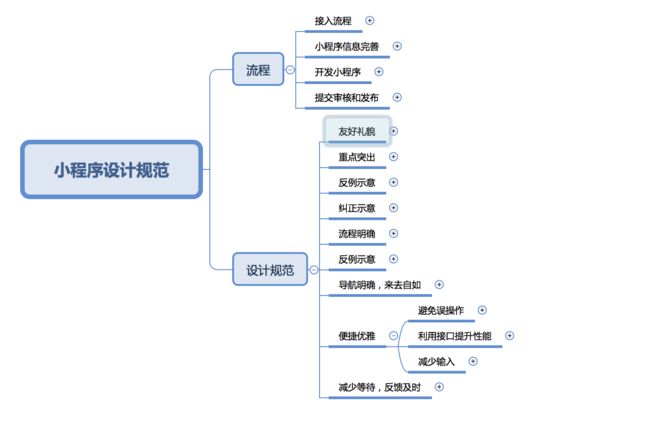
1.流程
1.1.接入流程
注册在微信公众平台注册小程序,完成注册后可以同步进行信息完善和开发。
1.2.小程序信息完善
填写小程序基本信息,包括名称、头像、介绍及服务范围等。
1.3.开发小程序
完成小程序开发者绑定、开发信息配置后,开发者可下载开发者工具、参考开
发文档进行小程序的开发和调试。
1.4.提交审核和发布
完成小程序开发后,提交代码至微信团队审核,审核通过后即可发布(公测期
间不能发布)。
2.设计规范
2.1.友好礼貌
为了避免用户在微信中使用小程序服务时,注意力被周围复杂环境干扰,小程
序在设计时应该注意减少无关的设计元素对用户目标的干扰,礼貌地向用户展
示程序提供的服务,友好地引导用户进行操作。
2.2.重点突出
每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地
理解页面内容。在确定了重点的前提下,应尽量避免页面上出现其它与用户的
决策和操作无关的干扰因素。
2.3.反例示意
此页面的主题是查询,却添加了诸多与查询不相关的业务入口,与用户的目标
无关,易造成用户的迷失。
操作没有主次,让用户无从选择。2.4.纠正示意
去掉任何与用户目标不相关的内容,明确页面主题,在技术和页面控件允许的
前提下提供有助于用户决策和操作的帮助内容,比如最近搜索词等。
首先要避免并列过多操作让用户选择,在不得不并列多个操作时,需区分操作
主次,减轻用户的选择难度。
2.5.流程明确
为了让用户顺畅地使用页面,在用户进行某一个操作流程时,应避免出现用户
目标流程之外的内容而打断用户。
2.6.反例示意
用户本打算进行搜索,在进入页面时却被突如其来的模态抽奖框所打断;对于
抽奖没有兴趣的用户是非常不友好的干扰;
而即便有部分用户确实被“诱人”的抽奖活动所吸引,离开主流程去抽奖之后可
能就遗忘了原本的目标,进而失去了对产品真正价值的利用和认识。
2.7.导航明确,来去自如导航是确保用户在网页中浏览跳转时不迷路的最关键因素。
导航需要告诉用户,当前在哪,可以去哪,如何回去等问题。首先在微信系统内的所有小程序的
全部页面,均会自带有微信提供的导航栏,统一解决当前在哪,如何回去的问题。
在微信层级导航保持体验一致,有助于用户在微信内形成统一的体验和交互认知,无需在各小程序和其他微信页面的切换中新增学习成本或改变使用习惯。
微信导航栏
导航区(iOS)
微信进入小程序的第一个页面,导航区通常只有一个操作——
“返回”,即返回进入小程序前的微信页面。
进入小程序后的次级页面,导航区的操作为——“返回”和“关闭”。
导航区(Android)
导航区仅存在唯一操作——直接退出小程序,回到进入小程序前的微信或系统桌面,安卓手机自带的硬
件返回键执行返回上一级页面的操作。
微信导航栏自定义颜色规则(iOS和Android)
小程序导航栏支持基本的背景颜色自定义功能,选择的颜色需要在满足可用
性前提下,和谐搭配微信提供的两套主导航栏图标。
2.8.便捷优雅
避免误操作
因为在手机上我们通过手指触摸屏幕来操控界面,手指的点击精确度远不如
鼠标,因此在设计页面上需点击的控件时,需要充分考虑到其热区面积,避
免由于可点击区域过小或过于密集而造成误操作。
利用接口提升性能
