猛增 174K Star!前端最流行的 10 大顶级开源项目!
大家好,我是你们的 猫哥,那个不喜欢吃鱼、又不喜欢喵 的超级猫 ~
关于猫哥,大家可以看看我的年终总结 前端工程师的 2020 年终总结 - 乾坤未定,你我皆黑马。
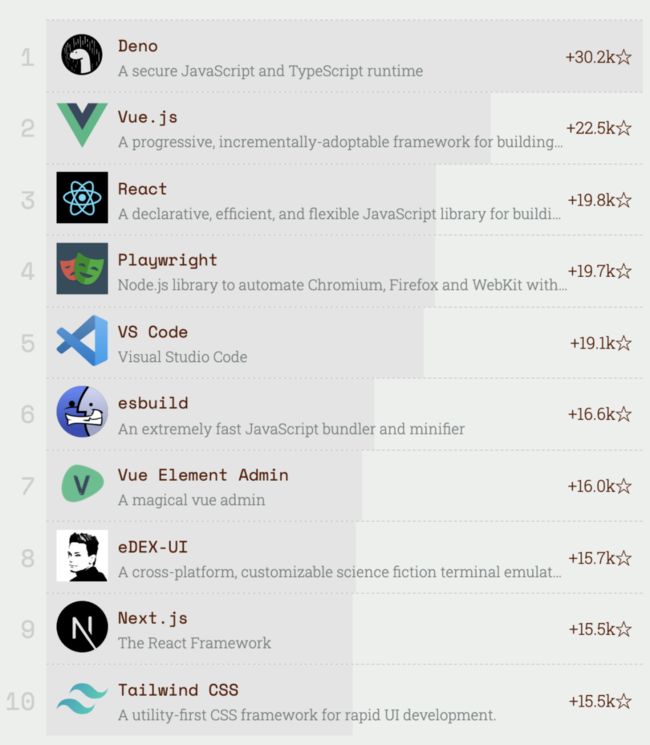
今天给大家推荐 2020 年最流行的 10 大顶级前端学习资源项目!
在 2020 年里猛增 174K Star!可见其流行程度!
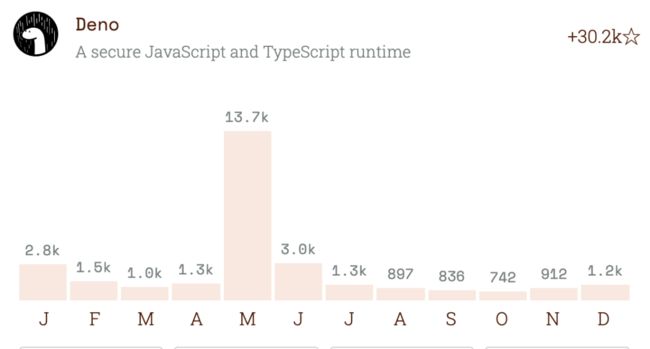
1. deno
2020 年增长 30.2K

一个安全的 JavaScript 和 TypeScript 运行时。
出于多种原因,2020 年是非常特殊的一年。最重要的一个:5 年以来的第一次,新星的总冠军不是 Vue.js,而是 Deno……真是令人惊讶!
Deno 是 Node.js 的创建者 Ryan Dahl 的 JavaScript 运行时。
凭借 10 年的经验和对 Node.js 的迭代经验,它通常被视为 Node.js 的续集,因为它可以修复或改进许多要点。
https://github.com/denoland/deno
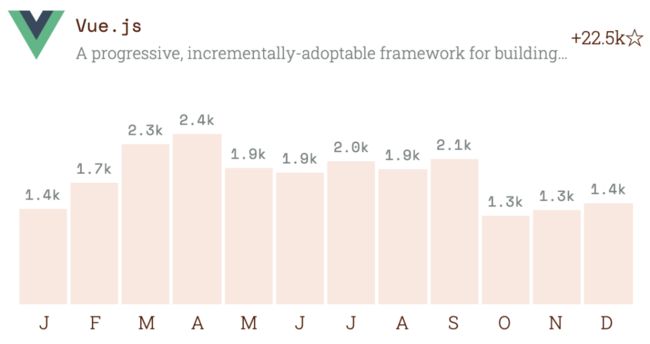
2. Vue.js
2020 年增长 22.5K

Vue.js 是一个渐进式 JavaScript 框架,也是目前前端最流行的框架。
易用
已经会了 HTML、CSS、JavaScript?即刻阅读指南开始构建应用!
灵活
不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩。
高效
20kB min+gzip 运行大小
超快虚拟 DOM
最省心的优化
https://github.com/vuejs/vue
Vue 相关的项目可以看看:推荐 7 个 Vue2、Vue3 源码解密分析的开源项目 和 Vue3 的学习教程汇总、源码解释项目、支持的 UI 组件库、优质实战项目 ,你会找到 Vue 的学习宝藏库。
3. React
2020 年增长 19.8K

