引言:学习前端基础知识。第一课 HTML。
时间:2017年11月19日
作者:JustDo23
01. 基础知识
- 入门
Web前端开发需掌握基础技术:HTML和CSS以及JavaScript三者功能区分为-
HTML是网页内容载体。 -
CSS是样式表现。 -
JavaScript是实现特效及交互。
-
-
HTML是用来描述网页的一种语言。-
Hyper Text Markup Language即超文本编辑语言 -
HTML它不是编程语言,而是一种标记语言 - 标记语言是一套标记标签
-
HTML使用标记标签来描述网页
-
- 语义化:明白每个标签的用途,合理使用标签。好处:
- 更容易被搜索引擎收录
- 更容易让屏幕阅读器读出网页内容
02. 文档结构
03. 头部标签
前端入门
04. 常用标签
一级标题
一个段落。
表示强调,斜体显示。
表示更强烈强调,粗体显示。
标签没有语义,可用于设置单独样式。
表示简短文本引用,引用默认会添加引号。
表示长文本引用,引用默认会添加左右添加缩进。
表示地址等信息,默认斜体。
表示一行代码,仅一行代码。
表示大段代码等预格式化文本,保留空格和换行。
链接显示的文本
发送邮件。

05. 列表标签
无序列表
- 一个列表
- 无序排列
- 默认样式小圆点
有序列表
- 一个列表
- 按顺序排列
- 默认样式从1开始
06. 分块标签
独立容器,独立逻辑,区域划分
- 属性id指定唯一标识
- 属性class指定样式类名
07. 表格标签
表格标题
表头
粗体
居中
跨列
竖直
单元格
跨行
单元格
表头
单元格
单元格
单元格
页脚
单元格
-
定义表格
定义表格的行 定义表格单元 定义表格的表头 定义表格的页眉定义表格的主体- 添加表格结构
表格主体内容 tbody下载完优先显示,分段显示,不必等待表格加载完成后才显示。- 属性
border指定表格边框宽度- 属性
cellpadding指定单元格内边距- 属性
cellspacing指定表格单元格外边距- 属性
colspan指定单元格跨行- 属性
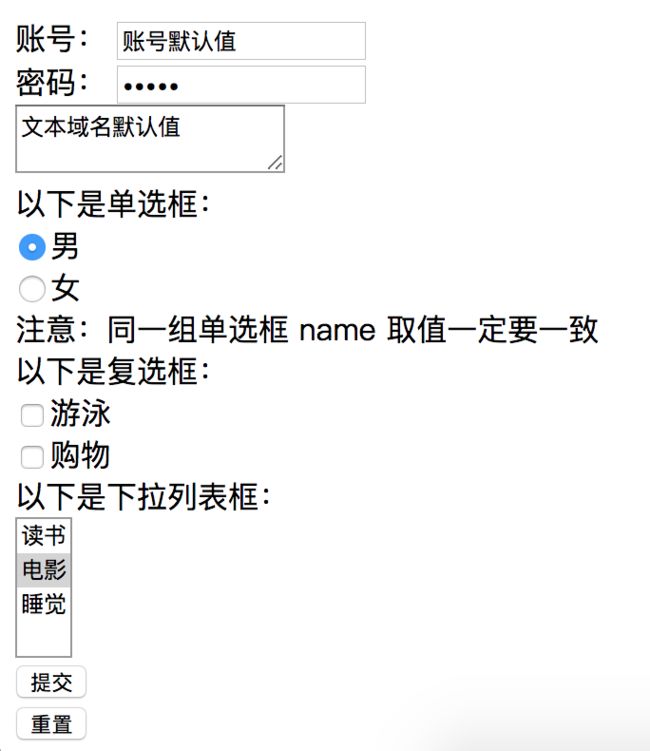
rowspan指定单元格跨列08. 表单标签
09. 小结
- 标记语言相对而已容易学习,多次练习并在浏览器中运行。
- 认识标签,掌握标签,运用标签。
10. 参考
- 慕课网 HTML+CSS基础课程
- W3School
你可能感兴趣的:(HTML 基础入门)
- 第23节课:前端调试技巧—掌握浏览器开发者工具与性能优化
学问小小谢
HTML学习前端性能优化交互html5安全学习
目录浏览器开发者工具常见的浏览器开发者工具浏览器开发者工具的基本使用打开开发者工具开发者工具的面板使用开发者工具进行调试Elements面板检查和编辑HTML检查和编辑CSSConsole面板输出日志和调试信息执行JavaScript代码Network面板监控网络请求分析请求和响应Performance面板记录和分析性能优化性能Application面板检查和管理资源调试存储性能优化与调试性能优化
- 第2节课:文本内容与格式化——HTML中的文本处理技巧
学问小小谢
HTML学习html前端学习
目录文本内容与格式化:段落和标题:构建文本基础段落``标题``到``格式化:强调和样式加粗``斜体``下划线``列表:组织内容无序列表``有序列表``定义列表``实践:创建一个内容丰富的网页结语文本内容与格式化:在网页设计中,文本是传达信息的核心元素。HTML提供了多种方式来创建和格式化文本,使其既美观又易于阅读。在本节课中,我们将深入学习HTML中文本内容的创建和格式化,包括段落、标题、加粗、斜
- 第5节课:HTML5 新标签——构建更智能的网页结构
学问小小谢
HTML学习html5前端学习
目录语义化标记的重要性新标签详解````````````实践:使用HTML5新标签构建网页结语随着HTML5的推出,网页开发者们获得了一套新的强大工具——语义标签。这些标签不仅帮助我们更好地组织内容,还使得网页更易于搜索引擎优化(SEO)和辅助技术访问。本节课将深入探讨HTML5中的新语义标签,包括、、、、和,并强调使用这些标签进行语义化标记的重要性。语义化标记的重要性在HTML5之前,我们通常使
- matlab学习路线
