uniapp/微信小程序底部动态tabBar解决方案 (自定义tabBar底部导航)
需求
分包中如果有6个页面A B C D E F,这6个页面可以作为tabbar页面进行展示,具体配置通过后台接口返回(页面数量限制依然存在 2 - 5),比如后台配置A B C D E这个5个页面为tabbar页面,那么A B C D E将作为tab页展示,跳转方式也是tab方式跳转,跳转到F页面为普通navigate跳转。
这将解决 多商家底部tab配置问题,可以让商家自己配置小程序tab页的展示模式。
实现原理
1.自定义底部导航,数据通过接口获取
2.将需要配置成tab的页面内容抽离成为组件,对应页面直接引用组件,tab页面引用全部组件,并根据当前tab页对应的组件页面路径分别展示。
3.解决组件的生命周期问题。
实现
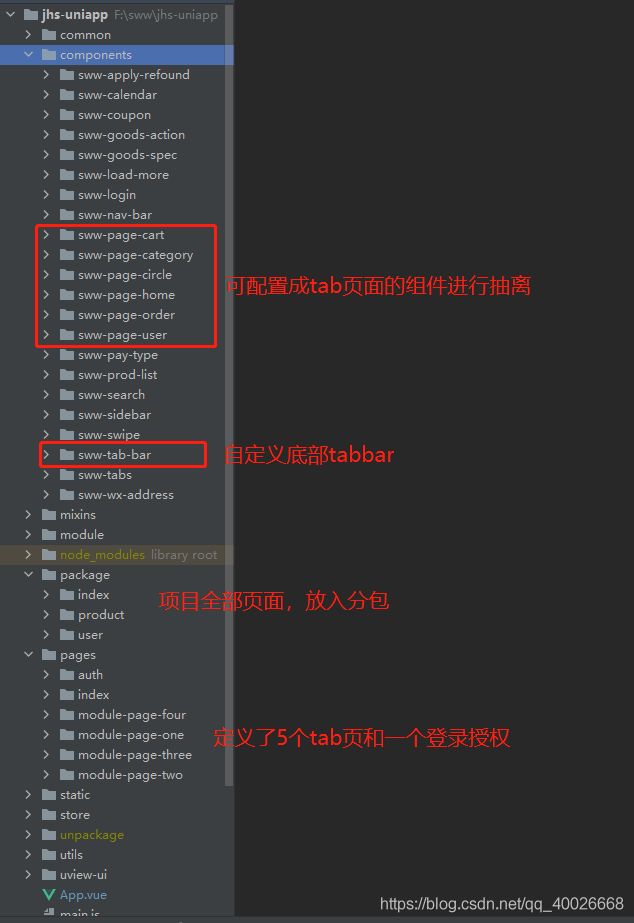
页面整体结构

pages.json页面配置好5个tabbar模板页面,并且使用了easycom模式,自动加载组件
"easycom": {
"^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue",
"^sww-(.*)": "@/components/sww-$1/sww-$1.vue"
},
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/index/index"
},
{
"pagePath": "pages/module-page-one/index"
},
{
"pagePath": "pages/module-page-two/index"
},
{
"pagePath": "pages/module-page-three/index"
},
{
"pagePath": "pages/module-page-four/index"
}
]
}
自定义tabbar使用的uview组件
//sww-tab-bar
<template>
<u-tabbar v-model="current" :list="vuex_tab_bar.list" :active-color="vuex_tab_bar.activeColor"
:inactive-color="vuex_tab_bar.inactiveColor"
@change="onChange"></u-tabbar>
</template>
<script>
import {
mapState} from 'vuex'
import {
uniLinkTo} from "../../utils/uniPromise";
export default {
data() {
return {
}
},
computed: {
...mapState(['vuex_tab_bar', 'vuex_tab_page']),
current: {
get(){
return this.$store.state.vuex_tab_bar.current
},
set(value){
this.$store.commit('$uStore',{
name: 'vuex_tab_bar.current', value})
}
}
},
methods: {
onChange(index) {
uniLinkTo(this.vuex_tab_page[index], 'tab')
}
}
}
</script>
<style lang="scss" scoped>
::v-deep .u-fixed-placeholder {
opacity: 0;
}
</style>
vuex中保存的tabbar数据格式
vuex_tab_bar: {
list: [],
activeColor: '',
inactiveColor: '',
current: 0
},
vuex_tab_bar_default: {
//接口未获取到数据时使用的默认tabbar
list: [
{
iconPath: '/static/tab/home.png',
selectedIconPath: '/static/tab/home_fill.png',
text: '首页',
url: '/package/index/index'
},
{
iconPath: '/static/tab/cat.png',
selectedIconPath: '/static/tab/cat_fill.png',
text: '分类',
url: '/package/product/category/index'
},
{
iconPath: '/static/tab/community.png',
selectedIconPath: '/static/tab/community_fill.png',
text: '链圈',
url: '/package/index/circle/index'
},
{
iconPath: '/static/tab/cart.png',
selectedIconPath: '/static/tab/cart_fill.png',
text: '购物车',
// url: '/package/user/order/index'
url: '/package/user/cart/index'
},
{
iconPath: '/static/tab/user.png',
selectedIconPath: '/static/tab/user_fill.png',
text: '我的',
url: '/package/user/index'
}
],
activeColor: '#e93324',
inactiveColor: '#666666',
current: 0
},