一个声明性,高效且灵活的 JavaScript 库,用于构建用户界面。
声明式
React 使创建交互式 UI 变得轻而易举。为你应用的每一个状态设计简洁的视图,当数据改变时 React 能有效地更新并正确地渲染组件。
以声明式编写 UI,可以让你的代码更加可靠,且方便调试。
组件化
创建拥有各自状态的组件,再由这些组件构成更加复杂的 UI。
组件逻辑使用 JavaScript 编写而非模板,因此你可以轻松地在应用中传递数据,并使得状态与 DOM 分离。
一次学习,随处编写
无论你现在正在使用什么技术栈,你都可以随时引入 React 来开发新特性,而不需要重写现有代码。
React 还可以使用 Node 进行服务器渲染,或使用 React Native 开发原生移动应用。
https://github.com/facebook/react
React 相关的项目可以看: 一个 React 技术揭秘的项目,自顶向下的 React 源码分析。
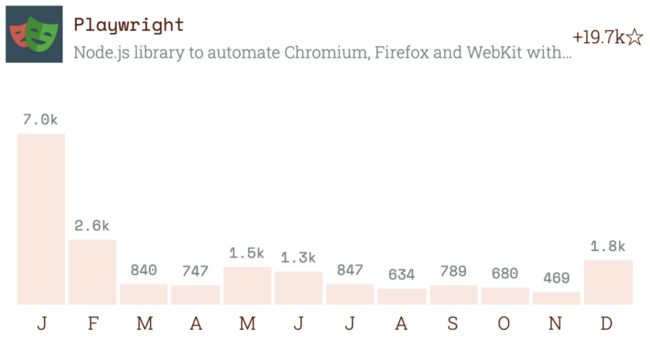
4. playwright
2020 年增长 19.7K

Node.js 库可通过单个 API 自动化 Chromium,Firefox 和 WebKit。
Playwright 由 Microsoft 创建,是一个开放源代码浏览器自动化框架,使 JavaScript 工程师可以在 Chromium,Webkit 和 Firefox 浏览器上测试其 Web 应用程序。
https://github.com/microsoft/playwright
5. vscode
2020 年增长 19.1K

Visual Studio Code 是一个运行于 OS X,Windows 和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台编辑器。
也是当今天前端最流行的编辑器!

https://github.com/microsoft/vscode
6. esbuild
2020 年增长 16.6K

它是一个「JavaScript」Bundler 打包和压缩工具,它可以将「JavaScript」和「TypeScript」代码打包分发在网页上运行。
esbuild 是一个用 Go 语言编写的用于打包,压缩 Javascript 代码的工具库。
它最突出的特点就是打包速度极快 (extremely fast),下图是 esbuild 跟 webpack, rollup, Parcel 等打包工具打包效率的一个 benchmark:

https://github.com/evanw/esbuild
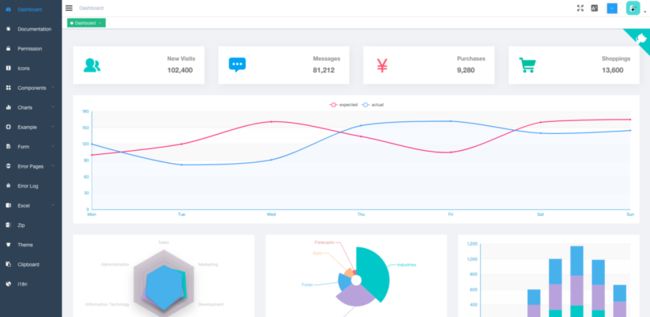
7. vue-element-admin
2020 年增长 16K

vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现。它使用了最新的前端技术栈,内置了 i18n 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。相信不管你的需求是什么,本项目都能帮助到你。

https://github.com/PanJiaChen/vue-element-admin
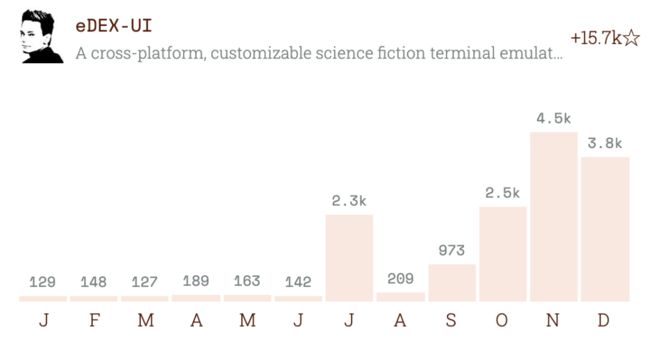
8. edex-ui
2020 年增长 15.7K

一个跨平台,可定制的科幻小说终端模拟器,具有先进的监控和触摸屏支持。
它深受 DEX-UI 和 TRON Legacy 电影效果的启发,是一个类似于科幻电脑界面的全屏桌面应用程序。
提供了可视化动态监测系统性能的图表、资源列表、触屏键盘等等,使其看起来非常高端大气上档次,另外还完美的支持终端操作,并且支持 Window、macOS、Linux 系统。
作为从小就喜欢黑科技的猫哥来说,已经按耐不住要装 X 啦!


