- llamaindex SimpleDirectoryReader的使用
需要重新演唱
LoadingllamaindexRAGllamaindex
SimpleDirectoryReader概念解释SimpleDirectoryReader是LlamaIndex中加载本地文件数据的最简单方式。对于生产用例,你可能更倾向于使用LlamaHub上提供的众多读取器之一,但SimpleDirectoryReader是开始使用的好方法。支持的文件类型默认情况下,SimpleDirectoryReader会尝试读取它找到的任何文件,并将它们都视为文本文件
- 关于有时候使用VPN后,关闭系统代理后短时间无法正常使用网络的原因及解决办法
为什么?以下是可能的原因代理设置残留关闭代理后,部分应用或系统服务仍尝试通过原代理服务器连接,导致短暂无法访问网络。DNS缓存未刷新VPN可能修改了DNS服务器,关闭代理后旧DNS缓存未及时清除,需等待缓存过期(通常几分钟到几小时)。路由表未即时恢复VPN会添加特殊路由规则,关闭后系统需要时间恢复默认路由,期间流量可能错误转发。DHCP租约续期延迟校园网/DHCP服务器可能需要时间重新分配IP或更
- python中提示‘pyinstaller‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件。
一、出现这个问题的原因:来自于首先安装这个pyinstaller的时候,没有将D:\01_SoftWare\python3.9.13\Scripts或者D:\01_SoftWare\python3.9.13或者是D:\01_SoftWare\python3.9.13\Lib添加到环境变量中,那需要做的第一步就是添加下系统的环境变量。这样就可以了。到这里,可能一部分人,再次安装就好了,但是这边尝试看
- 手机通话语音离线ASR识别商用和优化方向
limingade
本地AI电话机器人手机提取电话的信令和声音智能手机FunASR离线识别Android做ASR手机断网离线ASRASR语音转文字识别语音识别
手机通话语音离线ASR识别商用和优化方向--本地AI电话机器人上一篇:手机FunASR识别SIM卡通话占用内存和运行性能分析下一篇:编写中。一、前言前面的篇章中,我们尝试了将FunASR的ONNX模型文件加载到Android应用中,实现手机本地不依赖服务器和网络的离线ASR语音识别。并将这个ASR能力应用到了手机麦克风、手机本地的历史通话录音、手机实时的SIM卡电话通话内容的解析上。在实践中,我们
- 尝试加载 Oracle 客户端库时引发 BadImageFormatException,如果在安装32位Oracle 客户端组件的情况下64位模式运行,将出现此问题
尊治
自动化oracle数据库sql
1.错误发生的时的情况电脑软件配置:WIN10(64位)、Oracle12c(64位)、PLSQLDeveloper(64位),VS2019用VS2019工具栏里的连接到数据库功能连接Oracle时报错误,错误内容:尝试加载Oracle客户端库时引发BadImageFormatException,如果在安装32位Oracle客户端组件的情况下64位模式运行,将出现此问题根本原因:基本都是软件访问调
- “轻折”已过万重山,折叠屏手机“打翻”苹果饭碗
最近,苹果首款“折叠屏iPhone”的消息又传开了。郭明錤爆料,富士康将在2025年第三季度末或第四季度初正式开始生产“折叠屏iPhone”。对于折叠iPhone的消息,人们已经麻了。过去几年,我跟很多朋友一样都在等折叠iPhone,但最近两场发布会,让我动了换折叠屏手机的念头。折叠屏手机上市已经很多年,身边不少人都用上了,而我一直有所顾虑。顾虑有三点:1、太重携带不便;2、担心屏幕不耐用、续航时