微信设计中心已推出了一套网页标准控件库,包括sketch设计控件库 和Photoshop设计控件库,后续还将完善小程序组件,这些控件都已充分考虑
了移动端页面的特点,能够保证其在移动端页面上的可用性和操作性能;
减少输入
由于手机键盘区域小且密集,输入困难的同时还易引起输入错误,因此在设
计小程序页面时因尽量减少用户输入,利用现有接口或其他一些易于操作的
选择控件来改善用户输入的体验。
2.9.减少等待,反馈及时
页面的过长时间的等待会引起用户的不良情绪,使用微信小程序项目提供的技
术已能很大程度缩短等待时间。即便如此,当不可避免的出现了加载和等待的
时候,需要予以及时的反馈以舒缓用户等待的不良情绪。
页面下拉刷新加载
在微信小程序内,微信提供标准的页面下拉刷新加载能力和样式,开发者无
需自行开发。
页面内加载反馈
开发者可在小程序里自定义页面内容的加载样式。建议不管是使用在局部还
是全局加载,自定义加载样式都应该尽可能简洁,并使用简单动画告知用户
加载过程。
模态加载
模态的加载样式将覆盖整个页面的,由于无法明确告知具体加载的位置或内
容将可能引起用户的焦虑感,因此应谨慎使用。除了在某些全局性操作下不
要使用模态的加载。
局部加载反馈
局部加载反馈即只在触发加载的页面局部进行反馈,这样的反馈机制更加有
针对性,页面跳动小,是微信推荐的反馈方式
加载反馈注意事项
若载入时间较长,应提供取消操作,并使用进度条显示载入的进度。
载入过程中,应保持动画效果;
无动画效果的加载很容易让人产生该界面已经卡死的错觉。
不要在同一个页面同时使用超过1个加载动画。
结果反馈
除了在用户等待的过程中需予以及时反馈外,对操作的结果也需要予以明确
反馈。根据实际情况,可选择不同的结果反馈样式。对于页面局部的操作,
可在操作区域予以直接反馈,对于页面级操作结果,可使用弹出式提示(To
ast)、模态对话框或结果页面展示。
页面局部操作结果反馈
对于页面局部的操作,可在操作区域予以直接反馈,例如点击多选控件前后
如下图。对于常用控件,微信设计中心将提供控件库,其中的控件都已提供
完整操作反馈。
页面全局操作结果——弹出式提示(Toast)
弹出式提示(Toast)适用于轻量级的成功提示,1.5秒后自动消失,并不打
断流程,对用户影响较小,适用于不需要强调的操作提醒,例如成功提示。
特别注意该形式不适用于错误提示,因为错误提示需明确告知用户,因而不
适合使用一闪而过的弹出式提示。
页面全局操作结果——模态对话框
对于需要用户明确知晓的操作结果状态可通过模态对话框来提示,并可附带
下一步操作指引。
页面全局操作结果—结果页
对于操作结果已经是当前流程的终结的情况,可使用操作结果页来反馈。这
种方式最为强烈和明确的告知用户操作已经完成,并可根据实际情况给出下
一步操作的指引。
异常状态——表单出错
表单报错,在表单顶部告知错误原因,并标识出错误字段提示用户修改。
异常可控,有路可退
异常状态和流程往往容易被忽略,而这些异常场景往往是用户最为沮丧和需
要帮助的时候,因此需要格外注意异常状态的设计,在出现异常时予以用户
必要的状态提示,并告知解决方案,使其有路可退。
要杜绝异常状态下,用户莫名其妙又无处可去,停滞在某一个页面的情况。
上文中所提到的模态对话框和结果页面都可作为异常状态的提醒方式。除此
之外,在表单页面中尤其是表单项较多的页面中,还应明确指出出错项目,
以便用户修改。