- TensorFlow深度学习实战项目:从入门到精通
点我头像干啥
Ai深度学习tensorflow人工智能
引言深度学习作为人工智能领域的一个重要分支,近年来取得了显著的进展。TensorFlow作为Google开源的深度学习框架,因其强大的功能和灵活的架构,成为了众多开发者和研究者的首选工具。本文将带领大家通过一个实战项目,深入理解TensorFlow的使用方法,并掌握深度学习的基本流程。1.TensorFlow简介1.1TensorFlow是什么?TensorFlow是一个开源的机器学习框架,由Go
- 火山云未来能冲击国内第一梯队吗
苹果企业签名分发
服务器火山引擎
首先,得了解火山云目前的市场地位。火山云是字节跳动旗下的云服务,虽然字节在互联网领域很强,但云服务市场已经有阿里云、腾讯云、华为云这些巨头,还有百度云等。所以火山云现在可能还在第二梯队或者更后面。接下来要考虑市场竞争情况。国内云市场增长快,但竞争激烈。第一梯队的玩家有先发优势,技术积累和客户基础都很深厚。火山云作为后来者,可能需要通过差异化竞争来突破,比如结合字节的短视频、AI等技术优势,提供独特
- 源码篇:python生成《蔬菜店销售数据分析报告》案例
IT小本本
pythonpython数据分析开发语言
本文将通过Python实现一个完整的蔬菜销售数据分析项目,涵盖数据生成、清洗、分析及可视化全流程。我们将利用模拟数据生成技术创建90天的销售记录,通过Pandas进行数据处理,结合Matplotlib和Seaborn实现多样化的可视化图表,并最终生成动态交互报告。一、数据生成:模拟真实销售场景为了模拟真实的蔬菜销售数据,我们设计了包含10种蔬菜(白菜、土豆、西红柿等)的90天销售记录。数据生成逻辑
- 5-1 使用ECharts将MySQL数据库中的数据可视化
上课的牛马
实训大数据
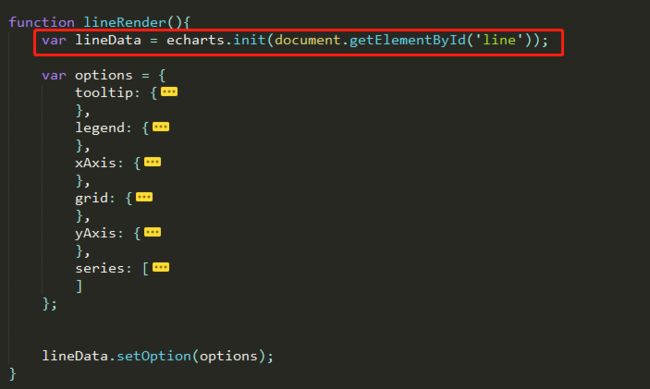
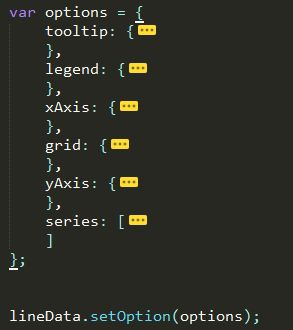
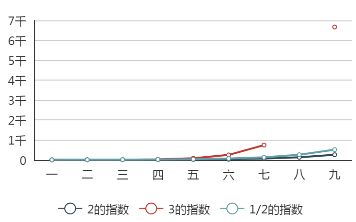
方法一:使用PythonFlask框架搭建API对于技术小白来说,使用ECharts将MySQL数据库中的数据可视化需要分步骤完成。以下是详细的实现流程:一、技术架构后端服务:使用PythonFlask框架搭建API(简单易学,适合新手)数据库连接:通过Python的pymysql库连接MySQL前端可视化:HTML+JavaScript+ECharts数据流向:MySQL数据库→Pyt
- 进制转换(2互转8/16)(1293. 二进制转换八进制、1294. 二进制转十六进制、1359. 八进制转换二进制、1306. 十六进制转二进制、1295. 十六进制转换)
是帅帅的少年
东方博宜OJ题库解析c++
题单地址:题单中心-东方博宜OJ2进制转换8/16进制使用方法是分组法:因为3位2进制数最大是7,4位2进制最大是15,分别满足8进制与16进制的性质,所以3位2进制数=1位8进制数;4位2进制数=1位16进制数。8/16进制转换2进制使用方法是展开法:上面提到3位2进制数=1位8进制数;4位2进制数=1位16进制数,所以每1位的8/16进制数都可以展开为对应的2进制位数。1293.二进制转换八进
- 网页编辑器能否满足Word公式与图片的直接复制粘贴?