- Redis 分布式锁详解
wcy0310
redisredis分布式
Redis分布式锁的实现方法Redis分布式锁是一种利用Redis实现跨进程、跨服务器的互斥锁机制,常用于解决分布式系统中的并发控制问题。以下是几种常见的实现方式及其关键细节。基于SETNX和EXPIRE的实现使用SETNX(SETifNoteXists)命令尝试设置一个键,如果键不存在则设置成功,返回1;否则返回0。结合EXPIRE设置锁的超时时间,避免死锁。SETNXlock_keyuniqu
- Redis基础系列-Docker部署哨兵模式
为什么要做囚徒
RedisDockerredisdocker数据库redis哨兵
文章目录Redis基础系列-Docker部署哨兵模式1.背景2.部署架构说明3.Redis配置4.Sentinel配置5.Redis容器和Sentinel容器构建命令Redis基础系列-Docker部署哨兵模式1.背景此前已详细阐述基于物理机环境的Redis哨兵模式部署方案,近期尝试将Redis哨兵集群迁移至Docker容器化部署时,把过程中遇到的问题进行整理Docker基础系列-哨兵模式Redi
- Python训练营打卡Day8(2025.4.27)
2301_80505456
python算法开发语言
知识点见示例代码字典的简单介绍标签编码连续特征的处理:归一化和标准化至此,常见的预处理方式都说完了作业:对心脏病数据集的特征用上述知识完成,一次性用所有的处理方式完成预处理,尝试手动完成,多敲几遍代码。由于所给数据集已是处理过的数据集,以下将按所给数据集的处理情况对连续特征进行归一化和标准化。首先观察数据,需处理数据共有5列,分别是:age,trestbps,chol,thalach,oldpea
- 美团Android开发200道面试题及参考答案(下)
大模型大数据攻城狮
androidjavajvm内存jvm调优安卓面经安卓面试信号量
单例模式中的双锁机制,分别起到了什么作用在单例模式的双重检查锁定(DCL,DoubleCheckedLocking)机制中,涉及到两重“锁”相关的操作,各自有着重要作用。首先是外层的同步锁,也就是synchronized关键字修饰的代码块部分。它的主要作用是控制在多线程环境下,同一时刻只有一个线程能够进入到创建单例对象实例的关键代码区域。当多个线程同时调用getInstance方法尝试获取单例对象
- POSTMAN从入门到精通系列(十六):API历史记录
cdn998
初入测试
历史postman将您发送的所有请求存储在左侧边栏的“历史记录”视图中。您还可以选择保存发送请求时获得的响应。您可以使用历史记录快速尝试各种请求,而不必浪费时间从头开始构建请求。您还可以通过单击请求名称来加载先前的请求。如果您创建一个帐户并登录Postman,您的历史记录将与我们的服务器同步,实时备份,并可在您的设备上检索。注意:如果您要在历史记录中保存对请求的回复,则必须打开左侧边栏中“历史记录
- HarmonyOS开发秘籍:从监听系统变量到掌握AbilityStage回调
大雨淅淅
#HarmonyOS开发harmonyos华为
目录一、HarmonyOS开发新视野二、AbilityStage组件初相识(一)组件定义与作用(二)与Module的对应关系三、开发前的准备工作(一)创建AbilityStage文件步骤(二)导入依赖与配置文件四、监听系统环境变量变化实战(一)关键代码解析(二)回调函数触发机制五、AbilityStage其他回调函数探秘(一)onAcceptWant()(二)onMemoryLevel()(三)o
- 尝试安装使用无头cms strapi (未完成)
skywalk8163
多媒体web
