pyecharts基本使用
文章目录
-
-
- 基本方法
- 图表类初始化接受的参数(所有类型图表)
- 通用配置项(均在 add() 中设置)
-
- 1. markLine-markPoint图形标记组件,用于标记指定的特殊数据,有标记线和标记点两种(Bar、Line、Kline)
- 2. xyAxis(平面直角坐标系中的 x、y 轴。(Line、Bar、Scatter、EffectScatter、Kline))
- 3. dataZoom组件 用于区域缩放(从而能自由关注细节的数据信息,或者概览数据整体,或者去除离群点的影响。(Line、Bar、Scatter、EffectScatter、Kline))
- 4. legend(图例组件图例组件展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示)
- 5. label,图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等
- 6. lineStyle带线图形的线的风格选项(Line、Polar、Radar、Graph、Parallel)
- 7. visualMap是视觉映射组件,用于进行『视觉编码』,也就是将数据映射到视觉元素(视觉通道)
- 基本图形的绘制(Bar,Box,Scatter,Line,Pie)
-
- 1. Bar(柱状图/条形图)
- 2. Boxplot(箱形图)
- 3. Line(折线/面积图)
- 4. Pie(饼图)
- 5. Scatter(散点图)
-
- 使用前必须先导入需要的图表类
- 创建图表实例
- 调用方法修饰图表
- pyecharts详细使用教程链接
from pyecharts import Bar,Line,Pie,Scatter
bar = Bar('This is a bar')
x = np.arange(12)
y = np.random.randint(1,20,12)
bar.add('random', x, y)
bar.render()基本方法
-
add() 方法
主要方法,用于添加图表的数据和设置各种配置项 -
Note: 若有多个add,全局配置项要在最后一个 add() 上设置,否侧设置会被冲刷掉
-
render(path)
默认将会在根目录下生成一个 render.html 的文件,
支持 path 参数,设置文件保存位置,如 render(r"e:\my_first_chart.html"),文件用浏览器打开。 -
mark_point=[“max”,”min”]
在图上用点标记最大最小值 -
Mark_line = [“average”]
用线标记平均值 -
print_echarts_options()
打印输出图表的所有配置项,一般调试使用
图表类初始化接受的参数(所有类型图表)
- 一般初始化图表时,第一个参数为主标题,第二个为副标题
| 参数 | 说明,等号后面为其默认值 |
|---|---|
| Title=‘’ | str类型,主标题文本,\n可以换行 |
| Subtitle=‘’ | str类型,副标题文本,\n可以换行 |
| width=800,height=400 | int类型,画布宽度以及高度 |
| title_pos=‘left’ | str/int类型,标题距左侧距离,可为’auto’, ‘left’, ‘right’, ‘center’,或者整数或百分比 |
| title_top=‘top’ | str/int类型,标题距离顶部距离,有’top’, ‘middle’, 'bottom’可选,或者整数或百分比 |
| title_color=’#000’ | str类型,主标题文本颜色 |
| subtitle_color=’#aaa’ | str类型,副标题文本颜色 |
| title_text_size=18 | int类型,主标题文本字体大小 |
| subtitle_text_size=12 | int类型,副标题文本字体大小 |
| background_color=’#fff’ | str类型,画布背景颜色 |
| page_title=‘Echarts’ | str类型,指定生成的 html 文件中 标签的值,即页面显示的标题值 |
| renderer=‘canvas’ | str类型,指定使用渲染方式,有 ‘svg’ 和 ‘canvas’ 可选。3D 图仅能使用 ‘canvas’ |
| extra_html_text_label | list类型,额外的 HTML 文本标签,( 标签)。类型为 list,list[0] 为文本内容,list[1] 为字体风格样式(选填)。如 [“this is a p label”, “color:red”]。仅限于在单个图形或者 page 类时使用is_animation=True:bool类型,是否开启动画 |
通用配置项(均在 add() 中设置)
1. markLine-markPoint图形标记组件,用于标记指定的特殊数据,有标记线和标记点两种(Bar、Line、Kline)
| mark_point | list,标记点,默认有’min’, ‘max’, 'average’可选 |
| mark_line | == list==,标记线,默认有’min’, ‘max’, 'average’可选 |
mark_point支持自定义标记点
