在上一篇文章 《JavaScript入门学习》之对象最后,抛出了一个问题:Person.prototype.__proto__究竟指向了哪里。
既然由Person new出来的对象p都会有一个__proto__指向Person.prototype原型对象,那么原型对象也是一个对象啊,那么它肯定也得有一个__proto__属性。那么它会指向哪里呢?
先从一个重要的打印看起:
var p = {
name: 'chengxuyuan',
age: 26
};
console.log(p.__proto__ === Object.prototype); // true
p.__proto__指向了Object的原型prototype。
很奇怪吗?不奇怪的,上一节我们提到过了。var p = {....};这种对象的实质是通过
Object这个构造函数创建的,既var p = new Object ();
所以Object new出来的对象p都会有一个__proto__指向Object.prototype。
思路切回Person.prototype这个对象
我们可以在Person.prototype里面里面添加属性和方法,
Person.prototype.job = 'coding';
Person.prototype.eat = function () {
console.log('吃炸鸡和啤酒');
};
既然如此,那Person.prototype其实就是一个赤裸裸的类似于var obj = {....};这种大括号对象啊,
so,根据上面的例子,我们套用一下,不难得出:
Person.prototype.__proto__ === Object.prototype
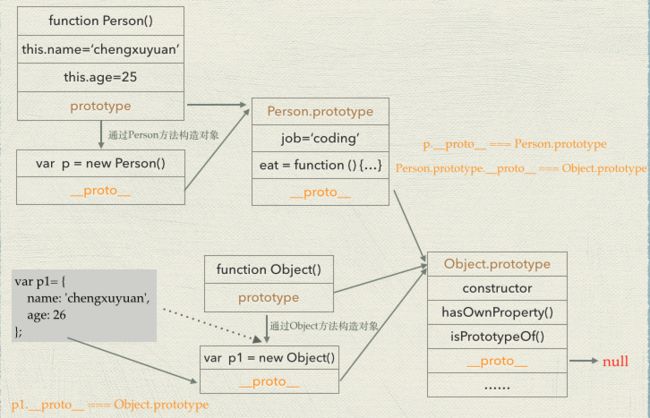
下面我把整个对象,prototype,以及__proto__ 之前的关系通过图文整理一下:
原型链是通过__proto__串起来的
前面提到js在运行的时候是通过一个prototype属性链条查找类的属性的:
p ----> Person.prototype ----> Object.prototype ----> null
那么从上面的图解可以明显的得知,原型链的形成是通过__proto__串起来的。
注意整个链条不可能一直循环,总得有一个终结者,即Object.prototype.__proto__ === null
函数的原型Function.prototype
看一个普通函数:
function doThing(a,b) {
return 'do' + a + b + ' two things';
}
我们知道函数也是一个对象,既然是对象,那么它肯定有对应的创建方式,会被某个玩意儿new出来,so,我们把上面的doThing函数翻译成实质层面的玩意儿:
var doThing = new Function("a","b","return 'do' + a + b + ' two things';");
实际开发中可是不会用这种傻白甜的方式声明函数的,这里我们重点得出的结论是js里面所有的函数都是通过一个叫做Function的构造对象函数搞出来的。
既然是构造函数,那就必然有prototype原型,也必然有一个老套路,用Function new出来的函数,既然也是个对象,也必然有个__proto__属性。
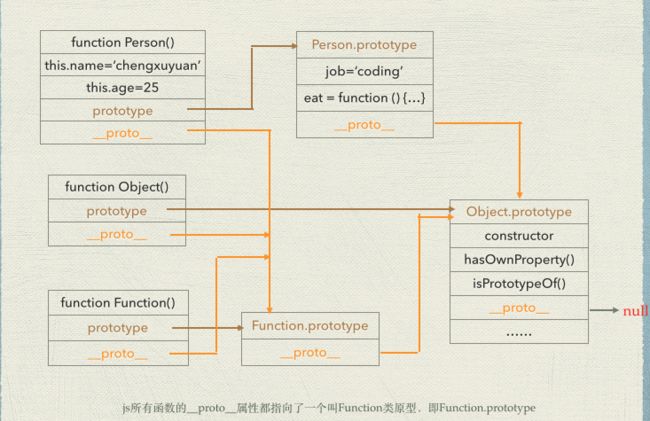
那么函数,Function,prototype,__proto__以及Object之间的关系就形成了js里面复杂的对象网络,当然也是理解起来最最头疼的,不过是人家js精妙的设计精髓啊,看下图:
很复杂吧?其实本人画完图之后,也是时而清晰,时而懵逼的。那么我的看法是不必急着一时去理解它,可以随着对js的使用熟练度,以及有了阅读优秀的框架源码的积淀之后,再去回过头理解,就会有一种豁然开朗的惊喜了。
知道这些有什么卵用?