kyle~
matlabmatlab学习信息可视化
阶段1:基础入门(1-2周)目标:熟悉MATLAB界面、基础语法和简单操作。学习内容:环境与界面:了解MATLAB的桌面布局(命令窗口、工作区、编辑器、当前文件夹)。学习如何创建脚本(.m文件)和实时脚本(.mlx文件)。掌握常用快捷键(如Ctrl+R注释、F5运行脚本)。基础语法:变量定义与数据类型(数值、字符、逻辑、矩阵、cell数组、结构体)。矩阵操作(创建、索引、切片、拼接),例如:A=[
- 代替Winform、Win32控件的一些界面框架Electron,QT等
专注VB编程开发20年
前端c++ui界面框架
以下是一些可以代替Winform、Win32控件,在VC++、VBA等EXE程序上用来做控件元素、表格数据绑定、窗口显示的WEBUI框架和工具:1.Electron特点:Electron是一个使用JavaScript、HTML和CSS构建跨平台桌面应用程序的框架。它允许开发者使用Web技术来创建桌面应用,具有良好的跨平台兼容性。适用场景:适用于需要快速开发跨平台桌面应用的场景,尤其是对UI灵活性和
- 用SpringBoot+mysql+html实现ATM 系统总结与扩展
SAFE20242034
#一SpringBootspringbootmysqlhtml
这里写目录标题ATM系统总结与扩展项目概述主要功能模块1.用户注册2.用户登录3.账户查询4.存款与取款5.转账6.修改密码7.销户系统改进建议功能扩展技术优化完整代码实现数据库表设计后端代码(SpringBoot示例)1.Account实体类2.AccountRepository接口3.AccountController类前端代码(HTML+JavaScript示例)实际开发与部署步骤**1.开
- 前端el-table导出pdf
努力奋进的前端小菜鸟
javascript前端vue.js
1、首先来看下效果图2、使用技术:html2Canvas、JsPDF插件,mode_modules下载两个插件npm i html2Canvas JsPDF其中,html2Canvas负责把html转为图片,JsPDF负责把图片转为pdf文件3、点击按钮触发打印事件//点击按钮触发打印事件button@click='htmlToPdf(节点ID',文件名')'>print//传入打印节点,文件名,
- vue3+elementPlus之后台管理系统(从0到1)(day1-项目主体搭建)
沐暖沐
vue.js前端javascript
vue3官方文档:https://cn.vuejs.org/guide/introduction.html1、项目创建确保电脑已安装node查看命令:node-v进入项目目录,创建项目npminitvue@latestNeedtoinstallthefollowingpackages:[email protected]?(y)yVue.js-TheProgressiveJav
- vue项目html页面生成PDF预览、下载及生成页面水印
我是槑槑
Vuehtml5vue.jsjavascriptcanvas
html2canvas官方文档jspdf官方文档目录概述原理过程中遇到的问题生成的PDF截图代码示例加水印版代码示例现存问题概述因为生成的PDF内还有富文本,后端不好生成PDF,故由前端完成。原理html2canva生成截图,jsPDF利用图片生成PDF。过程中遇到的问题1、生成大于30多页时,容易造成生成页面黑屏问题。原因:canvas生成图片时,对内容高度有一定的限制,超过这个高度,canva
- Vue.js组件开发-实现导出PDF文件可自定义添加水印及水印样式方向
LCG元
前端vue.jspdfjavascript
使用Vue实现导出PDF文件并添加水印,同时支持设置水印样式、方向和自定义水印内容。步骤安装依赖:使用html2canvas将HTML内容转换为canvas,使用jspdf生成PDF文件。创建Vue组件:在组件中实现水印生成、HTML转canvas、canvas转PDF的功能。设置水印样式和方向:支持自定义水印内容、字体、颜色、透明度、旋转角度等。导出PDF文件:将带有水印的HTML内容导出为PD
- 新站如何快速获得搜索引擎收录?
