- OC语言多界面传值五大方式
Magnetic_h
iosui学习objective-c开发语言
前言在完成暑假仿写项目时,遇到了许多需要用到多界面传值的地方,这篇博客来总结一下比较常用的五种多界面传值的方式。属性传值属性传值一般用前一个界面向后一个界面传值,简单地说就是通过访问后一个视图控制器的属性来为它赋值,通过这个属性来做到从前一个界面向后一个界面传值。首先在后一个界面中定义属性@interfaceBViewController:UIViewController@propertyNSSt
- UI学习——cell的复用和自定义cell
Magnetic_h
ui学习
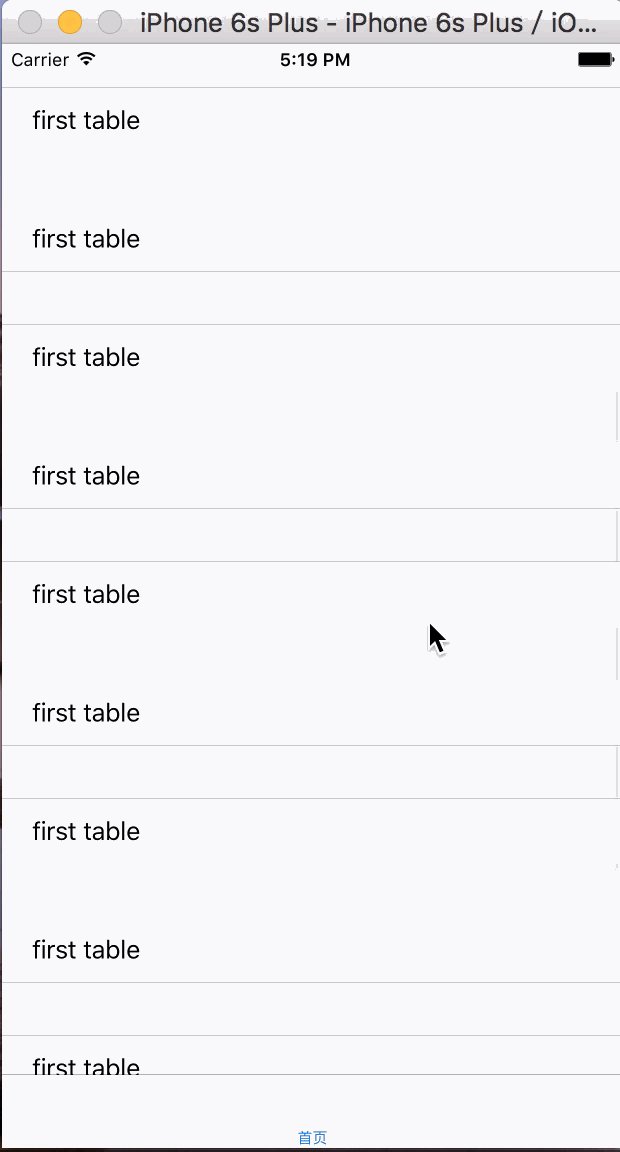
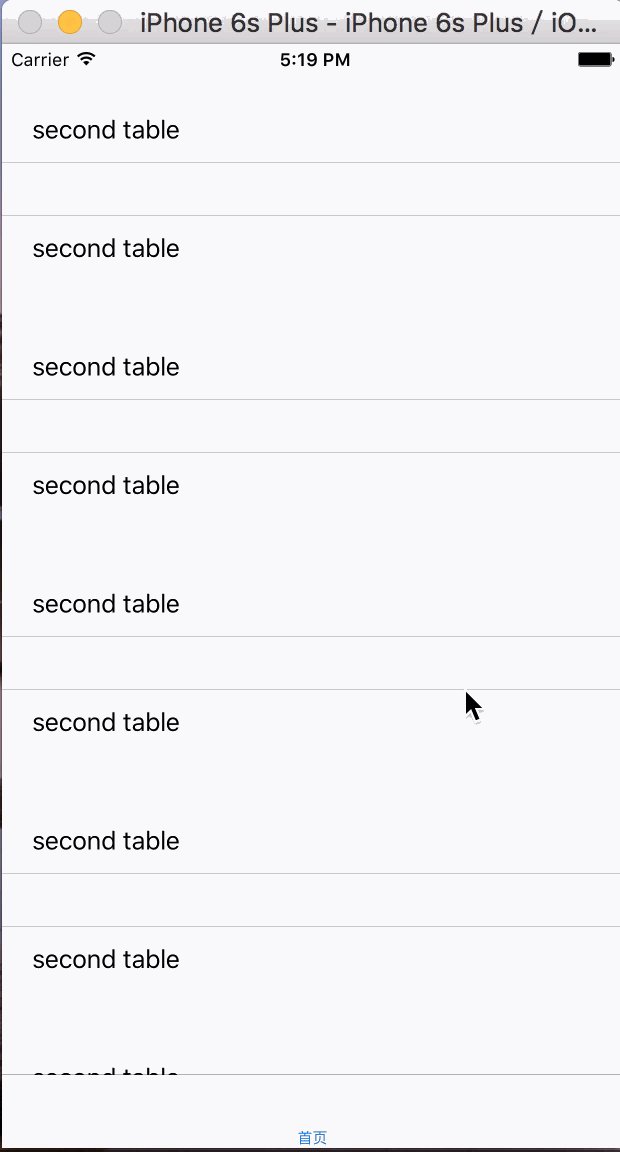
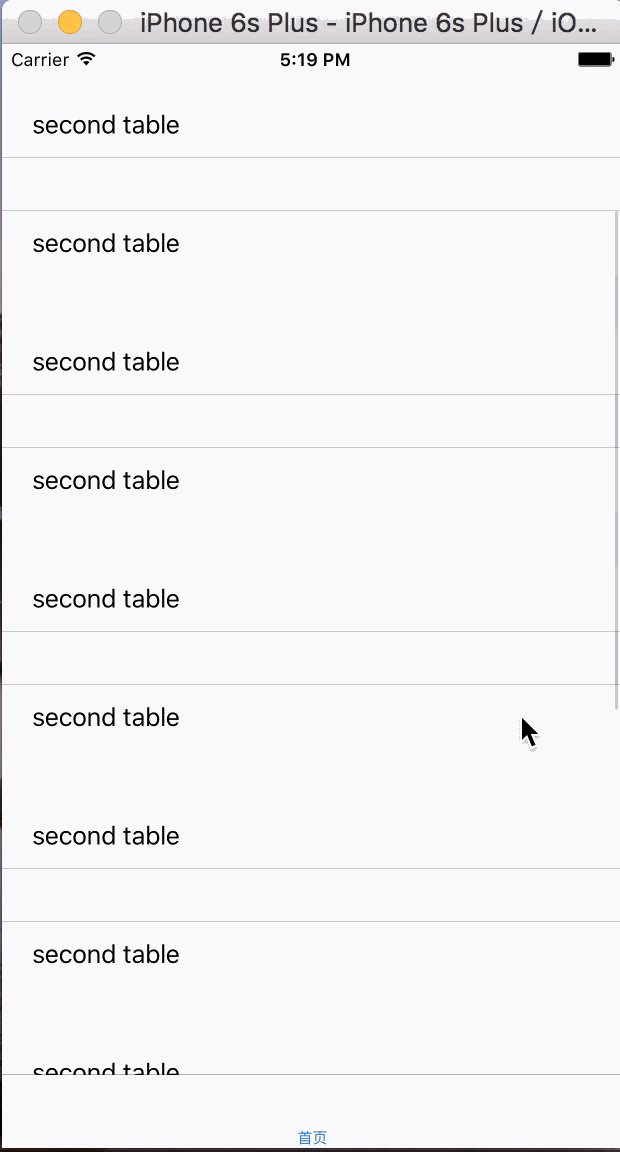
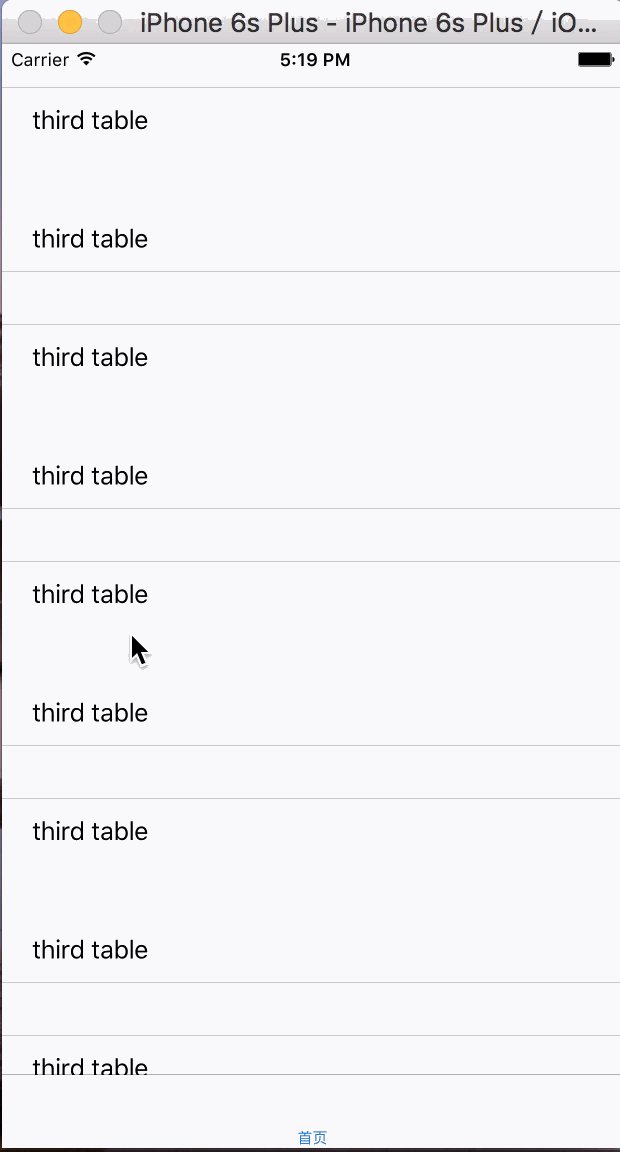
目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添
- 2022现在哪个打车软件比较好用又便宜 实惠的打车软件合集
高省APP珊珊
