document.defaultView
返回window对象
document.ownerDocument
Node.ownerDocument 只读属性会返回当前节点的顶层的 document 对象。
ownerDocument是Node对象的一个属性。返回的是某个元素的根节点文档对象,即document 对象
documentElement是document对象的属性,返回的是文档根节点。
document.documentElement
Document.documentElement 是一个会返回文档对象(document)的根元素的只读属性(如HTML文档的 元素)。
使用这个只读属性能很方便的获取到任意文档的根元素。
HTML 文档通常包含一个子节点 ,可能在它前面还有个 DOCTYPE 声明。XML 文档通常包含多个子节点:根元素,DOCTYPE 声明,和 processing instructions。
所以你应该使用 document.documentElement来获取根元素, 而不是 document.firstChild。
getComputedStyle
获取元素完整的 style
el.style 只能获取用户设置的style 属性,对于自动生成的属性是获取不到的
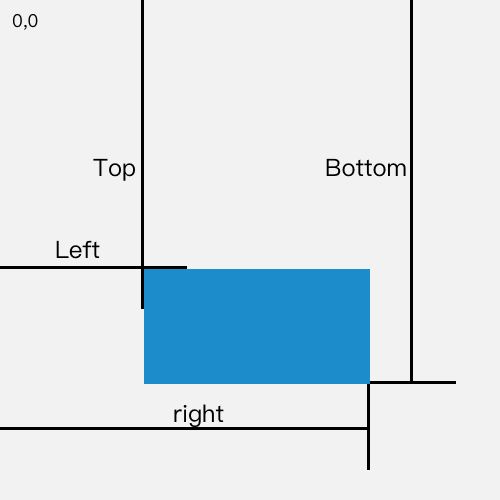
el.getBoundingClientRect()
返回值是一个 DOMRect 对象,这个对象是由该元素的 getClientRects() 方法返回的一组矩形的集合, 即:是与该元素相关的CSS 边框集合
DOMRect 对象包含了一组用于描述边框的只读属性——left、top、right和bottom,单位为像素。除了 width 和 height 外的属性都是相对于视口的左上角位置而言的
当计算边界矩形时,会考虑视口区域(或其他可滚动元素)内的滚动操作,也就是说,当滚动位置发生了改变,top和left属性值就会随之立即发生变化(因此,它们的值是相对于视口的,而不是绝对的)。如果你需要获得相对于整个网页左上角定位的属性值,那么只要给top、left属性值加上当前的滚动位置(通过window.scrollX和window.scrollY),这样就可以获取与当前的滚动位置无关的值。
为了跨浏览器兼容,请使用 window.pageXOffset 和 window.pageYOffset 代替 window.scrollX 和 window.scrollY。不能访问这些属性的脚本可以使用下面的代码:
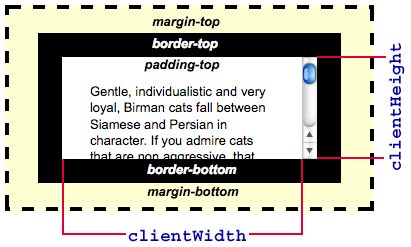
el.clientWidth (width + padding)
属性表示元素的内部宽度,以像素计。该属性包括内边距,但不包括垂直滚动条(如果有)、边框和外边距
该属性值会被四舍五入为一个整数。
如果你需要一个小数值,
可使用 "Element.getBoundingClientRect()方法返回元素的大小及其相对于视口的位置。")。
el.clientHeight(height + padding)
这个属性是只读属性,对于没有定义CSS或者内联布局盒子的元素为0,否则,它是元素内部的高度(单位像素),包含内边距,但不包括水平滚动条、边框和外边距。
clientHeight 可以通过 CSS height + CSS padding - 水平滚动条高度 (如果存在)来计算.
