, Stephen R.", 3);
tblData.Rows.Add("Lord Foul's Bane", "Donaldson, Stephen R.", 3); tblData.Rows.Add("The Illearth War", "Donaldson, Stephen R.", 4);
tblData.Rows.Add("The Illearth War", "Donaldson, Stephen R.", 4);
 return tblData;
return tblData; }
}
在Page_Load里写代码,加入ObjectDataSource控件,用这个控件来调用上面的GetDateTable函数。
 ObjectDataSource odsDataSource
=
new
ObjectDataSource();
ObjectDataSource odsDataSource
=
new
ObjectDataSource(); odsDataSource.ID
=
"
ExampleSource
"
;
odsDataSource.ID
=
"
ExampleSource
"
; odsDataSource.TypeName
=
this
.GetType().FullName
+
"
,
"
+
this
.GetType().Assembly.FullName;
odsDataSource.TypeName
=
this
.GetType().FullName
+
"
,
"
+
this
.GetType().Assembly.FullName; odsDataSource.SelectMethod
=
"
GetDataTable
"
;
odsDataSource.SelectMethod
=
"
GetDataTable
"
; Controls.Add(odsDataSource);
Controls.Add(odsDataSource);
答案是:可以的。但是,那样的话,你就不的不再写一些代码来处理SPGridView的过滤和排序事件 。而ObjectDataSource是可以自动来处理这些事件的。
Step4:继续在Page_Load写代码,设置SPGridView的过滤格式和过滤属性,如果不这样设置的话,过滤功能不会起效(这个设置可是我起早摸黑,用reflector看它的代码才发现的...)。
 //
{0}表示过滤值,{1}表示过滤字段值
//
{0}表示过滤值,{1}表示过滤字段值
 SPGridView1.FilteredDataSourcePropertyFormat
=
"
{1}='{0}'
"
;
SPGridView1.FilteredDataSourcePropertyFormat
=
"
{1}='{0}'
"
; SPGridView1.FilteredDataSourcePropertyName
=
"
FilterExpression
"
;
SPGridView1.FilteredDataSourcePropertyName
=
"
FilterExpression
"
; 
 SPGridView1.EnableViewState
=
false
;
SPGridView1.EnableViewState
=
false
;
 //
添加字段
//
添加字段
 SPBoundField col
=
new
SPBoundField();
SPBoundField col
=
new
SPBoundField(); col.DataField
=
"
Title
"
;
col.DataField
=
"
Title
"
; col.SortExpression
=
"
Title
"
;
col.SortExpression
=
"
Title
"
; col.HeaderText
=
"
Title
"
;
col.HeaderText
=
"
Title
"
; SPGridView1.Columns.Add(col);
SPGridView1.Columns.Add(col);
 col
=
new
SPBoundField();
col
=
new
SPBoundField(); col.DataField
=
"
Author
"
;
col.DataField
=
"
Author
"
; col.SortExpression
=
"
Author
"
;
col.SortExpression
=
"
Author
"
; col.HeaderText
=
"
Author
"
;
col.HeaderText
=
"
Author
"
; SPGridView1.Columns.Add(col);
SPGridView1.Columns.Add(col);
 col
=
new
SPBoundField();
col
=
new
SPBoundField(); col.DataField
=
"
Rating
"
;
col.DataField
=
"
Rating
"
; col.SortExpression
=
"
Rating
"
;
col.SortExpression
=
"
Rating
"
; col.HeaderText
=
"
Rating
"
;
col.HeaderText
=
"
Rating
"
; SPGridView1.Columns.Add(col);
SPGridView1.Columns.Add(col); SPGridView1.AllowSorting
=
true
;
SPGridView1.AllowSorting
=
true
;
SPGridView1.AllowFiltering
=
true
;

SPGridView1.FilterDataFields = " ,Author,Rating " ;
注意 :开始的列如果不启用过滤需要加 “,”。

SPGridView1.FilterDataFields = " ,Author,Rating " ;
Step6:继续在Page_Load写代码,设置分组:
 //
设置分组
//
设置分组
 SPGridView1.AllowGrouping
=
true
;
SPGridView1.AllowGrouping
=
true
; SPGridView1.AllowGroupCollapse
=
true
;
SPGridView1.AllowGroupCollapse
=
true
; SPGridView1.GroupField
=
"
Title
"
;
SPGridView1.GroupField
=
"
Title
"
; SPGridView1.GroupDescriptionField
=
"
Title
"
;
SPGridView1.GroupDescriptionField
=
"
Title
