一、本地存储由来的背景
众所周知Html4时代Cookie的大小、格式、存储数据格式等限制,网站应用如果想在浏览器端存储用户的部分信息,那么只能借助于Cookie。但是Cookie的这些限制,也就导致了Cookie只能存储一些ID之类的标识符等简单的数据,复杂的数据就更别扯了。
下面是Cookie的限制:
1, 大多数浏览器支持最大为 4096 字节的 Cookie。
2, 浏览器还限制站点可以在用户计算机上存储的 Cookie 的数量。大多数浏览器只允许每个站点存储 20 个 Cookie;如果试图存储更多 Cookie,则最旧的 Cookie 便会被丢弃。
3, 有些浏览器还会对它们将接受的来自所有站点的 Cookie 总数作出绝对限制,通常为 300 个。
4, Cookie默认情况都会随着Http请求发送到后台服务器,但并不是所有请求都需要Cookie的,比如:js、css、图片等请求则不需要cookie。
Html5的设计者们,一开始就为Html5能成为富客户端做好了准备。为了破解Cookie的一系列限制,Html5通过JS的新的API就能直接存储大量的数据到客户端浏览器,而且支持复杂的本地数据库,让JS简直就是逆天了。Html5支持两种的WebStorage,一种是永久性的本地存储(localStorage),另外一种是会话级别的本地存储(sessionStorage)。
二、会话级别的本地存储:sessionStorage
在Html5中增加了一个Js对象:sessionStorage;通过此对象可以直接操作存储在浏览器中的会话级别的WebStorage。存储在sessionStorage中的数据首先是Key-Value形式的,另外就是它跟浏览器当前会话相关,当会话结束后,数据会自动清除,跟未设置过期时间的Cookie类似。
sessionStorage提供了四个方法来辅助我们进行对本地存储做相关操作。
(1)setItem(key,value):添加本地存储数据。两个参数,非常简单就不说了。
(2)getItem(key):通过key获取相应的Value。
(3)removeItem(key):通过key删除本地数据。
(4)clear():清空数据。
//添加key-value 数据到 sessionStorage
sessionStorage.setItem("demokey", "http://blog.itjeek.com");
//通过key来获取value
var dt = sessionStorage.getItem("demokey");
alert(dt);
//清空所有的key-value数据。
//sessionStorage.clear();
alert(sessionStorage.length);
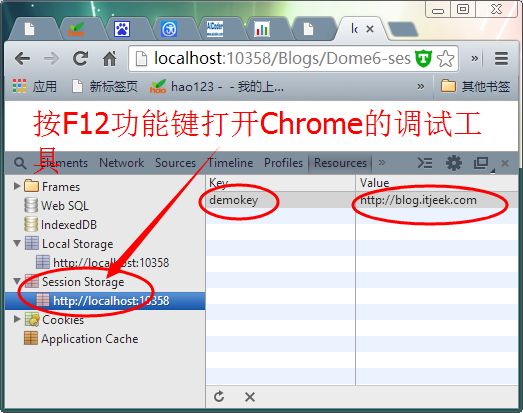
对于JS的学习和调试必须得有Chrome的调试工具辅助才能事半功倍。当然Chrome也是我最喜爱的Web开发辅助工具,非常简单F12快捷键就立即打开工具了,包括IE也是这个快捷键。通过下图就可以查看当前浏览器中的sessionStorage数据。
三、永久本地存储:localStorage
在最新的JS的API中增加了localStorage对象,以便于用户存储永久存储的Web端的数据。而且数据不会随着Http请求发送到后台服务器,而且存储数据的大小机会不用考虑,因为在HTML5的标准中要求浏览器至少要支持到4MB.所以,这完全是颠覆了Cookie的限制,为Web应用在本地存储复杂的用户痕迹数据提供非常方便的技术支持。那接下里分别介绍一下localStorage的常用的方法,当然基本上跟sessionStorage是一致的。
localStorage提供了四个方法来辅助我们进行对本地存储做相关操作。
(1)setItem(key,value):添加本地存储数据。两个参数,非常简单就不说了。
(2)getItem(key):通过key获取相应的Value。
(3)removeItem(key):通过key删除本地数据。
(4)clear():清空数据。
//添加key-value 数据到 sessionStorage
localStorage.setItem("demokey", "http://blog.itjeek.com");
//通过key来获取value
var dt = localStorage.getItem("demokey");
alert(dt);
//清空所有的key-value数据。
//localStorage.clear();
alert(localStorage.length);