2501_90699800
编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- python数据可视化绘制图表(直方图,饼图圆环图,散点或气泡图,误差棒图)
2224070304
信息可视化python数据分析
一,直方图#先导入模块importnumpyasnp importmatplotlib.pyplotasplt#准备50个随机的数据scores=np.random.randint(0,100,50)#绘制直方图plt.hist(scores,bins=8,histtype='stepfilled')plt.show()其中,scores为数组(可为单个或多个的数列)bins=8,表示矩形的条数为
- SpringBoot整合阿里云、腾讯云、minio、百度云、华为云、天翼云、金山云、七牛云、移动云、网易数帆等等有关于S3协议下文分布式对象存储接口
java初学者分享
阿里云腾讯云华为云
前提:在可运行的SpringBoot的项目内引用以下JAR包整个工具的代码都在Gitee或者Github地址内gitee:solomon-parent:这个项目主要是总结了工作上遇到的问题以及学习一些框架用于整合例如:rabbitMq、reids、Mqtt、S3协议的文件服务器、mongodbgithub:GitHub-ZeroNing/solomon-parent:这个项目主要是总结了工作上遇到
- docker-compose笔记
Re_Virtual
dockerdocker笔记容器
docker目前docker官网已经无法登录,但是还可以从清华镜像站(https://mirrors.tuna.tsinghua.edu.cn/docker-ce/)下载。使用方法可以参考早期文章《docker笔记》docker-compose可以从Github下载不同版本的二进制文件,例如docker-compose-linux-x86_64。下载完成后,将二进制文件复制入路径,例如/usr/l
- C++ STL常用库的使用方法(一)
小崔的技术博客
算法c++算法开发语言
文章目录(0)C++STL介绍(0)C++STL组件(一)Vector容器1)创建vector2)尾部元素扩张3)访问Vector元素4)元素的删除5)元素的排序6)向量的大小(二)String基本字符系列容器1)创建String对象2)给String赋值(三)set集合容器1)创建set集合对象2)元素的插入与中序遍历3)元素的反向遍历4)元素的删除5)元素的检索(四)map映射容器1)map创
- 从 0 到 1 构建 Python 分布式爬虫,实现搜索引擎全攻略
七七知享
Pythonpython分布式爬虫搜索引擎算法程序人生网络爬虫
从0到1构建Python分布式爬虫,实现搜索引擎全攻略在大数据与信息爆炸的时代,搜索引擎已然成为人们获取信息的关键入口。你是否好奇,像百度、谷歌这般强大的搜索引擎,背后是如何精准且高效地抓取海量网页数据的?本文将带你一探究竟,以Python为工具,打造属于自己的分布式爬虫,进而搭建一个简易搜索引擎,完整呈现从底层代码编写到系统搭建的全过程。通过本文的实践,我们成功打造了Python分布式爬虫,并以
- helm安装kubernetes-dashboard(2,Linux运维开发技巧
2401_83974783
2024年程序员学习kuberneteslinux运维开发
当前k8s集群版本1.23.61.1添加repo[root@masterhelm]#helmrepoaddkubernetes-dashboardhttps://kubernetes.github.io/dashboard/[root@masterhelm]#helmsearchrepokubernetes-dashboard/kubernetes-dashboardNAMECHARTVERSIO
- Transformer与图神经网络的融合与应用
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
Transformer与图神经网络的融合与应用关键词:Transformer,图神经网络,注意力机制,图结构数据,图表示学习,图分类,图生成1.背景介绍近年来,深度学习技术在各个领域取得了显著的进展。其中,Transformer模型和图神经网络(GraphNeuralNetworks,GNNs)是两个备受关注的研究方向。Transformer最初应用于自然语言处理领域,通过自注意力机制实现了并行计
