使用DevExpress的GridControl实现多层级或无穷级的嵌套列表展示
使用DevExpress的GridControl实现多层级或无穷级的嵌套列表展示
在我早期的随笔《在GridControl表格控件中实现多层级主从表数据的展示》中介绍过GridControl实现二级、三级的层级列表展示,主要的逻辑就是构建GridLevelNode并添加到LevelTree集合里面,手动创建多个承载显示的gridview,然后添加到视图集合里面去吧,不过这个是已知层级的情况下,如果是无穷级,这种手工创建视图的方式,肯定不太适合,而且很繁琐,我们本篇随笔来改进一下,介绍如何实现多层级或无穷级的嵌套列表展示。
在我早期的随笔《在GridControl表格控件中实现多层级主从表数据的展示》中介绍过GridControl实现二级、三级的层级列表展示,主要的逻辑就是构建GridLevelNode并添加到LevelTree集合里面,手动创建多个承载显示的gridview,然后添加到视图集合里面去吧,不过这个是已知层级的情况下,如果是无穷级,这种手工创建视图的方式,肯定不太适合,而且很繁琐,我们本篇随笔来改进一下,介绍如何实现多层级或无穷级的嵌套列表展示。
1、回顾二级、三级层级的处理
根据数据展示的定义,我们构建一些测试的数据,如下所示。
//创建测试数据var result = new Detail2Result()
{
Name = "测试",
Description = "描述内容",
Detail2List = new List()
{new DetailInfo()
{
Name = "111测试",
Description = "111描述内容"},new DetailInfo()
{
Name = "222测试",
Description = "222描述内容"},new DetailInfo()
{
Name = "333测试",
Description = "333描述内容"}
}
};//构造一个记录的集合var list = new List() { result };
接着通过代码创建我们需要的视图信息,如创建主表的GridView显示如下所示。
GridView grv2 = null;////// 创建第二个视图/// private void CreateLevelView() {var grv = this.gridView1;var gridControl = this.gridControl1;//创建一个从表的GridView对象grv2 = new GridView(); grv2.ViewCaption = "记录明细"; grv2.Name = "grv2"; grv2.GridControl = gridControl;//构建GridLevelNode并添加到LevelTree集合里面var node = new GridLevelNode(); node.LevelTemplate = grv2; node.RelationName = "Detail2List";//这里对应集合的属性名称gridControl.LevelTree.Nodes.AddRange(new GridLevelNode[] { node });//添加对应的视图集合显示 gridControl.ViewCollection.Clear(); gridControl.ViewCollection.AddRange(new BaseView[] { grv, grv2 });//创建从表显示的列 grv2.Columns.Clear(); grv2.CreateColumn("ID", "ID"); grv2.CreateColumn("Name", "名称"); grv2.CreateColumn("Description", "描述内容");//设置非只读、可编辑grv2.OptionsBehavior.ReadOnly = false; grv2.OptionsBehavior.Editable = true; }
剩下的就是数据的绑定处理了,这里构建列表,绑定数据源展示即可
//构造一个记录的集合var list = new List() { result };//绑定数据源this.gridControl1.DataSource = list;
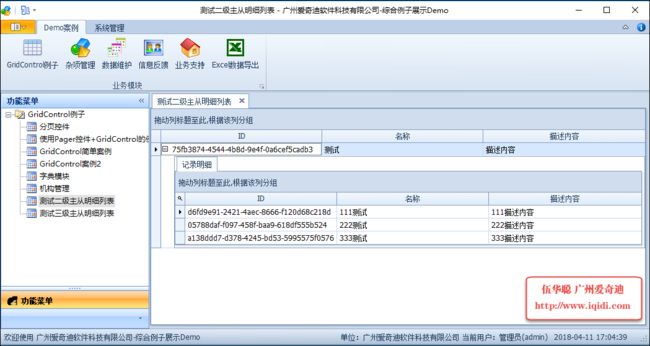
可以看到例子的效果界面如下所示。
二级和三级处理的方式类似,就不再赘述了。
2、多层级或无穷级的嵌套列表展示
如果是不确定的多层级列表展示,那么我们应该如何处理呢,手工逐一创建视图的方式,肯定不合适,毕竟有时候数据层次是不确定的,如下数据结构所示,它是一个嵌套的数据结构。