strapi官网:https://strapi.io/GitHub地址:https://github.com/strapi/strapi中文手册:欢迎来到StrapiCMS文档!|Strapi中文网FreeBSD下使用strapi(未完成)安装npxcreate-strapi-app@latestmy-project--quickstart为了加快速度,可以加上淘宝的npm加速镜像npmconfi
- 231转序和321转序的姿态角与四元数的变换关系(文末附VC++代码和Matlab验证代码)
小亨GNC颐园
matlabVC++运载火箭321转序231转序导弹导航初始化
近程战术导弹的转序一般采用231的顺序,先偏航、后俯仰、再滚转。远程导弹、运载火箭、某些垂直发射拦截导弹的初制导段会采用321的转序,先俯仰、后偏航、再滚转。这两种转下的姿态角与四元数的转换关系如下:321转序//--------惯性坐标系到箭体系的四元数--------------------//doublesic_T=sin(Theta_T_rad/2.0);余下的VC++代码和Matlab代
- 【备战秋招】详解synchronized
来个offer8
备战秋招java开发语言synchronized秋招后端
底层原理synchronized是jvm层面的内置锁,又被成为监视器锁。使用synchronized之后,会在编译之后在同步的代码块前后加上monitorenter和monitorexit字节码指令,依赖操作系统底层互斥锁实现。执行monitorenter指令时会尝试获取对象锁,如果对象没有被锁定或者已经获得了锁,锁的计数器+1。此时其他竞争锁的线程则会进入等待队列中。执行monitorexit指
- 介绍6款密码暴力破解工具
网安导师小李
程序员网络安全编程web安全网络安全tcp/ipphppythonjava
暴力破解就是通过不断穷举可能的密码,直至密码验证成功,暴力破解分为密码爆破和密码喷洒,密码爆破就是不断的去尝试不同的密码,密码喷洒就是通过已知密码不断去尝试账号。下面介绍6款常见的暴力破解工具。01hydraHydra(九头蛇)是THC组织开发的,是一款非常流行的密码破解工具,可以对多种服务的账号和密码进行爆破,包括Web登录、数据库、SSH、FTP等服务,支持Linux、Windows、Mac平
- 《密码爆破漏洞详解》——黑客必修的入门操作( 建议收藏 )
2401_84573531
2024年程序员学习python
隔壁老张:“狗剩啊,隔壁xx村的王姐家的女娃好漂亮,我想盗她qq啊,你帮我把”狗剩:“我不会呀”村里大妈:“那个狗剩啊,盗个qq号都不会,他妈妈还好意思说他是学网络安全当黑客的”密码爆破漏洞详解密码爆破介绍密码爆破使用场景密码爆破利用思路防范密码爆破密码的复杂性密码加密登录逻辑验证码登录次数限制密码爆破介绍密码爆破又叫暴力猜解,简单来说就是将密码逐个尝试,直到找出真正的密码为止,本质上是利用了穷举
- 【心灵鸡汤】深度学习技能形成树:从零基础到AI专家的成长路径全解析
智算菩萨
人工智能深度学习
引言:技能树的生长哲学在这个人工智能浪潮汹涌的时代,深度学习犹如一棵参天大树,其根系深深扎入数学与计算科学的沃土,主干挺拔地承载着机器学习的核心理念,而枝叶则繁茂地延伸至计算机视觉、自然语言处理、强化学习等各个应用领域。对于初入此领域的新手而言,理解这棵技能树的生长规律,掌握其形成过程中的关键节点和发展阶段,将直接决定其在人工智能道路上能够走多远、攀多高。技能树的概念源于游戏设计,但在学习深度学习
- “Payload document size is larger than maximum of 16793600.“问题解决(MongoDB)
阿宇来了
mongodb数据库