- Bilibili 视频弹幕自动获取和自定义屏蔽词
dreadp
音视频htmlpythonjson前端自动化
脚本地址:项目地址:GazerdmGrab.py提要适用于:任意B站视频弹幕XML文件下载.如不能,请提交issues联系我.支持指定屏蔽词.1秒即可完成自动解析任意B站视频的视频弹幕XML文件请求链接,并下载.使用方法克隆或下载项目代码。安装依赖:pipinstallrequestslxml,或者克隆项目代码后pipinstall-rrequirements.txt脚本顶部:指定常量FOLDER
- chatgpt赋能python:Python构造函数详解
www_xuhss_com
ChatGptchatgpt计算机
Python构造函数详解在Python中,构造函数是一种特殊的函数,用于创建类的实例并初始化其属性。Python构造函数的名称为__init__,它在创建类的实例时自动调用。本篇文章将全面介绍Python构造函数的重要性及其使用方法。为什么需要构造函数?当我们创建一个类的实例时,通常需要初始化它的一些属性。如果没有构造函数,我们必须手动初始化每一个属性变量,这显然会很麻烦,并且容易出现错误。所以,
- python 数据可视化matplotib库安装与使用
范哥来了
信息可视化python开发语言
要使用matplotlib库进行数据可视化,首先你需要确保已经安装了该库。如果你还没有安装,可以通过Python的包管理器pip来安装它。在你的命令行工具中运行以下命令来安装matplotlib:pipinstallmatplotlib安装完成后,你就可以开始使用matplotlib来创建图表了。下面是一个简单的例子,演示如何使用matplotlib绘制一个基本的折线图。这个例子可以被添加到你当前
- python读取excel数据和提取图片
我就是全世界
pythonexcel开发语言
1.引言1.1日常工作中Excel的使用在现代办公环境中,Excel(电子表格软件)是数据管理和分析的重要工具之一。无论是财务报表、销售数据、项目管理还是日常报告,Excel都扮演着不可或缺的角色。其强大的数据处理能力、灵活的格式设置以及丰富的图表功能,使得Excel成为各行各业专业人士的首选工具。Excel的主要功能包括:数据录入与管理:用户可以轻松输入、编辑和管理大量数据。数据分析:通过内置的
- php 高性能,高并发,有哪些框架,扩展,推荐一下,或者技术的实现有哪些
行思理
运维LNMPLinuxphp开发语言
以下是针对PHP高性能、高并发场景的框架、扩展及技术实现推荐,结合最新技术趋势和行业实践进行总结:一、高性能框架推荐1.C扩展类框架YAF(YetAnotherFramework)特点:由C语言编写,直接嵌入PHP内核,仅提供核心MVC功能,执行效率极高(RPS可达3000+),适合API网关、秒杀系统等场景213。适用场景:对性能要求极高但功能需求简单的项目,如百度、微博部分业务曾采用其修改版。
- 甘特图:项目经理的时空魔方,解锁高效管理的秘密
在1917年,机械工程师亨利·甘特发明了一张看似简单的条形图,却彻底改变了人类管理复杂工程的方式。如今,这张图表在波音787客机研发、北京冬奥会场馆建设中依然发挥着关键作用。甘特图不仅是进度条的可视化,更是项目管理的时空坐标系——它能将抽象的时间、资源和任务转化为具象的作战地图,让项目经理如同掌握时空魔方般操控项目进程。一、甘特图的四大降维打击优势时空折叠术:三维信息二维呈现时间维度:在特斯拉上海
- 华纳云:BenchSEE测试工具怎么用?
测试
BenchSEE测试工具的使用方法可以按照以下步骤进行:BenchSEE简介:BenchSEE是中国标准化研究院开发的一款服务器产品能效测试基准软件。它支持多种服务器类型和硬件平台,并兼容主流操作系统。准备工作:确保测试系统包括控制端(可以是PC或服务器,需联网并支持谷歌浏览器)、被测服务器、温度计(可选择模拟模式)、功耗仪(可选择模拟模式)。若要生成可信报告,则必须链接功耗仪和温度计。注意功耗仪
- pytesseract,一个超强的 Python 库!