////// 本类用于演示多层级的数据列表的展示/// public class DetailNodeInfo {public DetailNodeInfo() {this.ID = Guid.NewGuid().ToString(); }////// ID标识/// public string ID { get; set; }////// 名称/// public string Name { get; set; }////// 描述信息/// public string Description { get; set; }public ListChildren { get; set; } = new List ();//初始化}
这里面我们的嵌套列表使用了Children属性。
这样我们创建视图的时候,只需要创建主视图gridview即可,如下所示
////// 创建第一个视图/// private void CreateGridView() {var grv = this.gridView1;var gridControl = this.gridControl1;//创建从表显示的列 grv.Columns.Clear(); grv.CreateColumn("ID", "ID");//.Visible = false;grv.CreateColumn("Name", "名称"); grv.CreateColumn("Description", "描述内容");//列表是否只读grv.OptionsBehavior.ReadOnly = false;//列表是否可以编辑grv.OptionsBehavior.Editable = true;//gridview列表注册的时候,触发处理gridControl.ViewRegistered += GridControl_ViewRegistered;}
其中红色的ViewRegistered是用来触发从表视图的时候,我们处理列头的中文信息的
private void GridControl_ViewRegistered(object sender, ViewOperationEventArgs e)
{var detailView = e.View as GridView;if (detailView != null)
{
SetGridViewCaption(detailView);
}
}private void SetGridViewCaption(GridView view)
{foreach (GridColumn column in view.Columns)
{
SetColumnCaption(column, "id", "编号");
SetColumnCaption(column, "name", "名称");
SetColumnCaption(column, "name", "描述内容");
}
}private void SetColumnCaption(GridColumn column, string fieldName, string caption)
{if(column != null && column.FieldName.Equals(fieldName, StringComparison.OrdinalIgnoreCase))
{
column.Caption = caption;
}
}
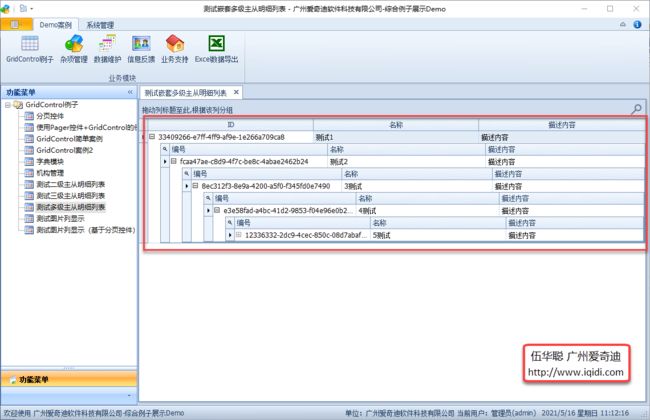
为了测试无穷级嵌套列表的展示,我们创建了一个多级的嵌套列表数据,如下所示。
////// 绑定数据源/// private void BindData() {//创建测试数据var result = new DetailNodeInfo() { Name = "测试1", Description = "描述内容",//二级列表Children = new List() {new DetailNodeInfo() { Name = "测试2", Description = "描述内容", //三级列表Children = new List () {new DetailNodeInfo() { Name = "3测试", Description = "描述内容",//四级列表Children = new List () {new DetailNodeInfo() { Name = "4测试", Description = "描述内容", Children = new List () {new DetailNodeInfo() { Name = "5测试", Description = "描述内容", Children = null} } } } } } } } };
绑定操作代码和之前处理没有什么异样。
//构造一个记录的集合 var list = new List() { result }; //绑定数据源this.gridControl1.DataSource = list;
注意,以上列表只是展示,并没有保存处理。
如果需要绑定可以直接录入并保存的操作,列表必须为BindingList