运行灵活网页布局的示例程序
相信现在使用灵活网页布局的童鞋们越来越多了,也许你注意到了在安装光盘上提供了一下扩展fusion的示例代码,并且在wikihelp文档上提供了如何使用这些例子的方法。可惜这些示例和文档稍微有点过时,需要更新一下,我快速的对前两个例子试了一下,发现一些问题,下面是我的测试过程,也许对你有帮助。现在在忙于devday,后面几个还没时间研究,如果你感兴趣,可以查看相关源代码。
By Daniel Du
I am following the “Flexible Web Layouts Examples” on MapServer 2013 wikihelp, and found that this wiki page is a little out-dated. I do not have time to fix them all, so I am just trying to blog how I make some of the examples running. In case you don’t know, the source code of these examples is available on the installation DVD in Samples\FlexibleWebLayoutsSamples.
The zip file, FlexibleWebLayoutsExamples.zip, contains source files. Unzip this into theinstallDir\WebServerExtensions\www folder with “Use folder names” selected in WinZip. It installs the following files:
- fusion\templates\mapguide\examples\*
- fusion\widgets\Example*.js
- fusion\widgets\widgetinfo\example*.xml
- fusion\widgets\example*\*
Run Example 1:
Example 1 demos how to create the simplest widget. After installing the code, you will find a new widget name “Example1” available in flexible web layout editor.
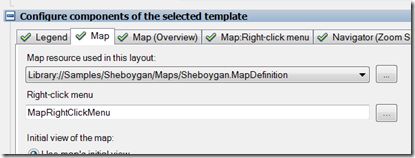
1. Create a new flexible web layout in Infrastructure Studio 2013 by c, select a template, I am using slate. Of cause, please make sure MapServer is running first.
2. Assign a map for the Map Tab, I am using the Sheboygan dataset.
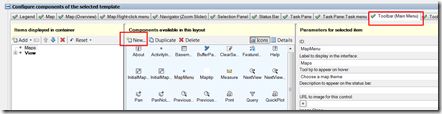
3. I would like to add my test widget into “Toobar(Main Menu)”, you can also put it into other menu if you’d like to, so I switch to “Toobar(Main Menu)” tab, and click “New” in components available in this layout section:
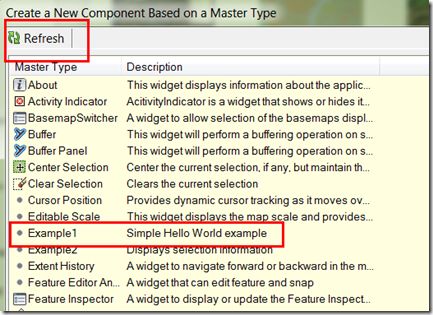
4. You should see a mater type names as “Example1”, if not, try refresh. If it does not appear even after refreshing, then your probably made some mistakes at installation, a common problem is to install the JS/xml files into wrong folder, so please make sure you have same folder structure with the existing widgets. Select “Example1” as master type then click OK button.
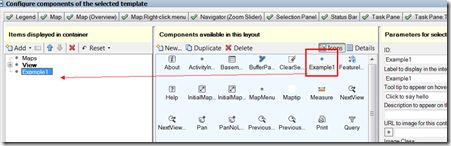
5. Now I have a new component in the flexible web layout, you can change the ID as you will, I am using the default ID “Example1”:
6. Add this component into layout UI, dragging “Example1” into the window left side, a new button is created in main menu toolbar:
7. view in browser, and click “Example1” button in main menu toolbar, the “hello word” message shows up:
Running Example2
Example 1 is pretty simple, I will move next to Example2. Example 2 is a widget that is designed to be called as a command from a menu, it output the information of selected feature. It requires Mozilla® Firefox® 3.6 or higher and the Firebug extension because it writes to the Firebug console.
I am following the same process as example1 to add a new button into main menu toolbar, and browse it in Firefox this time. To run this example, I need to select some features first, then click the “Example2 ” button.
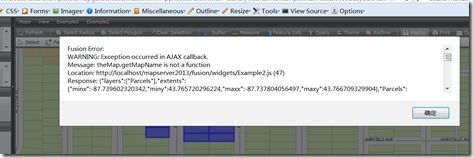
Oops! I got an error message:
Fusion Error:
WARNING: Exception occurred in AJAX callback.