[{“coord”: [a1, b1], “name”: “first markpoint”}, {“coord”: [a2, b2], “name”: “second markpoint”}],需自己传入标记点字典,共有两个键值对,‘coord’ 对应为 x y 轴坐标, ‘name’ 为标记点名称
2. xyAxis(平面直角坐标系中的 x、y 轴。(Line、Bar、Scatter、EffectScatter、Kline))
| 参数 | 说明,等号后面为其默认值 |
|---|---|
| x_axis,y_axis | list,x,y轴数据项 |
| is_convert=False | bool,是否交换 x 轴与 y 轴 |
| xaxis_rotate =0,yaxis_rotate=0 | int,x ,y轴刻度标签旋转的角度,在类目轴的类目标签显示不下的时候可以通过旋转防止标签之间重叠。旋转的角度从 -90 度到 90 度 |
| xaxis_formatter="" ,yaxis_formatter ="" | str,x ,y轴标签格式器,如 ‘天’,则 x 轴的标签为数据加’天’(3 天,4 天) |
| xaxis_name,yaxis_name | str,x,y 轴名称 |
| is_xaxislabel_align=False,is_yaxislabel_align=False | bool,x,y 轴刻度线和标签是否对齐 |
| xaxis_min,yaxis_min | int/float,x,y 坐标轴刻度最小值,默认为自适应。使用特殊值 “dataMin” 可自定以数据中最小值为 x,y 轴最小值。 |
| xaxis_max ,yaxis_max | int/float,x,y 坐标轴刻度最大值,默认为自适应。使用特殊值 “dataMax” 可自定以数据中最小值为 x,y 轴最大值 |
| -------------分割线----------------- | -------------上面方法比较常用--------------- |
| xaxis_type,yaxis_type | str,x,y 坐标轴类型 ,‘value’:数值轴,适用于连续数据。‘category’:类目轴,适用于离散的类目数据。‘log’:对数轴。适用于对数数据。 |
| is_splitline_show=True | bool,是否显示 y 轴网格线 |
| xaxis_name_pos,yaxis_name_pos | str,x,y 轴名称位置,有’start’,‘middle’,'end’可选 |
| is_xaxis_boundarygap=True,is_yaxis_boundarygap=True | bool,x,y 轴两边留白策略,适用于类目轴。类目轴中 boundaryGap 可以配置为 True 和 False。这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带------(band)中间,即两边留白 |
| is_xaxis_show=True,is_yaxis_show=True | bool,是否显示 x ,y轴 |
| is_xaxis_inverse=False,is_yaxis_inverse=False | bool,是否反向 x,y 坐标轴 |
| xaxis_interval,yaxis_interval | int,x,y 轴刻度标签的显示间隔,在类目轴中有效。默认会采用标签不重叠的策略间隔显示标签。设置成 0 强制显示所有标签。设置为 1,表示『隔一个标签显示一个标签』,如果值为 2,表示隔两个标签显示一个标签,以此类推 |
| xaxis_margin=8,yaxis_margin=8 | int,x ,y轴刻度标签与轴线之间的距离 |
| xaxis_name_size=14,yaxis_name_size=14 | int,x,y 轴名称体大小 |
| xaxis_name_gap=25,yaxis_name_gap=25 | int,x ,y轴名称与轴线之间的距离 |
| xaxis_pos,yaxis_pos | str,x,y 坐标轴位置,有’top’,'bottom’可选 |
| xa—xis_label_textsize=12,yaxis_label_textsize=12 | int,x,y 坐标轴标签字体大小 |
| xaxis_label_textcolor="#000",yaxis_label_textcolor="#000" | str,x,y 坐标轴标签字体颜色 |
| xaxis_line_color =None,yaxis_line_color =None | str ,x,y 坐标轴线线的颜色 |
| xaxis_line_width= 1,yaxis_line_width= 1 | int,x,y 坐标轴线线的宽度 |
3. dataZoom组件 用于区域缩放(从而能自由关注细节的数据信息,或者概览数据整体,或者去除离群点的影响。(Line、Bar、Scatter、EffectScatter、Kline))
| 参数 | 说明,等号后面为其默认值 |
|---|---|
| is_datazoom_show=False | bool,是否使用区域缩放组件 |