百度网站快速收录
搜索引擎
本文来自:百万收录网原文链接:https://www.baiwanshoulu.com/8.html新站想要快速获得搜索引擎收录,需要采取一系列有针对性的策略。以下是一些具体的建议:一、网站内容优化高质量原创内容:确保网站内容原创、独特且有价值,满足搜索引擎和用户的需求。定期更新内容,保持网站的活跃度和吸引力。关键词布局:在标题、正文、图片alt标签等位置合理分布关键词,提高网页的相关性。避免关键
- Vue.js组件开发-实现HTML内容打印
LCG元
前端vue.jshtml前端
在Vue项目中实现打印功能,可以借助vue-html-to-paper插件来完成。步骤创建Vue项目:如果还没有Vue项目,可以使用VueCLI来创建一个新的项目。npminstall-g@vue/clivuecreatevue-print-templatecdvue-print-template安装vue-html-to-paper插件:该插件可以将HTML内容转换为打印页面。npminstal
- HTML从入门到精通:链接与图像标签全解析
大模型铲屎官
html前端javascript开发语言链接标签图像标签编程
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析文章目录系列文章目录前言一、链接与图像标签(HTML标签基础)1.1``标签与超链接基础1.1.1``标签的基本结构示例应用:1.1.2``标签常见属性示例:1.1.3常见问题与解决方案1.2``标签与图像属性(`src`、`alt`)
- python-unittest-selenium执行用例实例/执行多个用例
Change is good
pythonpythonselenium开发语言
我们在做selenium测试的时候呢,经常会碰到一些需要执行多个用例的情况,也就是多线程执行py程序,我们前面讲过单个的py用例怎么执行和生产html报告,下面给大家介绍下多个用例怎么执行并自动生成html报告。一、写好每个测试用例,如我_register/_boot/_check/_buy/_longin/,我这里写了六条用例,当然每个用例下还是有分支的测试点。上面是一个例子,其他的不截图出来了
- 疯狂的 Web 应用开源项目
一个生命
Web开发Cookieweb开源项目应用
原文作者:陈皓原文链接:http://coolshell.cn/articles/5132.html#more-5132文章来源:Best“mustknow”opensourcestobuildthenewWeb。个人感觉这个收集贴收集成相当的全。学习HTML5编程和设计★HTML5Rocks:MajorFeatureGroups的学习HTML5的资源(HTML5演示,教程).源码很不错的HTML
- 03、爬虫数据解析-bs4解析/xpath解析
奔向sj
爬虫学习爬虫
一、bs4解析使用bs4解析,需要了解一些html的知识,了解其中一些标签。安装:pipinstallbs4导入:frombs4importBeautifulSoup1、使用方式1、把页面源代码交给BeautifulSoup进行处理,生成bs对象2、从bs对象中查找数据(1)find(标签,属性=值):找第一个(2)findall(标签,属性=值):找全部的2、实战:拿到上海菜价网蔬菜价格1、思路
- 代码随想录算法训练营第三十八天|Day38 动态规划
是糖不是唐
算法动态规划c语言数据结构
322.零钱兑换视频讲解:https://www.bilibili.com/video/BV14K411R7yvhttps://programmercarl.com/0322.%E9%9B%B6%E9%92%B1%E5%85%91%E6%8D%A2.html思路#definemin(a,b)((a)>(b)?(b):(a))intcoinChange(int*coins,intcoinsSize,
- 【日常运维】mongoDB学习-入门介绍-其强大之处以及用武之地
向往风的男子
运维日常DBAmongodb
本站以分享各种运维经验和运维所需要的技能为主《python零基础入门》:python零基础入门学习《python运维脚本》:python运维脚本实践《shell》:shell学习《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战《k8》暂未更新《docker学习》暂未更新《ceph学习》ceph日常问题解决分享《日志收集》ELK+各种中间件《运维日常》运维日常《l
- java ffmpeg(Windows/Linux)截取视频做封面
Mr.菜园子
JAVAffmpegjavaffmpegjavaffmpegwindows(Linux)
一、Windows版本1、下载前往FFmpeg官网http://ffmpeg.org/download.html下载Windows版本FFmpeg(我下载ffmpeg-4.0-win64-shared)2、解压下载后解压到本地(我的解压目录D:\wedive_file\ffmpeg)二、Linux版本1、下载前往FFmpeg官网http://ffmpeg.org/download.html下载Li
- HTML表单深度解析:GET 和 POST 提交方法
大模型铲屎官
html前端HTMLGETPOSTjavascript编程
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析04-HTML列表标签全解析:无序与有序列表的深度应用05-HTML表格标签全面解析:从基础到高级优化技巧06-HTML表单深度解析:GET和POST提交方法文章目录系列文章目录前言一、HTML表单的基本概念与元素1.1表单概述1.1.
- 交互式HTML组件库:ipywidgets入门及实践指南
劳治亮
交互式HTML组件库:ipywidgets入门及实践指南项目地址:https://gitcode.com/gh_mirrors/ip/ipywidgets1.项目介绍ipywidgets是一个用于Jupyter笔记本和IPython内核的交互式HTML组件库。它提供了一系列基本和高级的浏览器控制,使用户能够与数据进行互动,为学习、研究和开发提供沉浸式体验。这些可交互的组件包括滑块、复选框、文本输入
- python3简单爬虫 (爬取各个网站上的图片)_Python简单爬取图片实例