el.clientLeft (borderLeftWidth) / el.clientTop
表示一个元素的左边框的宽度,以像素表示。如果元素的文本方向是从右向左(RTL, right-to-left),并且由于内容溢出导致左边出现了一个垂直滚动条,则该属性包括滚动条的宽度。clientLeft 不包括左外边距和左内边距。clientLeft 是只读的
el.offsetParent
HTMLElement.offsetParent 是一个只读属性,返回一个指向最近的(closest,指包含层级上的最近)包含该元素的定位元素。如果没有定位的元素,则 offsetParent 为最近的 table, table cell 或根元素(标准模式下为 html;quirks 模式下为 body)。
当元素的 style.display 设置为 "none" 时,offsetParent 返回 null。offsetParent 很有用,因为 offsetTop 和 offsetLeft 都是相对于其内边距边界的。
el.offsetLeft / el.offsetTop
HTMLElement.offsetLeft 是一个只读属性,返回当前元素左上角相对于 [HTMLElement.offsetParent](https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLElement/offsetParent "HTMLElement.offsetParent 是一个只读属性,返回一个指向最近的(closest,指包含层级上的最近)包含该元素的定位元素。如果没有定位的元素,则 offsetParent 为最近的 table, table cell 或根元素(标准模式下为 html;quirks 模式下为 body)。当元素的 style.display 设置为 "none" 时,offsetParent 返回 null。offsetParent 很有用,因为 offsetTop 和 offsetLeft 都是相对于其内边距边界的。") 节点的左边界偏移的像素值。
对块级元素来说,offsetTop、offsetLeft、offsetWidth 及 offsetHeight 描述了元素相对于 offsetParent 的边界框。
然而,对于可被截断到下一行的行内元素(如 span),offsetTop 和 offsetLeft 描述的是第一个边界框的位置(使用 Element.getClientRects() 来获取其宽度和高度),而 offsetWidth 和 offsetHeight 描述的是边界框的尺寸(使用 Element.getBoundingClientRect 来获取其位置)。因此,使用 offsetLeft、offsetTop、offsetWidth、offsetHeight 来对应 left、top、width 和 height 的一个盒子将不会是文本容器 span 的盒子边界。
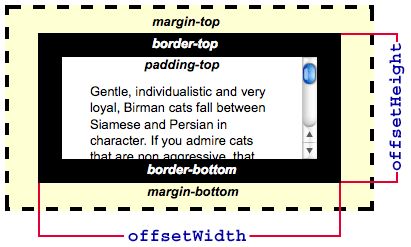
el.offsetWidth / el.offsetHeight (width + border + padding)
HTMLElement.offsetWidth 是一个只读属性,返回一个元素的布局宽度。一个典型的(译者注:各浏览器的offsetWidth可能有所不同)offsetWidth是测量包含元素的边框(border)、水平线上的内边距(padding)、竖直方向滚动条(scrollbar)(如果存在的话)、以及CSS设置的宽度(width)的值。
el.scrollHeight / el.scrollWidth
Element.scrollHeight 这个只读属性是一个元素内容高度的度量,包括由于溢出导致的视图中不可见内容。
scrollHeight的值等于该元素在不使用滚动条的情况下为了适应视口中所用内容所需的最小高度。
没有垂直滚动条的情况下,scrollHeight值与元素视图填充所有内容所需要的最小值clientHeight相同。包括元素的padding,但不包括元素的border和margin。scrollHeight也包括 ::before 和 ::after这样的伪元素
判定元素是否滚动到底
element.scrollHeight - element.scrollTop === element.clientHeight
el.scrollTop / el.scrollLeft
Element.scrollTop 属性可以获取或设置一个元素的内容垂直滚动的像素数。
一个元素的 scrollTop 值是这个元素的顶部到它的最顶部可见内容(的顶部)的距离的度量。当一个元素的内容没有产生垂直方向的滚动条,那么它的 scrollTop 值为0。
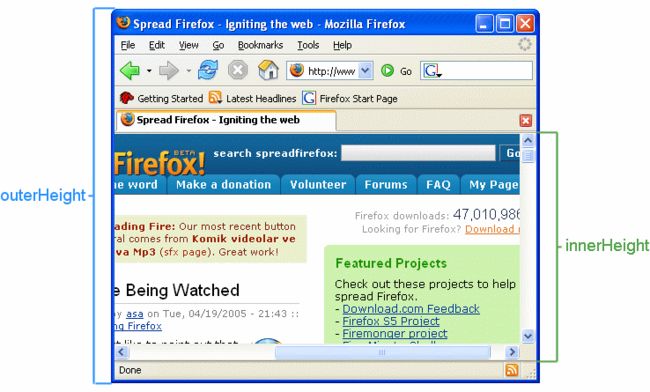
window.innerHeight / window.innerWidth
浏览器窗口的视口(viewport)高度(以像素为单位),如果存在水平滚动条,则包括它
window.outerHeight / window.outerWidth
Window.outerHeight 获取整个浏览器窗口的高度(单位:像素),包括侧边栏(如果存在)、窗口镶边(window chrome)和窗口调正边框(window resizing borders/handles)。
参考上图
window.pageYOffset
只读属性pageYOffset是 scrollY 的别名。
为了跨浏览器兼容性,请使用 window.pageXOffset 代替 window.scrollX。
window.scrollX
返回文档/页面水平方向滚动的像素值
针对老版,使用document/body 的scrollLeft/ scrollTop 来获取移动距离:
var x = (window.pageXOffset !== undefined) ? window.pageXOffset : (document.documentElement || document.body.parentNode || document.body).scrollLeft;
var y = (window.pageYOffset !== undefined) ? window.pageYOffset : (document.documentElement || document.body.parentNode || document.body).scrollTop;
window.screen
返回当前window的screen对象。screen对象实现了Screen接口,它是个特殊的对象,返回当前渲染窗口中和屏幕有关的属性
其中:width, height为浏览器屏幕大小
window.screenX / window.screenY
返回浏览器左边界到操作系统桌面左边界的水平距离。