| datazoom_type= ‘slider’ | str,区域缩放组件类型,有==‘slider’, ‘inside’, ‘both’==可选 |
| datazoom_range= [50, 100] | list,区域缩放的范围,开始显示的部分,[20,50]即是横坐标20%到50%的数据 |
| datazoom_orient=‘horizontal’(效果显示在 x 轴) | str,datazoom 组件在直角坐标系中的方向。如若设置为 ‘vertical’ 的话效果显示在 y 轴 |
| 下面为添加额外的缩放组件 | ------------------------ |
| is_datazoom_extra_show= False | bool,是否使用额外区域缩放组件 |
| datazoom_extra_type= ‘slider’ | str,额外区域缩放组件类型,有’slider’, ‘inside’, 'both’可选 |
| datazoom_extra_range = [50, 100] | list,额外区域缩放的范围 |
| datazoom_extra_orient = ‘vertical’ | str,额外 datazoom 组件在直角坐标系中的方向,默认为 ‘vertical’,效果显示在 y 轴。如若设置为 ‘horizontal’ 的话效果显示在 x 轴 |
| -------------分割线----------------- | -------------上面方法比较常用--------------- |
| datazoom_extra_xaxis_index,datazoom_extra_yaxis_index | int/list,额外 datazoom 组件控制的 x,y 轴索引 默认控制第一个 x,y 轴,如没特殊需求无须显示指定。单个为 int 类型而控制多个为 list 类型,如 [0, 1] 表示控制第一个和第二个 x,y 轴 |
| datazoom_xaxis_index,datazoom_yaxis_index | int/list,datazoom 组件控制的 x,y 轴索引,默认控制第一个 x ,y轴,如没特殊需求无须显示指定。单个为 int 类型,而控制多个为 list 类型,如 [0, 1] 表示控制第一个和第二个 x ,y轴 |
4. legend(图例组件图例组件展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示)
| is_legend_show=True | bool,是否显示顶端图例 |
| legend_orient=‘horizontal’ | str,图例列表的布局朝向,有’horizontal’横向排列, 'vertical’竖向排列 |
| legend_pos= ‘center’ | str,图例组件离容器左侧的距离,有’left’, ‘center’, 'right’可选,也可以为百分数,如"%60" |
| legend_top= ‘top’ | str,图例组件离容器上侧的距离,有’top’, ‘center’, 'bottom’可选,也可以为百分数,如"%60" |
| legend_selectedmode= ‘multiple’ | str/bool,图例选择的模式,控制是否可以通过点击图例改变系列的显示状态。可以设成 ‘single’ 或者 ‘multiple’ 使用单选或者多选模式。也可以设置为 False 关闭显示状态。 |
| legend_text_size | int,图例名称字体大小 |
| legend_text_color | str,图例名称字体颜色 |
5. label,图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等
| is_label_show= False | bool,是否正常显示标签,标签即各点的数据项信息 |
| is_random= False | bool,是否随机排列颜色列表 |
| label_color | list,自定义标签颜色,全局颜色列表,所有图表的图例颜色均在这里修改,如 Bar 的柱状颜色,Line 的线条颜色等等 |
| is_label_emphasis= True | bool,是否高亮显示标签,高亮标签即选中数据时显示的信息项 |
| label_pos | str,标签的位置,Bar 图默认为’top’,有’top’, ‘left’, ‘right’, ‘bottom’, ‘inside’,'outside’可选 |
| label_emphasis_pos | str,高亮标签的位置,Bar 图默认为’top’,有’top’, ‘left’, ‘right’, ‘bottom’, ‘inside’,'outside’可选 |
| label_text_color = “#000” | str,标签字体颜色 |
| label_emphasis_textcolor="#fff" | str,高亮标签字体颜色 |
| label_text_size=12 | int,标签字体大小 |
| label_emphasis_textsize=12 | int,高亮标签字体大小 |
