程序员必备的10款工具软件!最后一款简直绝了!
码个蛋(codeegg) 第 1101 次推文
作者:Python涨薪研究所
链接:https://mp.weixin.qq.com/s/445CIBvqvLHg2nZBTXZjyA
前言
都说程序员的电脑上有各种各样的软件工具、编辑器、插件等等,不同岗位的程序员使用的工具也不同。
今天所长就给你分享6款程序员必备的工具软件+4款Chrome插件,看看是不是你常用的!
6款程序员必备工具软件
1
oh-my-zsh
网址 :https://ohmyz.sh/
命令行是程序员的最爱,所以这款替代bash工具必须得拿出来,虽然我们的bash shell功能也很好了。
但还是略显朴素,没有那么的酷炫,所以这个oh-my-zsh就值得一提,都说它是最好用的shell,没有之一,包含275+插件、150+主题、GitHub113,259星数,从这一系列的数字中就能够感觉到这个shell工具的完善以及强大之处,小白程序员也可以用,高端大气上档次!
2
ProcessOn
网址 :https://www.processon.com/
ProcessOn是一款在线作图工具,可制作思维导图、流程图、UML图、界面原型设计、组织结构图等等,上手也很简单,并且免费、免安装,在线即可操作。
大家都知道身为程序员,必须时刻保持思路清晰,这样代码写出来就是分分钟的事情,所以作图是很有必要的,反正这个工具是真香!
3
CopyTranslator
网址 :https://github.com/CopyTranslator/CopyTranslator
CopyTranslator是一款非常出色的翻译软件,免费且开源,支持几十种不同语言的翻译,不管你是科研人员还是算法工程师(当然英文很好的可以忽略)。
这款翻译软件都很适合,相比其他翻译软件,CopyTranslator可以解决一些多余的断句和换行带来的乱码问题,也会更高效,只需复制文本到剪贴板,下一秒即可查看翻译结果,提高工作效率。
4
jsoneditoronline
网址 :https://jsoneditoronline.org/
jsoneditoronline是一个简单、灵活、可视化在线的JSON编辑器,支持差异化对比,可查看、编辑和格式化JSON数据。
json格式是开发中比较常见的,json阅读和格式化就是一个常见的工作,用了这个工具,其他的突然就不香了呢!
5
Giphy Capture
网址 :https://giphy.com/apps/giphycapture
Giphy Capture是一个专为Mac用户准备的一款GIF制作器,操作非常简单,除了可以录屏之外,还可以对生成的GIF进行编辑,像大小调节、长度控制、播放的顺序等。
如果你想写文章时,想要在文章插入一些Gif动图来让你的代码和程序更好理解,这款工具就很适合。
6
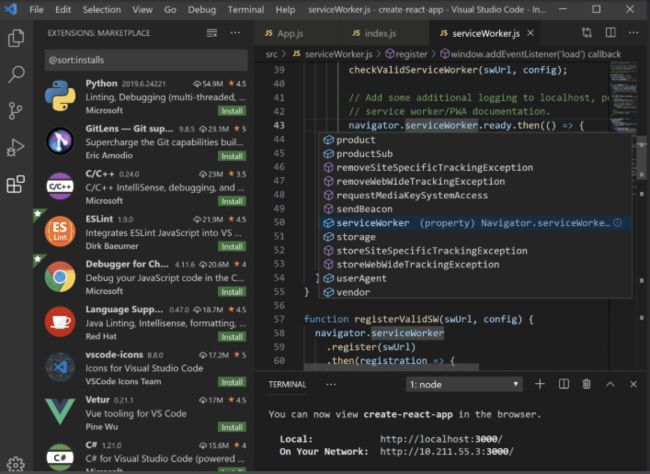
Visual Studio Code
网址 :https://code.visualstudio.com/
Visual Studio Code是一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器。
包含所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比Diff、Git等特性,支持插件亏扩展,可通过安装插件来支持C++、C#、Python、PHP等其他语言。
同时针对网页开发和云端应用开发也做了优化。
所长觉得这6款工具软件都是很实用的,喜欢的话就转发+点赞+收藏起来吧,你觉得有更好的也可以在留言区告诉所长。
一直有粉丝留言,想要所长推荐几款程序员使用的插件,所长特意去问了隔壁的程序员哥哥,终于被我问出了这4款编程神器!