详情可以看看: 适用 Win、Mac、Linux,酷炫的极客界面 eDEX-UI
https://github.com/GitSquared/edex-ui
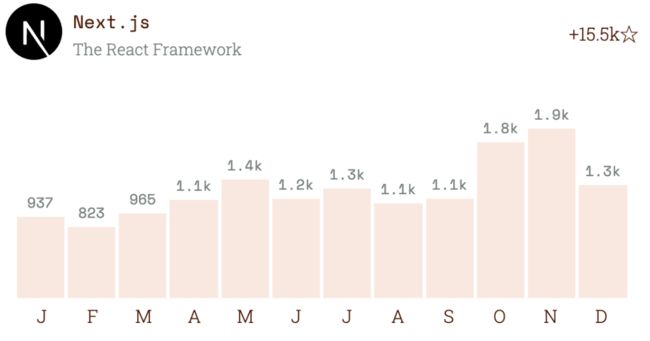
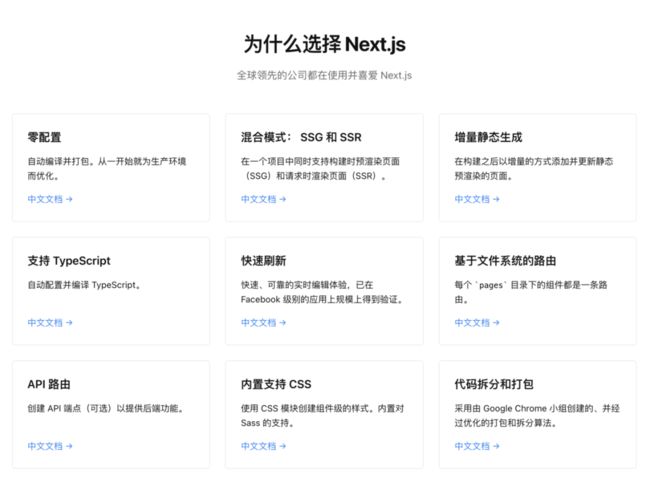
9. next.js
2020 年增长 15.5K

这是一个用于 生产环境的 React 框架。
Next.js 为您提供生产环境所需的所有功能以及最佳的开发体验:包括静态及服务器端融合渲染、 支持 TypeScript、智能化打包、 路由预取等功能 无需任何配置。

https://github.com/vercel/next.js
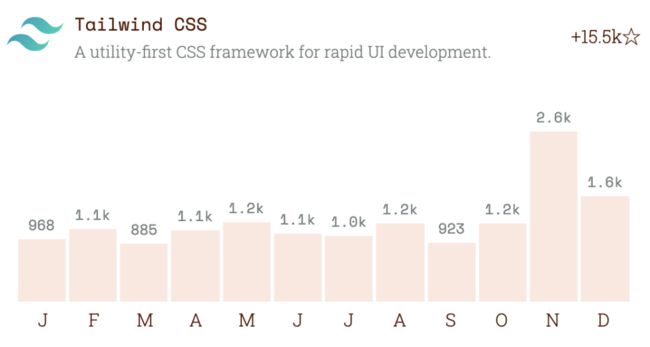
10. tailwindcss
2020 年增长 15.5K

一个实用程序优先的 CSS 框架,用于快速构建自定义用户界面。
无需离开您的 HTML,即可快速建立现代网站。
Tailwind CSS 是一个功能类优先的 CSS 框架,它集成了诸如 flex, pt-4, text-center 和 rotate-90 这样的的类,它们能直接在脚本标记语言中组合起来,构建出任何设计。
https://github.com/tailwindlabs/tailwindcss
最后

平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目
初级前端与高级前端之间,很大原因就是投入学习前端的时间、经验的差别,其实就是信息差。
如果有一个地方能又快又好的获得这些优质的前端信息,那么将会大大缩短从初级到高级的时间。
基于这个初衷,于是就诞生了 前端GitHub,能帮助前端开发人员节省时间的公众号!
前端GitHub 专注于挖掘 GitHub 上优秀的前端开源项目,并以专题的形式推荐,每专题大概 10 个好项目,每周会有一到三篇精华文章推送。
不知不觉,原创文章已经写到第 35 期了呢,几乎每一篇都是猫哥精心挑选的优质开源项目,推送的每一篇文章里面的项目几乎都是对前端开发很有帮助的。
原创不易,一篇优质的文章都是要肝几个晚上才能肝出来的,花费很多时间、精力去筛选和写推荐理由,大佬们看完文章后顺手点个赞或者转发吧,就当给猫哥一点鼓励吧。
往期精文请看下方宝藏仓库,请慎入!
https://github.com/FrontEndGitHub/FrontEndGitHub
关注公众号 “ 前端GitHub ”,回复 “ 电子书 ” 即可以获得上面 160 本前端精华书籍哦,猫哥 WX: CB834301747 。
往期精文
前端趋势榜:上周最热门的 10 大前端项目 - 210327
猛增 110K Star!年增长数最多的 10 大顶级前端学习资源项目!
推荐 7 个 Vue2、Vue3 源码解密分析的开源项目
Vue3 的学习教程汇总、源码解释项目、支持的 UI 组件库、优质实战项目
程序员必备的 10 大 GitHub 仓库,前端占了 7 个!


原创不易,老铁来个一键三连吧