上面的步骤已经完成了自定义底部tabbar,接下来是tab页面中使用组件的方式和tabbar数据的获取
//这里的代码是5个模板tab页面的内容,页面引入了所有可配置成为tab的组件,js部分抽离到mixins中进行代码复用
<template>
<view class="index-box">
<block v-if="pageModuleName('/package/index/index')">
<sww-page-home ref="modulePageRef"></sww-page-home>
</block>
<block v-if="pageModuleName('/package/product/category/index')">
<sww-page-category ref="modulePageRef"></sww-page-category>
</block>
<block v-if="pageModuleName('/package/index/circle/index')">
<sww-page-circle ref="modulePageRef"></sww-page-circle>
</block>
<block v-if="pageModuleName('/package/user/cart/index')">
<sww-page-cart ref="modulePageRef"></sww-page-cart>
</block>
<block v-if="pageModuleName('/package/user/index')">
<sww-page-user ref="modulePageRef"></sww-page-user>
</block>
<block v-if="pageModuleName('/package/user/order/index')">
<sww-page-order ref="modulePageRef"></sww-page-order>
</block>
<sww-tab-bar ref="tabBarRef"></sww-tab-bar>
<sww-login></sww-login>
</view>
</template>
<script>
import {
tabPage} from "../../mixins/tabPage";
export default {
mixins: [tabPage],
data() {
return {
tabIndex: 4
}
}
}
</script>
<style>
page {
width: 100%;
height: 100%;
}
.index-box {
width: 100%;
height: 100%;
}
</style>
// tabPagemixins
import {
mapState} from 'vuex'
const App = getApp()
export const tabPage = {
computed: {
...mapState(['vuex_tab_bar', 'vuex_module_page']),
//获取当前tab页要显示的页面组件
pageModuleName(name) {
return (name) => {
if (this.vuex_tab_bar.list.length > 0) {
//这里的url是后台用户配置的页面路径,此路径是分包中实际存在的页面路径,比如A页面要配置成为tab,那么就将A页面内容抽离成组件,后台配置此页面为tab,只需将A页面的实际路径进行配置即可
return this.vuex_tab_bar.list[this.tabIndex].url === name
} else {
return false
}
}
}
},
onLoad: function () {
this.$nextTick(() => {
try {
if (this.vuex_tab_bar.list.length === 0) {
App.loadTabBarList().then(() => {
this.$refs.modulePageRef.$onLoad()
})
} else {
this.$refs.modulePageRef.$onLoad()
}
} catch (e) {
}
})
},
// isoH5在onshow时要重置分享
onShow: function () {
this.$nextTick(() => {
try {
this.$refs.modulePageRef.$onShow()
} catch (e) {
}
})
},
onHide: function () {
this.$nextTick(() => {
try {
this.$refs.modulePageRef.$onHide()
} catch (e) {
}
})
},
onPullDownRefresh: function () {
try {
this.$refs.modulePageRef.$onPullDownRefresh()
} catch (e) {
}
},
onReachBottom: function () {
try {
this.$refs.modulePageRef.$onReachBottom()
} catch (e) {
}
},
// 微信小程序分享(好友)
onShareAppMessage: function () {
return this.$refs.modulePageRef.getShareAppMessage()
},
// 微信小程序分享(朋友圈)
onShareTimeline: function () {
return this.$refs.modulePageRef.getShareTimeline()
}
}