1.继承的方法不合适,可以做出修改
Object.prototype里面有个toString()方法,
var p = {
name: 'chengxuyuan',
age: 26
};
console.log(p.toString()); // [object Object]
直接用肯定是不好使的,一般都是去通过重写来到到自己的目的,比如系统的Array类
var array = [1,2,3,4];
console.log(array.toString()); // 1,2,3,4
Array肯定是重写了toString()方法,把每个元素转成一个整字符串。
我们也可以自己玩一下:
function Person() {
this.name = 'chengxuyuan';
this.age = 26;
}
Person.prototype.toString = function () {
return this.name + this.age;
}
var p = new Person();
console.log(p.toString()); // chengxuyuan26
另外,系统或者第三方框架提供的类缺少你要用的方法,可以自己去创建。
2.更好的理解和使用继承
我们知道ES5里面并没有像ES6里面class,extends关键字用于定义/继承一个对象,但是我们也可以利用上面的prototype以及原型链的知识实现一个简单的继承。
在介绍这个实现继承的方式之前,还需要好好认识一个叫做this的玩意儿,参考本人写的《JavaScript入门学习》之this问题这篇文章。
下面正式进入主题(以下思路以及代码示例,摘自JavaScript教程 - 廖雪峰的官方网站里面向对象-原型继承这个章节)
先定义一个叫做Person的父类:
function Person(props) {
this.name = props.name || 'unknow';
this.age = props.age || 1;
}
Person.prototype.hello = function () {
console.log('hello ' + this.name + '!');
}
还有一个Student的类:
function Student(props) {
this.grade = props.grade || 1;
}
需求是实现Student 继承自Person类,使得用Student new出来的对象能够使用到Person里面定义的属性方法。
因此我们要实现的原型链继承关系如下:
new Student() ----> Student.prototype ----> Person.prototype ----> Object.prototype ----> null
有了上面深入prototype(原型)以及原型链的了解之后,直接上完整的代码加重点的注释:
function Person(props) {
this.name = props.name || 'unknow';
this.age = props.age || 1;
}
Person.prototype.hello = function () {
console.log('hello' + this.name + '!');
}
function Student(props) {
// 外部new Student建立对象的时候,我们把this绑定到父类Person。
Person.call(this,props);
this.grade = props.grade || 1;
}
// 定义一个空的构造函数作为桥梁
function F() {}
F.prototype = Person.prototype;
// 这样new F() 出来的对象 的原型就指向了 Person.prototype, 即 new F().__proto__ === Person.prototype
Student.prototype = new F();
// 就有了 Student.prototype.__proto__ === Person.prototype;
// 把Student.prototype的constructor修正为指向Student这个构造函数
Student.prototype.constructor = Student;
var xiaoming = new Student({
name :'xiaoming',
grade:3
});
// 调用父类Person定义的hello方法
xiaoming.hello(); // hello xiaoming!
console.log(xiaoming.__proto__ === Student.prototype); //true
console.log(xiaoming.__proto__.__proto__ === Person.prototype); //true