"
; SPGridView1.GroupFieldDisplayName
=
"
分组:
"
;
SPGridView1.GroupFieldDisplayName
=
"
分组:
"
;
 //
添加下拉菜单字段
//
添加下拉菜单字段
 SPMenuField colMenu
=
new
SPMenuField();
SPMenuField colMenu
=
new
SPMenuField(); colMenu.HeaderText
=
"
Presenter Name
"
;
colMenu.HeaderText
=
"
Presenter Name
"
; colMenu.TextFields
=
"
Title
"
;
colMenu.TextFields
=
"
Title
"
;
 //
指定关联的菜单ID
//
指定关联的菜单ID
 colMenu.MenuTemplateId
=
"
PresenterListMenu
"
;
colMenu.MenuTemplateId
=
"
PresenterListMenu
"
; colMenu.NavigateUrlFields
=
"
Title,Rating
"
;
colMenu.NavigateUrlFields
=
"
Title,Rating
"
; colMenu.NavigateUrlFormat
=
"
do.aspx?p={0}&q={1}
"
;
colMenu.NavigateUrlFormat
=
"
do.aspx?p={0}&q={1}
"
; colMenu.TokenNameAndValueFields
=
"
EDIT=Title,NAME=Rating
"
;
colMenu.TokenNameAndValueFields
=
"
EDIT=Title,NAME=Rating
"
; colMenu.SortExpression
=
"
Title
"
;
colMenu.SortExpression
=
"
Title
"
;
 //
菜单
//
菜单
 MenuTemplate presenterListMenu
=
new
MenuTemplate();
MenuTemplate presenterListMenu
=
new
MenuTemplate(); presenterListMenu.ID
=
"
PresenterListMenu
"
;
presenterListMenu.ID
=
"
PresenterListMenu
"
;
 //
菜单项
//
菜单项
 MenuItemTemplate biogMenu
=
new
MenuItemTemplate(
MenuItemTemplate biogMenu
=
new
MenuItemTemplate( "
Read Biography
"
,
"
/_layouts/images/EawfNewUser.gif
"
);
"
Read Biography
"
,
"
/_layouts/images/EawfNewUser.gif
"
); biogMenu.ClientOnClickNavigateUrl
=
"
do.aspx?this=%EDIT%&that=%NAME%
"
;
biogMenu.ClientOnClickNavigateUrl
=
"
do.aspx?this=%EDIT%&that=%NAME%
"
; //
entry.ClientOnClickScript = "your javascript here";
//
entry.ClientOnClickScript = "your javascript here";
 presenterListMenu.Controls.Add(biogMenu);
presenterListMenu.Controls.Add(biogMenu);
 //
菜单项
//
菜单项
 MenuItemTemplate broadcastMenu
=
new
MenuItemTemplate(
MenuItemTemplate broadcastMenu
=
new
MenuItemTemplate( "
Recent Broadcasts
"
,
"
/_layouts/images/ICWM.gif
"
);
"
Recent Broadcasts
"
,
"
/_layouts/images/ICWM.gif
"
); presenterListMenu.Controls.Add(broadcastMenu);
presenterListMenu.Controls.Add(broadcastMenu);
 //
分割线
//
分割线
 MenuSeparatorTemplate sepMenu
=
new
MenuSeparatorTemplate();
MenuSeparatorTemplate sepMenu
=
new
MenuSeparatorTemplate(); presenterListMenu.Controls.Add(sepMenu);
presenterListMenu.Controls.Add(sepMenu);
 //
菜单项
//
菜单项
 MenuItemTemplate favMenu
=
new
MenuItemTemplate(
MenuItemTemplate favMenu
=
new
MenuItemTemplate( "
Add to Favorites
"
,
"
/_layouts/images/addtofavorites.gif
"
);
"
Add to Favorites
"
,
"
/_layouts/images/addtofavorites.gif
"
); presenterListMenu.Controls.Add(favMenu);
presenterListMenu.Controls.Add(favMenu);
 this
.Controls.Add(presenterListMenu);
this
.Controls.Add(presenterListMenu); SPGridView1.Columns.Add(colMenu);
SPGridView1.Columns.Add(colMenu);
 //
绑定数据源
//
绑定数据源
 this
.SPGridView1.DataSourceID
=
"
ExampleSource
"
;
this
.SPGridView1.DataSourceID
=
"
ExampleSource
"
; this
.SPGridView1.DataBind();
this
.SPGridView1.DataBind(); 注意:SPGridView一定要在WSS的环境中使用,所以各位做测试的时候需要把页面放到layouts中。