label_formatter,str,模板变量有 {a}, {b},{c},{d},{e},分别表示系列名,数据名,数据值等。使用示例,如 label_formatter=’{a}’,在 trigger 为 ‘axis’ 的时候,会有多个系列的数据,此时可以通过 {a0}, {a1}, {a2} 这种后面加索引的方式表示系列的索引。不同图表类型下的 {a},{b},{c},{d} 含义不一样。 其中变量 {a}, {b}, {c}, {d} 在不同图表类型下代表数据含义为:
- 折线(区域)图、柱状(条形)图、K线图 : {a}(系列名称),{b}(类目值),{c}(数值), {d}(无)
- 散点图(气泡)图 : {a}(系列名称),{b}(数据名称),{c}(数值数组), {d}(无)
- 地图 : {a}(系列名称),{b}(区域名称),{c}(合并数值), {d}(无)
- 饼图、仪表盘、漏斗图: {a}(系列名称),{b}(数据项名称),{c}(数值), {d}(百分比)
6. lineStyle带线图形的线的风格选项(Line、Polar、Radar、Graph、Parallel)
| line_width= 1 | int,线的宽度 |
| line_opacity =1 | float,线的透明度,0 为完全透明,1 为完全不透明 |
| line_curve=0 | float,线的弯曲程度,0 为完全不弯曲,1 为最弯曲 |
| line_type = ‘solid’ | str,线的类型,有’solid’, ‘dashed’, 'dotted’可选 |
| line_color | str,线的颜色 |
7. visualMap是视觉映射组件,用于进行『视觉编码』,也就是将数据映射到视觉元素(视觉通道)
| is_visualmap=False | bool,是否使用视觉映射组件 |
| visual_type='color‘ | str,制定组件映射方式,默认为’color‘,即通过颜色来映射数值。有’color’, 'size’可选。'size’通过数值点的大小,也就是图形点的大小来映射数值 |
| visual_range=[0, 100] | list,指定组件的允许的最小值与最大值,即开始时显示的范围 |
| visual_text_color | list,两端文本颜色 |
| visual_range_size= [20, 50] | list,数值映射的范围,也就是图形点大小的范围 |
| visual_orient= ‘vertical’ | str,visualMap 组件条的方向。有’vertical’, 'horizontal’可选 |
基本图形的绘制(Bar,Box,Scatter,Line,Pie)
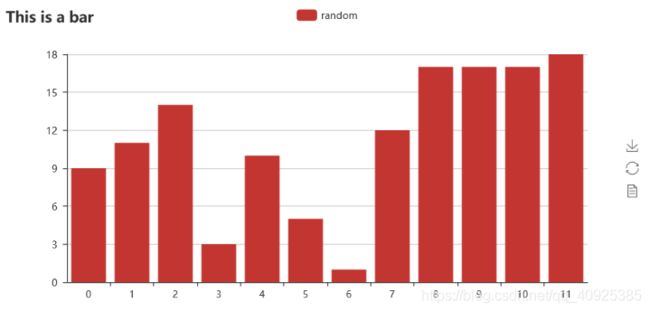
1. Bar(柱状图/条形图)
通过柱形的高度/条形的宽度来表现数据的大小
add(name, x_axis, y_axis, is_stack=False, bar_category_gap='20%', **kwargs)
- Name:str,图例名称
- x_axis : list,x 坐标轴数据
- y_axis : list,y 坐标轴数据
- is_stack : bool,数据堆叠,同个类目轴上系列配置相同的 stack 值可以堆叠放置
- bar_category_gap=‘20%’ : int/str,类目轴的柱状距离,当设置为 0 时柱状是紧挨着(直方图类型),默认为 ‘20%’
- Note: 全局配置项要在最后一个 add() 上设置,否侧设置会被冲刷掉
import numpy as np
from pyecharts import Bar
bar = Bar('This is a bar')
x = np.arange(12)
y = np.random.randint(1,20,12)
bar.add('bar', x, y, mark_point=['max','min'], mark_line=['average'])
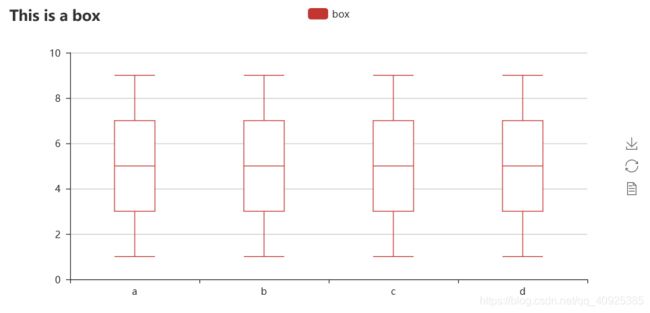
bar.render()2. Boxplot(箱形图)
箱形图是一种用作显示一组数据分散情况资料的统计图。它能显示出一组数据的最大值、最小值、中位数、下四分位数及上四分位数。
add(name, x_axis, y_axis, **kwargs)
- Name: str,图例名称
- x_axis : list,x 坐标轴数据
- y_axis : [list],包含列表的列表,y 坐标轴数据,二维数组的每一数组项(下例中的每行)是渲染一个 box,它含有五个量值,依次是:[min, Q1, median (or Q2), Q3, max]方法prepare_data() 会将传入的嵌套列表中的数据转换为嵌套的 [min, Q1, median (or Q2), Q3, max]
- 方法prepare_data() 会将传入的嵌套列表中的数据转换为嵌套的 [min, Q1, median (or Q2), Q3, max]
import numpy as np
from pyecharts import Boxplot
box = Boxplot('This is a box')
x = list('abcd')
y = np.random.randint(1,10,40000).reshape(4,10000)
box.add('box', x, box.prepare_data(y))