Message: theMap.getMapName is not a function
Location: http://localhost/mapserver2013/fusion/widgets/Example2.js (47)
Response: {"layers":["Parcels"],"extents":{"minx":-87.739602320342,"miny":43.765720296224,"maxx":-87.737804056497,"maxy":43.766709329904},"Parcels":{"propertynames":["RLDESCR1","RTYPE","RACRE","RLOT","RNAME","RLDESCR2","RLDESCR3","RBILAD","RSQFT","RLDESCR4"],"propertyvalues":["Description1","Zone","Acreage","Lot Dimensions","Owner","Description2","Description3","Billing Address","Lot Size (SqFt)","Description4"],"propertytypes":[9,9,9,9,9,9,9,9,7,9],"metadatanames":["dimension","bbox","center","area","length"],"numelements":15,"values":[["BRAND SUBD","RES","0.17","60X124","THIEME, ELAINE M","LOT 11 BLK 3","","2008 N. 25TH ST.","7440",""],["BRAND SUBD","RES","0.25","80X135","RAFFEL, JAMES E","LOT 3 & THE N 20\\' OF LOT 4","BLK 2","2006 N. 24TH ST.","10800",""],["BRAND SUBD","RES","0.25","80X135","FUERST, ROBERT O","N 30\\' OF LOT 23 & S 50\\' OF","LOT 24 BLK 2","2005 N. 25TH ST.","10800",""],["BRAND SUBD","RES","0.17","60X124","TUPPER, ANSEL JR","LOT 12 BLK 3","","2002 N. 25TH ST.","7440",""],["BRAND SUBD","RES","0.22","70X135","YANG, SHOUA PAO","THE S 40\\' OF LOT 4 & THE N","30\\' OF LOT 5 BLK 2","2002 N. 24TH ST.","9450",""],["BRAND SUBD","RES","0.23","75X135","RAKOW, GLEN J.","N 45\\' OF LOT 22 & S 30\\' OF","LOT 23 BLK 2","1919 N. 25TH ST.","10125",""],["BRAND SUBD","RES","0.17","60X124","MATELKO, RICHARD A.","LOT 13 BLK 3","","1918 N. 25TH ST.","7440",""],["BRAND SUBD","RES","0.28","90X135","CASTELLAN, MARY","THE S 30\\' OF LOT 5 & ALL OF","LOT 6 BLK 2","1914 N. 24TH ST.","12150",""],["BRAND SUBD","RES","0.23","75X135","ROERDINK, JAMES P.","LOT 21 & S 15\\' OF LOT 22 BLK","2","1913 N. 25TH ST.","10125",""],["BRAND SUBD","RES","0.22","75X125","PIONTKOWSKI, JOHN A.","S 45\\' OF LOT 15 & N 30\\' OF","LOT 16 BLK 3","1904 N. 25TH ST.","9375",""],["BRAND SUBD","RES","0.19","60X135","HAMER, MARGARET J","LOT 19 BLK 2","","1849 N. 25TH ST.","8100",""],["BRAND SUBD","RES","0.19","60X135","BOPHA, DAVID & MANYP","LOT 8 BLK 2","","1850 N. 24TH ST.","8100",""],["BRAND SUBD","RES","0.22","75X125","HORWITZ, DONALD","LOT 14 & THE N 15\\' OF LOT 15","BLK 3","1912 N. 25TH ST.","9375",""],["BRAND SUBD","RES","0.19","60X135","ABRAHAM, ROBERT A.","LOT 20 BLK 2","","1905 N. 25TH ST.","8100",""],["BRAND SUBD","RES","0.19","60X135","LAMB, DANIEL F","LOT 7 BLK 2","","1906 N. 24TH ST.","8100",""]],"metadata":[["","","","",""],["","","","",""],["","","","",""],["","","","",""],["","","","",""],["","","","",""],["","","","",""],["","","","",""],["","","","",""],["","","","",""],["","","","",""],["","","","",""],["","","","",""],["","","","",""],["","","","",""]]}}
You may get scared with such a long error message at first glance, To be frankly, I got a high blood pressure as well when I saw this first time ![]() . But let’s clam down and looked into the error again, I highlighted and marked it as bold. Message: theMap.getMapName is not a function , it seems that theMap object does not have a method “getMapName”. So I looked into the source code of map widget, which is C:\Program Files\Autodesk\Autodesk Infrastructure Web Server Extension 2013\www\fusion\lib\Map.js by default. Yes, that’s the reason, getMapName method is missing, so I went ahead to add this method as below, around line 1247:
. But let’s clam down and looked into the error again, I highlighted and marked it as bold. Message: theMap.getMapName is not a function , it seems that theMap object does not have a method “getMapName”. So I looked into the source code of map widget, which is C:\Program Files\Autodesk\Autodesk Infrastructure Web Server Extension 2013\www\fusion\lib\Map.js by default. Yes, that’s the reason, getMapName method is missing, so I went ahead to add this method as below, around line 1247:
//Added by Daniel 2012/11/01
getMapName: function() {
return this.aMaps[0]._sMapname;
},
It is pretty simple one.
As I said earlier, I am using Slate as my template when testing these examples, and the slate template is referring to a compressed single file of fusion library. To apply my changes, I need to edit the JavaScript reference in C:\Program Files\Autodesk\Autodesk Infrastructure Web Server Extension 2013\www\fusion\templates\mapguide\slate\index.html, please refer to this blog post for more information about this:
<script type="text/javascript" src="../../../lib/fusion.js"></script>
Now let’s refresh the page and test again, the information about the selection has been written to the firebug console:
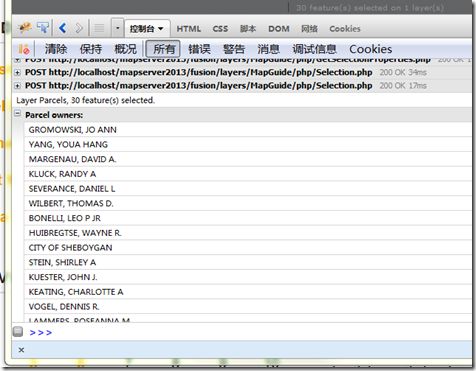
Look at it closer:
Okay, I would like to stop here, you may want to keep trying the following examples, and it may not work as expected, but since all source code of fusion is released with the product(C:\Program Files\Autodesk\Autodesk Infrastructure Web Server Extension 2013\www\fusion), you can debug it yourself with help of Firebug, as introduced in this post. Hopefully you can work them out yourself.
Good luck!