整个Page_Load的代码如下:
利用SPGridView显示列表的数据
只要把数据源控件换成SPDataSource,然后利用SPDataSource连接相应的列表即可: SPDataSource odsDataSource
=
new
SPDataSource();
SPDataSource odsDataSource
=
new
SPDataSource(); odsDataSource.ID
=
"
ExampleSource
"
;
odsDataSource.ID
=
"
ExampleSource
"
; Controls.Add(odsDataSource);
Controls.Add(odsDataSource); SPSite site
=
new
SPSite(
"
http://ssjin073:9032
"
);
SPSite site
=
new
SPSite(
"
http://ssjin073:9032
"
); SPList list
=
site.RootWeb.GetListFromUrl(
"
http://ssjin073:9032/Lists/List/AllItems.aspx
"
);
SPList list
=
site.RootWeb.GetListFromUrl(
"
http://ssjin073:9032/Lists/List/AllItems.aspx
"
); odsDataSource.List
=
list;
odsDataSource.List
=
list;
整个Page_Load代码如下:
 protected
void
Page_Load(
object
sender, EventArgs e)
protected
void
Page_Load(
object
sender, EventArgs e) {
{ SPDataSource odsDataSource = new SPDataSource();
SPDataSource odsDataSource = new SPDataSource(); odsDataSource.ID = "ExampleSource";
odsDataSource.ID = "ExampleSource"; Controls.Add(odsDataSource);
Controls.Add(odsDataSource); SPSite site = new SPSite("http://ssjin073:9032");
SPSite site = new SPSite("http://ssjin073:9032"); SPList list = site.RootWeb.GetListFromUrl("http://ssjin073:9032/Lists/List/AllItems.aspx");
SPList list = site.RootWeb.GetListFromUrl("http://ssjin073:9032/Lists/List/AllItems.aspx"); odsDataSource.List = list;
odsDataSource.List = list; Response.Write(SPGridView1.FilterFieldName);
Response.Write(SPGridView1.FilterFieldName);
 SPGridView1.FilteredDataSourcePropertyFormat = "{1}='{0}'";
SPGridView1.FilteredDataSourcePropertyFormat = "{1}='{0}'"; SPGridView1.FilteredDataSourcePropertyName = "FilterExpression" ;
SPGridView1.FilteredDataSourcePropertyName = "FilterExpression" ; 
 this.SPGridView1.AutoGenerateColumns = false;
this.SPGridView1.AutoGenerateColumns = false; SPGridView1.EnableViewState = false;
SPGridView1.EnableViewState = false;
 //添加字段
//添加字段 SPBoundField col = new SPBoundField();
SPBoundField col = new SPBoundField(); col.DataField = "标题";
col.DataField = "标题"; col.SortExpression = "标题";
col.SortExpression = "标题"; col.HeaderText = "标题";
col.HeaderText = "标题"; SPGridView1.Columns.Add(col);
SPGridView1.Columns.Add(col);
 col = new SPBoundField();
col = new SPBoundField(); col.DataField = "Origin";
col.DataField = "Origin"; col.SortExpression = "Origin";
col.SortExpression = "Origin"; col.HeaderText = "Origin";
col.HeaderText = "Origin"; SPGridView1.Columns.Add(col);
SPGridView1.Columns.Add(col);
 SPGridView1.AllowSorting = true;
SPGridView1.AllowSorting = true;
 SPGridView1.AllowFiltering = true;
SPGridView1.AllowFiltering = true;
 SPGridView1.FilterDataFields = ",标题";
SPGridView1.FilterDataFields = ",标题";
 //设置分组
//设置分组 SPGridView1.AllowGrouping = true;
SPGridView1.AllowGrouping = true; SPGridView1.AllowGroupCollapse = true;
SPGridView1.AllowGroupCollapse = true; SPGridView1.GroupField = "Origin";
SPGridView1.GroupField = "Origin"; SPGridView1.GroupDescriptionField = "Origin";