遇到的错误:Payloaddocumentsizeislargerthanmaximumof16793600.表示尝试插入或更新的MongoDB文档大小超过了最大限制(16MB)。错误原因MongoDB对单个文档(document)的大小有硬性限制:最大为16MB。这是为了保证性能和内存使用效率。你当前操作的数据大小已超过这个限制(如提示中的16,793,600bytes≈16MB),因此Mong
- python# python:3.5 aarch64构建镜像
Ling丶落
centos
构建失败从ubuntu中尝试构建FROMpython:3.5-slimLABELMAINTAINER="
[email protected]"#installrelatedpackagesENVENVIRONMENTDOCKER_PRODWORKDIR/workCOPY./dataset.py/work/dataset.pyCOPY./model.py/work/model.pyCOPY./PyA
- element-ui 关于树形结构el-tree的笔记
首先尝试了下懒加载。发现是时候会出现无法加载数据以及数据重新加载的问题,古世勇一次性给加载上去。首先说一次性加载的适用方法先确定tree的配置文件label:'name',chcildren:'children',isLeaf:'leaf'看官网说明label就是你显示ui的值chcildren就是你下级目录的全部数据isLeaf指定一个字段是否为子节点。为ture时不为子节点所以数据结构为dat
- EasyExcel 初使用—— Java 实现多种写入 Excel 功能
Java雪荷
EasyExceljavaexcel开发语言github
前言大家好,我是雪荷。之前有一篇博客(EasyExcel初使用——Java实现读取Excel功能_javaeasyexcel.read-CSDN博客)介绍了Java如何读取Excel表格,那么此篇博客就和大家介绍下Java如何利用EasyExcel写入Excel。EasyExcel官方网址:EasyExcel官方文档-基于Java的Excel处理工具|EasyExcel前置准备引入依赖先创建一个S
- 枚举和模拟
Luther coder
算法
一.枚举(1)定义:一种基于已有知识来猜测答案的一种问题求解方法(2)思想:/*不断猜测,从可能的答案中一一尝试,然后再判断题目的条件是否成立注意事项:例:找出1-100中最大的质数(1)确保答案正确性:1.找对答案集合--->(1,100)2.答案成立的条件--->最大的质数(2)提高找答案的效率:1.缩小答案枚举范围(50-100)2.选择合适的枚举顺序--->逆序*/(3)例题:P1003[
- YOLO学习笔记 | 从YOLOv5到YOLOv11:技术演进与核心改进
北斗猿
YOLO学习从零到1YOLO目标检测算法python计算机视觉
从YOLOv5到YOLOv11:技术演进与核心改进深度解析一、YOLO系列发展概述YOLO(YouOnlyLookOnce)目标检测算法自2016年诞生以来,凭借其"单次检测"的独特理念和卓越的实时性能,持续引领着计算机视觉领域的技术革新。从JosephRedmon的初代YOLO到AlexeyBochkovskiy的YOLOv4,再到Ultralytics团队的YOLOv5及后续系列,这一算法家族
- 《刚刚问世》系列初窥篇-Java+Playwright自动化测试-7-元素基础定位方式-下篇 (详细教程)
1.简介上一篇主要是讲解我们日常工作中在使用Playwright进行元素定位的一些比较常用的基础定位方式的理论基础知识以及在什么情况下推荐使用。今天这一篇讲解和分享一下剩下部分的基础定位方式。2.过滤器定位例如以下DOM结构,我们要在其中单击第二个产品卡的购买按钮。我们有几个选项来过滤定位器以获得正确的定位器。2.1按文本过滤定位器可以使用locator.filter()方法按文本进行过滤。它将搜