这是一个信息高速传播的社会。信息可以通过手机,微信,自媒体,抖音等方式进行传播。但同时这也是一个交通四通发达的社会。高省APP,是2022年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也期待你的加入。珊珊导师,高省邀请码777777,注册送2皇冠会员,送万元推广大礼包,教你如何1年做到百万团队。高
- Xinference如何注册自定义模型
玩人工智能的辣条哥
人工智能AI大模型Xinference
环境:Xinference问题描述:Xinference如何注册自定义模型解决方案:1.写个model_config.json,内容如下{"version":1,"context_length":2048,"model_name":"custom-llama-3","model_lang":["en","ch"],"model_ability":["generate","chat"],"model
- 京券东券优惠券领取网站-点击进入
高省爱氧惠
嘿,小伙伴们,你们知道吗?京东商城可是有好多超值优惠券等着我们领取哦!不论是京券还是东券,都有好多好多的优惠等着我们呢!氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2024全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如何1年做到百万团队。想要领取这些优惠券,
- mac 备份android 手机通讯录导入iphone,iphone如何导出通讯录(轻松教你iPhone备份通讯录的方法)...
weixin_39762838
mac备份android手机通讯录导入iphone
在日新月异的手机更替中,换手机已经成为一个非常稀松平常的事情,但将旧手机上面的通讯录导入到新手机还是让不少小伙伴为难,本篇将给大家详细讲解这方面的知识:“苹果手机通讯录怎么导入到新手机”及“安卓手机通讯录导入到新手机”的方法。一、苹果手机通讯录导入到新手机常用方法(SIM卡导入)在苹果手机主频幕上找到“设置”,单击进入设置菜单,下拉菜单列表,点击“邮件、通讯录、日历”,然后找到“导入SIM卡通讯录
- 手机上有什么兼职可以做?网上兼职 一单一结 手机就可以做?
优惠券高省
建议上班族和全职宝妈把空闲时间拿出来一点做做副业,什么也不耽搁还能多一笔收入!推荐大家一定要试一试!!!只要有手机就可以做,下面小编就为大家推荐用手机就可以做的三类网上兼职工作。一,高省APP高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也期待你的加入。万方导师高省邀请码005500,注册送双皇冠会员,送万元推广大礼包,教你如
- 天猫返利网哪个最好?天猫返利网站有哪些?