box.render()3. Line(折线/面积图)
add(name, x_axis, y_axis, is_symbol_show=True, is_smooth=False, is_stack=False, is_step=False, is_fill=False, **kwargs)
- name : str,图例名称
- x_axis : list,x 坐标轴数据
- y_axis : list,y 坐标轴数据
- is_symbol_show : bool,是否显示标记图形,默认为 True
- is_smooth : bool,是否平滑曲线显示,默认为 False
- is_stack : bool,数据堆叠,同个类目轴上系列配置相同的 stack 值可以堆叠放置。默认为 False
- is_step : bool/str,是否是阶梯线图。可以设置为 True 显示成阶梯线图。默认为 False,也支持设置成’start’, ‘middle’, 'end’分别配置在当前点,当前点与下个点的中间下个点拐弯
- is_fill : bool,是否填充曲线所绘制面积,默认为 False,填充则变为面积图
- area_opacity : float,填充区域透明度,0-1
- area_color : str,填充区域颜色
import numpy as np
from pyecharts import Line
line = Line('This is a line')
x = np.arange(10)
y1 = np.random.randint(5,15,10)
y2 = np.random.randint(5,25,10)
line.add('line1', x, y1, is_smooth=True, is_fill=True, area_opacity=0.5)
line.add('line2', x, y2, is_smooth=True, is_fill=True, area_opacity=0.5)
line.render()4. Pie(饼图)
饼图主要用于表现不同类目的数据在总和中的占比。每个的弧度表示数据数量的比例
add(name, attr, value, radius=None, center=None, rosetype=None, **kwargs)
- Name: str,图例名称
- attr : list,属性名称
- value :list,属性所对应的值
- radius: list,饼图的半径,数组的第一项是内半径,第二项是外半径,默认为 [0, 75],默认设置成百分比,相对于容器高宽中较小的一项的一半
- center: list,饼图的中心(圆心)坐标,数组的第一项是横坐标,第二项是纵坐标,默认为 [50, 50],默认设置成百分比,设置成百分比时第一项是相对于容器宽度,第二项是相对于容器高度,center不同,可以在一个图中做多个图形
- rosetype: str,是否展示成南丁格尔图,通过半径区分数据大小,有’radius’和’area’两种模式。默认为’radius’,radius:扇区圆心角展现数据的百分比,半径展现数据的大小,area:所有扇区圆心角相同,仅通过半径展现数据大小
import numpy as np
from pyecharts import Pie
pie = Pie('This is title')
attr = list('abcde')
values1 = [10,20,36,55,30]
values2 = [14,35,32,24,11]
pie.add('pie1', attr, values1, center=[20,50])
pie.add('pie2', attr, values2, center=[60,50], rosetype='radius')
pie.render()
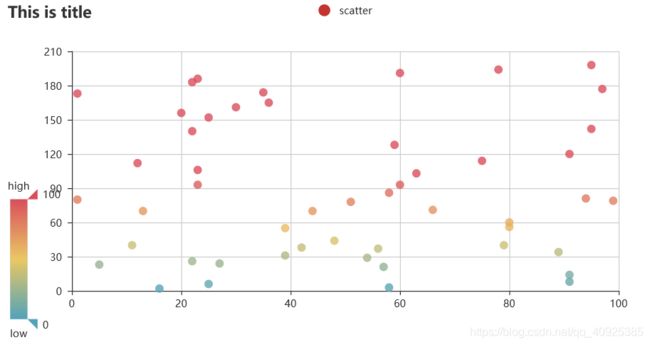
5. Scatter(散点图)
直角坐标系上的散点图可以用来展现数据的 x,y 之间的关系,如果数据项有多个维度,可以用颜色来表现,利用 geo 组件
add(name, x_axis, y_axis, extra_data=None, symbol_size=10, **kwargs)
- name: str,图例名称
- x_axis : list,x 坐标轴数据
- y_axis : list,y 坐标轴数据
- extra_data : list[int],第三维度数据,x 轴为第一个维度,y 轴为第二个维度。(可在 visualmap 中将视图元素映射到第三维度)
- extra_name :list[str],额外的数据项的名称,可以为每个数据点指定一个名称
- symbol_size : int,标记图形大小,默认为 10
import numpy as np
from pyecharts import Scatter
scatter = Scatter('This is title')
x = np.random.randint(1,100,50)
y = np.random.randint(1,200,50)
# 通过颜色映射数据大大小
scatter.add('scatter', x, y, is_visualmap=True)
scatter.render()