这4款插件不仅仅是提高效率那么简单哦,还可以让你的Chrome浏览器变得高端大气,一起来看看吧!
4款Chrome插件
1
WEB前端助手(FeHelper)
下载地址 :
http://www.cnplugins.com/devtool/webqianduanzhushoufehelper/download.html
FeHelper是一款非常好用的插件,它的功能主要是对于前台数据的格式化和渲染等操作。
比如可以实现对包括Javascript代码美化、CSS代码美化、HTML代码美化等,前端开发者必备的一款插件。
这些就是它的功能,真的是很全面,基本上常用的工具这个上面都有了,像一些前端Web开发人员需要和后台代码工程师配合在,使用json数据传输的时候,用这款插件就可以帮助Web前端师更快速的对json进行解码,所以有了它,工作效率翻倍啊!强烈推荐安装使用。
2
Google翻译
下载地址 :
http://www.cnplugins.com/google/google-translate/download.htmlGoogle
Google翻译是谷歌提供的一个翻译插件,可以提供103种语言之间的即时翻译,支持两种语言之间的字词、句子、和网页翻译,非常方便。
对于英文不好的朋友来说,翻译插件可以说是必备的,谷歌翻译可以翻译整个网页,或者选中一段文字进行翻译,再或者点击一个单词立即出现翻译结果。
像程序员经常看的都是英文文档,肯定也会遇到个别几个不懂的单词,就可以选中单词,点击右键,一键翻译,非常方便,而且还支持多种语言,虽然我们可能不会用到其中大部分语言,但还是要夸夸这个翻译插件。
3
Octotree
下载地址 :
http://www.cnplugins.com/devtool/octotree/download.html
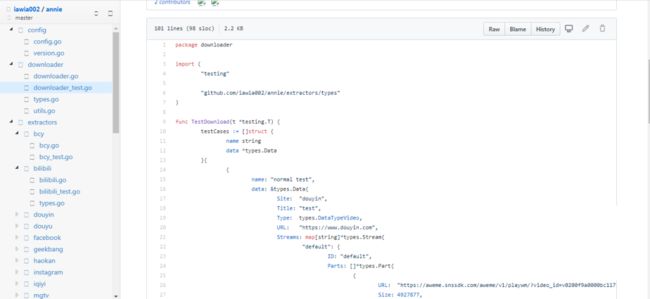
Octotree是一款Chrome插件,主要是用于将GitHub项目代码以树形格式展示,而且在展示的列表中,我们可以下载指定的文件,再也不用下载整个项目了,有了它,在GitHub里能够让你感受像IDE里一样浏览和搜索代码。
添加完成后你可以打开GitHub试一下,在界面的左侧会有Octotree导航标志,点击它,就可以看到项目结构图以及具体代码。
就像IDE 上你熟悉的代码目录结构展示,方便你快速定位和找到相关的代码页面,使用起来非常方便。
4
Code Cola
下载地址 :
http://www.cnplugins.com/devtool/code-cola/download.html
Code Cola是一款简单实用的样式修改软件,你可以设置不同的网页颜色、网页背景、网页遮罩、文字阴影等,在浏览器里能够即时的展现修改后的结果,完全视觉化设置。
这个插件支持多种设置,下图只是其中一部份,它可以获取改变网页的链接地址,可以修改HTML文件,如修改文字、修改颜色、修改背景等。
如果你有指定的HTML文件,直接输入地址就可以修改了,不过要记住的是,它没有那么万能,它的作用只是利用遮罩在浏览器上添加一个虚幻的效果,并不是直接修改原版网页,你要是用其他浏览器打开相同的网页,也就没有这个特效了。
PS:安装的时候如果遇到安装包无效,就请使用新的安装方法!
1、把后缀 crx 改为 rar
2、选中更改好的文件,右键解压缩
3、打开浏览器扩展页面,选择加载解压缩的扩展
今天的分享就到这里啦,大家还想要哪些方面的插件或者软件都可以在留言区告诉所长哦,下次就帮大家安排。
当然!如果你有好用的插件也可以在留言区跟大家分享哦!
![]()
只要你是程序员,在这里都能找到你想要的东西!
除此之外,还有每周送书活动!