优惠券高省
关于哪个返利网站好用,今天汐儿给大家介绍以下十大网站,可以作为参考:1、高省网【高省APP】(邀请码:668666)全网佣金最高。手机应用商店搜索“高省”即可免费下载安装,填写高省邀请码:668666,直升2皇冠,享更高佣金及分红奖励。高省APP全网佣金最高,手机应用商店搜索“高省”即可下载,高省邀请码:668666,此码注册,直升2皇冠,佣金更高!送万元推广大礼包,教你如何1年做到百万团队。其实
- 效率神器来了:AI工具手把手教你快速提升工作效能
kkai人工智能
人工智能学习媒体aichatgpt
随着科技的进步,AI工具已经成为提升工作效率的关键手段。本文将介绍一些实用的AI工具和方法,帮助你自动化繁琐的重复性任务、优化数据管理、促进团队协作与沟通,并提升决策质量。背景:OOPAI-免费问答学习交流-GPT自动化重复性任务Zapier:Zapier可以自动化多个应用程序之间的工作流程。例如,它能自动将Gmail中的附件保存至GoogleDrive,或在你发布新文章时,自动分享至社交媒体平台
- 外卖优惠券公众号哪个好?外卖领券公众号
高省爱氧惠
随着外卖行业的不断发展壮大,越来越多的外卖平台开始推出各种优惠券活动,吸引用户下单。而在这些外卖优惠券公众号中,我最常用的就是【氧惠】了?不知道大家都在用什么。氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如
- 股票公众号怎么赚钱的?炒股公众号靠什么赚钱?
氧惠评测
股票公众号赚钱的方式主要有以下几种:别指望别人对你好,你没有价值,别人怎么可能会对你好,要知道:人生都是相互的,你要让自己有价值,只要你有价值了,水到自然渠成了。氧惠APP是与以往完全不同的抖客+淘客app!2024全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(训练营导师每天出单带货几万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如何1年做
- 动画电影《心灵奇旅》教你怎么做人,皮克斯为全人类上了一课
韩漫小说
皮克斯出品,必属精品。不知从什么时候,这句话成了中国影迷和动画迷对皮克斯的认可和肯定。作为八十年代的人,虽然现在已经迈入中年,但是从小就对动画片十分痴迷。从《奥特曼》到《高达》,从《黑猫警长》到《海贼王》。动画伴我成长,给了我很多快乐。接触皮克斯的动画,是《玩具总动员》,看了真的令人感动。这不仅是儿童的欢乐片,也是给八零九零后奉献的精美大作。然而这一次的《心灵奇旅》,更是让我对皮克斯刮目相看。这次
- 菜鸟教你修U盘
zoyation
文章工具百度google杀毒软件
优盘是好多人都在使用的便携设备在给我们带来方便的同时,也带来困惑由于这样或那样的原因,优盘总是会出这样或那样的毛病小的毛病是中了一般的病毒,用杀毒软件就能清除,一般不会有什么损失稍微大的毛病是由于使用不当(拔插优盘时没有安全弹出等原因)导致再次使用时优盘不能打开、不能拷贝文件、不能格式化、提示写保护或者使用时要等很久才显示出来盘符并且出现一种卡机的状态再大点的毛病就是根本在电脑上就显示不出来盘符(
- 副业送外卖一个月能赚多少?现在有什么副业比较赚钱?
氧惠评测
副业送外卖一个月能赚多少也取决于多种因素。领购物大额优惠券、赚返利佣金用氧惠~氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)氧惠是公认的返利最好用的软件。注册即可享受高补贴+0撸+捡漏等带货新体验。氧惠邀请码888999,送万元推广大礼包,教你如何1年做到百万团队。首先,所在
- 南山演讲口才|教你如何克服演讲中的不良心理
韦先
演讲者在演讲中必须解除思想负担和心理压力,及时调节自己的心境和情绪,树立起必胜的自信心。1.缺乏信心的心理演讲者看到自己的某些弱点,如普通话说得不太标准、言语技巧训练不足等,常有这样的疑问:“我能行吗?”这个疑问本身会促使演讲者夸大自己的弱点,从而对演讲丧失信心。其实,缺点人人都有,在千百双眼睛注视你时,需要的是扬长避短,掩盖缺点几乎不可能。因此,演讲时应告诉自己:“我刻苦练习了,只要发挥出应有水
- 当当网图书优惠码怎么领取?当当网有没有优惠券?
