Nodejs学习笔记(二)——模块
文章目录
- 一 、模块基础
-
- (1)引入和导出
- (2)局部变量
- 二、模块分类
- 三、 URL模块
-
- 练习:
- 四、 querystring模块
- 五、 timer模块
-
- (1)一次性定时器
- (2)周期性定时器
- (3)立即执行定时器
- 六、文件系统模块(fs)
一 、模块基础
(1)引入和导出
是一个独立的功能体,模块可以被其它的模块引入,也可以引入其它的模块
- require() 用于引入其它的模块
- module.exports 是一个空对象,用于存放导出的内容
module_exports.js
console.log("emodule");
var a = 1;
function fn() {
return 2;
}
//module.exports 就是导出对象,默认是一个空对象
//往导出对象中添加要导出的内容
module.exports = {
ma: a,
mfn: fn
}
main.js
//引入module_exports.js模块
//引入同一级的模块写路径 ./
//引入模块得到的是该模块导出的对象
var obj = require('./module_exports.js');
//使用另一个模块中的变量和函数
console.log(obj);
console.log(obj.ma, obj.mfn());
(2)局部变量
每个模块都存在的局部变量:__dirname,__filename
console.log(__dirname);//绝对目录
console.log(__filename);//绝对目录+模块名称
二、模块分类
分为自定义模块、第三方模块、核心模块
| \ | 以路径开头 | 不以路径开头 |
|---|---|---|
| 文件形式 | require(’./circle.js’)用于引入自定义模块 | require(‘querystring’)引入官方提供的核心模块 |
| 目录形式 | require(’./02_tao’)首先会到目录下寻找package.json文件中main属性对应的文件,如果找不到会自动找index.js | require(‘tao’)会到同一级的node_modules目录中寻找tao目录,如果找不到会一直往上一级的node_modules目录中寻找 |
用于引入第三方模块
三、 URL模块
URL:统一资源定位,互联网上的任何资源都有对应的URL
URL示例:
http://www.mysite.cn:80/news/index.asp?id=123&name= location#top
| 属性 | 说明 |
|---|---|
| Href | 当前文档的完整URL,与其他属性只声明部分URL不同,把该属性设置为新的URL会使浏览器读取并显示新URL内容 |
| Protocol | URL协议部分,包括后缀的冒号。 例“http:” |
| Host | URL的主机名和端口部分。 例“www.mysite.cn:80” |
| Hostname | URL的主机名。 例“www.mysite.cn” |
| Port | URL的端口部分。 例"80" |
| Pathname | URL的路径部分。 例"news/index.asp" |
| Search | URL的查询部分。 例“?id=123&name=location” |
| Query | 查询字符串,例:“id=123&name=location” |
| Hash | URL中锚部分,包括前导符#。 例“#top”,指定在文档中锚记的名称 |
首先,引入url模块部分
//引入URL模块
const url = require('url');
定义一个url字符串:
let str =
'http://www.codeboy.com:9999/product_detail.html?lid=5';
parse() 将URL解析为对象
let obj = url.parse(str);
console.log(obj);
练习:
获取以下url中传递的查询字符串数据,打印出
班级编号:2104,
课程名称:nodejs
//引入url、querystring模块
const url = require('url');
const querystring = require('querystring');
let str1 =
'https://www.tmooc.cn:443/web/course.html?cid=2104&cname=nodejs'
let obj1 = url.parse(str1);
let query = obj1.query;
/*
法一:数组split切割存储实现
let a = query.split('&'); //将查询字符串劈开为数组
let o = {};
for (let i = 0; i < a.length; i++) {
let n = a[i].indexOf("=");
if (n == -1) continue;
let x = a[i].substring(0,n);
let y = a[i].substring(n+1);
o[x] = unescape(y);
}
//console.log(o);
*/
//法二:直接使用querystring模块
const o = querystring.parse(query);
console.log(`
班级编号:${
o.cid},
课程名称:${
o.cname}
`);
四、 querystring模块
查询字符串:浏览器向服务器发请求传递数据的一种方式,位于浏览器的地址栏(URL),以问号(?)为分隔
https://search.jd.com/Search?keyword=电脑&enc=utf-8
查询字符串模块用于操作查询字符串的工具模块
parse() 将查询字符串解析为对象
首先,引入querystring模块
const querystring = require('querystring');
定义查询字符串,不能有空格
let str = 'keyword=电脑&enc=utf-8';
let obj = querystring.parse(str);//parse() 将查询字符串解析为对象
console.log(obj.keyword);
五、 timer模块
(1)一次性定时器
| 方法 | 说明 |
|---|---|
| setTimeout(code,delay) | 在指定的毫秒数后调用函数或计算表达式 code表示回调函数,delay表示延迟的时间 |
| cleanTimeout() | 取消由setTimeout()方法生成的定时器对象 |
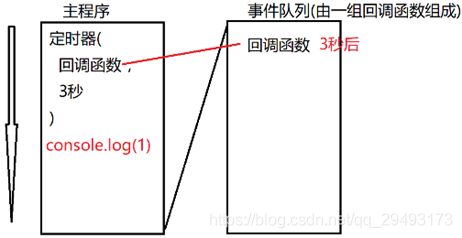
//先执行主程序,再执行事件队列(由一组回调函数组成)
var timer = setTimeout(function () {
//回调函数,会先放在事件队列中
console.log('boom');
}, 3000);
//先执行主程序,先打印1
console.log(1);
//清除,立刻清除
clearTimeout(timer);
(2)周期性定时器
| 方法 | 说明 |
|---|---|
| setInterval(code,interval) | 按照指定的周期(ms)来调用函数或计算表达式 ,code回调函数,interval周期性执行的时间间隔 |
| cleanInterval() | 取消由setInterval()方法生成的定时器对象 |
//周期性定时器每隔2s打印hello,打印3次后结束
let i = 0;
//开启定时器,每隔一段时间,调用一次回调函数
let timer = setInterval(function () {
console.log('hello');
i++;
if (i == 3) {
clearInterval(timer);//清除
}
}, 2000);
(3)立即执行定时器
开启:let timer=setImmediate(回调函数)
process.nextTick(回调函数)
清除:cleanImmediate(timer)
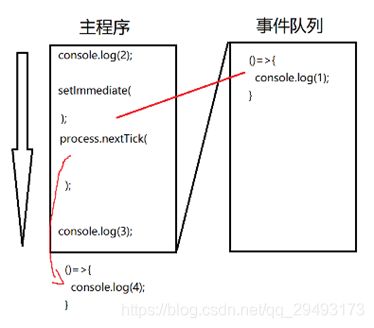
setImmediate在事件队列的最前边,
process.nextTick在主程序的后边,事件队列的前边
console.log(2);
//立即执行定时器,放在最后执行,解决nodejs单线程中遇到耗时的操作
setImmediate(()=>{
console.log(1);
})
console.log(3);
//2 3 1
六、文件系统模块(fs)
服务器端的文件包含目录形式和文件形式
- fs.statSync(文件路径) 查看文件的状态
- isDirecotry() 是否为目录
- isFile() 是否为文件
- fs.mkdirSync(目录的路径) 创建目录
- fs.rmdirSync(目录的路径) 删除目录