HTML前端开发-- Flex布局详解及实战
引言
Flex布局,全称为Flexible Box Layout,是一种现代CSS布局技术,它提供了一种更有效的方式来设计响应式布局和复杂页面布局。本文将详细介绍Flex布局的基本概念、属性以及实战应用。
一、基本概念
Flex布局的核心是Flex容器(flex container)和Flex项目(flex item)。容器是一个使用display: flex;或display: inline-flex;声明的元素,而容器的直接子元素自动成为Flex项目。任何一个容器都可以被指定为 flex 布局,这样容器内部的元素就可以使用 flex 来进行布局。
-
容器(Flex Container):
使用display: flex;或行内元素display: inline-flex;声明的容器。 -
项目(Flex Item):容器内的直接子元素,自动成为Flex项目。
-
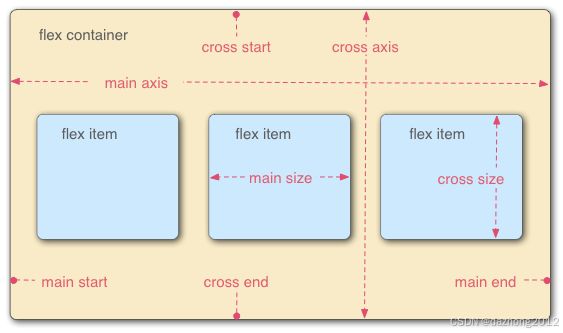
主轴(Main Axis):Flex项目排列的方向,可以是水平(row)或垂直(column)。
-
交叉轴(Cross Axis):与主轴垂直的轴。
-
起点(Start)和终点(End):主轴的起始和结束位置。
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
容器属性( Flex Container)
1. flex-direction
控制主轴的方向,即项目的排列方向。可能的值有row、row-reverse、column和column-reverse
- row(默认):水平方向,从左到右。
- row-reverse:水平方向,从右到左。
- column:垂直方向,从上到下。
- column-reverse:垂直方向,从下到上。
2. flex-wrap
控制项目是否换行。可能的值有nowrap、wrap和wrap-reverse
- nowrap(默认):不换行。
- wrap:换行,第一行在上方/左方。
- wrap-reverse:换行,第一行在下方/右方。
3. flex-flow
是flex-direction和flex-wrap的简写形式,默认值为row nowrap
4. justify-content
控制项目在主轴上的对齐方式。可能的值有flex-start、flex-end、center、space-between、space-around和space-evenly
- flex-start(默认):项目在主轴起点对齐。
- flex-end:项目在主轴终点对齐。
- center:项目在主轴中心对齐。
- space-between:项目在主轴上均匀分布。
- space-around:项目在主轴上均匀分布,但两端的间距是项目间距的一半。
- space-evenly:项目在主轴上均匀分布,包括两端。
5. align-items
控制项目在交叉轴上的对齐方式。可能的值有flex-start、flex-end、center、baseline和stretch
- flex-start:项目在交叉轴起点对齐。
- flex-end:项目在交叉轴终点对齐。
- center:项目在交叉轴中心对齐。
- baseline:项目在交叉轴的基线对齐。
- stretch(默认):项目在交叉轴上拉伸以填满容器。
6. align-content
控制多行项目在交叉轴上的对齐方式,适用于项目换行的情况
项目属性 (Flex item)
1. order:
定义项目的排列顺序,数值越小越靠前,默认为0。
2. flex-grow:
定义项目的放大比例,允许项目增长来占据额外空间,默认为0。
3. flex-shrink:
定义项目的缩小比例,允许项目缩小以留出空间,默认为1。
4. flex-basis:
定义项目在主轴上的初始大小,默认值为auto,即项目的本来大小。
5. flex:
flex-grow、flex-shrink和flex-basis的简写,默认值为0 1 auto。
6. align-self:
允许单个项目有与其他项目不同的对齐方式,覆盖align-items的设置。
二、实战应用
1、圣杯布局(Holy Grail Layout)
圣杯布局是一种常见的网站布局,包括头部、尾部和中间的三栏布局。使用Flex布局可以轻松实现:
<body class="HolyGrail">
<header>...header>
<div class="HolyGrail-body">
<main class="HolyGrail-content">...main>
<nav class="HolyGrail-nav">...nav>
<aside class="HolyGrail-ads">...aside>
div>
<footer>...footer>
body>
.HolyGrail {
display: flex;
min-height: 100vh;
flex-direction: column;
}
header,
footer {
flex: 1;
}
.HolyGrail-body {
display: flex;
flex: 1;
}
.HolyGrail-content {
flex: 1;
}
.HolyGrail-nav, .HolyGrail-ads {
flex: 0 0 12em;
}
.HolyGrail-nav {
order: -1;
}
对于小屏幕,中间的三栏自动变为垂直叠加,通过媒体查询实现响应式设计
2. 百分比布局
某个网格的宽度为固定的百分比,其余网格平均分配剩余的空间:
<div class="Grid">
<div class="Grid-cell u-1of4">...div>
<div class="Grid-cell">...div>
<div class="Grid-cell u-1of3">...div>
div>
.Grid {
display: flex;
}
.Grid-cell {
flex: 1;
}
.Grid-cell.u-full {
flex: 0 0 100%;
}
.Grid-cell.u-1of2 {
flex: 0 0 50%;
}
.Grid-cell.u-1of3 {
flex: 0 0 33.3333%;
}
.Grid-cell.u-1of4 {
flex: 0 0 25%;
}
参考文章
1.https://zhuanlan.zhihu.com/p/25303493