高省APP珊珊
当当优惠码的免费领取可以通过以下几种方式:【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,2000万用户信赖的四年老平台,稳定可靠。高省APP佣金更高,模式更好,终端用户不流失。高省是公认的返利最高的软件。珊珊导师高省邀请码666123,注册送2皇冠会员,送万元推广大礼包,教你如何1年做到百万团队。在当当APP的首页界面,点击“领券中心”按钮,进入领券中心页面。在领券中心
- Python程序打包指南:手把手教你一步步完成
Python_P叔
python数据库开发语言
最近感兴趣想将开发的项目转成Package,研究了一下相关文章,并且自己跑通了,走了一下弯路,这里记录一下如何打包一个简单的Python项目,展示如何添加必要的文件和结构来创建包,如何构建包,以及如何将其上传到Python包索引(PyPI)。首先要确保安装最新版本:#Unix/macOSpython3-mpipinstall--upgradepip#windowspy-mpipinstall--u
- 教师资格考试中学《教育知识与能力》知识点|高频考点汇总
小山丘
温馨提示:更多汇总详情留言小编哦!!!认知过程之易混知识点剖析社会中心课程论情绪——重要考点皮亚杰教你带孩子斯金纳强化规律你的心理足够强大吗?教育心理学的效应德育有规律常考人物思想之夸美纽斯中学常考教学原则孔子及《论语》中的重要教育思想教育学创立阶段人物之赫尔巴特学习策略分类知识点梳理教师资格证辨析题作答思路综合课程的类型班杜拉的学习理论马斯洛需要层次理论记忆类型的四大分类柏拉图和他的《理想国》感
- 直返APP的支付方式是否安全?如何保护个人财产安全?
氧惠超好用
直返的东西是否正品,以及直返APP是否安全,这是一个相对复杂的问题,需要具体分析。氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如何1年做到百万团队。首先,关于直返的东西是否正品,这主要取决于直返的来源和渠道
- 优惠券推广平台大盘点:这五个最受用户喜欢!
高省_飞智666600
大家好,我是你们的聪明小助手。今天,我们来聊一聊最受用户喜欢的优惠券平台。高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也期待你的加入。飞智导师高省邀请码666600(本邀请码为超级邀请人邀请码),注册送2皇冠会员,送万元推广大礼包,教你如何1年做到百万团队。相信大家都很喜欢买买买,但是总感觉花的钱比心里预期的多。那么,有没有
- 自媒体新手小白怎么做自媒体,3分钟教你快速上手
爱睡觉的木子
今天我们继续来聊一聊运营自媒体账号的五个重点内容!(本文由xxxomga原创)一、怎么选领域我们做任何事情都希望自己能成功,自然在做事情之前要有一定的认知和了解,也就是自己心里有一个预估和把握,当你刚刚踏入自媒体领域,对自身足够清楚的认知与了解极为重要,在选择日后想要深入的领域时,一定要注意以下几点:★领域了解程度。就是说我们要选择自己能够掌控的领域,对该领域有一定的了解,或者说有一定的兴趣,因为
- 多表查询_关联查询
活跃家族
sql
innerjoin:通常关联项on后面的是主外键,两个表都有的才显示leftjoin:左连,select*fromSleftjoinBons.字段=B.字段,一定会将左边表的数据全部查询出来rightjoin:select*fromSrightjoinBons.字段=B.字段一定会将右边表的数据全部查询出来索引:增加查询效率,数据量很大的时候,提高查询速度,当给表加索引之后,重新插入数据,就会让索
- 华为USG6000E-S12防火墙Key exchange failed.无法SSH解决方案
redmond88
网络技术ssh华为运维
由于目前防火墙算法太新,导致crt和xshell的版本无法登陆,按以下方法解决一、下载华为本地加载除弱安全算法组件包之外的组件包https://download.csdn.net/download/redmond88/89620664?spm=1001.2014.3001.5503二、先改后缀名为.cfg,上传文件到防火墙三、在用户视图下改后缀名为.mod四、move文件到$_install_mo