大模型开发
python开发语言
大家好,今天为大家分享一个超强的Python库-pytesseract。在当今数字化时代,文字识别技术扮演着越来越重要的角色。Pythonpytesseract库是一个强大的工具,能够帮助开发者轻松实现图像中文字的识别。本文将深入探讨pytesseract库的原理、功能、使用方法以及实际应用场景,并提供丰富的示例代码,让读者更全面地了解这个工具库。什么是Pythonpytesseract库?Pyt
- SpringBoot测试:@SpringBootTest与MockMvc的实战应用
程序媛学姐
Spring全家桶Javaspringboot后端java
文章目录引言一、SpringBoot测试基础1.1测试环境配置1.2测试目录结构二、@SpringBootTest注解详解2.1基本用法与配置选项2.2不同WebEnvironment模式的应用场景三、MockMvc实战应用3.1MockMvc基本使用方法3.2高级请求构建和响应验证四、模拟服务层与依赖4.1使用@MockBean模拟服务4.2测试异常处理和边界情况五、测试最佳实践5.1测试数据准
- 使用CPLEX进行C++优化建模:从入门到精通
m0_57781768
c++java开发语言
使用CPLEX进行C++优化建模:从入门到精通前言CPLEX是IBM开发的一款强大的数学编程求解器,广泛应用于线性规划(LP)、混合整数规划(MIP)和约束规划(CP)等领域。它具有高效的求解能力和灵活的建模功能,是优化领域的重要工具之一。本文将详细介绍如何在C++中使用CPLEX进行优化建模,从基本概念到高级应用,结合具体实例展示其强大功能。通过这篇文章,读者将能够深入理解CPLEX的使用方法,
- 深入理解 C# 反射 的使用
鲤籽鲲
C#c#开发语言C#知识捡漏C#反射
总目录前言反射是.NET框架中一个强大的特性,允许程序在运行时检查和操作类型信息。通过反射,开发者可以动态地创建对象、调用方法、访问属性等,为程序提供了极大的灵活性。本文将详细讲解C#反射的使用方法及其应用场景。一、什么是反射?1.定义反射(Reflection)是指程序在运行时能够检查和操作其自身的类型信息。通过反射,可以获取类型的成员(如方法、属性、事件等)并动态地调用它们。在.NET框架中,
- 流式编程 JDK8 Stream的简单使用方法介绍
桔仔
javajdkstream
JDK8Stream文章目录JDK8Stream概念特点代码简洁多核友好示例foreach方式Stream方式流程操作特性常用操作符具体用法一、流的创建1.1使用Collection下的stream()和parallelStream()方法。1.2使用Arrays中的stream()方法,将数组转成流。1.3使用Stream中的静态方法:of()、iterate()、generate()。1.4使
- https证书获取的方法及好处
获取HTTPS证书的多种方法及其优势✨在现代互联网环境中,HTTPS已成为保障网站安全的基本标准。获取HTTPS证书不仅能提升网站的安全性,还能增强用户信任度和提升搜索引擎排名。本文将详细介绍获取HTTPS证书的几种常见方法及其各自的优势,并通过图表和流程图帮助理解其工作原理。获取HTTPS证书的方法️1.购买商业证书购买商业证书是获取HTTPS证书的传统方式,适用于需要高信任度和额外保障的企业和
- 记:应聘北京思特奇信息技术股份有限公司 C++工程师
指针的值是地址
大四求职c++敏捷开发
一轮,软件上的笔试题这里记录几个问题。1.构成C语言的基本单位是函数。2.敏捷开发:相对于“非敏捷”,更强调程序员团队与业务专家之间的紧密协作、面对面的沟通(认为比书面的文档更有效)、频繁交付新的软件版本、紧凑而自我组织型的团队、能够很好地适应需求变化的代码编写和团队组织方法,也更注重软件开发过程中人的作用。(来自百度百科)一个通俗的博客另一个。我个人的理解就是以人为中心,尽量以口头交流为主,以尽
- mysql 统计同一字段不同值的个数
liudachu
Mysql数据库mysql
在一个项目中,制作呃echart图表的时候,遇到一个需求,需要从后端接口获取数据----售票员的姓名和业绩所以需要在订单表中,获取不同售票员的订单数量。订单表解决方案汇总MySQL统计一个列中不同值的数量需求:MySQL统计一个列中不同值的数量,其中origin是用户来源,其中的值有iPhone、Android、Web三种,现在需要分别统计由这三种渠道注册的用户数量。方案1:SELECTcount
- echarts柱状图区间滚动
没有天赋的搬砖者
echarts前端javascript
constxData=['00:00','01:00','02:00','03:00','04:00','05:00','06:00'];constbarData=[5,20,36,10,10,20];option={tooltip:{show:true,trigger:'axis',confine:true,formatter(item){consthtml=`${xData[item[0].d
- UNI-APP+VUE3+VITE+VSCode开发经验及填坑记录(持续更新ING)
集成显卡
前端项目实践uni-appvscodeide
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。快速开发模板unibest:最好的uniapp开发框架,由uniapp+Vue3+Ts+Vite5+UnoCss+VSCode(可选webstorm)+uni插件+wot-ui(
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st