神楽坂有木
python3简单爬虫(爬取各个网站上的图片)
都知道Python的语法很简单易上手,也很适合拿来做爬虫等等,这里就简单讲解一下爬虫入门——简单地爬取下载网站图片。效果就像这样自动爬取下载图片到本地:代码:其实很简单,我们直接看下整体的代码:#coding=utf-8importurllibimportredefgetHtml(url):page=urllib.urlopen(url)html=page.read()returnhtmldefg
- 工业互联网:工控安全(非常详细)零基础入门到精通,收藏这一篇就够了
leah126
程序员渗透测试编程安全网络数据挖掘机器学习
1.工业控制系统是什么?工业控制系统(IndustrialControlSystem,ICS)是一种集合了计算机技术、通信技术和控制技术的自动化控制系统,专门设计用于工业生产和关键基础设施的监控、管理和控制,以确保工业过程的高效、精确运行,包含多个组成部分:(1)监控和数据采集系统(SupervisoryControlandDataAcquisition,SCADA):用于远程监控地理分布广泛的工
- Spring Boot 中文参考指南
阿提说说
SpringBoot3.x精讲springbootjavaspring
SpringBoot版本2.7.8原文:https://docs.spring.io/spring-boot/docs/2.7.8/reference/htmlsingle/—笔者注:SpringBoot3.x第一个GA版本已于22年底发布,2.7.8是2.x的最后一个GA版本,我觉得一段时间内依然会以2.x为主,该文大部分通过软件翻译,再加上自己的经验理解进行整理和注释,目的用来作为手册查找和知
- python字符串常用方法整理
shdxhsq
python学习python字符串
参考教程:https://www.w3school.com.cn/python/python_strings.asphttps://www.runoob.com/python3/python3-string.html注意:在jupyter中,可以在方法名后面打一个问号,然后页面下方会显示这个方法的用法和参数介绍。目录一、摘要二、常用的18个方法1.captialize()2.center()3.c
- python一些常用库镜像资源
惬意的下雨天
python爬虫可视化python程序人生经验分享恰饭其他
python标准库:http://docs.python.org/3/library/index.htmlpythonHOWTO:http://docs.python.org/3/howto/index.html有以下的常用的国内源提供你选择:中国科技大学:https://pypi.mirrors.ustc.edu.cn/simple/清华大学:https://pypi.tuna.tsinghua
- Python可视化Seaborn库绘图(参数说明+代码实战)
步入烟尘
python开发语言Seaborn可视化
本文已收录于《Python超入门指南全册》本专栏专门针对零基础和需要进阶提升的同学所准备的一套完整教学,从基础到精通不断进阶深入,后续还有实战项目,轻松应对面试,专栏订阅地址:https://blog.csdn.net/mrdeam/category_12647587.html优点:订阅限时19.9付费专栏,私信博主还可进入全栈VIP答疑群,作者优先解答机会(代码指导、远程服务),群里大佬众多可以
- FreeMarker框架的用法指南
程序猿000001号
python开发语言
FreeMarker框架的用法指南一、FreeMarker简介FreeMarker是一个基于模板生成文本输出的通用工具,使用纯Java编写,能够生成HTML、XML、JSON、RTF、Java源代码等多种格式的文本。它广泛应用于Web开发、邮件生成、报告生成等场景,允许将数据模型与模板文件结合,生成动态的文本输出。二、FreeMarker的基本概念模板文件(*.ftl)FreeMarker的模板文
- Lua+Nginx+Redis实现灰度测试和防刷限流
xiaoy990
架构luanginxredis
前言了解到lua脚本和nginx的搭配之后,一直想知道这东西能用来做点什么。于是动手实践了一下...下面开始正文前期准备获取openresty:openresty官网(其实就是一个通过lua扩展的nginx服务器)http://openresty.org/cn/getting-started.html获取redis:redis中文网站http://www.redis.cn/功能概述1灰度测试用户访
- 基于JavaWeb的原色蛋糕商城的设计与实现
yh1340327157
计算机毕业设计实战案例java-eestrutskafkatomcathibernateintellij-ideaspring
开发环境开发语言:Java框架:springbootJDK版本:JDK1.8服务器:tomcat7数据库:mysql5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:Maven3.3.9浏览器:谷歌浏览器后台路径地址:localhost:8080/项目名称/admin/dist/index.html前台路径地址:localh
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。 一、成交量 大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。 隐式参数 首先引入一个泛型函数max,用于取a和b的最大值 def max[T](a: T, b: T) = { if (a > b) a else b } 因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。 Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。 // 首先取出每个部门的联系人 for (int i = 0; i < depList.size(); i++) { List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能, final AsyncContext ac = request.startAsync(request, response); ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法: 1、最常用的(普通方法) <bean id="myBean" class="www.6e6.org.MyBean" /> 使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。 (有构造方法的下个文细说) 2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。 索引经常会被误解甚至忽略,而且经常被糟糕的设计。 索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比 较好的索引性能要好2个数量级。 1 索引的类型 (1) B-Tree 不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全 TO_DATE格式(以时间:2007-11-02 13:45:25为例) Year: yy two digits 两位年 显示值:07 yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。 线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。 实例: package com.bijian.study; /** * 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法 * 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句, 这些元素包含三方面内容 1. 要执行的SQL语句 2. SQL语句的入参,比如查询条件 3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提: 数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩! 苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了! Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength { /* * Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。 * 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。 */ public static void main(String[] args) { Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目. 本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。 在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说: A B两个表总数据量都很大,在百万以上。 idx1 idx2字段表示是索引字段 A B 两表上都有 col1字段表示普通字段 select xxx from A where A.idx1 between mmm and nnn and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案 一:(自己总结,测试过可行) ajax返回如果含有中文汉字,则使用:(如下例:) @RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位 cat tail -f 日 志 文 件 说 明 /var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一 /var/log/secure 与安全相关的日志信息 /var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体 应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。 补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法 一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) ); 注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&) 2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转? Animation a = new RotateAnimation(0.0f, 360.0f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f); a.setRepeatCount(-1); a.setDuration(1000); 如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。 尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。 考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢? public class testTh7 { private String data; public String read(){ System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下: 首先先去下载一个mongodb最新版,目前最新版应该是2.6 cd /usr/local/bin wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。 let x = 1; let mut y = 2; 2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。 3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。 4.每个语句结尾都要加分