- 数据库常见笔试面试题及其解析
yxsr_zxx
数据库数据库SqlServerOracle笔试面试
数据库基础(面试常见题)一、数据库基础1.数据抽象:物理抽象、概念抽象、视图级抽象,内模式、模式、外模式2.SQL语言包括数据定义、数据操纵(DataManipulation),数据控制(DataControl)数据定义:CreateTable,AlterTable,DropTable,Craete/DropIndex等数据操纵:Select,insert,update,delete,数据控制:g
- 日运势 | 2023年10月22日 九月初八·平
禅如易
日运势|2023年10月22日九月初八·平平者,乃绳纠齐一义、平常之谓。宜行船收捕治邪瘟治病除灾行嫁与平台道途及场屋地基,修造泥饰墙壁等,若遇伐日及逢金禽宜出兵除贼等。图片图片生肖鼠图片综合运势★★★★生肖鼠的朋友进入运势多表现不错,某事顺心。在工作和生活中会出现一些好的机缘,而且而且遇事多有贵人相助,建议多多做自己力所能及的事情。事业运势★★★★事业平顺发展。机会比较好,应好好掌握,多做多成,今
- 职场内卷,太累了!7个方法让你“破局”(收藏)
张涔汐
文|张涔汐上上个周,涔汐做了一场直播,关于个人如何快速成长的话题。涔汐实力宠粉,把直播干货分享给大家了。话不多说,上干货。我们先思考一个问题,为什么有些人在职场三年五载,还是老样子呢?因为他们总是指望别人能教他,就如同《天道》的王庙村村民,没事儿往教堂跑,指望上帝保佑发财,期待高人指点脱贫致富一个道理。如果你想要在短短时间内,获得成长。01摒弃指望别人教你成长的观念,保持成长思维很多人面试的过程中
- 《少有人走的路》读后感
TA79魏明
首先特别感谢老师,这本书实在是太好了,它让我认知到自己的心理,人的心态都不是完美的,教你怎么去学着和好的和不好的相处,让我知道自律的重要性,所谓自律就是主动的以积极的态度去面对接受痛苦和困难,并解决。对于“爱”,它改变了我的认识,原来爱没有那么简单,而且,爱的重要性无比可拟,爱是一个长期,渐进的过程,爱,意味着心灵的不断成长和心智的不断成熟,爱在帮助别人进步和成长的同时,也会拓展自己的心灵并使我更
- python logging使用_Python实战之logging模块使用详解
weixin_39548832
pythonlogging使用
用Python写代码的时候,在想看的地方写个printxx就能在控制台上显示打印信息,这样子就能知道它是什么了,但是当我需要看大量的地方或者在一个文件中查看的时候,这时候print就不大方便了,所以Python引入了logging模块来记录我想要的信息。print也可以输入日志,logging相对print来说更好控制输出在哪个地方,怎么输出及控制消息级别来过滤掉那些不需要的信息。1、日志级别im
- 星巴克优惠券怎么获得?如何获得星巴克优惠券?
氧惠好项目
亲爱的星巴克爱好者们,你是否在寻找那些神秘的优惠券,让你的咖啡之旅更加美妙?让我来为你揭示领取星巴克优惠券的秘密通道。氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如何1年做到百万团队。首先,官方App是你的
- 绘本讲师训练营[35期]4/21 阅读原创 《幸福的种子》
b5c49a79b8b7
350023洪岳103-141页图片发自App阅读这本书已经快接近尾声了,从一开始蒙蒙的状态,变得逐渐清晰,以前不了解绘本,只读文字,不重视图,更不会文图相结合,更更不会看封面和封底,所以很庆幸参加了这次培训,让我的思路更清晰,今天尝试给孩子读了三本绘本,虽然从表达到声音到拓展还需要不断加强,但是已经激起了孩子的兴趣了~图片发自App之前不理解为了叫幸福的种子,读书到这个《改变人类的力量》让我深深
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