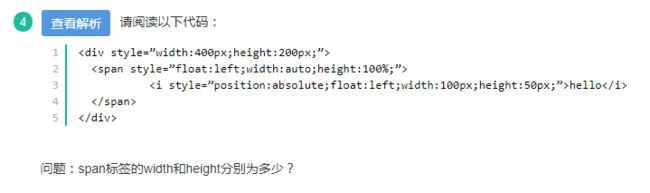
span的宽高
首先span不是块级元素,是不支持宽高的,但是style中有了个float:left;就使得span变成了块级元素支持宽高,height:100%;即为,200,宽度由内容撑开。
但是内容中的 i 是绝对定位,脱离了文档流,所以不占父级空间,所以span的width=0
这题考点其实有几个:
1.span标签是无法设置宽高的;
2.float会把浮动元素变成块级元素;
3.绝对定位脱离了文档流
enctype 属性
application/x-www-form-urlencoded
在发送前编码所有字符(默认)
multipart/form-data
不对字符编码。 在使用包含文件上传控件的表单时,必须使用该值。
text/plain
空格转换为 "+" 加号,但不对特殊字符编码。
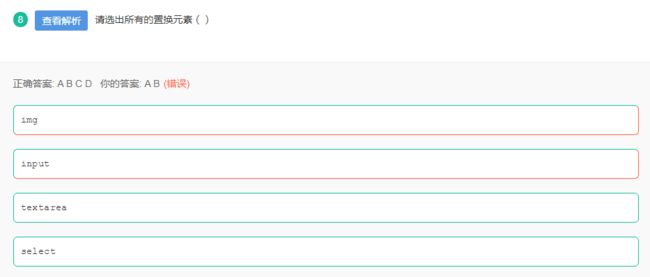
置换元素
a) 置换元素:浏览器根据元素的标签和属性,来决定元素的具体显示内容。
例如:浏览器会根据标签的src属性的 值来读取图片信息并显示出来,而如果查看(x)html代码,则看不到图片的实际内容;标签的type属性来决定是显示输入 框,还是单选按钮等。 (x)html中 的
、、