- spring-initializer
魔芋红茶
springspring学习python
spring-initializer能做什么从Spring官网下载并解压以生成springboot框架代码。存在的意义一般通过Idea从https://start.spring.io/下载框架代码,但很诡异的是,经常会出现浏览器可以访问,但Idea无法下载的问题,尝试通过curl等Linux命令行web客户端下载,依然有概率出现连接超时的问题。网上给出的解决方案是将Spring官网源替换为阿里源,
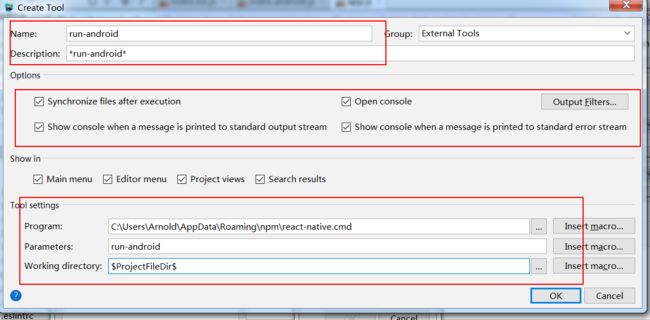
- React-Native痛点解析之开发环境搭建及扩展
cuoban
AndroidReactNativeandroid开发android
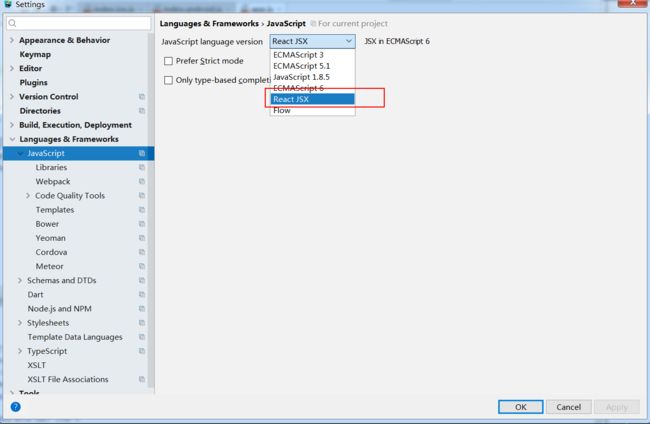
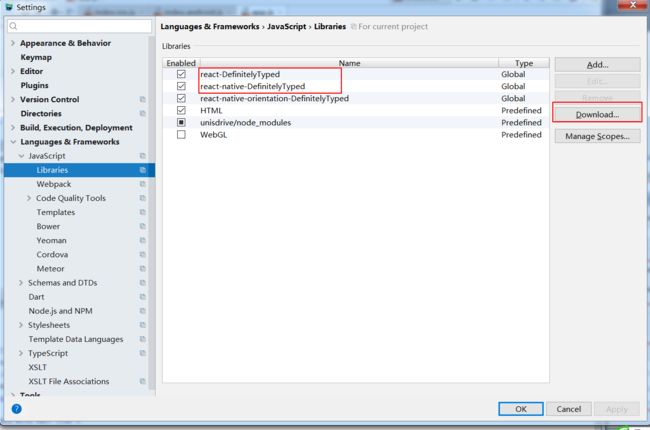
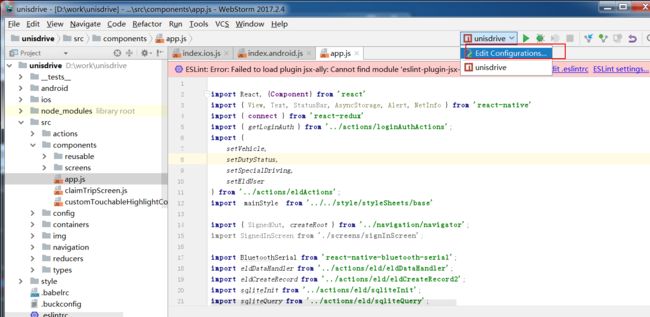
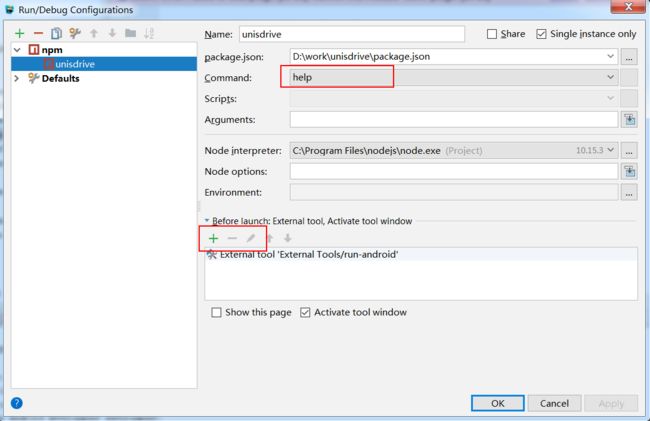
ReactNative简直太火了,国内大公司都在争先恐后的尝鲜,让人难以相信这是诞生刚刚一年的开源项目。正因为它的年轻,在使用它进行开发时难免会遇到这样那样的坑,因此,我们邀请了《ReactNative入门与实战》的作者之一,魅族高级研发经理魏晓军来为我们解析RN开发中的痛点。本文分享的是在环境搭建和扩展中会遇到的问题与解决方案。引言ReactNative的出现,为APP开发者们带来了冲动和激情,
- 还不懂 OOM ?详解内存溢出与内存泄漏区别!
不决问春风
JVMjava
内存溢出与内存泄漏1.内存溢出(OutOfMemory,OOM)概念:内存溢出是指程序在运行过程中,尝试申请的内存超过了系统所能提供的最大内存限制,并且垃圾收集器也无法提供更多的内存,导致程序无法正常运行。原因:程序分配的内存过大:处理超大文件、加载大量数据等操作,可能会导致内存需求超过系统限制。比如你申请了一个Integer的变量,但是给了它一个Long类型才能存下的数,那就是内存溢出内存泄漏:
- bean注入的过程中,Property of ‘java.util.ArrayList‘ type cannot be injected by ‘List‘
一、问题在spring实践bean注入ArrayList属性的时候报错:Propertyof‘java.util.ArrayList’typecannotbeinjectedby‘List’二、原因分析在尝试将Spring配置中的注入到一个ArrayList类型的属性时出现了类型不匹配问题。核心问题在于:Spring的标签创建的是java.util.LinkedList,而属性声明为java.ut
- 散户渡劫指南:从炼气期到化神期的量化之路
python自动化工具
量化投资python
经常有人问我普通人怎么学习量化交易,我就在想怎么学了量化就不是普通人了吗,可能他的意思是类比修仙,量化素人如何修炼进阶,今天就将量化学习每个阶段均对标修仙境界的核心能力与心法要诀一一介绍,助你从“交易凡人”蜕变为“量化金仙”。炼气期:初窥门径(0-3个月)引气入体,打通量化灵脉核心能力:感知市场灵气(数据),运转基础周天(代码)修炼内容:金融引气诀:资产定价、夏普比率、最大回撤等核心概念Pytho
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS