- 服务器状态监控php源码,服务器状态监控_监控Linux服务器网站状态的SHELL脚本
温糯米
服务器状态监控php源码
摘要腾兴网为您分享:监控Linux服务器网站状态的SHELL脚本,蜗牛集市,同花顺,探客宝,手柄助手等软件知识,以及日期倒计时插件,云南省教育资源公共,rui手机桌面,小屁孩桌面便签,合金装备崛起复仇,朝夕日历,photoshop图像处理软件,一年级学生每日计划表,悟空找房,饿了吗外卖商家版,逃生,中国民宿网,realpolitiks,交通安全知识竞赛,雅思流利说等软件it资讯,欢迎关注腾兴网。1
- 04 cuttman切图工具
星chen
Photoshopcc使用:image.pngcuttman切图工具使用:打开cuttman切图工具image.png=
- Adobe Photoshop (PS2024)完整版WIN/MAC中文软件免费下载安装和快捷键的使用
KOKO_757
adobephotoshopui
目录一、软件简介1.1产品概述1.2主要功能特点二、安装步骤2.1准备工作下载安装包:2.2安装过程三、常用快捷键3.1基础操作快捷键3.2图像调整快捷键3.3导航与选择快捷键一、软件简介1.1产品概述AdobePhotoshop,简称PS,是由AdobeSystems开发和发行的一款强大的图像编辑和设计软件。自1988年发布以来,Photoshop已成为图像处理领域的行业标准,广泛应用于平面设计
- Photoshop 2024 mac/win版:探索图像处理的全新境界
艾雪001
photoshopmacos图像处理
Photoshop2024是Adobe推出的最新图像处理与设计软件,它在继承了前作所有优秀特性的基础上,实现了多个方面的质的飞跃。这款软件凭借其卓越的图像处理性能、丰富的创意工具以及精确的选区编辑功能,成为了图像处理领域的佼佼者。Photoshop2024mac/win获取在功能上,Photoshop2024进一步拓展了图像处理的边界。全新的AI智能识别技术,使得图像修复、色彩调整等操作更为精准高
- 2022-09-30
计算机系列培训
UI设计该学的内容:首先来说一下必备软件,具体有:Photoshop,这个是所有设计师必备的技能软件,在UI领域,我们更多的使用PS软件的矢量工具矩形工具做界面的。Illustrator,这个也是设计师必备的软件,可以方便于绘制图标ICON,商业插画等。AfterEffects这个做交互动效的。这个也是很重要的,最近几年动效设计在整个行业很火爆。CINEMA4D相信很多同学都知道这个,3D视觉设计
- Mac清理PS缓存:让你的Photoshop跑得飞快!
科技闲人
macos缓存photoshopMac清理PS缓存
对于所有热爱使用AdobePhotoshop的Mac用户来说,这款软件无疑是创意工作的强大助手。但是,随着时间的积累,你可能会发现Photoshop开始变得有点慢,反应迟钝。这通常是因为Photoshop的缓存和临时文件堆积,占用了宝贵的系统资源。幸运的是,清理这些缓存文件比你想象的要简单,而且这个过程可以显著提升Photoshop的性能。接下来,就让我们轻松地走进Mac清理PS缓存的世界吧!Ma
- 生成式AI:图像填充进入新纪元
百度_开发者中心
程序人生
在当今数字化时代,人工智能(AI)正在不断推动科技发展的边界。最近,Adobe公司推出了了一项令人兴奋的新功能——GenerativeFill,它将帮助用户在Photoshop中更加便捷地填充和生成图像。与此同时,生成式AI的发展也将深刻改变电脑架构,引领我们进入一个更加智能和高效的工作环境。首先,让我们来了解一下GenerativeFill。这是一项基于深度学习的技术,它能够根据用户提供的的少量
- 培养一两项无用的兴趣爱好,一定有用
霖小姐慢半拍
图片发自App学习Photoshop(一款图形图像处理软件)是今年年初定下的计划之一,直到最近才开始付诸行动,之所以拖到现在,是因为PS对于我来说,暂时是项「没用」的技能。又之所以决定赶在跨年前学会它的基本操作,一方面是因为年初定下过计划,我有一定程度的强迫症状,计划列表里的事情没完成,心里会觉得各种别扭。另一方面,更重要的一个原因,是因为它「没用」,所以我要去学。是的,你没看错,我年初定下学习P
- PS Mac Adobe Photoshop 2024 for Mac[破]图像处理软件[解]PS 2024安装教程[版]
Mac@分享吧
办公软件图像处理macosadobephotoshop
PSMacAdobePhotoshop2024forMac[破]图像处理软件[解]PS2024安装教程[版]原文地址:https://blog.csdn.net/weixin_48311847/article/details/139248839
- OmniGraffle Pro for mac(思维导图软件)v7.22.4正式版
不知名女娃
macos
OmniGrafflePro是一款专业的图形设计工具,主要用于绘制流程图、组织结构图、网络图、原型设计等。它具有丰富的模板和符号库,用户可以根据需要自定义符号和模板,方便快捷地创建各种类型的图形设计。此外,OmniGrafflePro还支持多种导出格式,包括PDF、PNG、JPG、SVG等。它还可以与其他软件进行无缝集成,如Sketch、Photoshop、Illustrator等。总的来说,Om
- 基于wxWidgets框架的一个画图小工具
Benjamin_Hua
工具框架跨平台windows
画图工具,如果做成Windows画板那样,只是画一些线条、线框,那是比较好实现的。但是如果要做得像photoshop那样是基于画刷的,那做起来就比较难一点了。本人开发了一个基于画刷的画图小工具,功能比较简但,只有画笔、橡皮擦、克隆等,几个功能。代码是在wxWidgets框架上实现的,有很好的跨平台特性。这本来是为NUKE5.0后期合成工具开发的一个快速画图插件,后来发现NUKE的新版本已经能实现了
- 在Linux/Ubuntu/Debian中创建自己的命令快捷方式
理工男老K
linuxubuntudebian运维
虽然图标快捷方式使你移动鼠标双击就打开目标,但是你还是需要先定位到它。而在终端Terminal中你只需要输入一个自定义命令就能一步到位。要在Ubuntu中创建你自己的命令或别名,你可以使用主目录中的“.bashrc”文件。以下是创建通过Wine运行Photoshop的别名的方法:打开终端窗口。在文本编辑器中打开“.bashrc”文件。你可以使用你喜欢的任何文本编辑器,例如nano或vim。例如:n
- px、rpx、rem、pt、dpr学习笔记
puxiaotaoc
1)px分辨率是屏幕像素的数量,一般用屏幕宽乘以屏幕高度的像素点,如iphone6的分辨率为750*1334;英寸表示屏幕斜对角的长度;分辨率分为物理分辨率和逻辑分辨率,设计师通常给的是物理分辨率,程序中用到的是逻辑分辨率,但都称为分辨率,物理分辨率是硬件所支持的分辨率,逻辑分辨率是软件可以达到的分辨率;px是物理分辨率,和屏幕尺寸没有关系,点是没有大小的,只有个数之分,photoshop里面量出
- 大学技能学习安排
克洛伊
1.学习音频剪辑2.学习视频剪辑3.学习制作PPT4.学习使用word,Excel,Photoshop5.学好英语6.学习理财知识,操作股票,基金7.学习化妆8.练习天鹅颈,马甲线9.每天坚持吃VC➕ve,葡萄籽胶囊,抗衰老10.每天坚持锻炼跑步,散步11.每天背单词30个12.记账图片发自App图片发自App加油(ง•̀_•́)ง
- ps自学视频教程资源,Photoshop初、中、高级网盘教程大全2024
全网优惠分享君
Photoshop是一款功能强大的图像处理软件,广泛应用于广告、摄影、设计等领域。对于想要学习Photoshop的人来说,找到一套系统、全面的教程是非常重要的。在这里,小编为大家整理了一份Photoshop初、中、高级网盘教程大全,帮助大家快速掌握Photoshop的使用技巧。一、初级教程对于初学者来说,首先需要掌握的是Photoshop的基础知识和操作技巧。以下是一些必备的初级教程:1.Phot
- 线性结构应用-栈与队列
但去莫复问,白云无尽时
#数据结构java数据结构开发语言
栈一、栈的定义栈作为一种限定性线性表,是将线性表的插入和删除运算限制为仅在表的一端进行,通常将允许进行插入、删除操作的一端称为栈顶(Top),另一端称为栈底(Bottom)。不含任何元素的栈称为空栈。栈是一种后进先出(LastInFirstOut)的线性表,简称为LIFO表。很多类似的软件,比如Word、Photoshop等文档或图像编辑软件中,都有撤销(undo)的操作,也是用栈这种方式来实现的
- 从入门到精通:AI绘画与修图实战指南
海拥✘
AI作画
个人网站:【海拥】【神级代码资源网站】【办公神器】基于Web端打造的:轻量化工具创作平台想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】在这篇文章中,我们将深入探讨如何利用Photoshop和Firefly等工具进行AI绘画与修图。我们将从基础知识开始,逐步引导读者掌握这些工具的使用技巧。AI绘画与修图的基础知识我们将首先介绍AI绘画与修图的基础知识,包括了解Photoshop和Firefly
- 5、程序员可以进入机器学习
攻城狮笔记
在这篇文章中,我想向您展示程序员可以进入机器学习。我将向您展示学习机器学习就像学习任何其他高科技一样。我们首先将学习机器学习与学习编程进行比较,这可能是一个更大的挑战。方程图片许可由iwannt保留一些权利设计师想要编码一位年轻的网页设计师说,假装你是一名设计师。你可以在Photoshop或其他东西中进行网页设计,也可以剪掉设计并将它们变成CSS。你徘徊在程序员身边,也许你有一点编码嫉妒。您认为您
- Cutterman - 最好用的切图工具
大乔头
Cutterman是一款运行在photoshop中的插件,能够自动将你需要的图层进行输出,以替代传统的手工"导出web所用格式"以及使用切片工具进行挨个切图的繁琐流程。它支持各种各样的图片尺寸、格式、形态输出,方便你在pc、ios、Android等端上使用。它不需要你记住一堆的语法、规则,纯点击操作,方便、快捷,易于上手。
- CrossOver for Mac 24.0.0 (mac类虚拟机运行Windows软件)
YU_bibo
热门软件CrossOvermacosmacosmacCrossOverCrossOver24
CrossOverforMac24.0.0是一款基于Wine技术的应用程序,它可以让Mac用户轻松地运行Windows应用程序。它不需要在Mac上安装Windows操作系统,也不需要在虚拟机中运行Windows。CrossOverforMac24.0.0支持大量的Windows应用程序,包括MicrosoftOffice、Photoshop、Quicken、Steam等等。用户可以通过简单的设置和
- Doyoudo邀请码链接 Photoshop、PR、设计学习必备
5cbc4a6af053
http://www.doyoudo.com/signup?uuid=2H8aqGdKezmVwFbc(专属链接,点击赠送100雪糕并可查看全部305门课程)
- 问题:在Photoshop CC中,选择“矩形”工具后,要绘制正方形,在拖动鼠标的同时应按下的键是() #职场发展#微信
不晚归来
photoshopuiword媒体学习方法
问题:在PhotoshopCC中,选择“矩形”工具后,要绘制正方形,在拖动鼠标的同时应按下的键是()A.trlB.ShiftC.ltD.空格参考答案如图所示
- 2023-04-13 PS滤镜插件Nik Collection 5 for Mac
许家有女_婉容
NikCollection5是一款由DxO公司开发的图像后期处理软件套装,它包含了8个插件,可以作为Photoshop、Lightroom和Aperture等软件的插件使用。该套件旨在提供专业级别的图像处理工具,以帮助用户创造出更加富有表现力和精美的照片。(资源见个人主页)NikCollection5是一款功能丰富的图像后期处理软件套装,其中的插件提供了许多专业级别的工具和效果,能够帮助用户轻松地
- 音视频剪辑|FFMPEG|windows10下的音视频格式转换,遮挡填充,GIF动图制作,背景音频抽取,替换
晚风_END
音视频剪辑ffmpeg音视频单片机stm32oneflowAI作画空间计算
前言:最近对于音视频和图像的处理问题比较感兴趣,但发现很多目前需要的功能要么需要付费但不会过于麻烦,要么比较麻烦,很可能某个功能实现需要安装很多软件例如,视频转GIF动图,该功能的实现要么使用Photoshop全家桶,要么找在线网站,或者是wps充会员,或者找其它方法,但其实FFMPEG这个软件就可以搞定一切了。那么,选择FFMPEG的理由有哪些呢?第一,FFMPEG可以跨平台,也就是mac,Li
- UI设计必备工具之活学活用
优雅小丹
UI设计必备工具活学活用工欲善其事,必先利其器。一个优秀的设计师,相关软件的熟练使用是一个重要的因素。随着移动端设备的普及,产品开发速度越来越快,相应的UI设计软件也层出不穷。下面让我们认识一下最经典的UI设计使用工具和最近的软件新秀。PS-AdobePhotoshopPhotoshop主要处理以像素所构成的数字图像。使用其众多的编修与绘图工具,可以有效地进行图片编辑工作。PS有很多功能,在图像、
- PS | 15个快捷键演示
Qt历险记
UI设计工程师photoshopui交互平面illustratoradobe
01前言工具:AdobePhotoshop2021安装:无网上自查02快捷键表CtrlT自由变换[减小画笔大小]增加画笔大小Shift[降低画笔硬度Shift]增加笔刷硬度D默认前景/背景颜色X切换前景/背景颜色CtrlJ通过复制新建图层CtrlShiftJ通过剪切新建图层Esc取消任何模态对话框窗口(包括启动工作区)Enter选择工具栏的第一个编辑字段Tab在字段之间导航ShiftTab在相反方
- Photoshop教程|PS微教程|走在乡间的小路上
设计庶
嗨PSfans请准备好花生瓜子小板凳图形设计师课堂开课啦(以下界面演示以PhotoshopCC2018为演示工具)【设计庶ID:tuxdesign】【小编微信wuyanwqq】转载请注明公众号与ID先看看最终的效果有兴趣的小盆友可以到教程最后下载素材做做练习毕竟光看是看不会的动手才会提高得快哦↓↓素材↓↓↓↓效果图↓↓第一步:打开小编心爱的PS,这算是废话了,找到我们的素材天空图片并打开,调整合适
- 2024 Adobe Photoshop V25.3最新版本下载安装教程
sinat_30139251
adobephotoshop
软件介绍2024版Photoshop重要更新功能主要如下:1、万物皆可移的“移除工具”,自动识别、自动填充,更加智能。最新PS202425.0虎标正式版的“移除工具”,有一个超级强大的智能更新,那就是“智能填充、智能识别、无需完全涂抹”。以往PS版本里的“移除工具”,一是不稳定、经常弹出错误提示,不能使用,非常烦人;二是需要“完全涂抹”需要移除的物体,稍微有点费时间。最新PS202425.0虎标正
- [photoshop]多张图片合成gif 速度可小于0.1
工具人005
准备图片若干张Artboard_11.pngArtboard_00.pngArtboard_01.pngArtboard_02.pngArtboard_03.pngArtboard_04.pngArtboard_05.pngArtboard_06.pngArtboard_07.pngArtboard_08.pngArtboard_09.pngArtboard_10.png方案一:在photosho
- photoshop教程|UI教程|小礼盒
设计庶
小素材专区小礼盒|photoshop教程|(以下界面演示以PhotoshopCC2018为演示工具)【设计庶ID:tuxdesign】转载请注明公众号与ID先看看效果有兴趣的小盆友可以着手练习练习毕竟光看是看不会的你说捏第一步:新建文件,给背景填充你喜欢的颜色,如图第二步:选择矩形工具,分别拖出三个矩形形状,利用直接选择工具,把三个矩形形状拼合成一个盒子形状,去掉描边,设置填充,如图PS:如果空间
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin

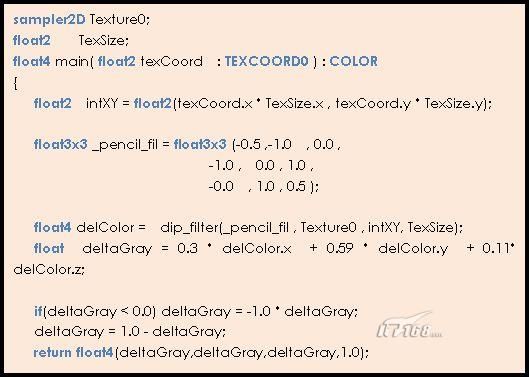
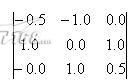
 ,另一个是检测垂直平边沿的
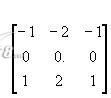
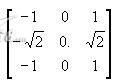
,另一个是检测垂直平边沿的 同样,Sobel算子另一种形式是各向同性Sobel算子,也有两个,一个是检测水平边沿的
同样,Sobel算子另一种形式是各向同性Sobel算子,也有两个,一个是检测水平边沿的 ,另一个是检测垂直边沿的
,另一个是检测垂直边沿的 。各向同性Sobel算子和普通Sobel算子相比,它的位置加权系数更为准确,在检测不同方向的边沿时梯度的幅度一致。读者可以自行尝试Sobel算子的效果,只要修改pencil_filter的值就可以了。
。各向同性Sobel算子和普通Sobel算子相比,它的位置加权系数更为准确,在检测不同方向的边沿时梯度的幅度一致。读者可以自行尝试Sobel算子的效果,只要修改pencil_filter的值就可以了。