PyQt5获取QWebEngineView的cookie
由于工作需求,需要获取自己写的QWebEngineView的cookie,搞了两天,百度了好久,找了很多方法,都没有解决,PyQt5的文档实在是太少了,有的基本上都是入门的,高阶一点的组件讲的太少,后来有幸看到一位大神的GitHub,终于有了点思路,先祭上大神的GitHub地址:
https://github.com/892768447/PyQt/blob/master/%E6%B5%8F%E8%A7%88%E5%99%A8%E8%8E%B7%E5%8F%96Cookie/WebEngineView.py
本文也是根据大神这个demo写的,不过是更简化了一点。大神的代码看得有点玄乎,而且不直观,于是我就加了个界面
先上效果图:
先来个界面
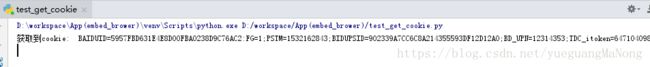
接着是结果:
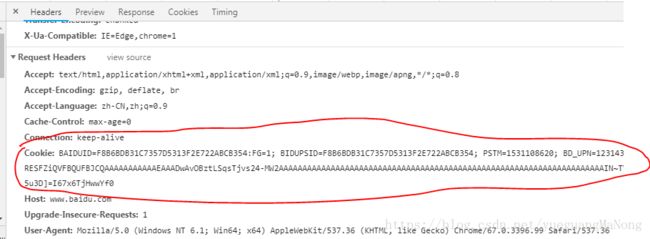
怎么样,程序获取的cookie是不是和浏览器的差不多呢?好了,废话不多说,上代码,一切尽在代码中:
import sys
from PyQt5.QtCore import QUrl
from PyQt5.QtWebEngineWidgets import QWebEngineView, QWebEngineProfile
from PyQt5.QtWidgets import QApplication, QWidget, QVBoxLayout, QPushButton
# 先来个窗口
class window(QWidget):
def __init__(self):
super().__init__()
self.setup()
def setup(self):
self.box = QVBoxLayout(self) # 创建一个垂直布局来放控件
self.btn_get = QPushButton('点击获取cookies') # 创建一个按钮涌来了点击获取cookie
self.btn_get.clicked.connect(self.get_cookie) # 绑定按钮点击事件
self.web = MyWebEngineView() # 创建浏览器组件对象
self.web.resize(800, 600) # 设置大小
self.web.load(QUrl("https://www.baidu.com")) # 打开百度页面来测试
self.box.addWidget(self.btn_get) # 将组件放到布局内,先在顶部放一个按钮
self.box.addWidget(self.web) # 再放浏览器
self.web.show() # 最后让页面显示出来
def get_cookie(self):
cookie = self.web.get_cookie()
print('获取到cookie: ', cookie)
# 创建自己的浏览器控件,继承自QWebEngineView
class MyWebEngineView(QWebEngineView):
def __init__(self, *args, **kwargs):
super(MyWebEngineView, self).__init__(*args, **kwargs)
# 绑定cookie被添加的信号槽
QWebEngineProfile.defaultProfile().cookieStore().cookieAdded.connect(self.onCookieAdd)
self.cookies = {} # 存放cookie字典
def onCookieAdd(self, cookie): # 处理cookie添加的事件
name = cookie.name().data().decode('utf-8') # 先获取cookie的名字,再把编码处理一下
value = cookie.value().data().decode('utf-8') # 先获取cookie值,再把编码处理一下
self.cookies[name] = value # 将cookie保存到字典里
# 获取cookie
def get_cookie(self):
cookie_str = ''
for key, value in self.cookies.items(): # 遍历字典
cookie_str += (key + '=' + value + ';') # 将键值对拿出来拼接一下
return cookie_str # 返回拼接好的字符串
if __name__ == "__main__":
app = QApplication(sys.argv)
w = window()
w.show()
sys.exit(app.exec_())
代码粗糙,有不足的地方希望各位多多包含,也希望各位多多指教!下班喽~~~