SPGridView1.GroupDescriptionField = "Origin"; SPGridView1.GroupFieldDisplayName = "分组:";
SPGridView1.GroupFieldDisplayName = "分组:";

 //添加下拉菜单字段
//添加下拉菜单字段 SPMenuField colMenu = new SPMenuField();
SPMenuField colMenu = new SPMenuField(); colMenu.HeaderText = "Presenter Name";
colMenu.HeaderText = "Presenter Name"; colMenu.TextFields = "标题";
colMenu.TextFields = "标题";
 //指定关联的菜单ID
//指定关联的菜单ID colMenu.MenuTemplateId = "PresenterListMenu";
colMenu.MenuTemplateId = "PresenterListMenu"; //colMenu.NavigateUrlFields = "标题";
//colMenu.NavigateUrlFields = "标题"; // colMenu.NavigateUrlFormat = "do.aspx?p={0}&q={1}";
// colMenu.NavigateUrlFormat = "do.aspx?p={0}&q={1}"; //colMenu.TokenNameAndValueFields = "EDIT=Title,NAME=Rating";
//colMenu.TokenNameAndValueFields = "EDIT=Title,NAME=Rating"; //colMenu.SortExpression = "Title";
//colMenu.SortExpression = "Title";
 //菜单
//菜单 MenuTemplate presenterListMenu = new MenuTemplate();
MenuTemplate presenterListMenu = new MenuTemplate(); presenterListMenu.ID = "PresenterListMenu";
presenterListMenu.ID = "PresenterListMenu";
 //菜单项
//菜单项 MenuItemTemplate biogMenu = new MenuItemTemplate(
MenuItemTemplate biogMenu = new MenuItemTemplate( "Read Biography", "/_layouts/images/EawfNewUser.gif");
"Read Biography", "/_layouts/images/EawfNewUser.gif"); biogMenu.ClientOnClickNavigateUrl = "do.aspx?this=%EDIT%&that=%NAME%";
biogMenu.ClientOnClickNavigateUrl = "do.aspx?this=%EDIT%&that=%NAME%"; //entry.ClientOnClickScript = "your javascript here";
//entry.ClientOnClickScript = "your javascript here"; presenterListMenu.Controls.Add(biogMenu);
presenterListMenu.Controls.Add(biogMenu);
 //菜单项
//菜单项 MenuItemTemplate broadcastMenu = new MenuItemTemplate(
MenuItemTemplate broadcastMenu = new MenuItemTemplate( "Recent Broadcasts", "/_layouts/images/ICWM.gif");
"Recent Broadcasts", "/_layouts/images/ICWM.gif"); presenterListMenu.Controls.Add(broadcastMenu);
presenterListMenu.Controls.Add(broadcastMenu);
 //分割线
//分割线 MenuSeparatorTemplate sepMenu = new MenuSeparatorTemplate();
MenuSeparatorTemplate sepMenu = new MenuSeparatorTemplate(); presenterListMenu.Controls.Add(sepMenu);
presenterListMenu.Controls.Add(sepMenu);
 //菜单项
//菜单项 MenuItemTemplate favMenu = new MenuItemTemplate(
MenuItemTemplate favMenu = new MenuItemTemplate( "Add to Favorites", "/_layouts/images/addtofavorites.gif");
"Add to Favorites", "/_layouts/images/addtofavorites.gif"); presenterListMenu.Controls.Add(favMenu);
presenterListMenu.Controls.Add(favMenu);
 this.Controls.Add(presenterListMenu);
this.Controls.Add(presenterListMenu); SPGridView1.Columns.Add(colMenu);
SPGridView1.Columns.Add(colMenu); 

 //绑定数据源
//绑定数据源 this.SPGridView1.DataSourceID = "ExampleSource";
this.SPGridView1.DataSourceID = "ExampleSource"; this.SPGridView1.DataBind();
this.SPGridView1.DataBind();  }
}
除了用代码给SPGridView添加字段,适应于GridView的一切手段都是可以应用到SPGridView的,
比如,你可以添加一个模板字段(TemplateFiled),模板内容当然可以按需控制了。
下载所有示例代码: http://files.cnblogs.com/jianyi0115/PageTest.rar